
起因:由於easy-mock官網很不穩定,所以想搭建自己本地的mock環境(當然公司有可用的伺服器給你用直接部署到伺服器上更好),然鵝沒有申請下來或沒服務器的先在本地搭一個,用著吧。 emm。 。 。 。 。
1、先安裝node.js 環境(提供位址:https://nodejs.org/en/)
2、下載mongoDB
下載時候選擇圖形化工具,挺好用的,下載完後打開介面
進來後因為沒有設定密碼直接點擊,connect就可以
然後你就連上啦。
相關學習推薦:javascript影片教學
#3、Redis安裝
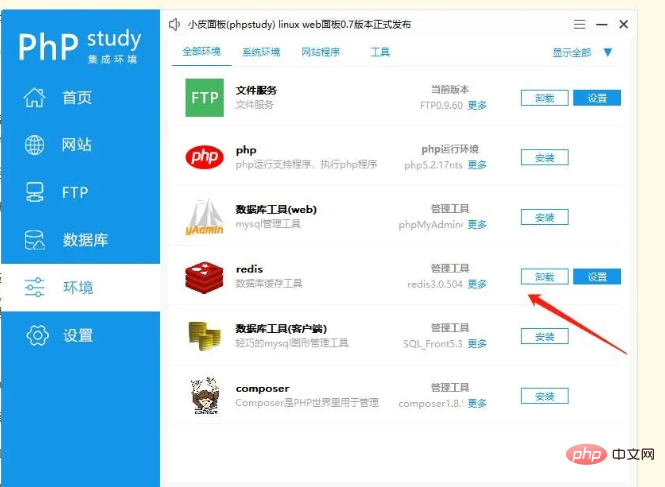
我推薦一個傻瓜式安裝redis的方法。首先下載phpstudy,地址然後裡面後好多你用的工具可以統一下載和管理。特別方便。這裡直接點立即下載就可以。

找到redis直接安裝就可以。

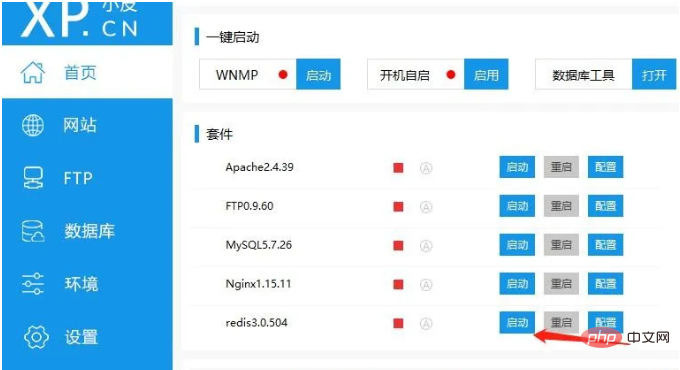
然後在首頁點選啟動就可以。
4、安裝下載easy mock
使用git工具
git clone https://github.com/easy-mock/easy-mock. git
cd easy-mock,npm install,npm run build
安裝完成後開啟easy-mock資料夾下的config/default.json
檢查:
確定一致後,下載npm i -g cross-env pm2
下載完成後運行環境變數 cross-env NODE_ENV=production pm2 start app.js

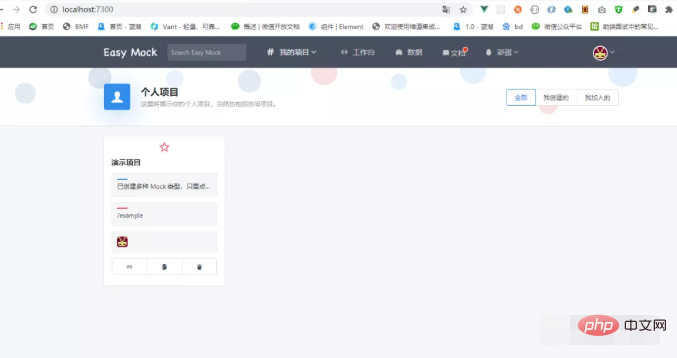
從http: //localhost:7300/開啟easymock 的頁面,開始使用

然後你就可以肆意的使用它啦。 。
什嘛?你告訴我不太會用? (・◇・)? ,看人家文件! ! !
當然啦我也為你們整理了一些常用的文法,滿足日常已經夠用。
#常規語法Easy Mock 引入了 Mock.js
{
"code": 0,
"data": {
"projects|5-10": [{ //随机生成5-10条
"adpartment|1": ["研发部", "市场部", "运营部"],
"address": "@county(true)",
"position": "员工",
"post": "admin",
}]
}
} "id|+1": 1, //id的递增
"name": "@cname", // 姓名
"email": "@email", //邮箱
"mobile": /^(13[0-9]|15[012356789]|166|17[3678]|18[0-9]|14[57])[0-9]{8}$/, //生成手机11位号 可以使用正则表达式
"sex": "@boolean, // 随机boolean"Boolean": "@boolean", // 布尔值 "natural": "@natural", // natural( min, max ) "integer": "@integer", // integer( min, max ) "float": "@float(22,99,1,2)", // float( min, max, dmin, dmax ) "string": "@string", //string(type,min,max) lower小写,upper大写,number数字,symbol符号, "range": "@range", //range( start, stop, step ) step为间隔为,最后返回值为数组
"date": "@date", // 日期 "time": "@time", // 时间 "dataTime": "@datetime", // 日期+时间 "Now": "@now", // 当前的日期时间
"paragraph": "@cparagraph", // 段落 "title":"@ctitle(1,10)",//标题,长度为1-10 "sentence": "@csentence", //句子 "first": "@cfirst", //姓氏
"region": "@region", //方位 "province": "@province", //省份 "city": "@city", // 城市 +(true),可以获取到上一级,例如:@city(true) 可以获取到省市
"avatar":"@image" "avatar":"@image('50x50','red','#fff','文字‘)"
"city|2-4": {
"110000": "北京市",
"120000": "天津市",
"130000": "河北省",
"140000": "山西省"
}
"city|1": [
"北京市",
"天津市",
"河北省",
"山西省"
]"avatar":"@image('50x50','@color','#fff','@word‘)"
{
"string|1-2": "@string",
"integer": "@integer(10, 30)",
"float": "@float(60, 100, 2, 2)",
"boolean": "@boolean",
"date": "@date(yyyy-MM-dd)",
"datetime": "@datetime",
"now": "@now",
"url": "@url",
"email": "@email",
"region": "@region",
"city": "@city",
"province": "@province",
"county": "@county",
"upper": "@upper(@title)",
"guid": "@guid",
"id": "@id",
"image": "@image(200x200)",
"title": "@title",
"cparagraph": "@cparagraph",
"csentence": "@csentence",
"range": "@range(2, 10)"
}{
"string": "&b(V",
"integer": 29,
"float": 65.93,
"boolean": true,
"date": "2013-02-05",
"datetime": "1983-09-13 16:25:29",
"now": "2017-08-12 01:16:03",
"url": "cid://vqdwk.nc/iqffqrjzqa",
"email": "u.ianef@hcmc.bv",
"region": "华南",
"city": "通化市",
"province": "陕西省",
"county": "嵊州市",
"upper": "DGWVCCRR TLGZN XSFVHZPF TUJ",
"guid": "c09c7F2b-0AEF-B2E8-74ba-E1efC0FecEeA",
"id": "650000201405028485",
"image": "http://dummyimage.com/200x200",
"title": "Orjac Kwovfiq Axtwjlop Xoggxbxbw",
"cparagraph": "他明林决每别精与界受部因第方。习压直型示多性子主求求际后世。严比加指安思研计被来交达技天段光。全千设步影身据当条查需府有志。斗中维位转展新斯克何类及拉件科引解。主料内被生今法听或见京情准调就品。同六通目自观照干意音期根几形。",
"csentence": "命己结最方心人车据称温增划眼难。",
"range": [2, 3, 4, 5, 6, 7, 8, 9]
}{
"cname": "@cname",//中文人名
"id": "@id",//生成20 位数字
"title": "@ctitle",//中文title
"city": "@city",//中文城市
"ip": "@ip",//ip 地址
"email": "@email",//email
"url": "@url",//url
"cfirst": "@cfirst",//姓名,姓
"clast": "@clast",//姓名,名
"cword": "@cword('123456')",//123456 从中选取一个字符
"csentence": "@csentence(1,5)",//文字文段
"csentence5": "@csentence(5)",//文字文段
"cparagraph": "@cparagraph(1,3)",//文字文段
"string": "@string(11)",//输出11 个字符长度的字符串
"float": "@float(0,10)",//0 到 10 的浮点数
"int": "@integer(60,70)",//60 到 70 之间的整数
"boolean": "@boolean",//boolean 类型 true,false
"array|1-3": [{
"id": "@integer(1,10)",//整数 1到10 取整数
"name": "cname"
}],//数组(随机 1 到3个)
"array_sort_add|+1": ["1", "2", "3"],//数组1,2,3轮询输出
"boolean|1-2": true,//boolean 类型 true,false
"actionType|1": ['click_url', 'open_resource_detail', 'open_resource_search'],
"payload": function() {
var returnClickUrl = {
"linkUrl": "http://tob.zhisland.com/apph5"
};
var returnResourceDetail = {
"resourceId": "606"
};
var returnResourceSearch = {
"keyWords": "",
"tagCategory": "1",
"tag": "1"
};
var s = this.actionType == 'click_url' ? returnClickUrl : this.actionType == 'open_resource_detail' ? returnResourceDetail : returnResourceSearch;
return s;
}//function 返回设置返回的数据
}以上是windows本地搭建easy-mock環境教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




