分享5款好用又好玩的vscode插件

推薦幾個有用的插件,會提高你的開發效率!走過路過不要錯過
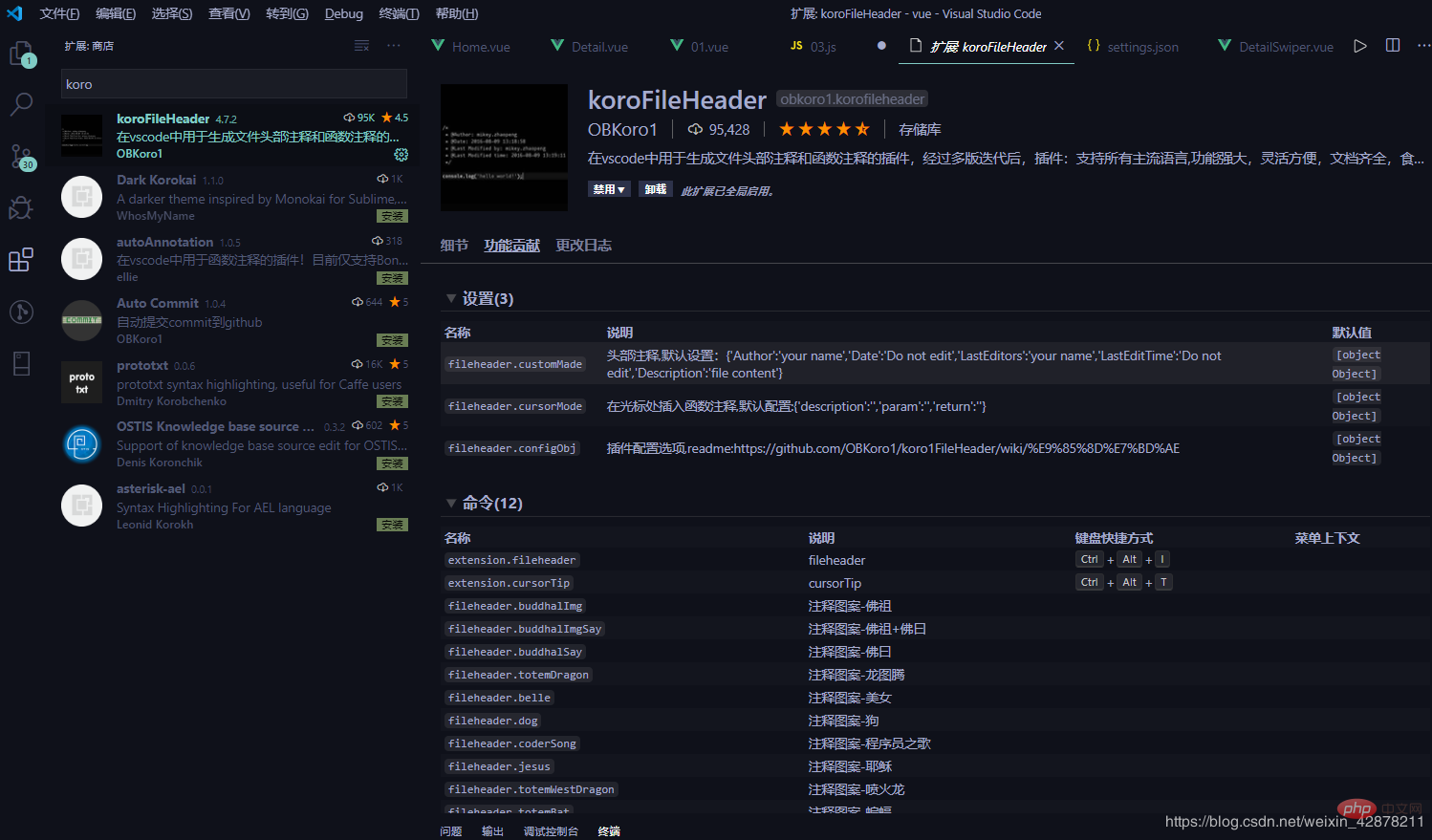
一、koroFileHeader
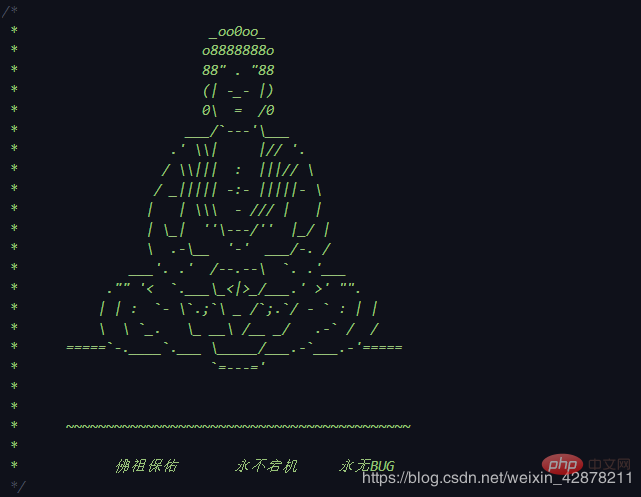
先來一個鎮場的!
一鍵生成佛祖保佑! ! !
下載koroFileHeader外掛

安裝之後,新建一個檔案

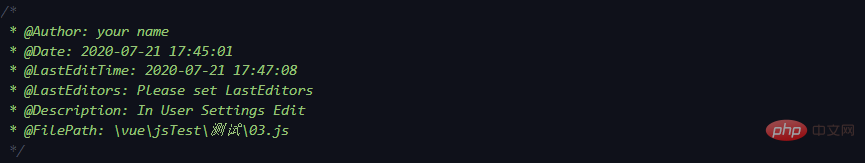
這時候會自動生成一個模板,顯示作者的相關訊息,當然,這個模板是可以自訂的,先上重頭戲,然後再說怎麼自訂!
codeDesign
按下快速鍵,ctrl shift p 輸入codeDesign
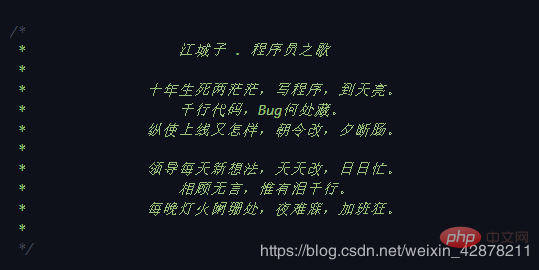
下面喜歡哪一個點擊即可使用!
例如佛祖模板


哈哈,是不是還蠻有趣的!
下面的我就不再展示啦,可以自己去試試看!
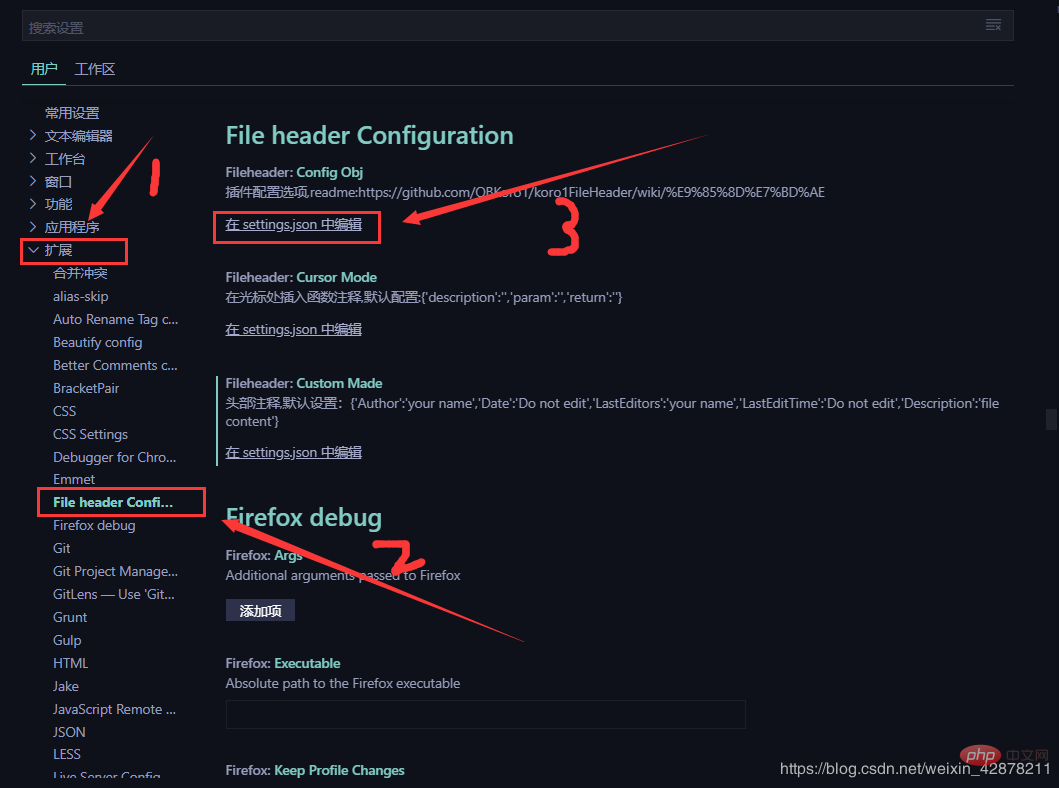
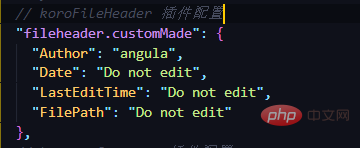
自訂作者範本

點擊進行設定
在最後面加上這些即可,不需要更改的只需要寫「Do not edit」就不會改變啦!
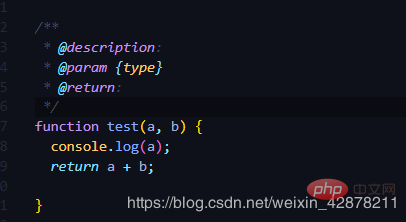
註解
簡單的寫一個函數,然後ctrl alt t,就會出現如圖所示的註解啦! 
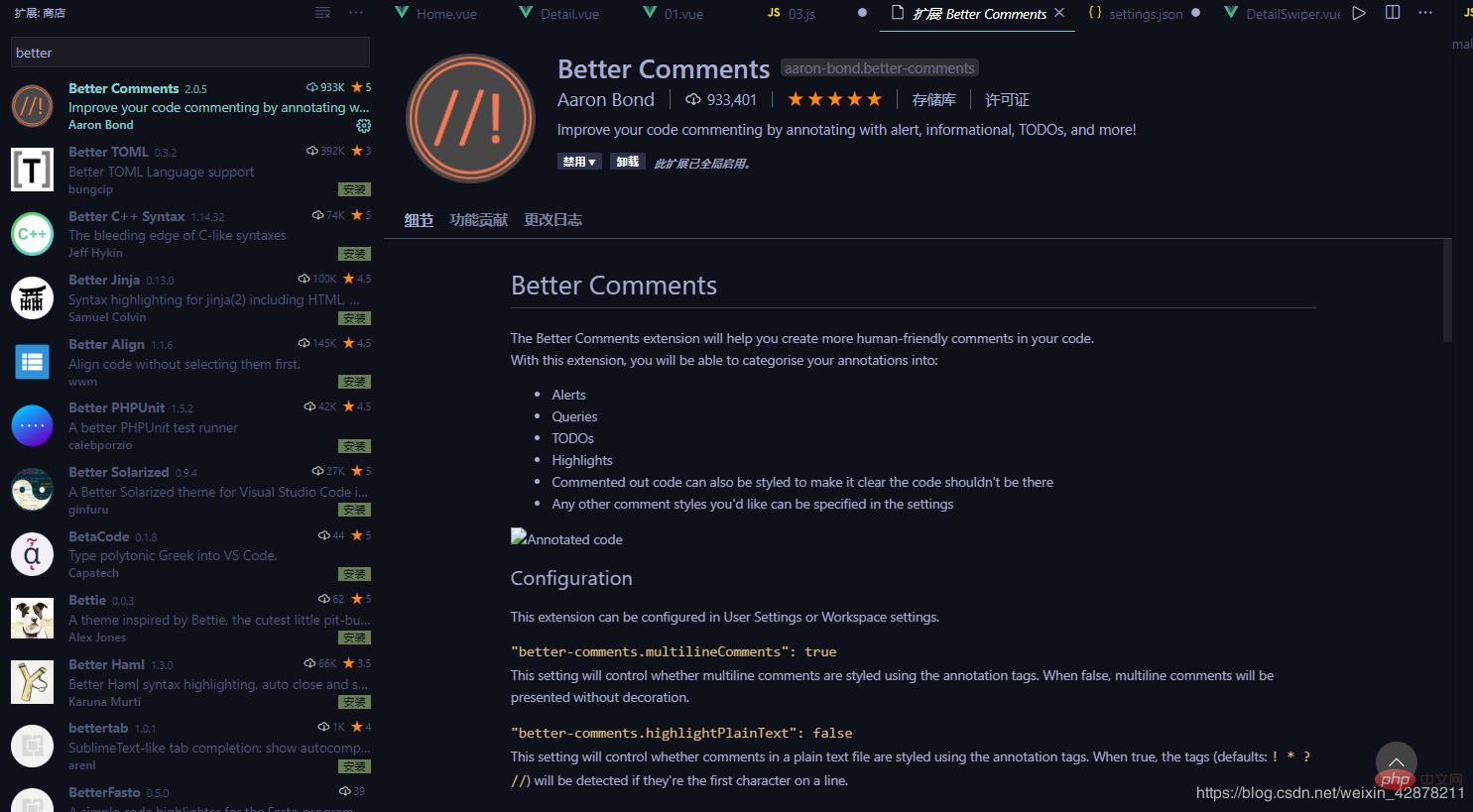
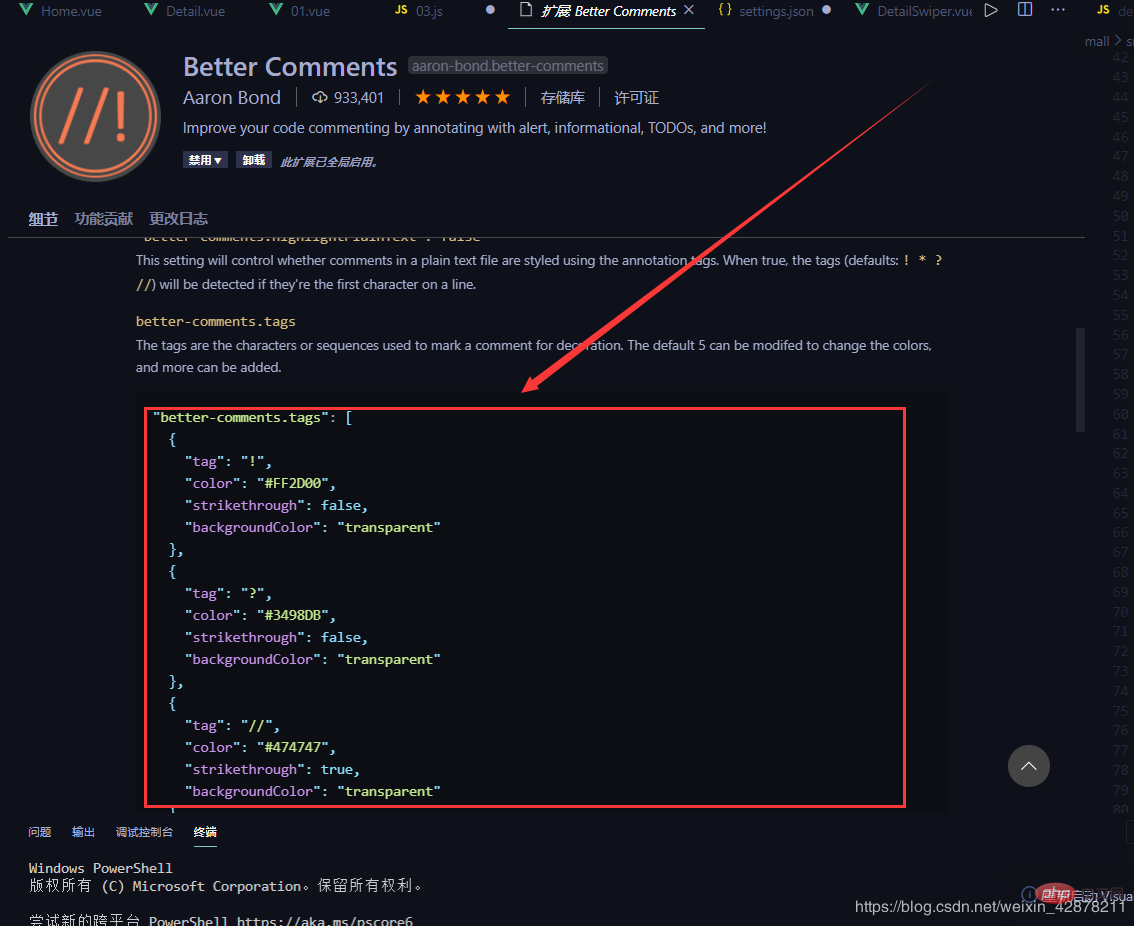
二、Better Comments
#這個外掛啊,主要就是美化你的註解!星星還是很多的,都是五星好評,一次付清!

在外掛介紹頁面會有一些標籤

#把它複製一下

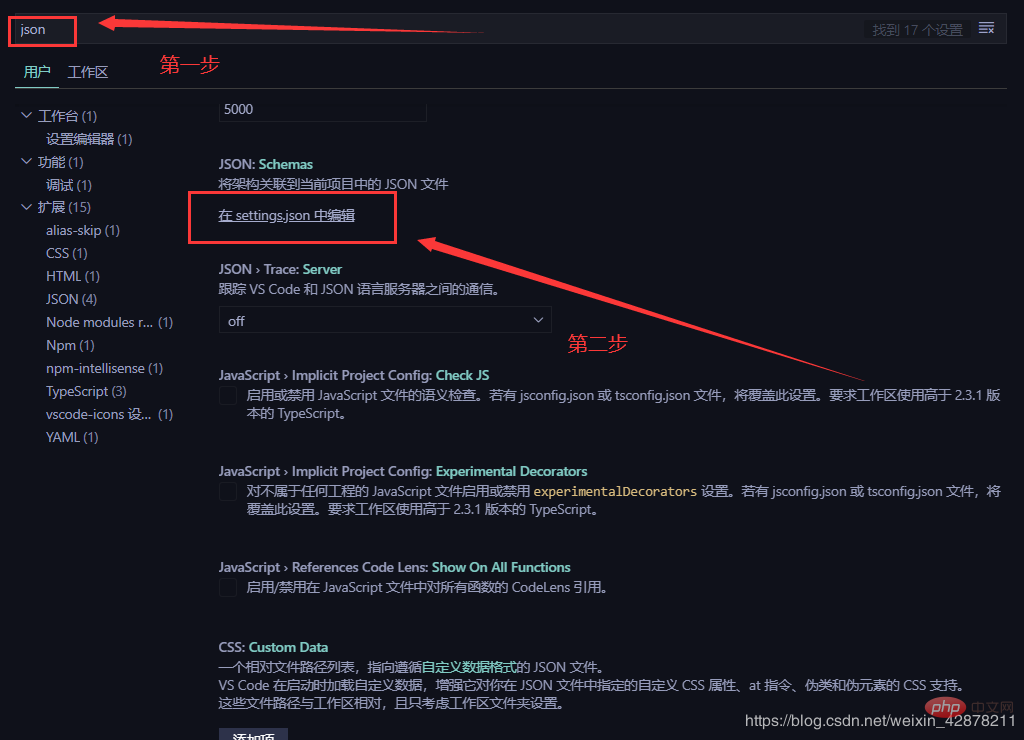
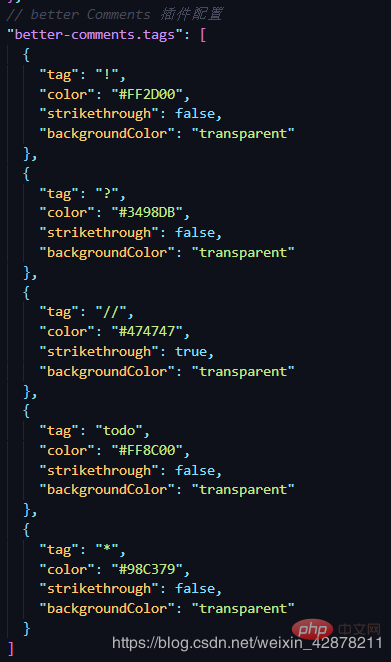
#然後在裡面進行配置,當然也可以在後面進行自訂,符合自己的習慣!

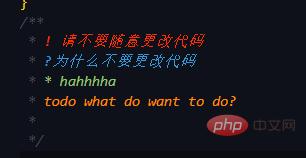
效果示範!裡面的好處可以自行體會!

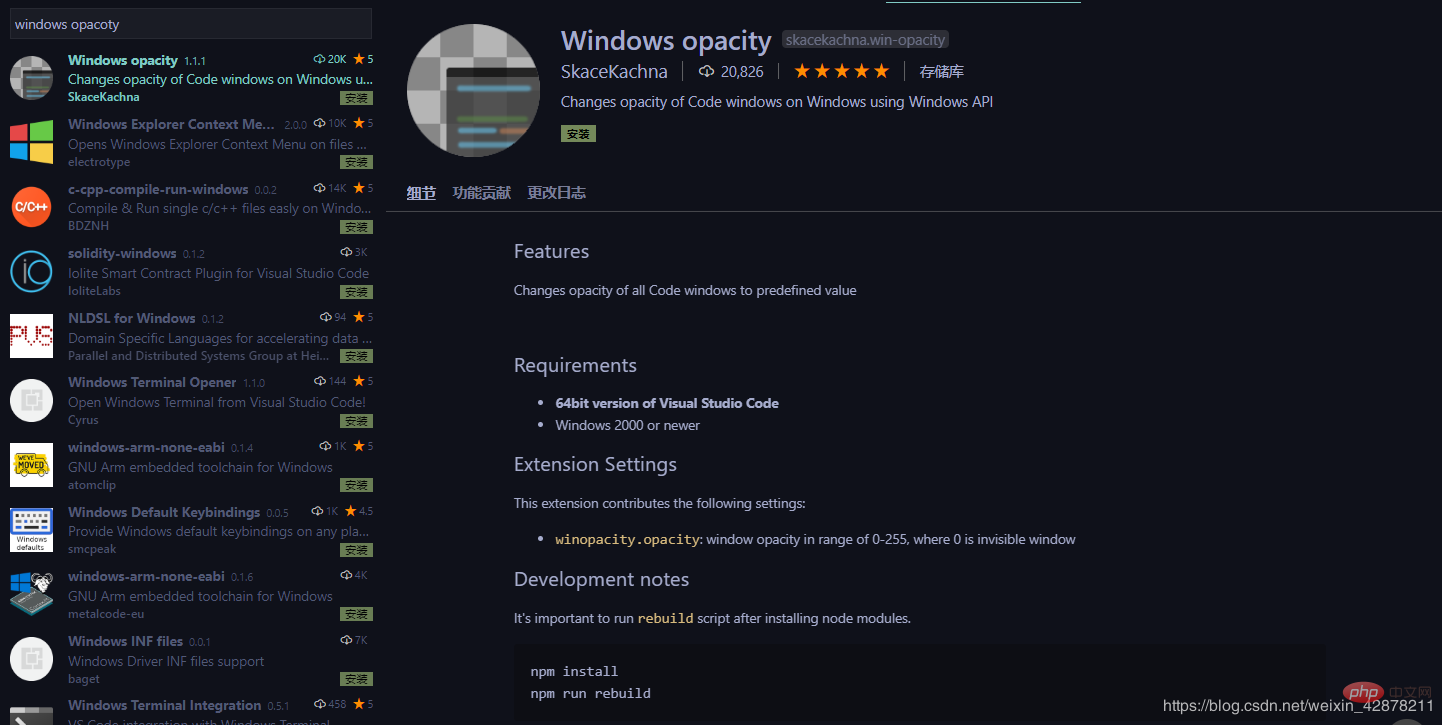
三、windows opacity
這個外掛呢,主要就是使得vscode變得透明,使得可以一邊看代碼,一邊看視頻,上班划水,絕對利器!

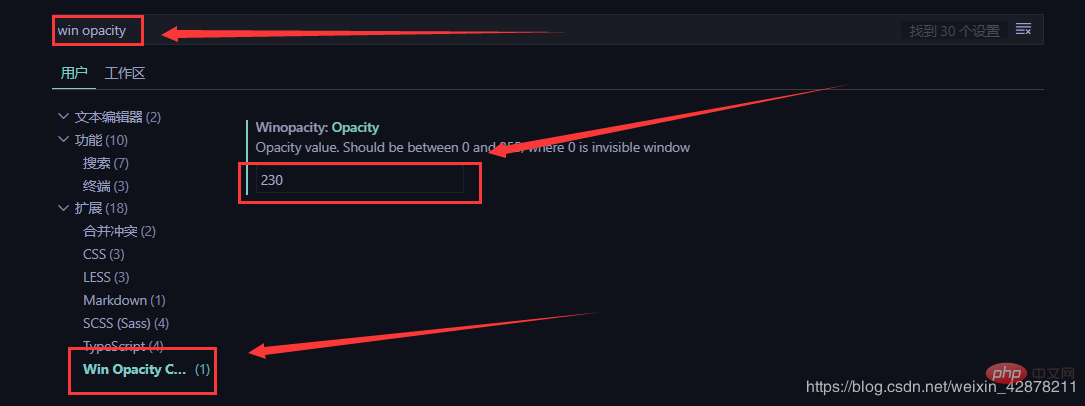
自備的透明度一般,如果想改的話,這樣就可以了,一般235左右就可以了,再低的話摸魚就會被發現啦!

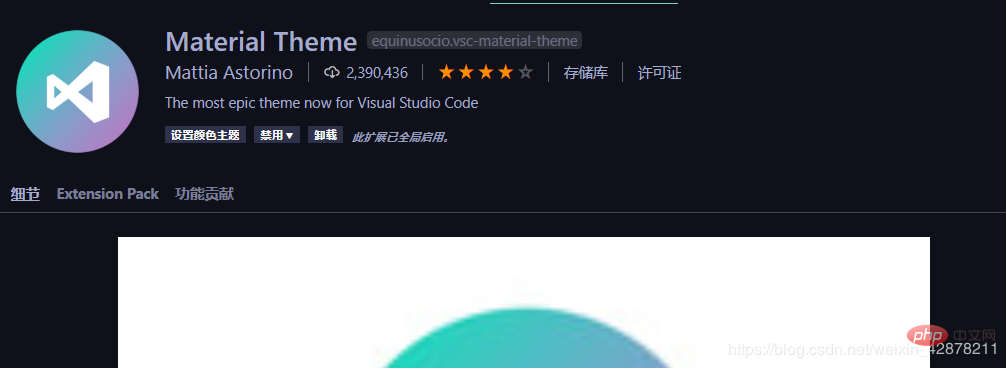
四、material theme
這是一個顏色主題的插件,讓你的vscode變得更順眼

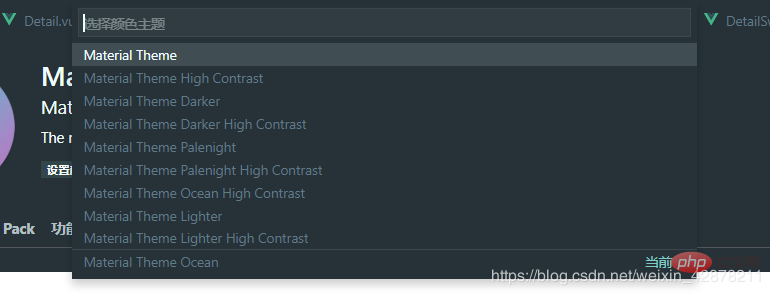
可以在上邊選擇你喜歡得主題!個人還是比較喜歡Material Theme Ocean的!

Material Theme Ocean主題,整體看起來還是不錯的把

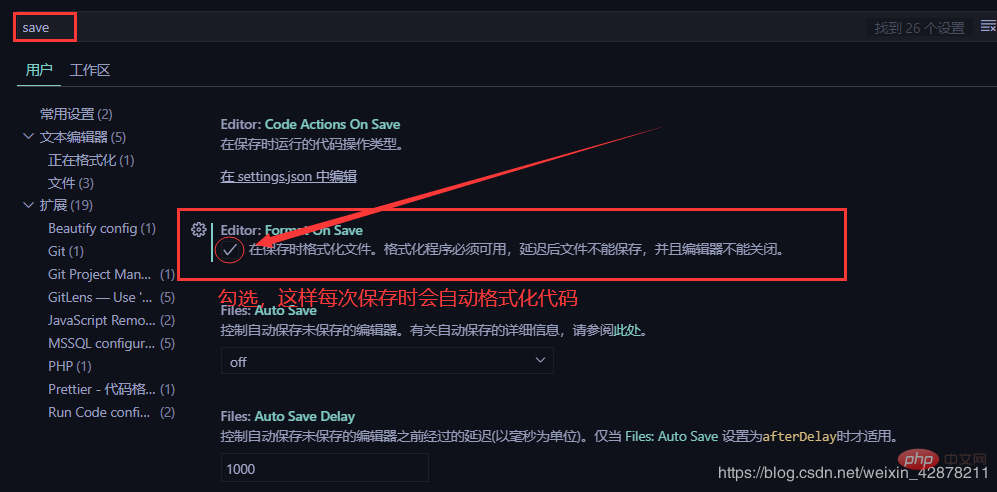
##五、 prettier
格式化美化程式碼#


這是一段很亂的程式碼

ctrl s儲存之後,程式碼就又會整整齊齊

創作不易,如果對你有幫助的話,請點個讚再走吧!
推薦教學: 《vscode入門教學》
以上是分享5款好用又好玩的vscode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切換中文模式的操作步驟:打開設置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 設置在下拉菜單中選擇 "中文"保存設置重啟 VS Code
 vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中設置中文語言有兩種方法:1. 安裝中文語言包;2. 修改配置文件中的"locale"設置。確保 Visual Studio Code 版本為 1.17 或更高。
 vscode設置中文教程
Apr 15, 2025 pm 11:45 PM
vscode設置中文教程
Apr 15, 2025 pm 11:45 PM
VS Code 支持中文設置,可通過以下步驟完成:打開設置面板並蒐索 "locale"。將 "locale.language" 設置為 "zh-CN"(簡體中文)或 "zh-TW"(繁體中文)。保存設置並重啟 VS Code。設置菜單、工具欄、代碼提示和文檔將顯示為中文。還可自定義其他語言設置,如文件標籤格式、條目描述和診斷流程語言。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。






