undefined與null有什麼差別

首先我們知道undefined與null都屬於 JavaScript 的 7 種基本型別。
(推薦教學:js教學)
let primitiveTypes = ['string','number','null','undefined','boolean','symbol', 'bigint'];
它們是屬於虛值,可以使用Boolean(value)或!!value將其轉換為布林值時,值為false。
console.log(!!null); // false console.log(!!undefined); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false
區別:
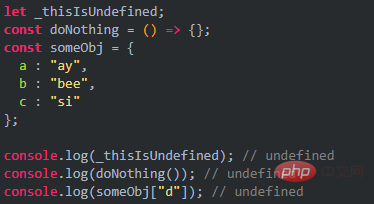
undefined是未指定特定值的變數的預設值,或沒有明確傳回值的函數,如:console.log(1),也包含物件中不存在的屬性,這些JS 引擎都會為其分配 undefined 值。

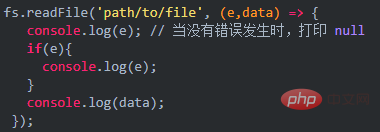
null是「不代表任何值的值」。 null是已明確定義給變數的值。在此範例中,當fs.readFile方法未引發錯誤時,我們將獲得null值。

在比較null和undefined時,我們使用==時得到true,使用===時得到false。
console.log(null == undefined); // true console.log(null === undefined); // false
以上是undefined與null有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP Notice: Undefined property: 的解決方法
Jun 22, 2023 pm 02:48 PM
PHP Notice: Undefined property: 的解決方法
Jun 22, 2023 pm 02:48 PM
在使用PHP編寫程式碼時,我們可能會遇到「Notice:Undefinedproperty」這個錯誤提示。這個錯誤提示意味著我們正在存取一個未定義的屬性,通常是因為該屬性在程式碼中尚未被初始化。那麼,該如何解決這個問題呢?以下是幾種可能的解決方法:初始化屬性這是解決問題的最簡單方法。在程式碼中明確地初始化屬性,可以確保它在使用前已經被定義。例如:class
 Vue中的TypeError: Cannot read property '$XXX' of undefined,該如何處理?
Nov 25, 2023 pm 12:14 PM
Vue中的TypeError: Cannot read property '$XXX' of undefined,該如何處理?
Nov 25, 2023 pm 12:14 PM
如果你在使用Vue.js進行開發時,經常遇到「TypeError:Cannotreadproperty'$XXX'ofundefined」的錯誤提示,那麼該如何處理呢?本文將介紹這個錯誤的原因以及如何解決。問題的原因在使用Vue.js的時候,我們常常會用this來呼叫Vue元件的方法,例如:exportdefault{data()
 c語言中null和NULL的差別是什麼
Sep 22, 2023 am 11:48 AM
c語言中null和NULL的差別是什麼
Sep 22, 2023 am 11:48 AM
c語言中null和NULL的差異是:null是C語言中的一個宏定義,通常用來表示一個空指針,可以用來初始化指針變量,或是在條件語句中判斷指針是否為空;NULL是C語言中的一個預先定義常數,通常用來表示一個空值,用來表示一個空的指標、空的指標數組或是空的結構體指標。
 undefined和null是什麼意思
Nov 20, 2023 pm 02:39 PM
undefined和null是什麼意思
Nov 20, 2023 pm 02:39 PM
在JavaScript 中,undefined和null都代表著「無」的概念:1、undefined 表示一個未初始化的變數或一個不存在的屬性,當宣告了一個變數但沒有對其賦值時,這個變數的值就是undefined ,當存取物件中不存在的屬性時,傳回的值也是undefined;2、null表示一個空的物件引用,在某些情況下,可以將物件的引用設為null,以便釋放其佔用的記憶體。
 如何解決 golang 中的 'undefined: path.Join” 錯誤?
Jun 24, 2023 pm 01:12 PM
如何解決 golang 中的 'undefined: path.Join” 錯誤?
Jun 24, 2023 pm 01:12 PM
在Go語言中,path套件是處理檔案路徑的重要工具之一。其中path.Join()函數可以將多個路徑組合成一個完整的路徑。但是,有時你會遇到「undefined:path.Join」的錯誤訊息,該怎麼辦呢?以下是幾個常見的解決方法:檢查import語句首先,你需要確認自己已經正確import了path套件。在Go語言中,匯入包時可
 null和undefined有什麼不同
Nov 08, 2023 pm 04:43 PM
null和undefined有什麼不同
Nov 08, 2023 pm 04:43 PM
null和undefined的差異在:1、語意意義;2、使用場景;3、與其它值的比較;4、與全域變數的關係;5、與函數參數的關係;6、可空性檢定;7、性能考慮;8、在JSON序列化中的表現;9、與類型的關係。詳細介紹:1、語意意義,null通常表示知道這個變數不會擁有任何有效的物件值,而undefined則通常表示變數未被賦值,或物件沒有此屬性;2、使用場景等等。
 undefined是什麼
Jul 31, 2023 pm 02:28 PM
undefined是什麼
Jul 31, 2023 pm 02:28 PM
undefined是代表一個值或變數不存在或未定義的狀態。它可以作為預設值來判斷一個變數是否已經被賦值,也可以用來設定預設參數值。儘管在不同的程式語言中,undefined可能具有不同的意義和用法,但理解undefined的概念可以幫助我們更好地理解和編寫程式。
 什麼時候用null和undefined
Nov 13, 2023 pm 02:11 PM
什麼時候用null和undefined
Nov 13, 2023 pm 02:11 PM
null和undefined都表示缺少值或未定義的狀態,根據使用場景的不同,選擇使用null或undefined有以下一些指導原則:1、當需要明確指示一個變數為空或無效時,可以使用null;2、當一個變數已經宣告但尚未賦值時,會被預設為undefined;3、當需要檢查一個變數是否為空或未定義時,使用嚴格相等運算子「===」來判斷變數是否為null或undefined 。






