分享 9 個關於JavaScript Promises的面試題

請完成以下9個問題
1. 多個<span style="font-size: 18px;">.catch</span>
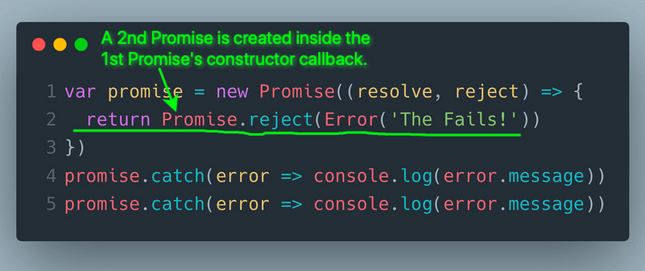
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))以上程式碼的輸出會是什麼?請選擇正確的答案:
- [ ] 列印一次訊息
- [x] 列印兩次訊息
- [ ]
UnhandledPromiseRejectionWarning - [ ] 程式退出
解析:
我們使用建構函式方法建立一個Promise,並透過reject 回調立即觸發錯誤。
然後.catch 運作方式類似於DOM 的.addEventListener(event,callback) 或Event Emitter 的.on(event,callback),其中可以新增多個回調。 每個都用同樣的參數來呼叫。
2. 多個.catch
var p = new Promise((resolve, reject) => {
return Promise.reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))以上程式碼的輸出將會是什麼?請選擇正確的答案:
- [ ] 列印一次訊息
- [ ] 列印兩次訊息
- [x]
UnhandledPromiseRejectionWarning - [ ] 程式退出
解析:

#使用Promise 建構函式時,必須呼叫resolve() 或reject() 回呼。 Promise 建構子不會使用你的回傳值,因此實際上不會再收到由 Promise.reject() 建立的其他 Promise。
在 Promise.reject() 之後沒有 .catch 時,答案是 UnhandledPromiseRejectionWarning#。
3. 連結.then 和.catch##
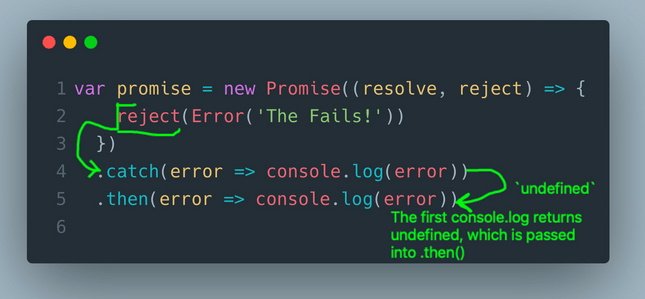
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error))
.then(error => console.log(error))- [x] 列印錯誤和
- undefined
- [ ]
- UnhandledPromiseRejectionWarning
- undefined

# #當連結.then 和.catch 時,將它們視為一系列步驟會很有幫助。每個 .then 都接收前一個
傳回的值作為其參數。但是,如果你的 “step” 遇到錯誤,則任何後續的
.then- “ steps” 都會被跳過,直到遇到
- .catch 。如果要覆蓋錯誤,你要做的就是回傳一個非錯誤值。可以透過任何隨後的
- .then 存取。
- 提示:
總是回傳 undefined。
4. 連結.catch<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error.message))
.catch(error => console.log(error.message))</pre><div class="contentsignin">登入後複製</div></div>以上程式碼的輸出將會是什麼?請選擇正確的答案:[x] 列印一次錯誤訊息
[ ] UnhandledPromiseRejectionWarning [ ] 程式退出解析
當連結
.catch- 時,每個只處理先前的
- .then 或
- `.catch “步驟” 中引發的錯誤。在此例中,第一個
- .catch 傳回
- console.log ,只能透過在兩個
之後加上.then() 來訪問。
5. 多個
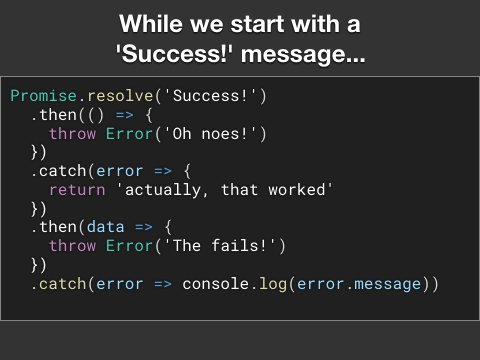
new Promise((resolve, reject) => {
resolve('Success!')
})
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return "actually, that worked"
})
.catch(error => console.log(error.message))以上程式碼的輸出將會是什麼?請選擇正確的答案:[ ] 列印一次訊息[ ] 列印兩次訊息[ ] UnhandledPromiseRejectionWarning
- 解析
- 提示:
- .catch 可以簡單地透過傳回一個常規值來忽略(或覆蓋)錯誤。
該技巧僅在隨後的 .then 接收該值時有效。
6.
之間的流程<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
})</pre><div class="contentsignin">登入後複製</div></div>以上程式碼的輸出將會是什麼?請選擇正確的答案:
[ ] 列印"Success!" 和"SUCCESS!"[ ] 列印"Success!"[x] 列印"SUCCESS!"[ ] 不列印任何內容
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
return data
})
.then(console.log)- [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [x] 打印 "SUCCESS!" 和 "SUCCESS!"
- [ ] 不打印任何内容
解析:
有两个 console.log 调用将被调用。
8. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [ ] 打印 "SUCCESS!" 和 "SUCCESS!"
- [x] 打印
undefined
解析:
提示:.then 依次传递数据,从返回值到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
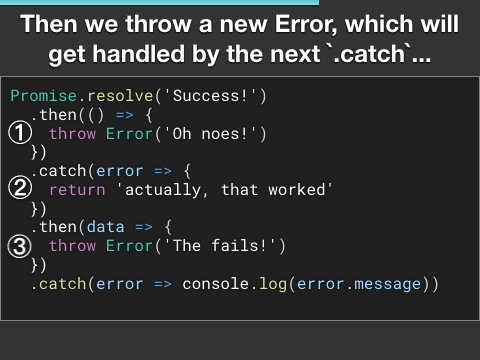
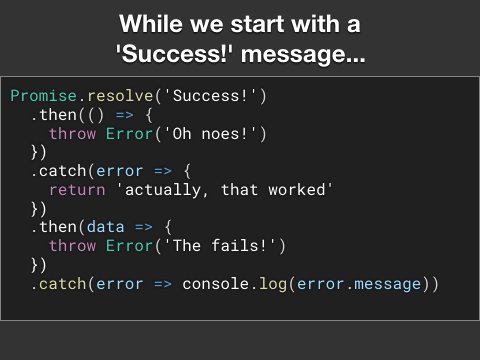
9. .then 和 .catch 之间的流程
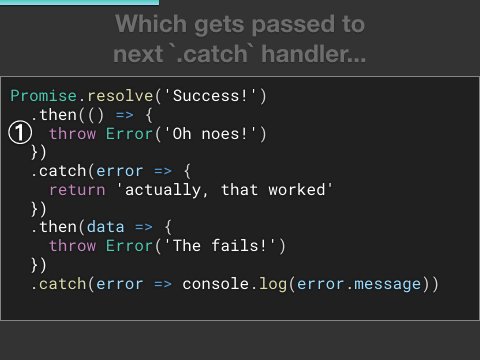
Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "Oh noes!" 和 "The fails!"
- [ ] 打印 "Oh noes!"”
- [x] 打印 "The fails!"
- [ ] 打印 "actually, that worked"
- [ ] 不打印任何内容
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
以上是分享 9 個關於JavaScript Promises的面試題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






