Chrome+Puppeteer+Node.js爬取網站教學分享

我們將學到什麼?
在本教程中,您將學習如何使用 JavaScript 自動化和清理 web 。要做到這一點,我們將使用 Puppeteer 。 Puppeteer是一個允許我們控制無頭Chrome 的 Node 函式庫 API。 Headless Chrome是一種在不真實運行 Chrome 的情況下運行 Chrome 瀏覽器的方法。
【視訊教學推薦:nodejs 教學 】
#如果這一切都沒有意義,您真正需要知道的是,我們將編寫JavaScript 程式碼,使Google Chrome 實現自動化。
開始之前
開始之前,您需要在電腦上安裝 Node 8 。您可以在此處進行安裝。確保選擇“目前”版本 8 版本。
如果您以前從未使用過 Node 並想學習,請查看:學習 Node JS 3 種最佳線上 Node JS 課程。
安裝完 Node 後,建立一個新的專案資料夾並安裝 Puppeteer。 Puppeteer 附帶了 Chromium 的最新版本,可以與 API 一起使用:
npm install --save puppeteer
範例 #1 — 截圖
安裝完 Puppeteer 之後,我們將首先介紹一個簡單的範例。此範例來自Puppeteer 文件(進行了少量更改)。我們將透過程式碼逐步介紹對您造訪的網站如何截圖。
首先,建立一個名為test.js的文件,然後複製以下程式碼:
const puppeteer = require('puppeteer');
async function getPic() {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://google.com');
await page.screenshot({path: 'google.png'});
await browser.close();
}
getPic();讓我們逐行瀏覽這個範例。
- 第1行: 我們需要我們先前安裝的Puppeteer 依賴項
-
第3-10行:這是我們的主函數
getPic()。該函數將保存我們所有的自動化程式碼。 -
第12行:在第12行上,我們呼叫
getPic()函數。
要注意的是,getPic()函數是一個非同步函數,並利用了新的ES 2017async/await功能。由於這個函數是異步的,所以當呼叫時它會傳回一個Promise。當Async函數最終傳回值時,Promise將被解析(如果有錯誤,則Reject)。
由於我們使用的是async函數,因此我們可以使用await表達式,該表達式將暫停函數執行並等待Promise解析後再繼續。 如果現在所有這些都沒有意義,那也沒關係。隨著我們繼續學習教程,它將變得更加清晰。
現在,我們概述了主函數,讓我們深入了解其內部功能:
- #第4行: ##
const browser = await puppeteer.launch();
browser變數。由於我們使用了await關鍵字,因此該函數將在此處暫停,直到Promise#解析(直到我們成功建立 Chrome 實例或出錯)為止。
- 第5行:
const page = await browser.newPage();
page變數中。
- 第6行:
await page.goto('https://google.com');page,現在可以告訴page導航到URL。在此範例中,導覽至 google。我們的程式碼將暫停,直到頁面載入完畢。
- 第7行:
await page.screenshot({path: 'google.png'});頁面的螢幕。 screenshot()方法將自訂的.png螢幕截圖的儲存位置的物件作為參數。同樣,我們使用了await關鍵字,因此在執行操作時我們的程式碼會暫停。
- 第9行:
await browser.close();
getPic()函數的結尾,並且關閉了browser。
node test.js
 太棒了!為了增加樂趣(並簡化調試),我們可以不以無頭方式運行程式碼。
太棒了!為了增加樂趣(並簡化調試),我們可以不以無頭方式運行程式碼。
const browser = await puppeteer.launch();
const browser = await puppeteer.launch({headless: false});node test.js
{headless:false}運行時,您可以真實看到 Google Chrome 按照您的程式碼工作。
await page.setViewport({width: 1000, height: 500})这个屏幕截图更好看点:

这是本示例的最终代码:
const puppeteer = require('puppeteer');
async function getPic() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('https://google.com');
await page.setViewport({width: 1000, height: 500})
await page.screenshot({path: 'google.png'});
await browser.close();
}
getPic();示例 #2-让我们抓取一些数据
既然您已经了解了 Headless Chrome 和 Puppeteer 的工作原理,那么让我们看一个更复杂的示例,在该示例中我们事实上可以抓取一些数据。
首先, 在此处查看 Puppeteer 的 API 文档。 如您所见,我们有很多方法可以使用, 不仅可以点击网站,还可以填写表格,输入内容和读取数据。
在本教程中,我们将抓取 Books To Scrape ,这是一家专门设置的假书店,旨在帮助人们练习抓取。
在同一目录中,创建一个名为scrape.js的文件,并插入以下样板代码:
const puppeteer = require('puppeteer');
let scrape = async () => {
// 实际的抓取从这里开始...
// 返回值
};
scrape().then((value) => {
console.log(value); // 成功!
});理想情况下,在看完第一个示例之后,上面的代码对您有意义。如果没有,那没关系!
我们上面所做的需要以前安装的puppeteer依赖关系。然后我们有scraping()函数,我们将在其中填入抓取代码。此函数将返回值。最后,我们调用scraping函数并处理返回值(将其记录到控制台)。
我们可以通过在scrape函数中添加一行代码来测试以上代码。试试看:
let scrape = async () => {
return 'test';
};现在,在控制台中运行node scrape.js。您应该返回test!完美,我们返回的值正在记录到控制台。现在我们可以开始补充我们的scrape函数。
步骤1:设置
我们需要做的第一件事是创建浏览器实例,打开一个新页面,然后导航到URL。我们的操作方法如下:
let scrape = async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('http://books.toscrape.com/');
await page.waitFor(1000); // Scrape browser.close();
return result;};太棒了!让我们逐行学习它:
首先,我们创建浏览器,并将headless模式设置为false。这使我们可以准确地观察发生了什么:
const browser = await puppeteer.launch({headless: false});然后,我们在浏览器中创建一个新页面:
const page = await browser.newPage();
接下来,我们转到books.toscrape.com URL:
await page.goto('http://books.toscrape.com/');我选择性地添加了1000毫秒的延迟。尽管通常没有必要,但这将确保页面上的所有内容都加载:
await page.waitFor(1000);
最后,完成所有操作后,我们将关闭浏览器并返回结果。
browser.close(); return result;
步骤2:抓取
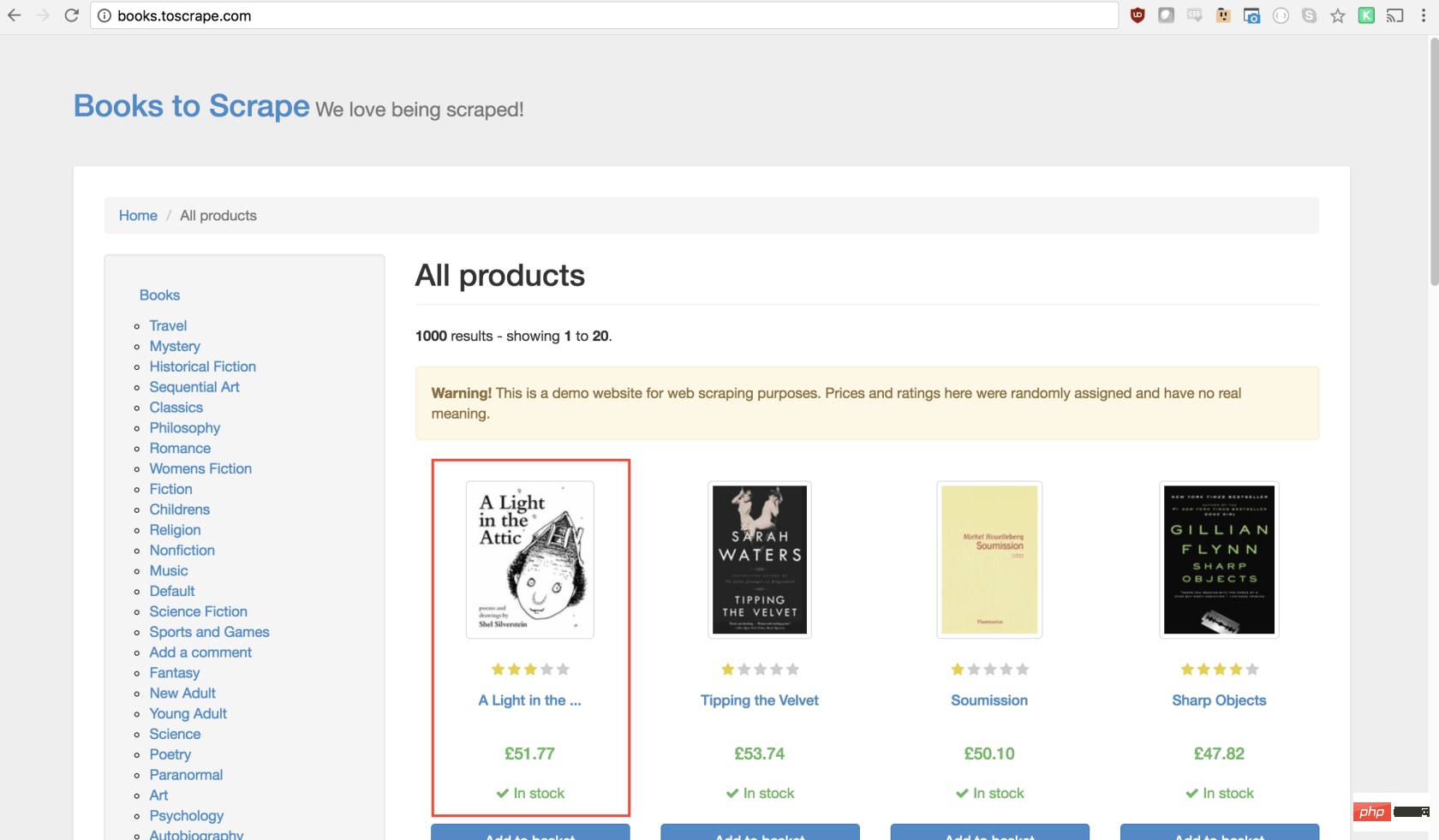
正如您现在可能已经确定的那样,Books to Scrape 拥有大量的真实书籍和这些书籍的伪造数据。我们要做的是选择页面上的第一本书,然后返回该书的标题和价格。这是要抓取的图书的主页。我有兴趣点第一本书(下面红色标记)
查看 Puppeteer API,我们可以找到单击页面的方法:
page.click(selector[, options])
-
selector用于选择要单击的元素的选择器,如果有多个满足选择器的元素,则将单击第一个。
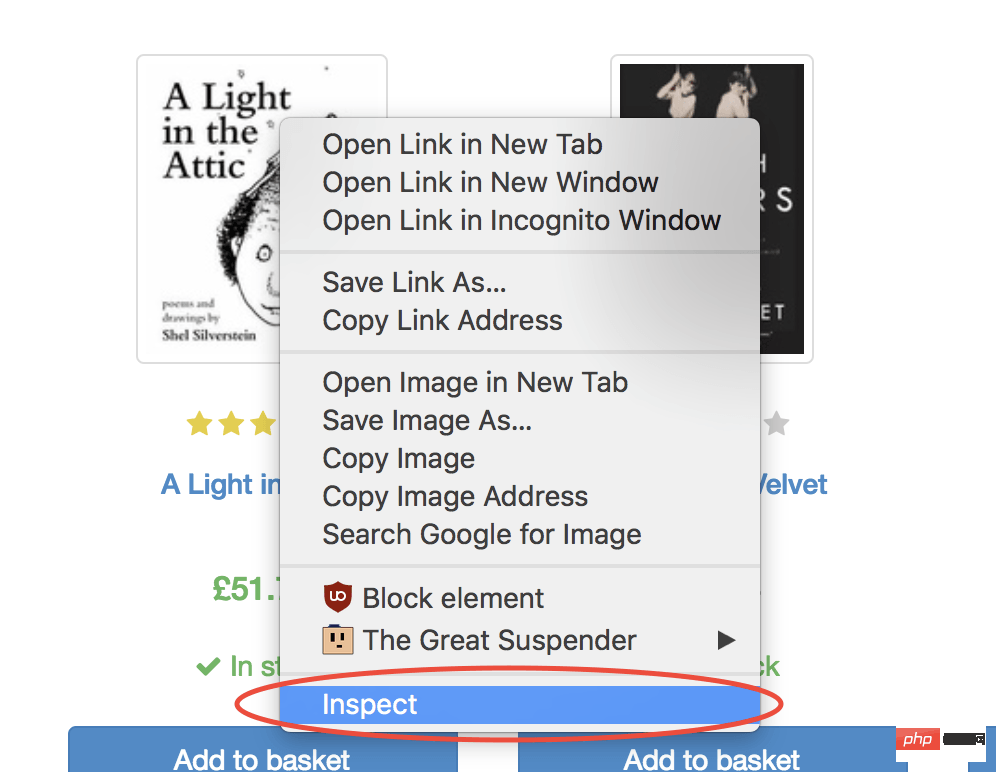
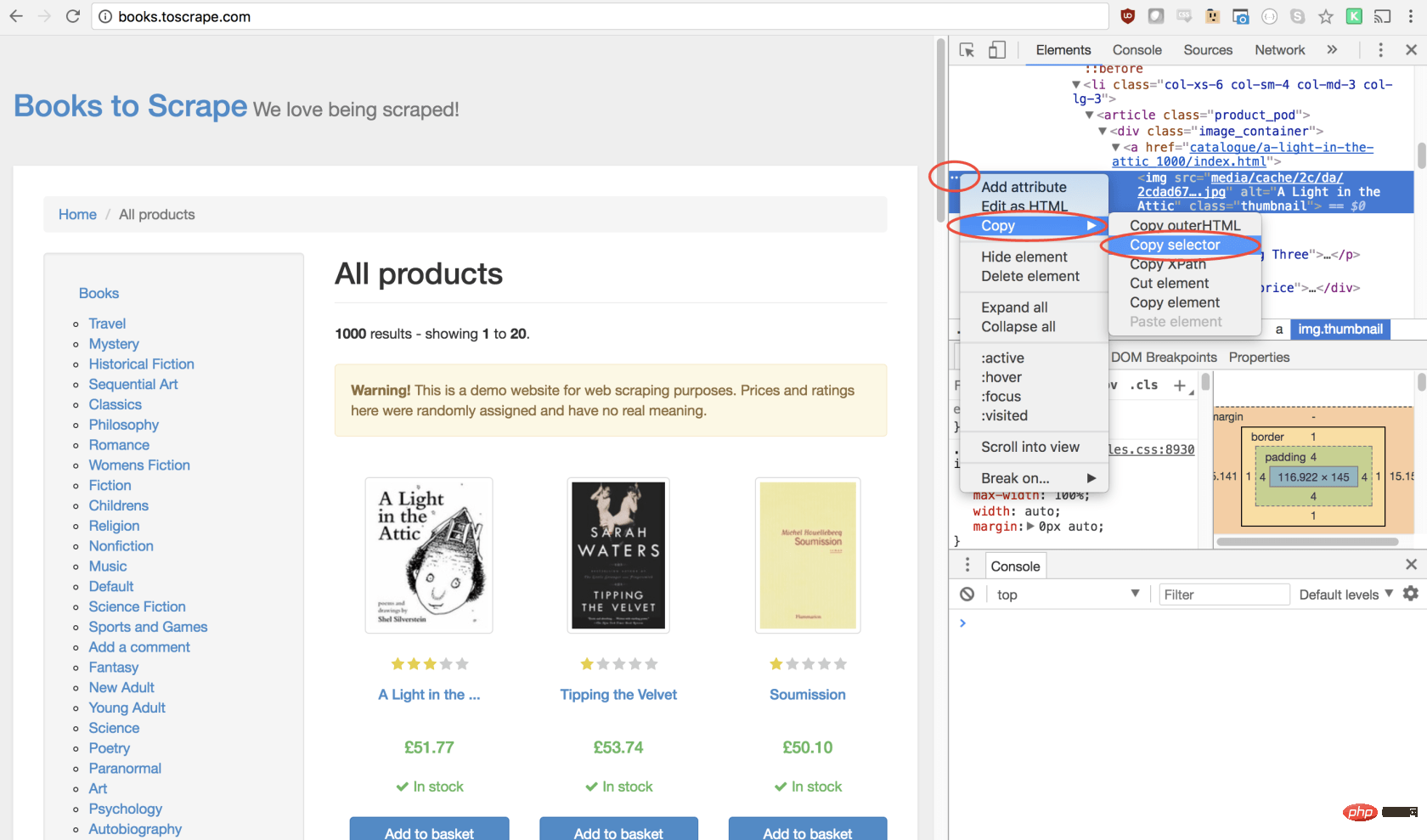
幸运的是,使用 Google Chrome 开发者工具可以非常轻松地确定特定元素的选择器。只需右键单击图像并选择检查:
这将打开元素面板,突出显示该元素。现在,您可以单击左侧的三个点,选择复制,然后选择复制选择器:

太棒了!现在,我们复制了选择器,并且可以将click方法插入程序。像这样:
await page.click('#default > p > p > p > p > section > p:nth-child(2) > ol > li:nth-child(1) > article > p.image_container > a > img');我们的窗口将单击第一个产品图像并导航到该产品页面!
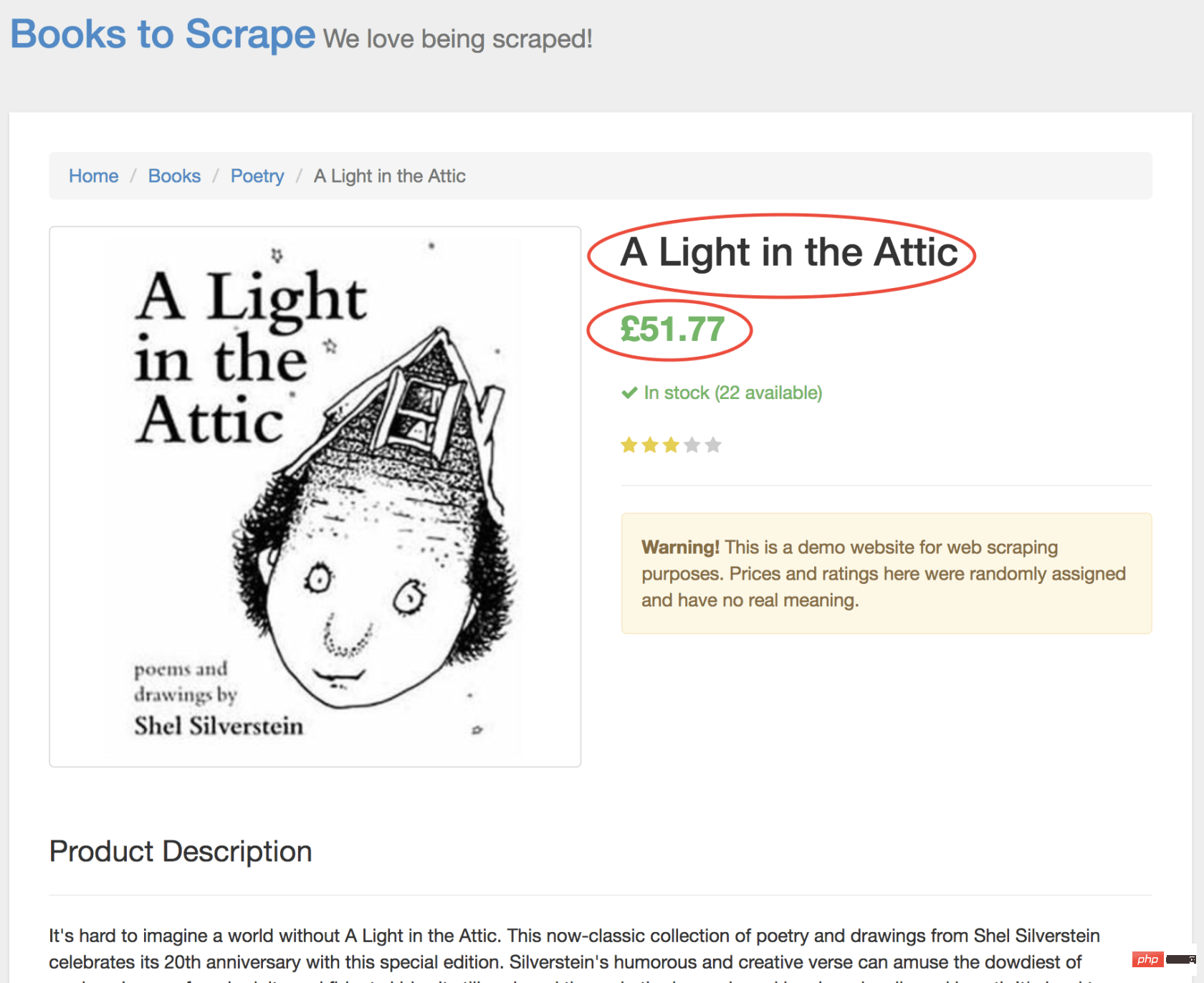
在新页面上,我们对商品名称和商品价格均感兴趣(以下以红色概述)

为了检索这些值,我们将使用page.evaluate()方法。此方法使我们可以使用内置的 DOM 选择器,例如querySelector()。
我们要做的第一件事是创建page.evaluate()函数,并将返回值保存到变量result中:
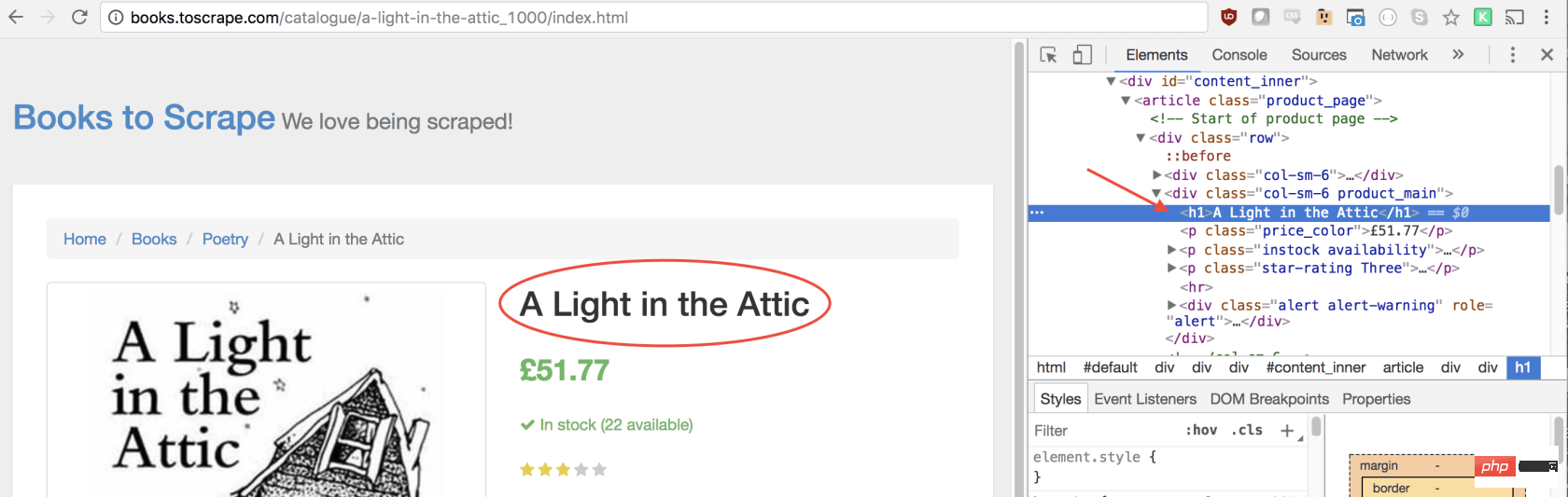
const result = await page.evaluate(() => {// return something});在函数里,我们可以选择所需的元素。我们将使用 Google Developers 工具再次解决这一问题。右键单击标题,然后选择检查:

正如您将在 elements 面板中看到的那样,标题只是一个h1元素。我们可以使用以下代码选择此元素:
let title = document.querySelector('h1');由于我们希望文本包含在此元素中,因此我们需要添加.innerText-最终代码如下所示:
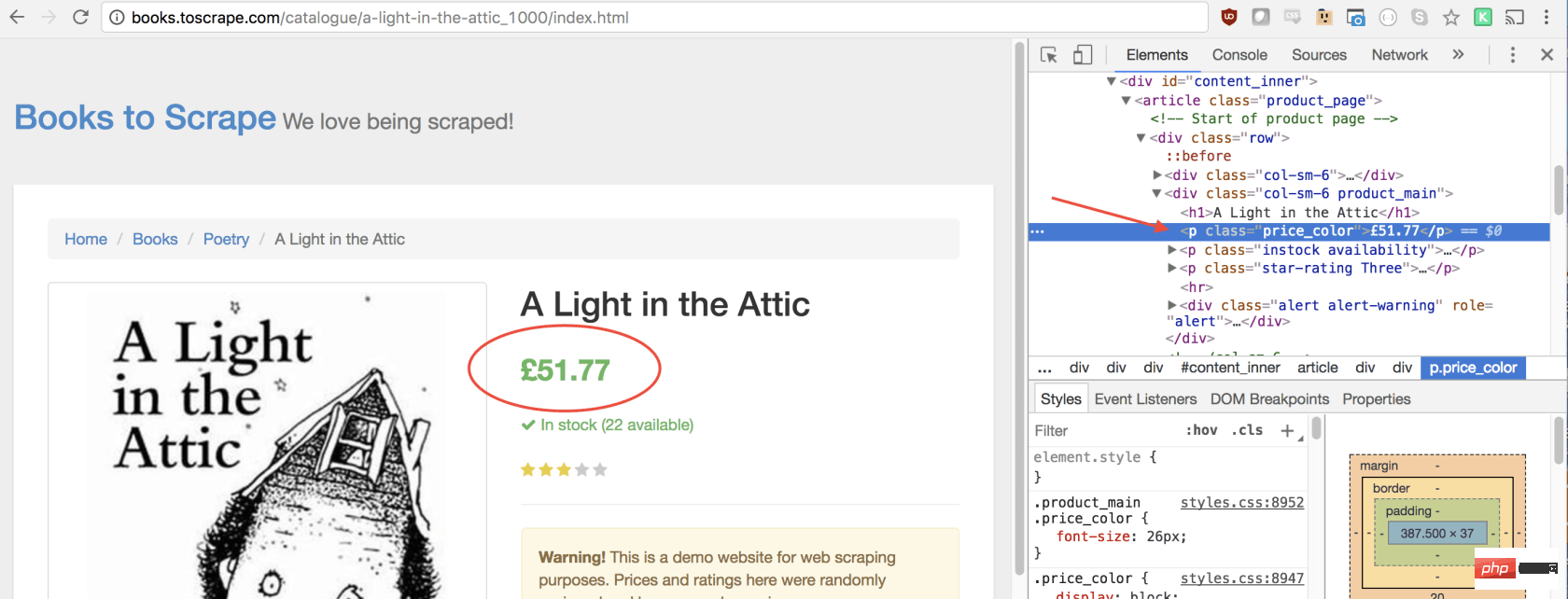
let title = document.querySelector('h1').innerText;同样,我们可以通过单击右键检查元素来选择价格:

如您所见,我们的价格有price_color类,我们可以使用此类选择元素及其内部文本。这是代码:
let price = document.querySelector('.price_color').innerText;现在我们有了所需的文本,可以将其返回到一个对象中:
return {
title,
price
}太棒了!我们选择标题和价格,将其保存到一个对象中,然后将该对象的值返回给result变量。放在一起是这样的:
const result = await page.evaluate(() => {
let title = document.querySelector('h1').innerText;
let price = document.querySelector('.price_color').innerText;
return {
title,
price
}});剩下要做的唯一一件事就是返回result,以便可以将其记录到控制台:
return result;
您的最终代码应如下所示:
const puppeteer = require('puppeteer');
let scrape = async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('http://books.toscrape.com/');
await page.click('#default > p > p > p > p > section > p:nth-child(2) > ol > li:nth-child(1) > article > p.image_container > a > img');
await page.waitFor(1000);
const result = await page.evaluate(() => {
let title = document.querySelector('h1').innerText;
let price = document.querySelector('.price_color').innerText;
return {
title,
price
}
});
browser.close();
return result;
};
scrape().then((value) => {
console.log(value); // 成功!
});您可以通过在控制台中键入以下内容来运行 Node 文件:
node scrape.js // { 书名: 'A Light in the Attic', 价格: '£51.77' }您应该看到所选图书的标题和价格返回到屏幕上!您刚刚抓取了网页!
示例 #3 ——完善它
现在您可能会问自己,当标题和价格都显示在主页上时,为什么我们要点击书?为什么不从那里抓取呢?而在我们尝试时,为什么不抓紧所有书籍的标题和价格呢?
因为有很多方法可以抓取网站! (此外,如果我们留在首页上,我们的标题将被删掉)。但是,这为您提供了练习新的抓取技能的绝好机会!
挑战
目标 ——从首页抓取所有书名和价格,并以数组形式返回。这是我最终的输出结果:

开始!看看您是否可以自己完成此任务。与我们刚创建的上述程序非常相似,如果卡住,请向下滚动…
GO! See if you can accomplish this on your own. It’s very similar to the above program we just created. Scroll down if you get stuck…
提示:
此挑战与上一个示例之间的主要区别是需要遍历大量结果。您可以按照以下方法设置代码来做到这一点:
const result = await page.evaluate(() => {
let data = []; // 创建一个空数组
let elements = document.querySelectorAll('xxx'); // 选择全部
// 遍历每一个产品
// 选择标题
// 选择价格
data.push({title, price}); // 将数据放到数组里, 返回数据;
// 返回数据数组
});如果您不明白,没事!这是一个棘手的问题…… 这是一种可能的解决方案。在以后的文章中,我将深入研究此代码及其工作方式,我们还将介绍更高级的抓取技术。如果您想收到通知,请务必 在此处输入您的电子邮件 。
方案:
const puppeteer = require('puppeteer');
let scrape = async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('http://books.toscrape.com/');
const result = await page.evaluate(() => {
let data = []; // 创建一个空数组, 用来存储数据
let elements = document.querySelectorAll('.product_pod'); // 选择所有产品
for (var element of elements){ // 遍历每个产品
let title = element.childNodes[5].innerText; // 选择标题
let price = element.childNodes[7].children[0].innerText; // 选择价格
data.push({title, price}); // 将对象放进数组 data
}
return data; // 返回数组 data
});
browser.close();
return result; // 返回数据
};
scrape().then((value) => {
console.log(value); // 成功!
});结束语:
感谢您的阅读!
原文地址:https://codeburst.io/a-guide-to-automati...
译文地址:https://learnku.com/nodejs/t/44845
更多编程相关知识,可访问:编程入门!!
以上是Chrome+Puppeteer+Node.js爬取網站教學分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
你在Windows上運行的每個應用程式都有一個元件程式來更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它會運行一個GoogleUpdate.exe應用程序,檢查是否有更新可用,然後根據設定進行更新。然而,如果您不再看到它,而是在Windows11/10的任務管理器中看到一個進程updater.exe,這是有原因的。什麼是Updater.exe在Windows11/10?谷歌已經為其所有應用程式推出了更新,如GoogleEarth、GoogleDrive、Chrome等。這次更新帶來了
 crdownload是什麼文件
Mar 08, 2023 am 11:38 AM
crdownload是什麼文件
Mar 08, 2023 am 11:38 AM
crdownload是chrome瀏覽器下載快取文件,就是沒下載完的文件;crdownload文件是一種臨時文件格式,用於儲存從硬碟上下載的文件,它能夠幫助使用者在下載文件時保護文件完整性,避免受到意外中斷或停止的情況。 CRDownload文件也可以用於備份文件,它可以讓使用者保存文件的臨時副本;如果在下載時發生意外錯誤,就可以使用CRDownload文件來恢復已下載的文件。
 chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件可以透過檢查插件是否已正確安裝、停用和啟用插件、清除插件快取、更新瀏覽器和插件、檢查網路連接和嘗試在隱身模式下載入插件方法來解決。其解決方法如下:1、檢查插件是否已正確安裝,重新安裝即可;2、停用和啟用插件,點擊停用按鈕,然後再次點擊啟用按鈕即可;3、清除插件緩存,選擇進階選項>清除瀏覽數據,勾選快取圖片和檔案和清除所有Cookies,點擊清除數據即可。
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
谷歌瀏覽器網頁打不開怎麼辦?有很多小夥伴都喜歡上使用谷歌瀏覽器,當然也有部分小伙伴在使用的過程中發現自己無法正常的打開網頁或者說網頁打開的速度很慢,那麼遇到這種情況該怎麼辦呢?下面就跟小編來看看Google瀏覽器網頁打不開的解決方法吧。谷歌瀏覽器網頁打不開的解決方法一為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。首先,右鍵點擊右下角的網路圖標,然後選擇「網路和Internet設定」。 2、點擊"乙太網路",接著點擊"更改適配器選項"。 3、點選”屬性“按鈕。 4.雙擊打開i
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!







