ps詳情頁如何快速切片
ps詳情頁快速切片的方法:先開啟素材圖片,並點選工具列中的矩形選取工具【M】建立參考線;然後選取切片工具,並基於參考線的切片;最後儲存為web所用的格式即可。

ps詳情頁快速切片的方法:
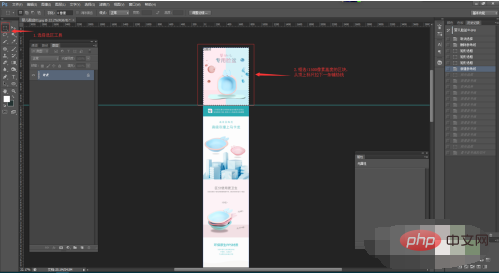
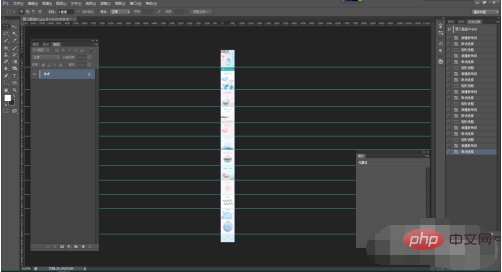
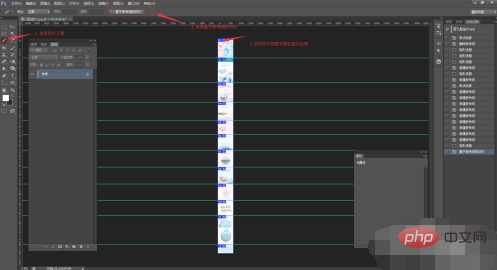
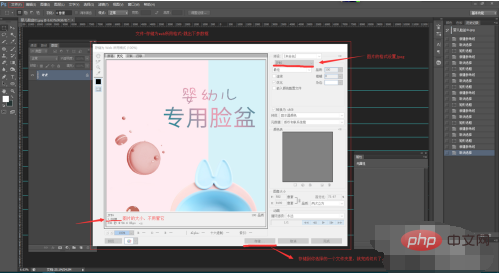
##步驟一:建立參考線開啟素材圖片【ctrl o】,選擇開啟一張長圖,點選工具列中的長方形選取工具【M】,框選小與1500像素高度的區塊, 從頂上的標尺拉下一條輔助線到框選高度的位置。 第二張圖片是做好全部參考線後的效果註(



相關學習推薦:
以上是ps詳情頁如何快速切片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一個文件。 2、Ctrl + O:開啟一個檔案。 3、Ctrl + S:儲存目前檔案。 4、Ctrl + Shift + S:另存為。 5、Ctrl + W:關閉目前文件。 6、Ctrl + Q:退出 Photoshop。 7、Ctrl + Z:撤銷。 8、Ctrl + Y:重做。 9、Ctrl + X:剪切選取內容。 10、Ctrl + C:複製選取內容。
 ps曲線快速鍵是什麼
Aug 22, 2023 am 10:44 AM
ps曲線快速鍵是什麼
Aug 22, 2023 am 10:44 AM
ps曲線快速鍵是Ctrl+M,其他曲線快速鍵:1、轉換為點控製曲線,Alt+Shift+Ctrl+T;2、自動對齊曲線,Alt+Shift+Ctrl+O;3、恢復預設曲線, Ctrl+Alt+Shift+R;4、複製曲線,Ctrl+Alt+Shift+C;5、貼上曲線,Ctrl+Alt+Shift+V;6、調整曲線斜率,Shift+上下箭頭;7、調整曲線亮度, Shift+左右箭頭






