CSS Flex 版面配置 space-between 最後一行左對齊

先看程式碼與效果
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
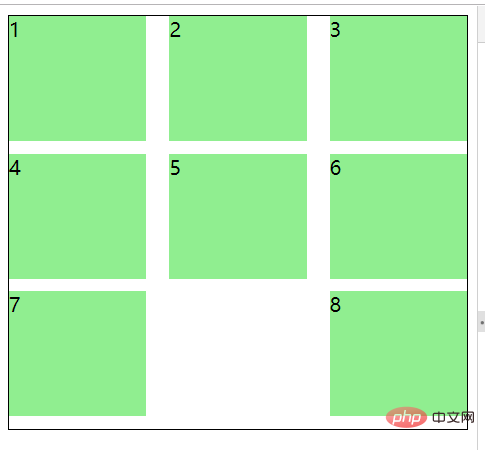
#可以看到最後一個p並沒有在中間,而是在最後了
因為我們設定了justify-content為space-between,意思是兩邊貼邊
這時候我們可以為最外層p設定個偽元素,寬度和裡面的p寬度一樣就好了
只需要兩行css就可以
.main:after {
content: "";
width: 100px;
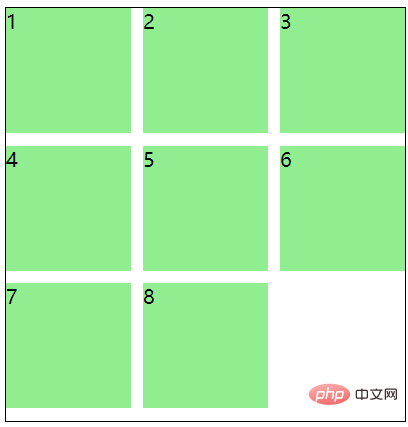
}這時候看效果

#其實原理就是最後一個偽元素把他擠過來了
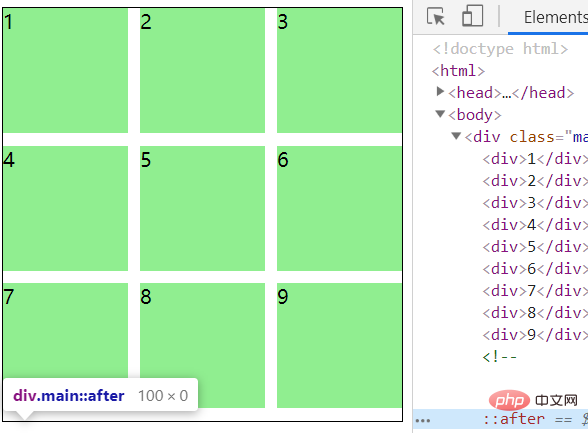
就算有9個也沒影響,因為他的高度是0,看下圖↓

推薦教學:《 CSS教學》
以上是CSS Flex 版面配置 space-between 最後一行左對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 常用的Flex佈局屬性有哪些
Feb 25, 2024 am 10:42 AM
常用的Flex佈局屬性有哪些
Feb 25, 2024 am 10:42 AM
flex版面的常用屬性有哪些,需要具體程式碼範例Flex佈局是一種用於設計響應式網頁版面的強大工具。它透過使用一組靈活的屬性,可以輕鬆控制網頁中元素的排列方式和尺寸。在本文中,我將介紹Flex佈局的常用屬性,並提供具體的程式碼範例。 display:設定元素的顯示方式為Flex。 .container{display:flex;}flex-directi
 手把手帶你使用CSS Flex和Grid佈局實現3D骰子(附程式碼)
Sep 23, 2022 am 09:58 AM
手把手帶你使用CSS Flex和Grid佈局實現3D骰子(附程式碼)
Sep 23, 2022 am 09:58 AM
在前端面試中,常會問到如何使用 CSS 實現骰子/麻將佈局。以下這篇文章為大家介紹一下用CSS 創建一個 3D 骰子(Flex和Grid佈局實現3D骰子)的方法,希望對大家有幫助!
 一文詳解三個 flex 屬性對元素的影響
Aug 30, 2022 pm 07:50 PM
一文詳解三個 flex 屬性對元素的影響
Aug 30, 2022 pm 07:50 PM
在開發的時候常用 flex 這個屬性作用於彈性盒子的子元素,例如:flex:1或flex: 1 1 auto,那麼這個屬性到底控制了元素怎麼的行為呢? flex:1又究竟是什麼意義呢?讓這篇文章帶你徹底了解 flex 屬性吧!
 帶你吃透Flex佈置的三個屬性:flex-grow、flex-shrink、flex-basis
Dec 06, 2022 pm 08:37 PM
帶你吃透Flex佈置的三個屬性:flex-grow、flex-shrink、flex-basis
Dec 06, 2022 pm 08:37 PM
這篇文章帶大家深入了解CSS Flex版面的三個屬性:flex-grow、flex-shrink、flex-basis,希望能對大家有幫助!
 詳解Css Flex 彈性佈局中的網格間距與邊框處理方法
Sep 26, 2023 am 10:31 AM
詳解Css Flex 彈性佈局中的網格間距與邊框處理方法
Sep 26, 2023 am 10:31 AM
標題:詳解CSSFlex彈性佈局中的網格間距與邊框處理方法引言:CSSFlex彈性佈局是一種現代的頁面佈局方式,可以使網頁在不同的螢幕尺寸下自動適應,並且具有靈活性和響應性。在使用CSSFlex彈性佈局時,我們經常會遇到需要設定網格間距和邊框的情況。本文將詳細介紹CSSFlex彈性佈局中的網格間距與邊框處理方法,並提供具體的程式碼範例。一、網格間距的處
 如何透過Css Flex 彈性佈局實現滑動選單效果
Sep 26, 2023 pm 02:13 PM
如何透過Css Flex 彈性佈局實現滑動選單效果
Sep 26, 2023 pm 02:13 PM
如何透過CSSFlex彈性佈局實現滑動選單效果在網頁設計中,滑動選單是一種常見的互動效果,它可以讓網頁更加流暢美觀。本文將教你使用CSSFlex彈性佈局來實現這一效果,並提供具體的程式碼範例。 CSSFlex是一種新的佈局方式,可以方便地實現各種複雜的佈局效果。它透過設定容器和子元素的屬性來控制佈局,其中flex屬性是最重要的屬性之一。首先,我們需要一個
 CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS自適應佈局屬性優化技巧:flex和grid在現代Web開發中,實現自適應佈局是一項非常重要的任務。隨著行動裝置的普及和螢幕尺寸的多樣化,確保網站在各種裝置上都能良好地展示,並適應不同的螢幕尺寸,是一個必不可少的要求。幸運的是,CSS提供了一些強大的屬性和技巧來實現自適應佈局。本文將重點放在兩個常用的屬性:flex和grid,並提供具體的程式碼範例







