react初級基礎面試題(分享)

【相關專題推薦:react面試題(2020)】
1. React 中keys 的作用是什麼?
key是React中用於
追蹤哪些清單中元素被修改、刪除或被加入的輔助標識。在diff演算法中,key用來判斷該元素節點是被移動過來的還是新建立的元素,減少不必要的元素重複渲染。
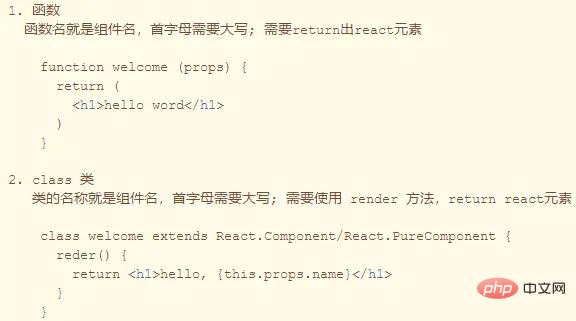
2. React 中有哪些建構元件的方式?

有什麼差別?
- 函數元件看似只是一個回傳值是DOM結構的函數,其實它的背後是無狀態元件的想法。
- 函數元件中,你無法使用State,也無法使用元件的生命週期方法,這就決定了函數元件都是展示性元件,接收Props,渲染DOM,而不關注其他邏輯
- 函數元件中沒有this
- 函數元件比較容易理解。當你看到函數元件時,你就知道它的功能只是接收屬性,渲染頁面,它不執行與UI無關的邏輯處理,它只是一個純函數。而不用在意它回傳的DOM結構有多複雜
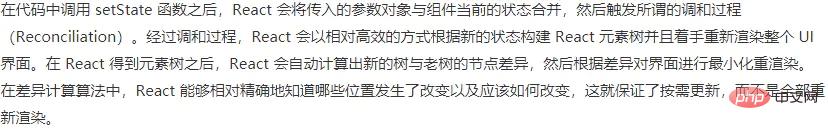
3.呼叫 setState 之後發生了什麼事?

4.react diff 原理
- #把樹狀結構依照層級分解,只比較同級元素
- 給列表結構的每個單元都加入唯一的key 屬性,方便比較
- React 只會匹配相同class 的component(這裡面的class 指的是元件的名稱)
- 選擇性子樹渲染。開發人員可以重寫shouldComponentUpdate 提高diff 的效能
5.為什麼建議傳遞給setState 的參數是一個callback 而不是一個物件
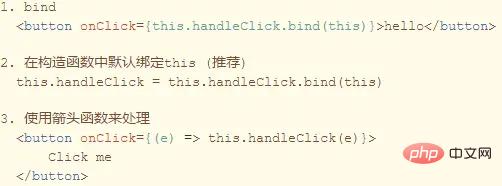
##6.關於this綁定?#因為
this. props和this.state的更新可能是異步的,不能依賴它們的值去計算下一個state

#該函數會在setState函數呼叫完成並且元件開始重渲染的時候被調用,我們可以用該函數來監聽渲染是否完成8.(在建構函式中)呼叫super(props) 的目的是什麼
在super()在被呼叫之前,子類別是不能使用this 的,在ES5 中,子類別必須在constructor 中呼叫super()。傳遞props 給super() 的原因則是便於(在子類別中)能在9.flux的思想和流程?constructor
存取this.props
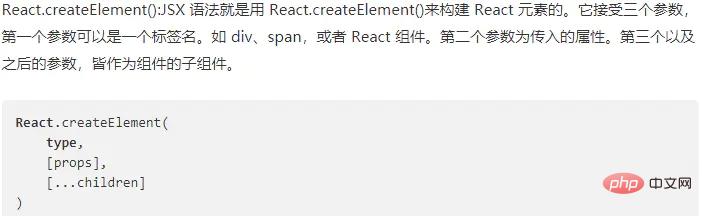
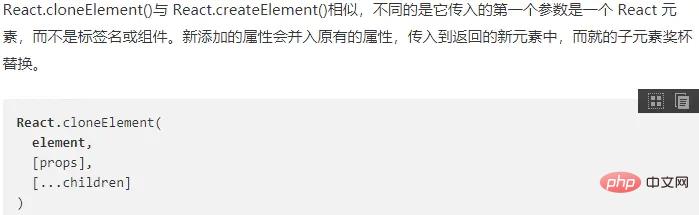
Flux 的最大特點,就是資料的"單向流動"。10. 在 React 當中 Element 和 Component 有何不同?
流程:使用者存取
view
view發送使用者的action
dispatcher接收action,要求store進行對應的更新
store更新後,發送一個change事件
view收到change事件後,更新頁面。
- createElement 函數是JSX 編譯之後所使用的建立React Element的函數
- cloneElement 則是用來複製某個元素並傳入新的Props


程式入門欄位!
以上是react初級基礎面試題(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。






