一直想寫這個,過了很久今天興趣來了索性記錄下。
驗證碼
全自動區分電腦與人類的公開圖靈測試(英文:Completely Automated Public Turing test to tell Computers and Humans Apart,簡稱CAPTCHA),俗稱驗證碼,是一種區分使用者是電腦和人的公共全自動程式。在CAPTCHA測試中,作為伺服器的電腦會自動產生一個問題由使用者來解答。這個問題可以由電腦產生並評判,但是必須只有人類才能解答。由於電腦無法解答CAPTCHA的問題,所以回答出問題的使用者就可以被認為是人類。
百科介紹
說的簡單點就是隨機生成的字符,輸出在一張圖片上[這裡不考慮其他形式的拖曳/短信驗證碼等等]。
常見類型

想法
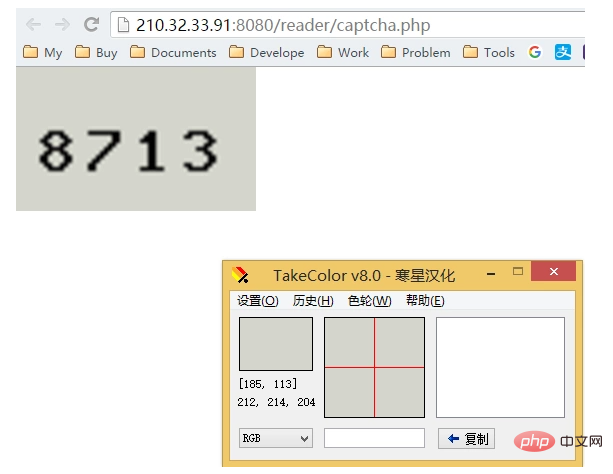
本文只做示範使用,故取第一張圖片驗證碼作為講解範例。 
圖片上的每一點都有其RGB值,透過取色器可以取得到,肉眼觀察可以看出該圖驗證碼是純數字純色背景

透過取色器看出此驗證碼背景色RGB值為(212,214,204)
實作
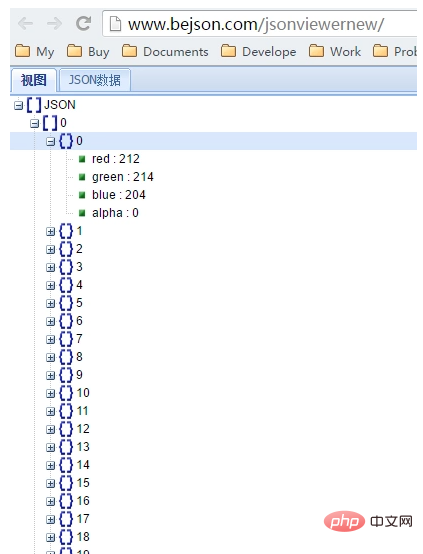
下面我們來用PHP的imagecolorsforindex函數取得圖片所有點的RGB值:
$url = 'http://210.32.33.91:8080/reader/captcha.php';
$im = imagecreatefromgif($url);
imagegif($im, '1.gif');
$rgbArray = array();
$res = $im;
$size = getimagesize($url);
$wid = $size['0'];
$hid = $size['1'];for ($i = 0; $i < $hid; ++ $i) { for ($j = 0; $j < $wid; ++ $j) {
$rgb = imagecolorat($res, $j, $i);
$rgbArray[$i][$j] = imagecolorsforindex($res, $rgb);
}
}登入後複製
結果如下:


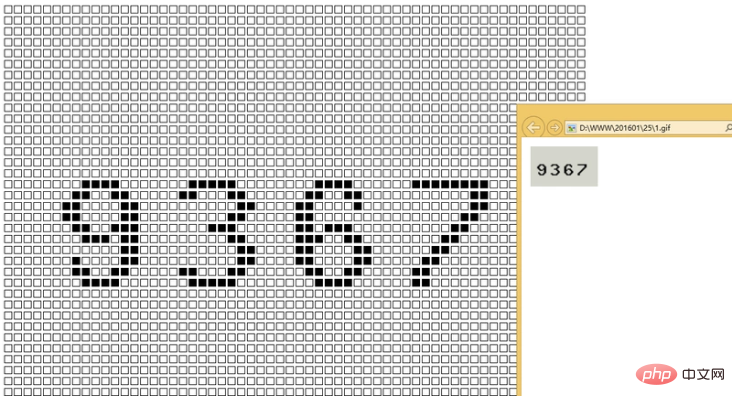
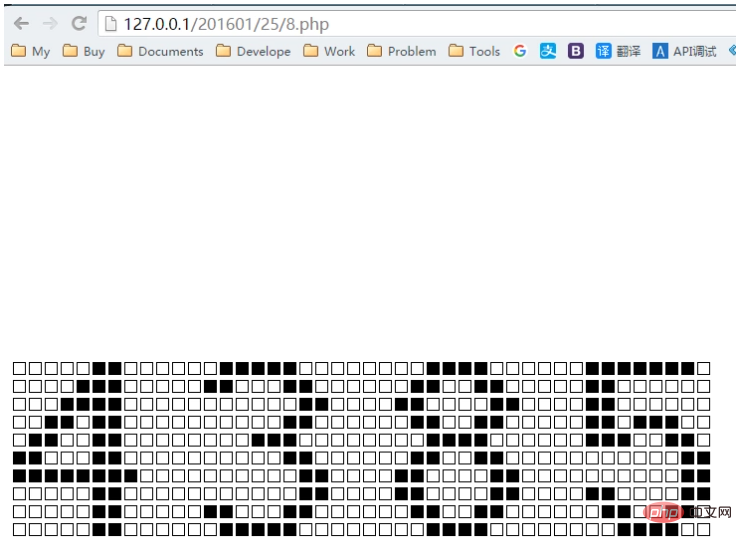
##各位可能想問這有什麼用呢? 下面我們換個方式來顯示資料,為背景色輸出□ ,驗證碼區域輸出■
,驗證碼區域輸出■
,再來看下:
for ($i = 0; $i < $hid; $i ++) { for ($j = 0; $j < $wid; $j ++) {
if ($rgbArray[$i][$j]['red'] == 212) { echo '□';
} else { echo '■';
}
} echo "<br>";
}登入後複製
效果:
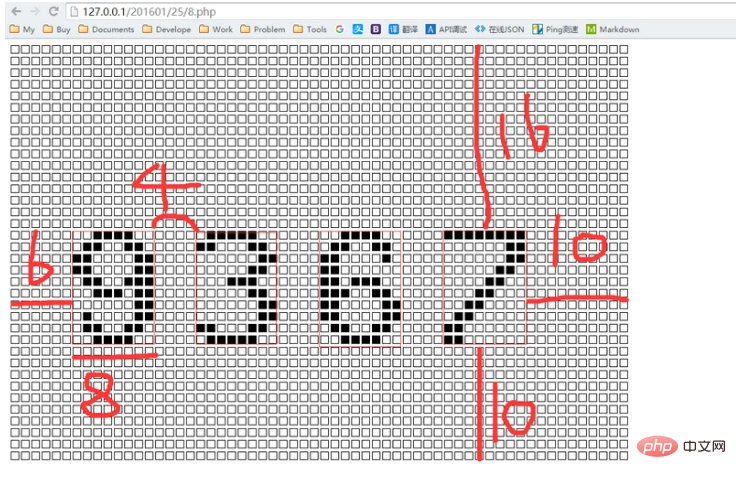
但是你可能還是有疑問,儘管可以看出來了,但是如何知道是多少呢?#下面我們來分析下: 每個驗證碼直接間距4格,左右間距6/10格,上下間距16/10格。
每個驗證碼直接間距4格,左右間距6/10格,上下間距16/10格。
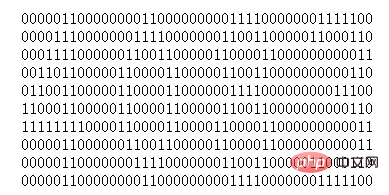
我們再來去掉這些幹擾點,可以看得更清晰些:
□和 ■換成0和1,而這些數字形狀是固定的,這樣就可以得到0-9每一個字的每一個區域8*10都有0和1組成了,
■換成0和1,而這些數字形狀是固定的,這樣就可以得到0-9每一個字的每一個區域8*10都有0和1組成了,
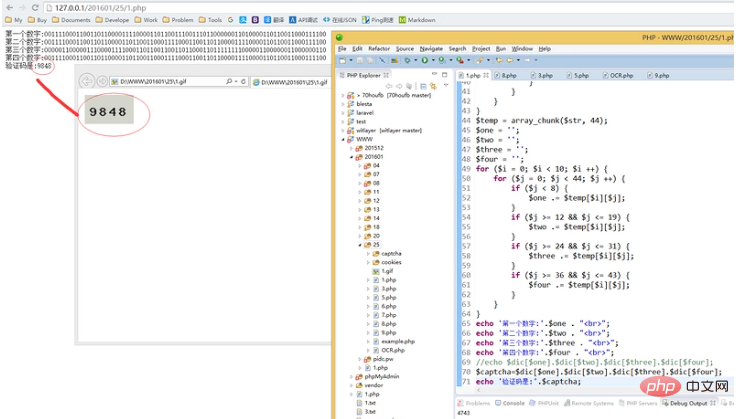
#我們再來進行每8個切分,去掉4格間距,循環得出0-9的01組合值:
$dic = array( '00011000001111000110011011000011110000111100001111000011011001100011110000011000' => 0, '00011000001110000111100000011000000110000001100000011000000110000001100001111110' => 1, '00111100011001101100001100000011000001100000110000011000001100000110000011111111' => 2, '01111100110001100000001100000110000111000000011000000011000000111100011001111100' => 3, '00000110000011100001111000110110011001101100011011111111000001100000011000000110' => 4, '11111110110000001100000011011100111001100000001100000011110000110110011000111100' => 5, '00111100011001101100001011000000110111001110011011000011110000110110011000111100' => 6, '11111111000000110000001100000110000011000001100000110000011000001100000011000000' => 7, '00111100011001101100001101100110001111000110011011000011110000110110011000111100' => 8, '00111100011001101100001111000011011001110011101100000011010000110110011000111100' => 9);
登入後複製
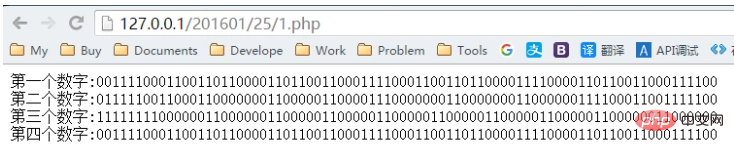
得出這10個後組合成數組,每次解析圖片RGB換成對應數組值就得到驗證碼值了。下面來示範下:
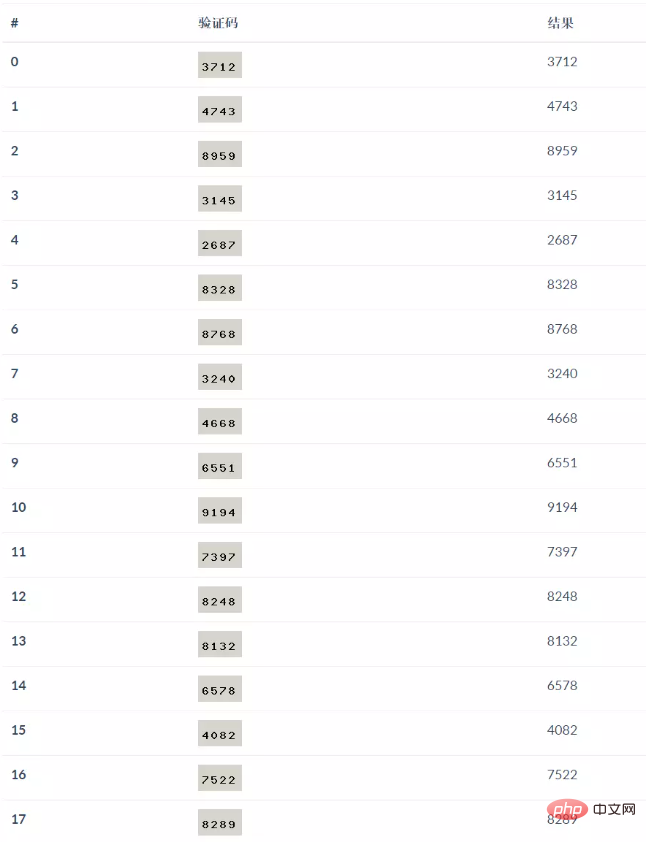
最後為了準確度,取100個循環看看:
程式碼已在github:https://github.com/chaclee/sf






















