
前言
#在《PHP學習筆記-PHP與Web頁面的互動1》筆記中講解了form表單的一些屬性,包括它的輸入域標記、選擇域標記和文字域標記的寫法,接下來的內容就是講如何取得表單資料以及PHP資料的傳遞,包括對各種控制項值的取得。
相關學習推薦:php程式設計(影片)
#插入表單
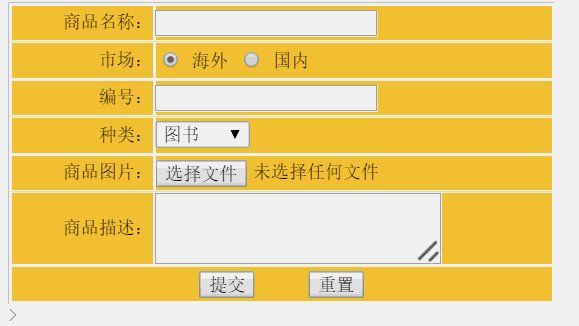
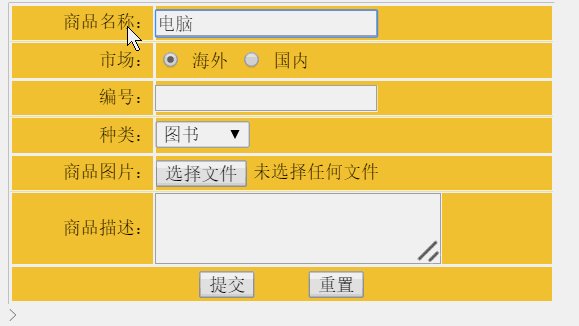
#提交表單之前一定得有表單,當我們的表單創建完畢後可以將表單插入Web頁中,程式碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>在普通的Web页中插入表单</title>
<style type="text/css">
body,td,th {
font-size: 12px;
}
</style>
</head>
<body>
<form action="demo_1.php" method="post" name="form1" enctype="multipart/form-data">
<table width="405" height="24" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">商品名称:</td>
<td height="25" align="left"><input name="product" type="text" id="user" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">市场:</td>
<td height="25" colspan="2" align="left"><input name="from" type="radio" value="海外" checked>
海外
<input type="radio" name="from" value="国内">
国内</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">编号:</td>
<td width="289" height="25" colspan="2" align="left"><input name="code" type="text" id="code" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">种类:</td>
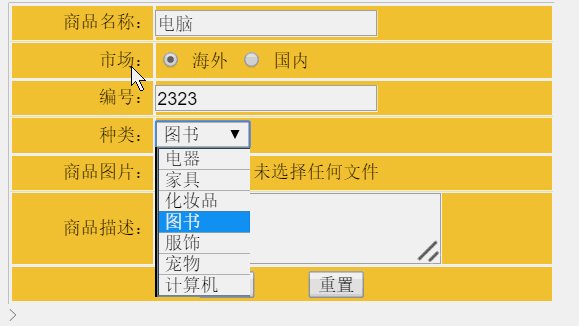
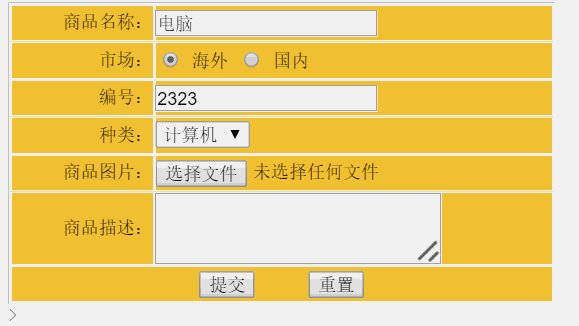
<td height="25" colspan="2" align="left"><select name="select">
<option value="电器">电器</option>
<option value="家具">家具</option>
<option value="化妆品">化妆品</option>
<option value="图书" selected>图书</option>
<option value="服饰">服饰</option>
<option value="宠物">宠物</option>
<option value="计算机">计算机</option>
</select></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品图片: </td>
<td height="25" colspan="2" align="left"><input name="photo" type="file" size="20" maxlength="1000" id="photo"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品描述: </td>
<td height="25" colspan="2" align="left"><textarea name="intro" cols="28" rows="3" id="info"></textarea></td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3"><input type="submit" name="submit" value="提交">
<input type="reset" name="submit2" value="重置"></td>
</tr>
</table>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>>
</body>
</html>在HTML的
和間新增一個表單。運行結果:
取得表單資料
表單資料的取得主要有兩個鐘方式分別是POST()方法和GET()方法。
透過
