推薦:《javascript入門教學》
#1.想法
#

#
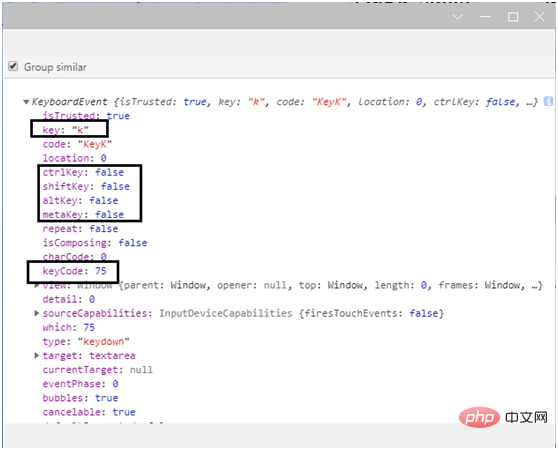
#如圖,透過監聽並列印鍵盤keydown事件,得到圖示內容,觀察發現,
當按下的組合鍵包含Ctrl鍵時,ctrlKey鍵會顯示為true;
當按下的組合鍵包含Shift鍵、或按鍵之前開啟大寫時,shiftkey鍵會顯示為true;
當按下的組合鍵包含Alt鍵時,altKey鍵會顯示為true;
當按下的組合鍵包含meta鍵(Mac電腦上是【⌘】、command鍵,非mac電腦為是win鍵
時,metaKey鍵會顯示為true
#另外,按下鍵時,可透過event取得對應鍵的ascii碼,結合這些資訊就可以對按鍵進行判斷了
2. 程式碼實例
# // 按下键盘事件处理函数
onKeyDown(event) {
const keyCode = event.keyCode || event.which || event.charCode; // 有些浏览器除了通过keyCode获取输入键code,还可以通过which,charCode获取,这么写是出于浏览器兼容性考虑
const keyCombination = event.ctrlKey ;
if (keyCombination && keyCode == 75) {
console.log("按下了Ctrl + k键");
}
}
以上是關於JavaScript監聽組合按鍵的詳細內容。更多資訊請關注PHP中文網其他相關文章!




