Thinkphp翻譯介面的使用及其最佳化
❝本文提供大家一個免費的翻譯接口,有空時可以試試還是很秀的哈!
❞
前言
專案中必要的資料是需要寫語言包的,就像那種幾百年不變的數據,但是有一類數據就是在專案的運作的過程中就一直在變化。
對於這樣的資料我們寫成語言包顯然是不合適的,所以我們就需要藉助翻譯介面來實現我們的需求了。
一、翻譯介面簡單介紹
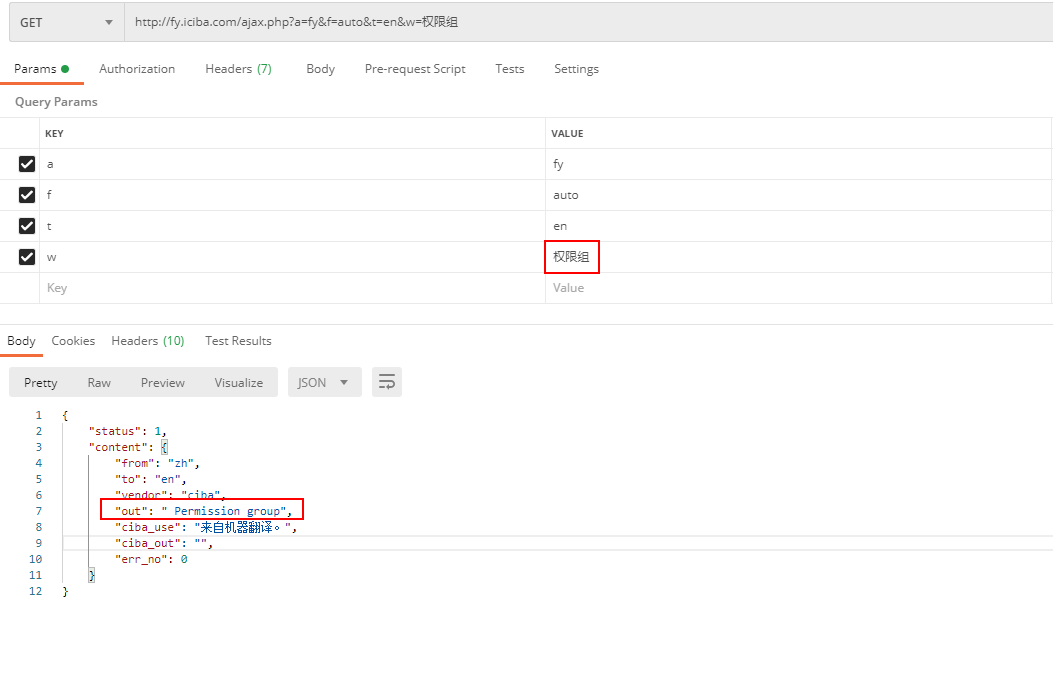
#先看一張圖吧!看一下這個翻譯介面在我們的專案中如何運用。

這個介面總共有4個參數,分別為a、f、t、w。
這四個參數分別的意思為,a是固定的值就是fy。
f指的是翻譯的語種。
t指的是需要翻譯成我們需要的語種。
w指的是需要翻譯的資料。
二、專案實戰
#專案需求就是把左邊的框出來的在切換語言後跟隨這語言變動。  先說明一下,在上邊的這些文字不是手動寫上去的,html檔案也是不存在的。是在資料庫註解裡邊配置的。
先說明一下,在上邊的這些文字不是手動寫上去的,html檔案也是不存在的。是在資料庫註解裡邊配置的。
下圖就是我們的資料庫建立。  為什麼這麼創建,這樣創建有什麼好處,我就不提了,每個團隊都有自己的想法哈!
為什麼這麼創建,這樣創建有什麼好處,我就不提了,每個團隊都有自己的想法哈!
接著我們來到正題
使用的程式碼也就這點,介面位址就是上邊postman裡邊的位址,後邊只需要傳送一個需要翻譯的資料即可。
本文實現的資料就是上圖左側的文字,也就是我們從資料庫中把註解讀出來然後根據一定的規則把這個名字就直接作為添加或修改時的列即可。
那麼就只需要把這個註解直接給追加到翻譯介面後邊即可。  提供一個php發起curl請求的程式碼
提供一個php發起curl請求的程式碼
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">public</span> <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">function</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">translateRequest</span><span class="hljs-params" style="line-height: 26px;">($url, $data=array<span class="hljs-params" style="line-height: 26px;">()</span>)</span></span>{<br/><br/> $ch = curl_init();<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//初始化</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//curl_setopt();//设置</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//设置</span><br/> curl_setopt($ch,CURLOPT_URL,$url); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//需要获取的 URL 地址</span><br/> curl_setopt($ch,CURLOPT_HEADER,<span class="hljs-number" style="line-height: 26px;">0</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//启用时会将头文件的信息作为数据流输出, 此处禁止输出头信息</span><br/> curl_setopt($ch,CURLOPT_RETURNTRANSFER,<span class="hljs-number" style="line-height: 26px;">1</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//获取的信息以字符串返回,而不是直接输出</span><br/> curl_setopt($ch,CURLOPT_CONNECTTIMEOUT,<span class="hljs-number" style="line-height: 26px;">30</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//连接超时时间</span><br/> curl_setopt($ch, CURLOPT_ENCODING, <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'gzip'</span>);<br/><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//避免https 的ssl验证</span><br/> curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">false</span>);<br/> curl_setopt($ch, CURLOPT_SSLVERSION, <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">false</span>);<br/> curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">false</span>);<br/><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">if</span>($data){<br/> curl_setopt($ch, CURLOPT_POST, <span class="hljs-number" style="line-height: 26px;">1</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//post请求</span><br/> curl_setopt($ch, CURLOPT_POSTFIELDS, $data);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//post参数</span><br/> }<br/><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//执行</span><br/> $data = curl_exec($ch);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//执行 不输出 内容返回给它</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//判断是否请求成功</span><br/><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">if</span>(curl_errno($ch)){<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//错误码</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">echo</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'curl error: '</span>.curl_error($ch);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//错误信息</span><br/> }<br/><br/> $response = curl_getinfo($ch);<br/><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">switch</span>($response[<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'http_code'</span>]){<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">case</span> <span class="hljs-number" style="line-height: 26px;">200</span>:<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">return</span> $data;<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">break</span>;<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">default</span>:<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">exit</span>(<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'程序异常'</span>);<br/> }<br/><br/> curl_close($ch);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//关闭</span><br/> }<br/></code>經過測試後看看效果,效果是實現了,但是你們可以私下試試哈!翻譯一組資料時速度還行,但是翻譯幾個資料時就有點慢了。
新增頁面開啟的時間大概需要3-5S,這肯定是不行的,所以我們需要想一個辦法來解決這個問題。 
三、最佳化翻譯速度
#在第二步中,咔喀做到最後是發現翻譯的速度是有點慢的,碰到字段多的更是慢的離譜。於是咔咔就想了一個辦法。
這些資料是之前是一個一個翻譯出來的,那我們是不是也可以一次給翻譯出來,然後我們在來自己組裝資料。 
帶著這個想法我們開始實作。
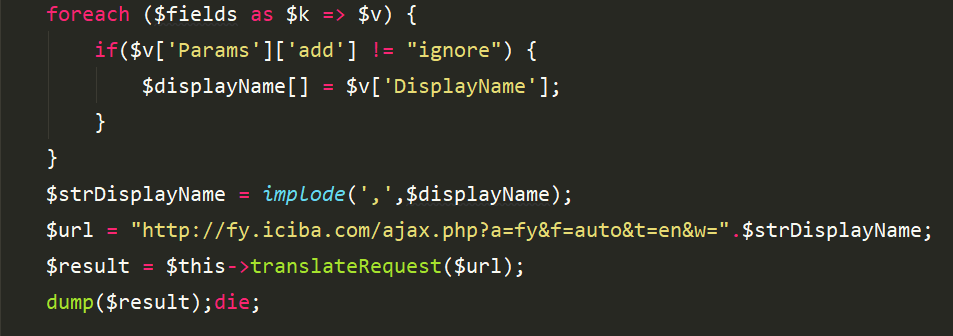
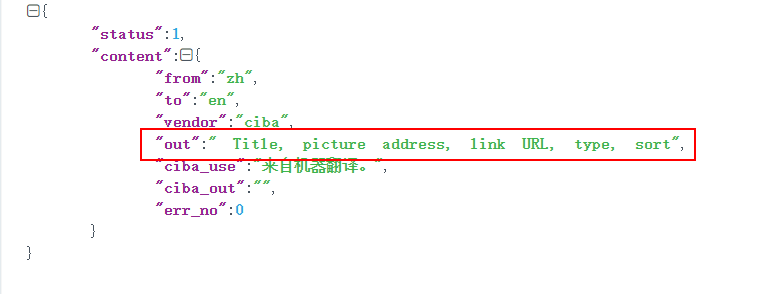
這幾行程式碼最終實現的就是把所有的字段註解放在一起,並且用“,”隔開 打印出來的數據可以看一下,out字段就是翻譯出來的數據,其實想都不用想一次翻譯肯定比6次翻譯速度快。
打印出來的數據可以看一下,out字段就是翻譯出來的數據,其實想都不用想一次翻譯肯定比6次翻譯速度快。
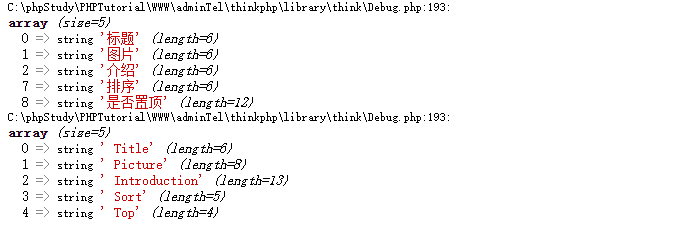
然後拿著這組資料在轉換成數組在重新組裝到原始資料裡就ok了。  這裡有個小問題,可以一起關註一下。中文印出來的是原始資料裡邊的,英文是資料經過處理的。
這裡有個小問題,可以一起關註一下。中文印出來的是原始資料裡邊的,英文是資料經過處理的。
很明顯可以看到回傳的英文結果跟原始資料對不上。  這裡的處理也是比較簡單,如果你有更好的方案評論區見
這裡的處理也是比較簡單,如果你有更好的方案評論區見
處理方式在取得資料庫欄位中文註解之前把對應的索引儲存到$needkey
然後重新定義一個變數fanal,讓fanal的索引等於needkey的v,而對應的值就是result[needkey的k]

四、總結
這樣一個翻譯介面的使用就完成了,專案截圖就不給大家展示了哈!
把多次翻譯改為一次翻譯,提升翻譯速度,畢竟是請求別人的東西,肯定沒有我們自己重組資料快。
❝堅持學習、堅持寫博、堅持分享是咔咔從業以來一直所秉持的信念。希望在諾大互聯網中咔咔的文章能帶給你一絲絲幫助。
❞
以上是Thinkphp翻譯介面的使用及其最佳化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




