JavaScript實作標題列文字輪播效果程式碼_javascript技巧
本文實例講述了JavaScript實作標題列文字輪播效果程式碼。分享給大家參考,具體如下:
這裡示範的JS文字輪播,顯示在標題列區域,以前個人主頁時候經常見到的效果,不過現在都規範了,標題列一般都不加入這種效果了。但可以學習JS製作實現一些文字特效,運行效果後請查看標題列。
運作效果截圖如下:

線上示範網址如下:
http://demo.jb51.net/js/2015/js-title-loop-show-style-demo/
具體程式碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字循环出现</title>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
var message = new Array();
message[0] = "欢迎光临脚本之家";
message[1] = "这里有javascript";
message[2] = "网页特效";
message[3] = "图片和背景特效等";
message[4] = "非常多的资源";
message[5] = "你一定会有所收获的";
message[6] = "欢迎你再次光临";
message[7] = "";
var reps = 2;
var speed = 60;
var p = message.length;
var T = "";
var C = 0;
var mC = 0;
var s = 0;
var sT = null;
if (reps < 1) reps = 1;
function doTheThing() {
T = message[mC];
A();
}
function A() {
s++;
if (s > 9) { s = 1;}
if (s == 1) { document.title = '|||★★★★★=====|||----- ['+T+' -----'; }
if (s == 2) { document.title = '|||=★★★★★====|||----- ['+T+' -----'; }
if (s == 3) { document.title = '|||==★★★★★===|||----- ['+T+' -----'; }
if (s == 4) { document.title = '|||===★★★★★==|||----- ['+T+' -----'; }
if (s == 5) { document.title = '|||====★★★★★=|||----- ['+T+' -----'; }
if (s == 6) { document.title = '|||=====★★★★★|||----- ['+T+' -----'; }
if (s == 7) { document.title = '|||====★★★★★=|||----- ['+T+' -----'; }
if (s == 8) { document.title = '|||===★★★★★==|||----- ['+T+' -----'; }
if (s == 9) { document.title = '|||=★★★★★===|||----- ['+T+' -----'; }
if (C < (8 * reps)) {
sT = setTimeout("A()", speed);
C++;
}
else {
C = 0;
s = 0;
mC++;
if(mC > p - 1) mC = 0;
sT = null;
doTheThing();
}
}
doTheThing();
</script>
</body>
</html>希望本文所述對大家JavaScript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
我們在日常製作Word文件時,有時需要給文檔中的某些文字下方加點,尤其是出試題的時候。來用於重點突出這部分內容,小編給大家分享下word中怎麼給文字加點的技巧,希望能幫助到您。 1.開啟一個空白word文檔。 2.舉例例如給「如何為文字加點」幾個字的下面加上點。 3.我們先把「如何給文字加點」幾個字用滑鼠左鍵選擇了,注意以後你想給那個字加點就先用滑鼠的左鍵選擇哪個字。今天我們給這幾個字都加一點,所以幾個字都選了。選中這幾個字後右鍵,在彈出的功能框中點擊字體。 4.然後就會出現一個這樣的
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 Win11標題列顏色怎麼改? Win11修改標題列顏色方法
Feb 14, 2024 pm 12:33 PM
Win11標題列顏色怎麼改? Win11修改標題列顏色方法
Feb 14, 2024 pm 12:33 PM
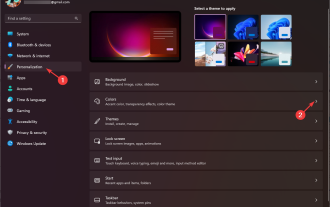
通常情況下,Win11標題欄顏色取決於您選擇的深色/淺色主題。那麼想要更換喜歡的主題欄顏色,要怎麼操作呢?本文主要為大家帶來了兩個更改標題列顏色的方法,希望可以幫助大家。方法一、使用「設定」應用程式按+開啟設定視窗。 WindowsI前往“個人化”,然後點選“顏色”。在“顏色設定”頁面上,找到“在標題列和視窗邊框上顯示主題色”,然後切換它旁邊的開關以將其啟動。從“視窗顏色&rdquo
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






