ps選擇並遮住的快速鍵是:Alt Ctrl R。 ps選擇並遮住的原理:對所選顏色的自動識別,把相關的顏色保留下來,不相關的顏色自動減去。

推薦:《PS影片教學》
身為合格的UI設計師,首先要從摳圖說起,我們都知道摳圖有很多種方式,針對不同的圖片我們應該選擇相應的方法,然而事實是很多初學者經常會對扣一些毛髮質感的圖片感到困惑,那麼今天就教大家一種超級實用又簡單的摳圖方法-選擇並遮住
原理:對所選顏色的自動識別,把相關的顏色保留下來,不相關的顏色自動減去。
話不多說,我們開始吧,記住一定要保證圖片是清晰的,你想一下嘛,如果圖片本身不清晰,你把它摳出來有什麼意義,就算是摳出來了也是模糊的哇。
步驟如下:
1、開啟圖片【Ctrl O】

2、用快速選取工具框選出毛髮的大概輪廓,注意,不需要很精細,只是大概就可以了,所以你不需要在這裡浪費太多的時間。當我們在選擇的時候不小心選多了,這時可以按住Alt鍵把選多的部分選區減去。

3、選取範圍一旦建好,大家注意看選單選項欄,是不是有一個【選擇並遮住】,點選進入調整介面,或是直接用快捷鍵【Alt Ctrl R】

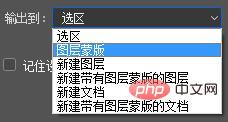
大家先把視圖下拉選單選擇黑白,該介面參數很多,但我們在扣毛髮一類的圖片時,只需要調整邊緣偵測下面的半徑(預設半徑為0px,調整的時候邊調節邊觀察影像)和輸出到選項裡的圖層蒙版

其他的參數就不用去管了,只是在調節半徑的時候根據實際情況需要配合視窗左側的調整邊緣畫筆工具

#該工具可以進行局部調整,因為我們在調整半徑的時候它是針對整個選取範圍的邊緣進行調整,而事實是某些圖片在調整的時候幾乎都很完美了,但就是邊緣上某一點點局部位置還需要調整一下半徑,如果這個時候你繼續調整半徑的話,後果就是這一點點調好了,其它的全毀了,所以大家一定不要因為小失大。那麼這個時候我們就要用調整邊緣畫筆工具去輕輕的塗抹局部這個位置,從而得到清晰的邊緣。如圖:調整到黑白對比比較清晰自然為止,也不能調得太生硬。

最後確定
4、回到介面,看到效果圖:






#
頭髮與背景是不是分離開了,然後確定

白色背景沒有啦,是不是很神奇,很驚喜!
5、為了讓大家看得更清楚,更明白,我們把背景色換一個顏色,也就是改變圖層色相Ctrl U,(看清楚我說的是換背景,所以大家要選背景層)

這裡大家一定要注意一下:如果改變的圖層是黑、白、灰色顏色,那麼一定要選擇著色,如果圖層本身是黑色的那麼明度往白色這邊調節,如果圖層本身是白色的,那麼明度往黑色這邊調節(稍稍調節一下就好),然後調節色相,選擇一個你自己喜歡的顏色,然後根據頭髮和背景的對比情況,稍稍再調節一下明度。
效果:

這時你發現換了個背景,似乎頭髮怎麼看也不對勁,別急!
6、接下來這一步非常關鍵,簡直就是點睛之筆,加上一個透明圖層,把剪貼蒙板先做好。

7、選擇畫筆工具,按住Alt鍵,滑鼠會變成吸管,吸一下頭髮的顏色,經驗告訴我要選擇頭髮顏色最深的地方進行吸色,然後把畫筆硬度調到0,大小依實際情況,盡量調大一點,這樣邊緣才更柔和,最後在透明圖層上沿頭髮邊緣塗抹,如圖:

#看到了嗎,要這樣子塗抹頭髮邊緣才自然柔和哦!
8、最後看到了結果:

髮絲是不是出來了,這個時候我們可以像剛才一樣改變背景色,你會發現發絲依然很自然!

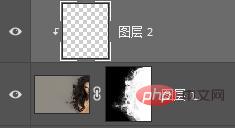
9、如果你對上面的結果還不滿意,還要進行細節上的處理,可以按住Alt,點擊蒙板,這個時候你會清晰的看見蒙板

是不是就是我們剛才的調整介面,哈哈,不是,這裡只是蒙板,現在我們可以配合加深、減淡工具對畫紅圈部分的細節進行調節。盡量在保留髮絲的前提下把多餘的部分去掉,比如這裡的白色是不是很多餘,於是我們用加深工具塗抹(加深是讓圖片變得更黑,減淡是讓圖片變得更白,二者在使用過程中一定程度上能保證髮絲的輪廓)。

看到了嗎,白色的不見了,髮絲依然在。
還例如:這裡

看上去是不是有點透明感,照常理來說,這裡是不會透明的,這時你把蒙板調出來(按住Alt,點擊蒙板),你會發現這裡

#是灰色的,所以要讓它變得不透明,是不是把它變白就可以了(黑透白不透),這時你就可以選擇減淡工具塗抹一下就搞定了,試試看就知道!
10、最後點一下圖層,回到圖片狀態

還不錯。
11、你甚至可以換一個有圖像的背景,效果可能會更好!
總結起來其實就三步驟:快速工具載入選取範圍-選擇並遮住-加上剪貼蒙板的透明圖層
這個方法去扣動物的毛髮也是相當實用的!


以上是ps選擇並遮住的快捷鍵是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


