50個必知必會的React面試題

如果你是一位有抱負的前端程式設計師並準備面試,那麼這篇文章很適合你。本文是你學習和麵試 React 所需知識的完美指南。
【相關專題推薦:react面試題(2021)】
JavaScript 工具緩慢而穩定地在市場中紮根,對React 的需求呈指數級成長。選擇合適的技術來開發應用程式或網站變得越來越有挑戰性。其中 React 被認為是成長最快的 Javascript 框架。
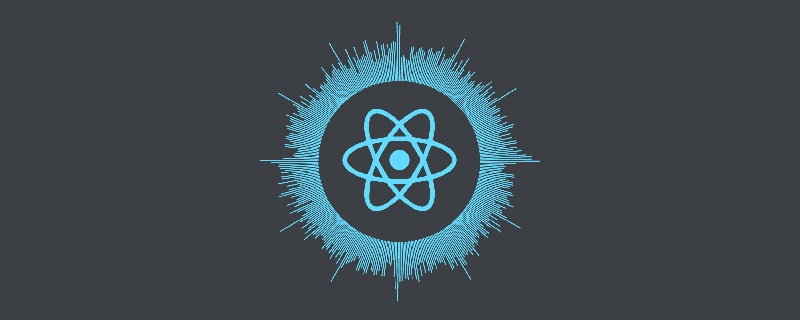
截至今天,Github 上約有1,000名貢獻者。 Virtual DOM 和可重複使用元件等獨特功能吸引了前端開發人員的注意。儘管它只是 MVC(模型 - 視圖 - 控制器)中「視圖」的庫,但它對 Angular,Meteor,Vue 等全面的框架也構成了強力的挑戰。下圖為流行的JS 框架的趨勢:

#JS 框架的趨勢
React 面試題
以下是面試官最有可能問到的50 個React 面試題和答案。為方便你學習,我對它們進行了分類:
- 基本知識
- React 元件
- React Redux
- React 路由
基本知識
1. 區分Real DOM和Virtual DOM
| Real DOM | Virtual DOM |
|---|---|
| 1. 更新緩慢。 | 1. 更新更快。 |
| 2. 可以直接更新 HTML。 | 2. 無法直接更新 HTML。 |
| 3. 如果元素更新,則建立新DOM。 | 3. 如果元素更新,則更新 JSX 。 |
| 4. DOM操作代價很高。 | 4. DOM 操作非常簡單。 |
| 5. 消耗的記憶體較多。 | 5. 很少的記憶體消耗。 |
2. 什麼是React?
- React 是 Facebook 在 2011 年開發的前端 JavaScript 函式庫。
- 它遵循基於元件的方法,有助於建立可重複使用的UI元件。
- 它用於開發複雜和互動的 Web 和行動 UI。
- 儘管它只在 2015 年開源,但有一個很大的支持社群。
3. React有什麼特色?
React的主要功能如下:
- 它使用虛擬DOM 而不是真正的DOM。
- 它可以進行伺服器端渲染。
- 它遵循單向資料流或資料綁定。
4. 列出React的一些主要優點。
React的一些主要優點是:
- 它提高了應用程式的效能
- 可以方便地在客戶端和伺服器端使用
- 由於JSX,程式碼的可讀性很好
- React 很容易與Meteor,Angular 等其他框架整合
- 使用React,編寫UI測試用例變得非常容易
5. React有哪些限制?
React的限制如下:
- React 只是一個函式庫,而不是一個完整的框架
- 它的函式庫非常龐大,需要時間來理解
- 新手程式設計師可能很難理解
- 編碼變得複雜,因為它使用內聯模板和JSX
6. 什麼是JSX?
JSX 是J avaScript XML 的簡寫。是 React 使用的一種文件,它利用 JavaScript 的表現力和類似 HTML 的模板語法。這使得 HTML 文件非常容易理解。此文件能使應用程式非常可靠,並且能夠提高其效能。下面是JSX的一個例子:
render(){
return(
<p>
</p><h1 id="Hello-World-from-Edureka"> Hello World from Edureka!!</h1>
);
}7. 你了解 Virtual DOM 嗎?解釋一下它的工作原理。
Virtual DOM 是一個輕量級的 JavaScript 對象,它原本只是 real DOM 的副本。它是一個節點樹,它將元素、它們的屬性和內容作為物件及其屬性。 React 的渲染函數從 React 元件中建立一個節點樹。然後它會回應資料模型中的變更來更新該樹,該變更是由使用者或系統完成的各種動作引起的。
Virtual DOM 工作過程有三個簡單的步驟。
1.每當底層資料改變時,整個 UI 都會在 Virtual DOM 描述中重新渲染。

2.然後計算先前 DOM 表示與新表示的之間的差異。

3.完成計算後,將只用實際變更的內容更新 real DOM。

8. 為什麼瀏覽器無法讀取JSX?
瀏覽器只能處理 JavaScript 對象,而無法讀取常規 JavaScript 物件中的 JSX。所以為了讓瀏覽器能夠讀取 JSX,首先,需要用像 Babel 這樣的 JSX 轉換器將 JSX 檔案轉換為 JavaScript 對象,然後再傳給瀏覽器。
9. 與 ES5 相比,React 的 ES6 語法有何不同?
以下語法是ES5 與ES6 中的區別:
1.require 與import
// ES5
var React = require('react');
// ES6
import React from 'react';2.export 與exports
// ES5 module.exports = Component; // ES6 export default Component;
3 .component 和function
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
}4.props
// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
}5.state
// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
}10. React與Angular有何不同?
| 主題 | #React | Angular |
|---|---|---|
| 1. 體系結構 | 只有MVC 中的View | 完整的MVC |
| 2. 渲染 | 可以進行伺服器端渲染 | 客戶端渲染 |
| #3. DOM | 使用virtual DOM | 使用real DOM |
| 4.資料綁定 | 單向資料綁定 | 雙向資料綁定 |
| #5. 偵錯 | 編譯時偵錯 | 執行時偵錯 |
| 6. 作者 | ##Facebook
| 条件 | State | Props |
|---|---|---|
| 1. 从父组件中接收初始值 | Yes | Yes |
| 2. 父组件可以改变值 | No | Yes |
| 3. 在组件中设置默认值 | Yes | Yes |
| 4. 在组件的内部变化 | Yes | No |
| 5. 设置子组件的初始值 | Yes | Yes |
| 6. 在子组件的内部更改 | No | Yes |
17. 如何更新组件的状态?
可以用 this.setState()更新组件的状态。
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<p>
</p><h1 id="Hello-this-state-name">Hello {this.state.name}</h1>
<h2 id="Your-Id-is-this-state-id">Your Id is {this.state.id}</h2>
);
}
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);18. React 中的箭头函数是什么?怎么用?
箭头函数(=>)是用于编写函数表达式的简短语法。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认下不能使用自动绑定。使用高阶函数时,箭头函数非常有用。
//General way
render() {
return(
<myinput></myinput>
);
}
//With Arrow Function
render() {
return(
<myinput>this.handleOnChange(e) } />
);
}</myinput>19. 区分有状态和无状态组件。
| 有状态组件 | 无状态组件 |
|---|---|
| 1. 在内存中存储有关组件状态变化的信息 | 1. 计算组件的内部的状态 |
| 2. 有权改变状态 | 2. 无权改变状态 |
| 3. 包含过去、现在和未来可能的状态变化情况 | 3. 不包含过去,现在和未来可能发生的状态变化情况 |
| 4. 接受无状态组件状态变化要求的通知,然后将 props 发送给他们。 | 4.从有状态组件接收 props 并将其视为回调函数。 |
20. React组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:
- 初始渲染阶段:这是组件即将开始其生命之旅并进入 DOM 的阶段。
- 更新阶段:一旦组件被添加到 DOM,它只有在 prop 或状态发生变化时才可能更新和重新渲染。这些只发生在这个阶段。
- 卸载阶段:这是组件生命周期的最后阶段,组件被销毁并从 DOM 中删除。
21. 详细解释 React 组件的生命周期方法。
一些最重要的生命周期方法是:
- componentWillMount() – 在渲染之前执行,在客户端和服务器端都会执行。
- componentDidMount() – 仅在第一次渲染后在客户端执行。
- componentWillReceiveProps() – 当从父类接收到 props 并且在调用另一个渲染器之前调用。
- shouldComponentUpdate() – 根据特定条件返回 true 或 false。如果你希望更新组件,请返回true 否则返回 false。默认情况下,它返回 false。
- componentWillUpdate() – 在 DOM 中进行渲染之前调用。
- componentDidUpdate() – 在渲染发生后立即调用。
- componentWillUnmount() – 从 DOM 卸载组件后调用。用于清理内存空间。
22. React中的事件是什么?
在 React 中,事件是对鼠标悬停、鼠标单击、按键等特定操作的触发反应。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,如:
- 用驼峰命名法对事件命名而不是仅使用小写字母。
- 事件作为函数而不是字符串传递。
事件参数重包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。
23. 如何在React中创建一个事件?
class Display extends React.Component({
show(evt) {
// code
},
render() {
// Render the p with an onClick prop (value is a function)
return (
<p>Click Me!</p>
);
}
});24. React中的合成事件是什么?
合成事件是围绕浏览器原生事件充当跨浏览器包装器的对象。它们将不同浏览器的行为合并为一个 API。这样做是为了确保事件在不同浏览器中显示一致的属性。
25. 你对 React 的 refs 有什么了解?
Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。
class ReferenceDemo extends React.Component{
display() {
const name = this.inputDemo.value;
document.getElementById('disp').innerHTML = name;
}
render() {
return(
<p>
Name: <input> this.inputDemo = input} />
<button>Click</button>
</p><h2 id="Hello-span-span">Hello <span></span> !!!</h2>
);
}
}26. 列出一些应该使用 Refs 的情况。
以下是应该使用 refs 的情况:
- 需要管理焦点、选择文本或媒体播放时
- 触发式动画
- 与第三方 DOM 库集成
27. 如何模块化 React 中的代码?
可以使用 export 和 import 属性来模块化代码。它们有助于在不同的文件中单独编写组件。
//ChildComponent.jsx
export default class ChildComponent extends React.Component {
render() {
return(
<p>
</p><h1 id="This-is-a-child-component">This is a child component</h1>
);
}
}
//ParentComponent.jsx
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<p>
<app></app>
</p>
);
}
}28. 如何在 React 中创建表单
React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过 setState() 更新。因此元素不能直接更新它们的状态,它们的提交是由 JavaScript 函数处理的。此函数可以完全访问用户输入到表单的数据。
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
29. 你对受控组件和非受控组件了解多少?
| 受控组件 | 非受控组件 |
|---|---|
| 1. 没有维持自己的状态 | 1. 保持着自己的状态 |
| 2.数据由父组件控制 | 2.数据由 DOM 控制 |
| 3. 通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取其当前值 |
30. 什么是高阶组件(HOC)?
高阶组件是重用组件逻辑的高级方法,是一种源于 React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为 HOC 是“纯(Pure)”组件。
31. 你能用HOC做什么?
HOC可用于许多任务,例如:
- 代码重用,逻辑和引导抽象
- 渲染劫持
- 状态抽象和控制
- Props 控制
32. 什么是纯组件?
纯(Pure) 组件是可以编写的最简单、最快的组件。它们可以替换任何只有 render() 的组件。这些组件增强了代码的简单性和应用的性能。
33. React 中 key 的重要性是什么?
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 React 优化渲染。这些 key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
React Redux
34. MVC框架的主要问题是什么?
以下是MVC框架的一些主要问题:
- 对 DOM 操作的代价非常高
- 程序运行缓慢且效率低下
- 内存浪费严重
- 由于循环依赖性,组件模型需要围绕 models 和 views 进行创建
35. 解释一下 Flux

Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
36. 什么是Redux?
Redux 是当今最热门的前端开发库之一。它是 JavaScript 程序的可预测状态容器,用于整个应用的状态管理。使用 Redux 开发的应用易于测试,可以在不同环境中运行,并显示一致的行为。
37. Redux遵循的三个原则是什么?
- 单一事实来源:整个应用的状态存储在单个 store 中的对象/状态树里。单一状态树可以更容易地跟踪随时间的变化,并调试或检查应用程序。
- 状态是只读的:改变状态的唯一方法是去触发一个动作。动作是描述变化的普通 JS 对象。就像 state 是数据的最小表示一样,该操作是对数据更改的最小表示。
- 使用纯函数进行更改:为了指定状态树如何通过操作进行转换,你需要纯函数。纯函数是那些返回值仅取决于其参数值的函数。

38. 你对“单一事实来源”有什么理解?
Redux 使用 “Store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。
39. 列出 Redux 的组件。
Redux 由以下组件组成:
- Action – 这是一个用来描述发生了什么事情的对象。
- Reducer – 这是一个确定状态将如何变化的地方。
- Store – 整个程序的状态/对象树保存在Store中。
- View – 只显示 Store 提供的数据。
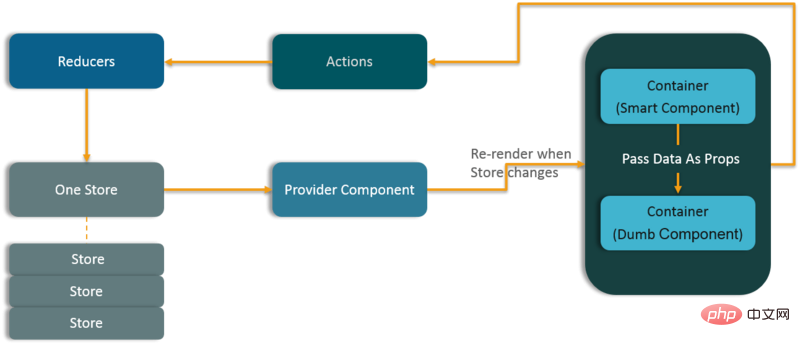
40. 数据如何通过 Redux 流动?

41. 如何在 Redux 中定义 Action?
React 中的 Action 必须具有 type 属性,该属性指示正在执行的 ACTION 的类型。必须将它们定义为字符串常量,并且还可以向其添加更多的属性。在 Redux 中,action 被名为 Action Creators 的函数所创建。以下是 Action 和Action Creator 的示例:
function addTodo(text) {
return {
type: ADD_TODO,
text
}
}42. 解释 Reducer 的作用。
Reducers 是纯函数,它规定应用程序的状态怎样因响应 ACTION 而改变。Reducers 通过接受先前的状态和 action 来工作,然后它返回一个新的状态。它根据操作的类型确定需要执行哪种更新,然后返回新的值。如果不需要完成任务,它会返回原来的状态。
43. What is the significance of Store in Redux?
Store is a JavaScript object that saves the state of a program and provides methods to access state, schedule operations, and register listeners. The entire state/object tree of the application is kept in a single storage. Therefore, Redux is very simple and predictable. We can pass middleware to the store to process data and record various operations that change the storage state. All operations return a new state via the reducer.
44. What is the difference between Redux and Flux?
| Flux | Redux |
|---|---|
| 1. Store contains status and change logic | 1. Store and change logic are separate |
| 2. There are multiple Stores | 2. There is only one Store |
| 3. All Stores have no influence on each other and are horizontal | 3. Single Store with hierarchical reducer |
| 4. There is a single scheduler | 4. There is no concept of a scheduler |
| 5. React component subscription store | 5. Container components are related |
| 6. The state is mutable | 6. The state is immutable |
45. Redux 有哪些优点?
Redux 的优点如下:
- 结果的可预测性 - 由于总是存在一个真实来源,即 store ,因此不存在如何将当前状态与动作和应用的其他部分同步的问题。
- 可维护性 - 代码变得更容易维护,具有可预测的结果和严格的结构。
- 服务器端渲染 - 你只需将服务器上创建的 store 传到客户端即可。这对初始渲染非常有用,并且可以优化应用性能,从而提供更好的用户体验。
- 开发人员工具 - 从操作到状态更改,开发人员可以实时跟踪应用中发生的所有事情。
- 社区和生态系统 - Redux 背后有一个巨大的社区,这使得它更加迷人。一个由才华横溢的人组成的大型社区为库的改进做出了贡献,并开发了各种应用。
- 易于测试 - Redux 的代码主要是小巧、纯粹和独立的功能。这使代码可测试且独立。
- 组织 - Redux 准确地说明了代码的组织方式,这使得代码在团队使用时更加一致和简单。
React 路由
46. 什么是React 路由?
React 路由是一个构建在 React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流。这使 URL 与网页上显示的数据保持同步。它负责维护标准化的结构和行为,并用于开发单页 Web 应用。 React 路由有一个简单的API。
47. 为什么React Router v4中使用 switch 关键字 ?
虽然 <p></p> 用于封装 Router 中的多个路由,当你想要仅显示要在多个定义的路线中呈现的单个路线时,可以使用 “switch” 关键字。使用时,<switch></switch> 标记会按顺序将已定义的 URL 与已定义的路由进行匹配。找到第一个匹配项后,它将渲染指定的路径。从而绕过其它路线。
48. 为什么需要 React 中的路由?
Router 用于定义多个路由,当用户定义特定的 URL 时,如果此 URL 与 Router 内定义的任何 “路由” 的路径匹配,则用户将重定向到该特定路由。所以基本上我们需要在自己的应用中添加一个 Router 库,允许创建多个路由,每个路由都会向我们提供一个独特的视图
<switch> <route></route> <route></route> <route></route> </switch>
49. 列出 React Router 的优点。
几个优点是:
- 就像 React 基于组件一样,在 React Router v4 中,API 是 'All About Components'。可以将 Router 可视化为单个根组件(
<browserrouter></browserrouter>),其中我们将特定的子路由(<route></route>)包起来。 - 无需手动设置历史值:在 React Router v4 中,我们要做的就是将路由包装在
<browserrouter></browserrouter>组件中。 - 包是分开的:共有三个包,分别用于 Web、Native 和 Core。这使我们应用更加紧凑。基于类似的编码风格很容易进行切换。
50. React Router与常规路由有何不同?
| 主题 | 常规路由 | React 路由 |
|---|---|---|
| 参与的页面 | 每个视图对应一个新文件 | 只涉及单个HTML页面 |
| URL 更改 | HTTP 请求被发送到服务器并且接收相应的 HTML 页面 | 仅更改历史记录属性 |
| 体验 | 用户实际在每个视图的不同页面切换 | 用户认为自己正在不同的页面间切换 |
希望这套 React 面试题和答案能帮你准备面试。祝一切顺利!
相关教程推荐:React视频教程
以上是50個必知必會的React面試題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位並解決前端bug引言:在開發React應用程式時,經常會遇到各種各樣的bug,這些bug可能會使應用程式崩潰或導致不正確的行為。因此,掌握調試技巧是每個React開發者必備的能力。本文將介紹一些定位和解決前端bug的實用技巧,並提供具體的程式碼範例,幫助讀者快速定位和解決React應用程式中的bug。一、調試工具的選擇:在Re
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery建立快速的資料分析應用引言:在當今資訊爆炸的時代,資料分析已經成為了各產業中不可或缺的環節。而其中,建構快速、有效率的資料分析應用則成為了許多企業和個人追求的目標。本文將介紹如何利用React和GoogleBigQuery結合來建立快速的資料分析應用,並提供詳細的程式碼範例。一、概述React是用來構建






