把小程式放到微信文章裡的方法:先找到小程式打開,並點選【新增】按鈕;然後打開素材管理,將遊標放在正文框內,點選右側多媒體欄目下的【小程式】;最後選擇某一已經關聯的小程序,點選下一步即可。

把小程式放到微信文章裡的方法:
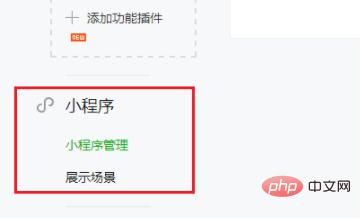
1、登入公眾號,在左側樹狀選單中找到“小程式”選單。

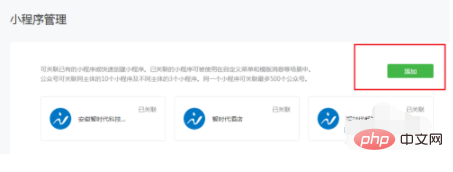
2、點選「小程式管理」開啟小程式管理頁面。點擊“新增”按鈕新增所需的小程式。
註:
公眾號可關聯同主體的10個小程式及不同主體的3個小程式。同一個小程式可關聯最多500個公眾號。

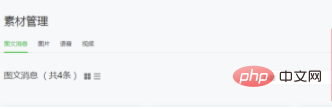
3、小程式加入後,開始撰寫公眾號文章吧。透過左側樹狀選單「管理」-「素材管理」選單進入素材管理介面,點選「新圖文素材」進行公眾號文章撰寫。

4、在公眾號文章中插入小程式:
將遊標放在正文框內,點擊右側多媒體欄位下的「小程序」。

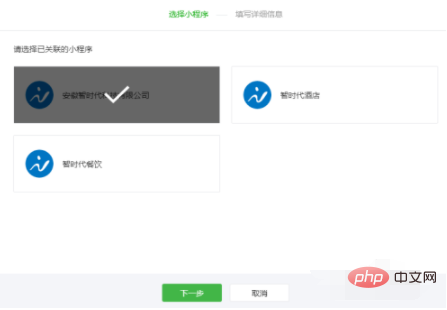
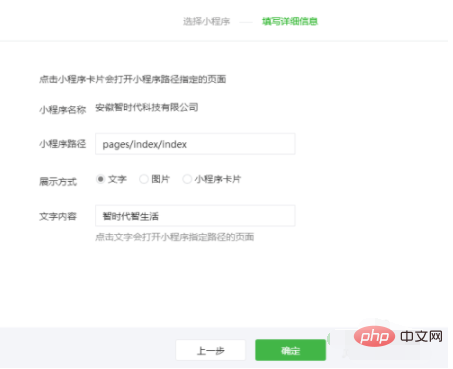
5、選擇某一已關聯的小程序,點選下一步。

6、選擇小程式在公眾號文章中的展示方式:
1)文字:小程式以文字方式展示,讀者在點擊文字時打開小程式。
2)圖片:小程式以圖片方式展示,讀者在點擊圖片時開啟小程式。
3)小程式卡:小程式以卡片方式展示,讀者在點擊卡片時打開小程式。

相關學習推薦:微信小程式開發教學
以上是怎麼把小程式放到微信文章裡的詳細內容。更多資訊請關注PHP中文網其他相關文章!



