nodejs安裝與設定環境的方法介紹

使用vue,安裝nodejs是基礎,我在這把自己安裝步驟教給大家。 【影片教學推薦:nodejs 教學 】
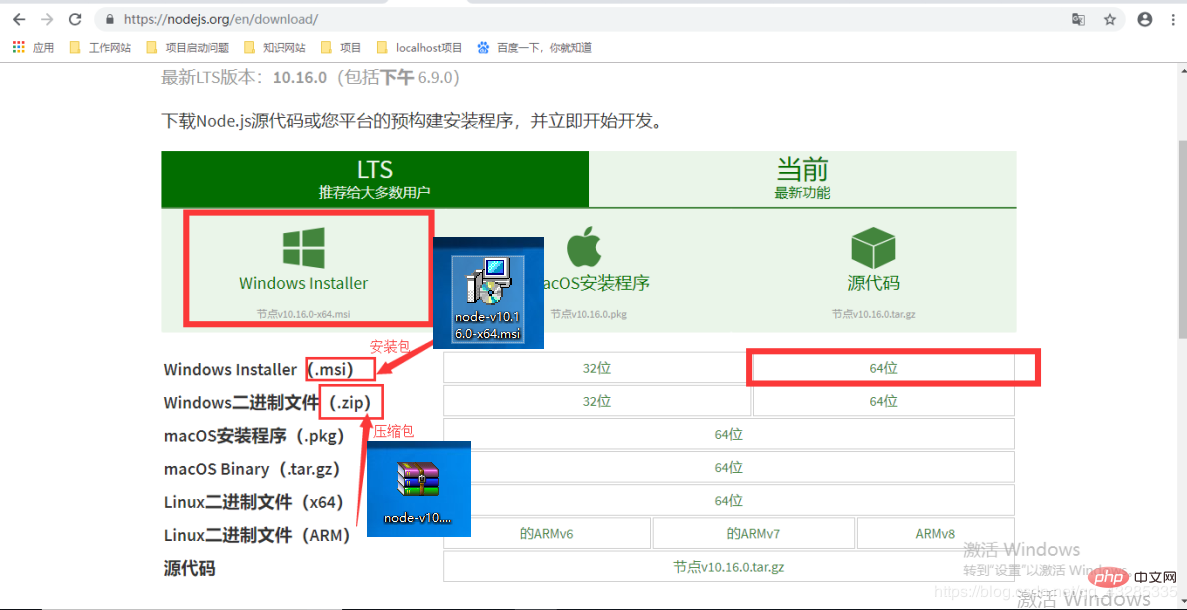
1.下載
#下載網址:https://nodejs.org/en/download/
#2.安裝:
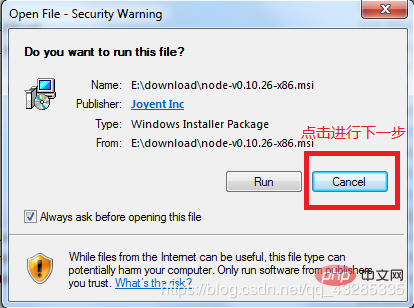
1.下載完後,雙擊開啟:
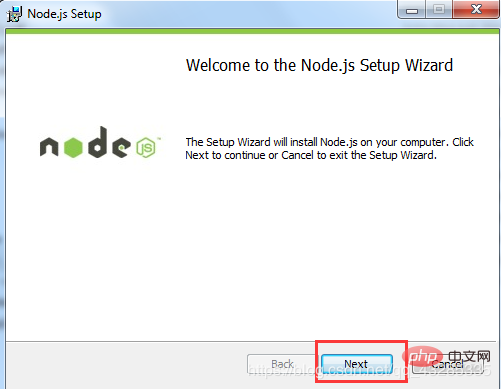
#2.點選next開始安裝
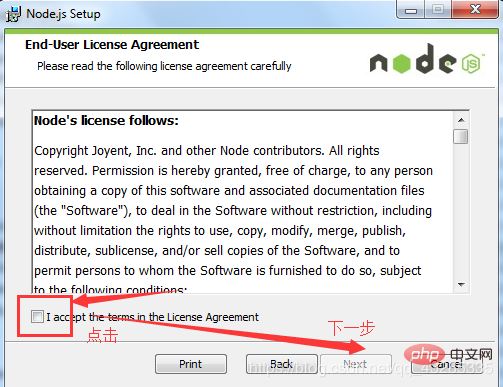
3 .選擇"接受按鈕",進行下一步
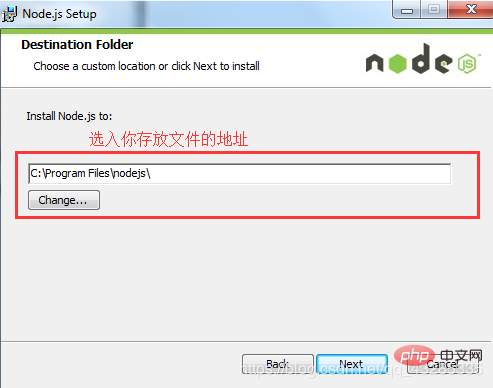
4.選擇安裝路徑
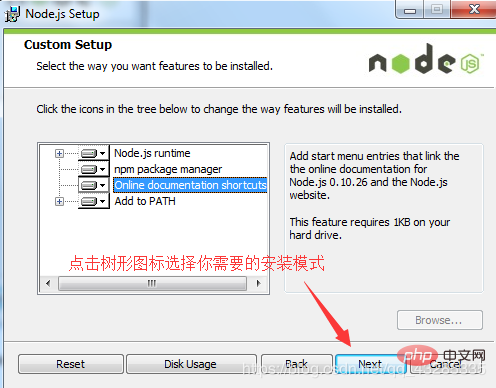
#5.安裝你需要的模式
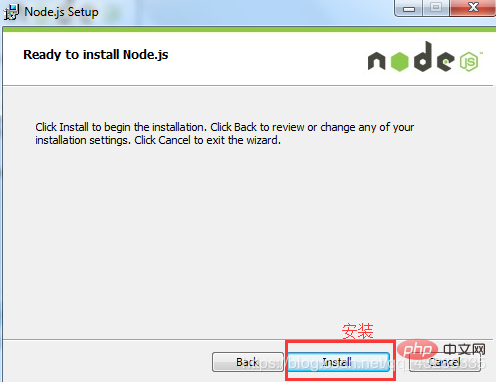
6 .開始安裝install
7.完成finish
#安裝完後開啟終端機window R


 #cmd 回車;輸入指令:「node -v」 看版本號
#cmd 回車;輸入指令:「node -v」 看版本號
#出現版本號,表示你的電腦上已經有nodejs,安裝成功!
3.設定環境NodeJS和NPM安裝好了以後並不能直接使用,預設情況下,NPM安裝的模組不會安裝到NodeJS的程式目錄,例如我們安裝的時候設定的D盤,“D:\Program Files\nodejs”,而我們使用npm安裝一個cluster模組他會出現在C盤預設的路徑下面,所以,如果我們不修改npm的模組安裝目錄,那麼它默認情況下都會安裝到這裡,隨著你測試開發各種不同的項目,安裝的模組越來越多,這個資料夾的體積就會越來越大,直到佔滿你的C盤。所以我們要修改npm的配置。
2.使用下面命令將npm的全域模組目錄和快取目錄配置到我們剛才建立的那兩個目錄
npm config set prefix "node_global檔案的路徑"
npm config set cache "node_cache的檔案路徑" 例如:npm config set prefix “D:\Program Files\nodejs\node_global”
例如:npm config set prefix “D:\Program Files\nodejs\node_global”
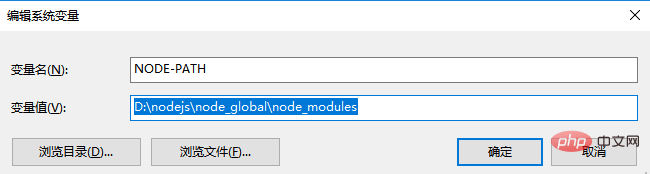
新增系統變數:變數名填:NODE_PATH
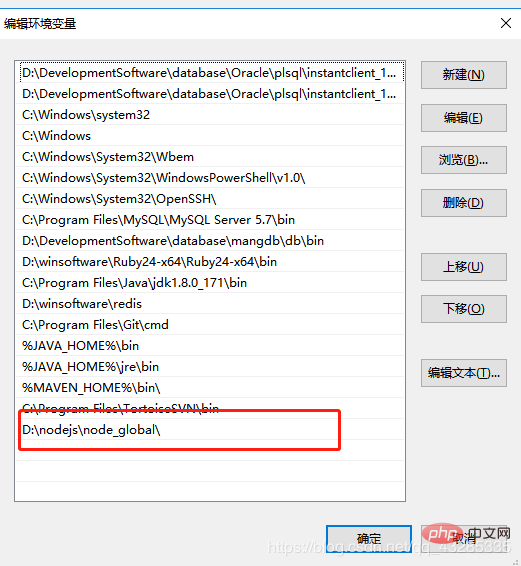
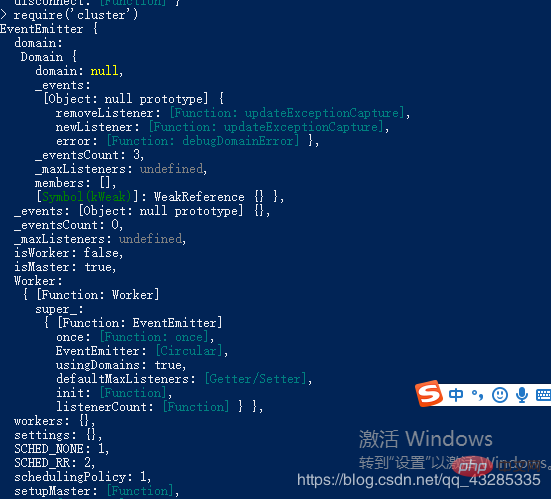
變數值填:(檔案路徑)#########還需要在Path變數名稱中修改nodejs檔案預設路徑#########修改完成後測試:###輸入指令:node 回車-再輸入require('cluster')######## #出現以上內容說明配置完成######更多程式相關知識,可存取:###程式設計入門###! ! ###以上是nodejs安裝與設定環境的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。








