小程式scoll-view用法注意事項

小程式自帶了元件scorll-view 很好用,但使用時要注意一此事項
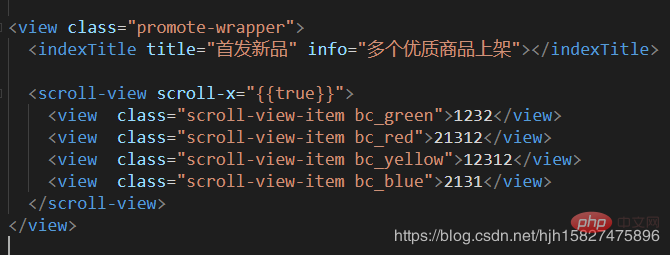
1.scorll-view 的內部不支援flex佈局
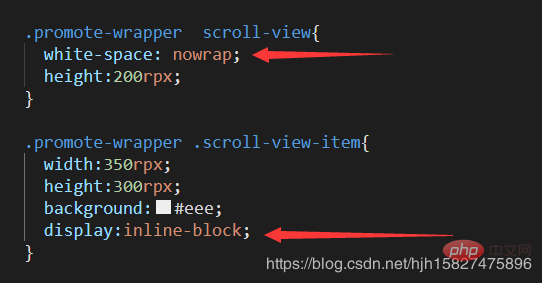
2.根據滑動方向的不同,x軸方向上的滑動,要給soroll-view的寬度給一個固定的值,如果是y軸方向上的滑動,要給scroll- view的高度給予一個固定的值
3.當設定是x軸方向滾動時 內部的各個滑動塊不要以float的方動來進行橫排 因為這樣會脫離scorll-view的包裹,使其沒有做用,解決的辦法是,把內部的各個元素設置為 inline-block 並且強制不換行(在scorll-view) white-space: nowrap;
#好了,不多,上圖



# 相關推薦:《小程式開發教學課程》
以上是小程式scoll-view用法注意事項的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




