下面由sublime教學欄位給大家分享Sublime Text 3 、WebStorm配置護眼主題(淺綠色),希望對需要的朋友有幫助!

本文所使用軟體版本Sublime Text 3(Build 3143)、WebStorm 2017.2.4(Build #WS-172.4155.35),其他版本軟體設定過程可能不一樣,請知悉!
1.Sublime Text 3護眼主題
(1)下載設定檔
連結:http://pan.baidu.com/s/1dEWSwBR 密碼:ep9b
(2)設定
Sublime Text 3點擊Preferences-Browse Packages(Mac用戶點擊Sublime Text-Preferences-Browse Packages )開啟主題資料夾,將下載的檔案(含資料夾)放到主題資料夾。點選Preferences-Color Scheme選擇my Color Scheme,然後重啟
(3)自訂主題
http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai
#2.WebStorm護眼主題
(1)下載設定檔
連結:http://pan.baidu.com/s/1nuJKNC9 密碼:e9xe
(2)設定
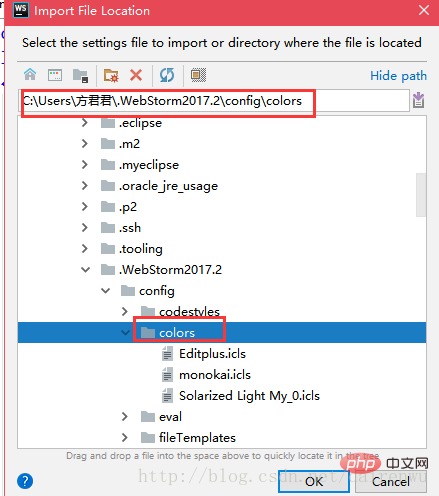
點選File>Import Settings,在彈窗裡點選config>colors,複製檔案路徑
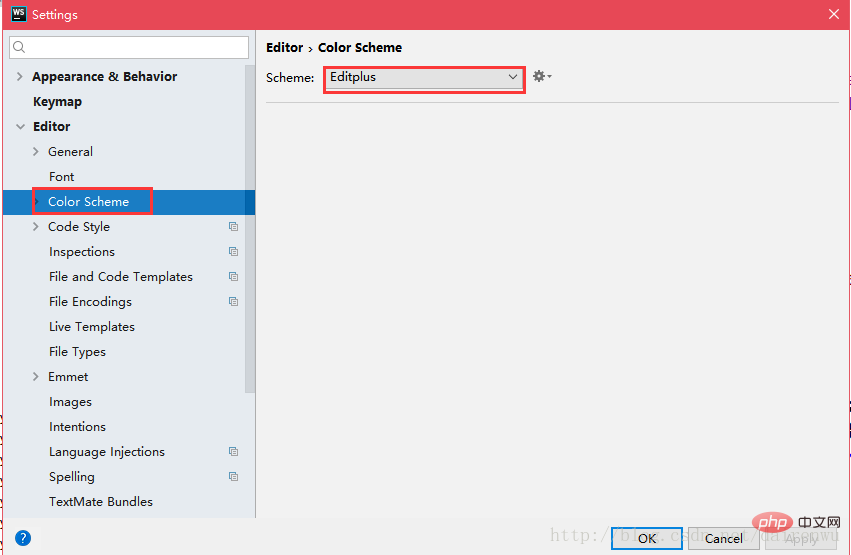
將下載的Editplus.icls拷貝到這個資料夾下,再點選File>Settings> ;Color Scheme選擇Editplus,重啟WebStorm主題就生效了
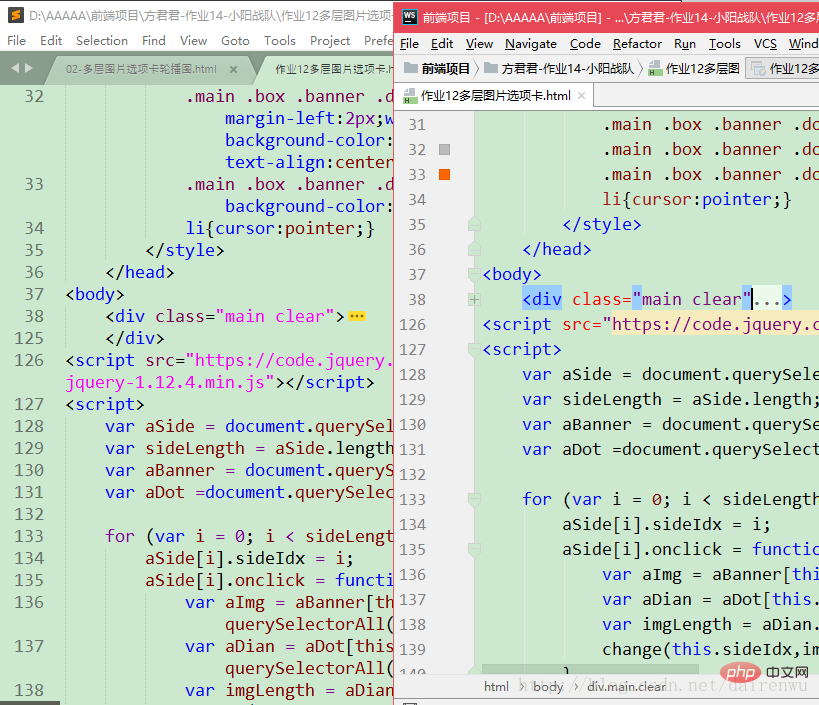
#3.護眼主題效果

###################################################################################### #左邊Sublime Text 3 ,右邊WebStorm#########受夠了黑色的主題,所以琢磨了一套護眼主題,希望對大家有幫助! ##########
以上是分享Sublime Text 3 、WebStorm配置護眼主題(淺綠色)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




