詳解VSCode+PHPstudy配置PHP開發環境的步驟

【相關學習推薦:php圖文教學】
#第一步:下載安裝VSCode編輯器
#第二步:下載安裝PHPstudy整合環境
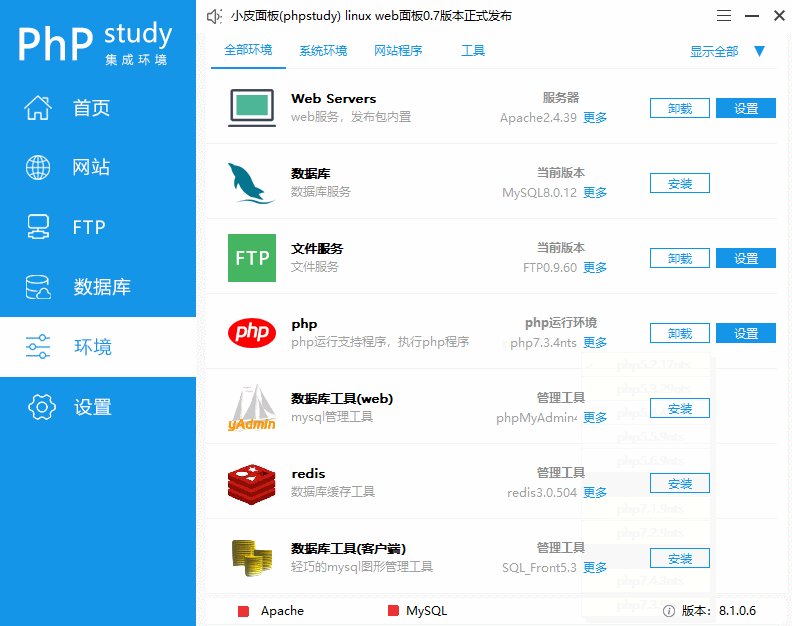
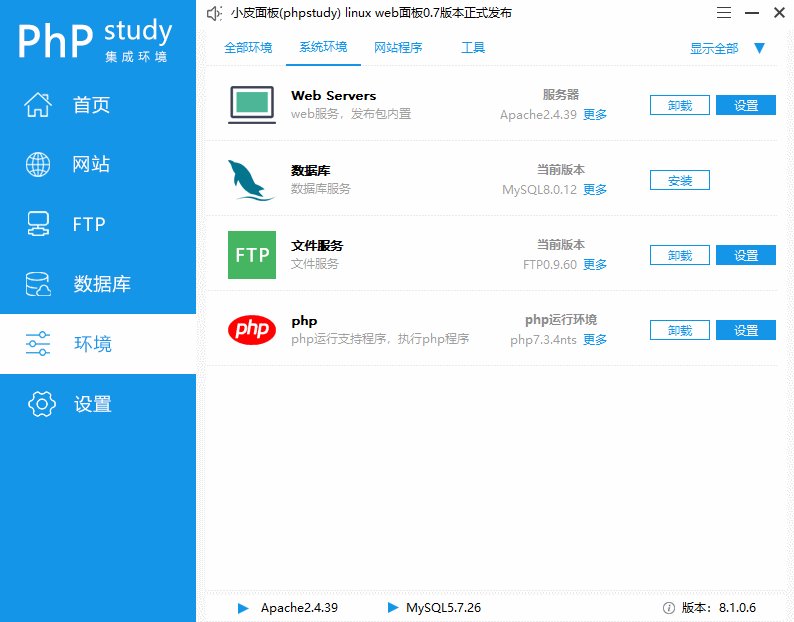
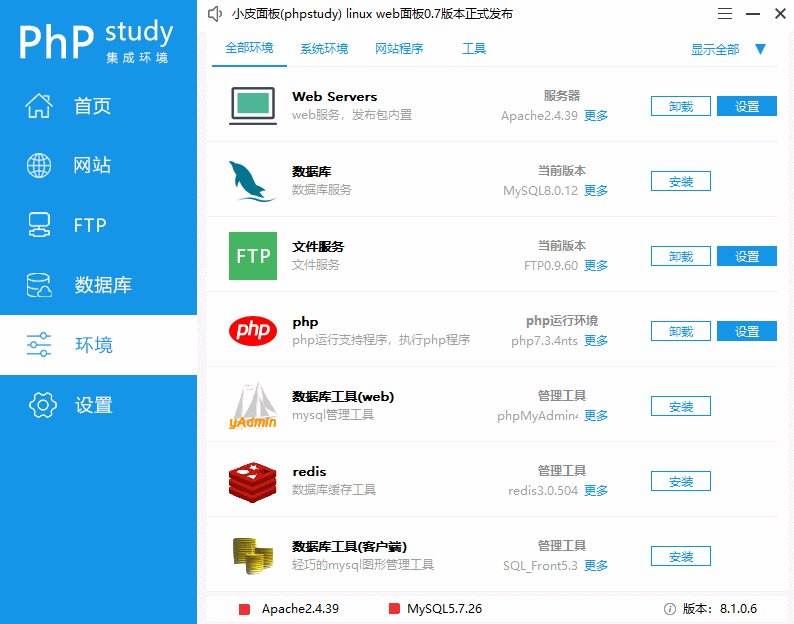
#第三個步驟:開啟PHPstudy,選擇介面左側中的環境

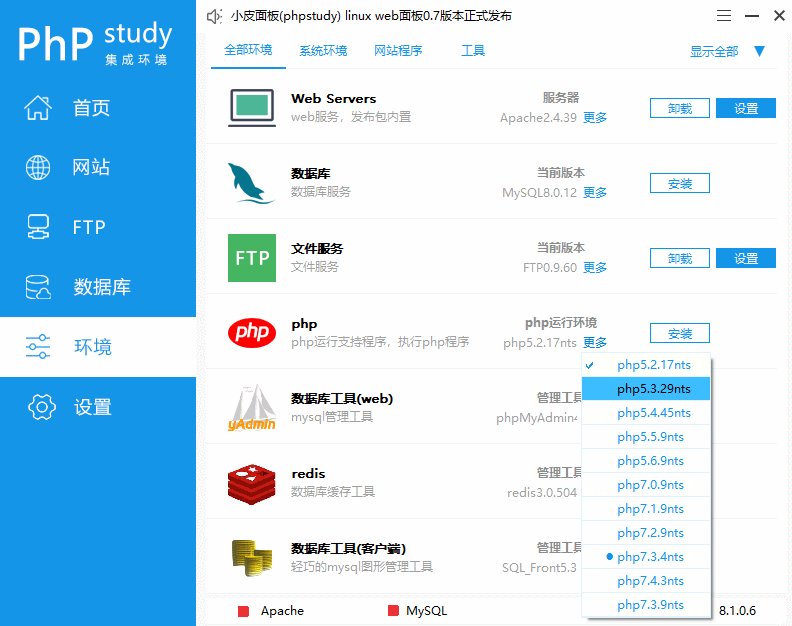
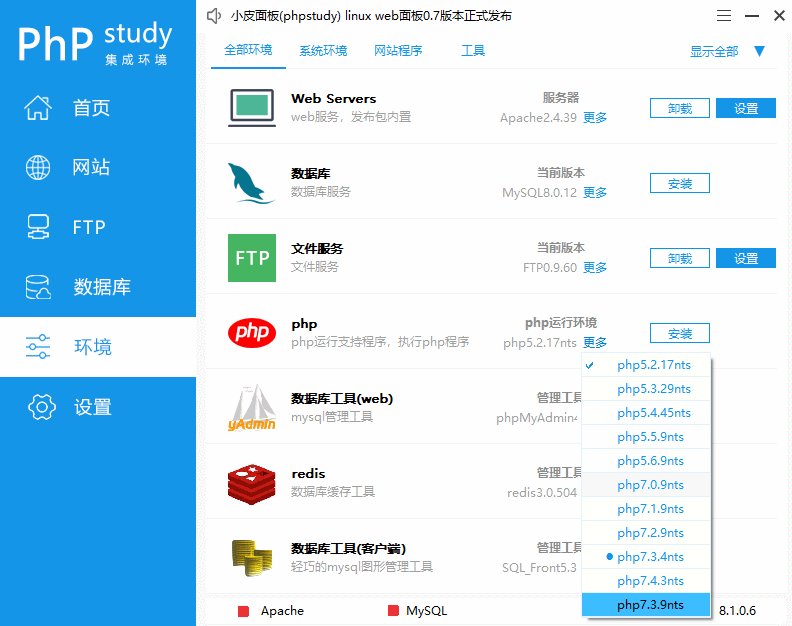
第四步:點選右側PHP運行環境下面的更多,選擇適合的PHP版本



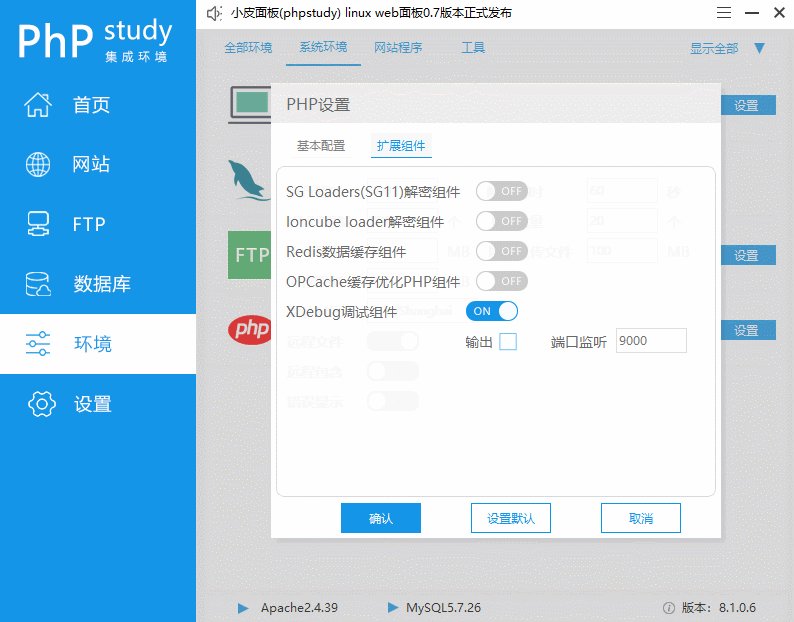
##第五步:點擊PHPstudy左側環境,再點擊右側PHP選項中的設置,在彈出的介面中選擇擴充元件,再點擊XDebug調試元件,記住埠監聽號是多少,最後點擊確認
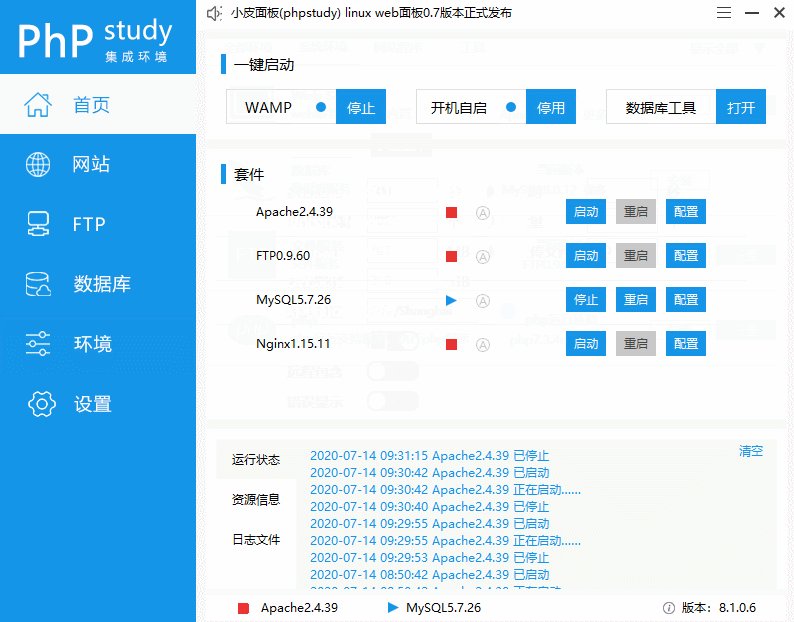
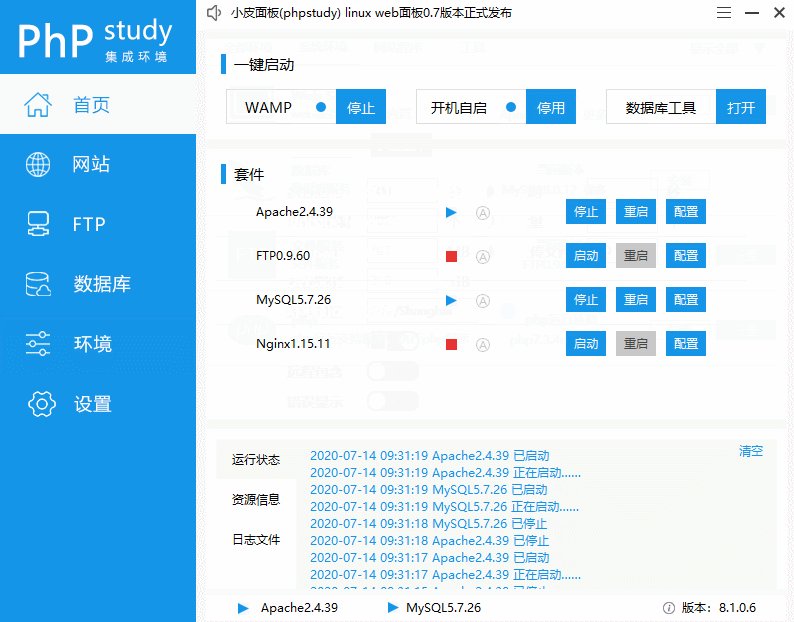
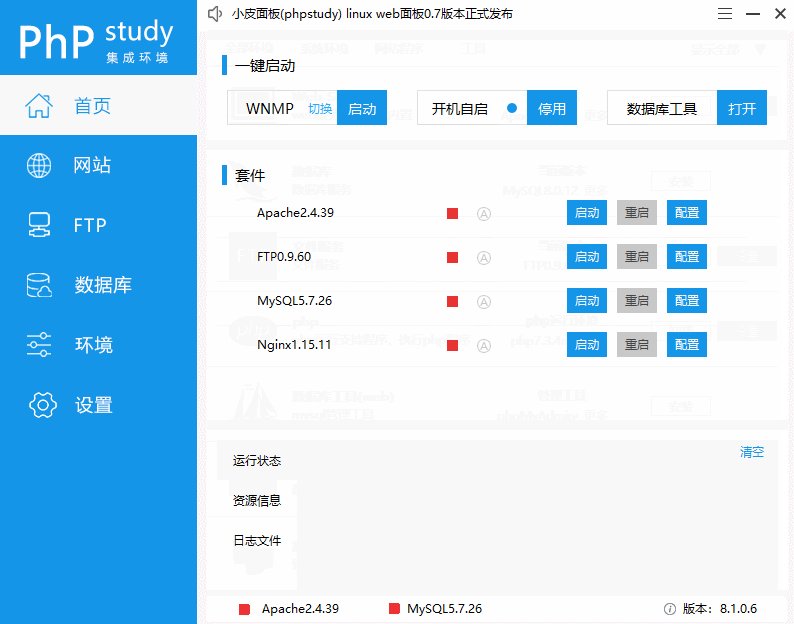
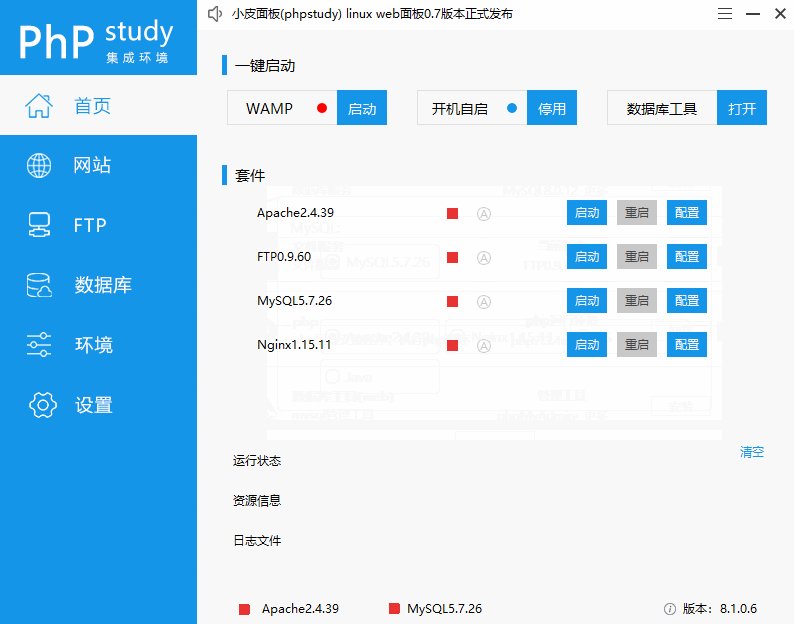
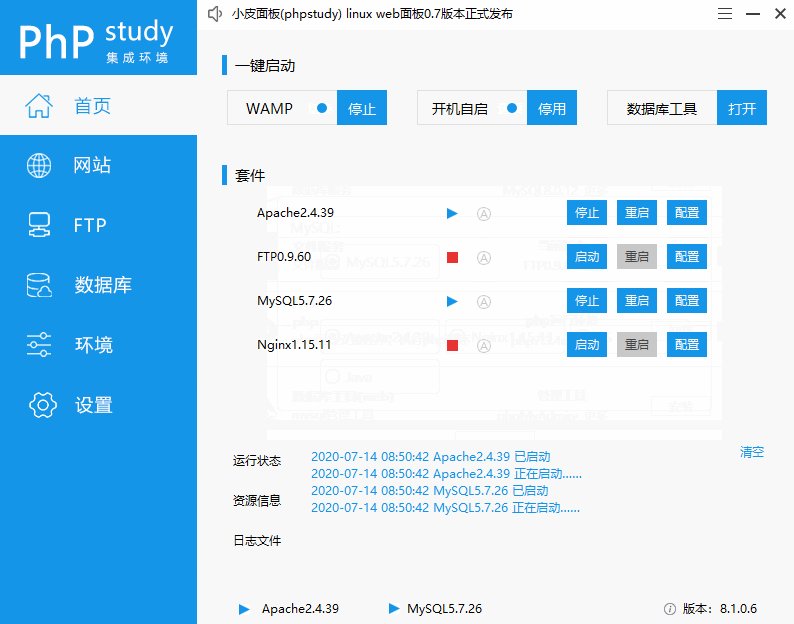
第步驟:點選PHPstudy左側的首頁,點選WNMP紅點切換適合的Web伺服器,然後點選啟動
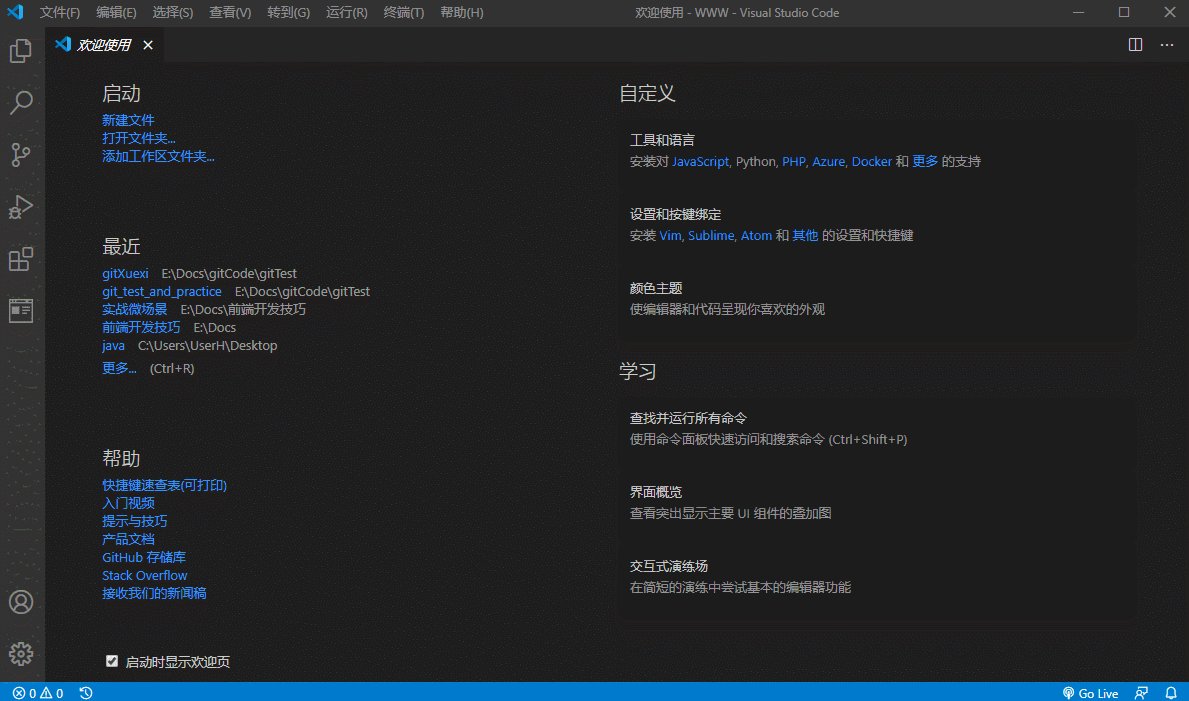
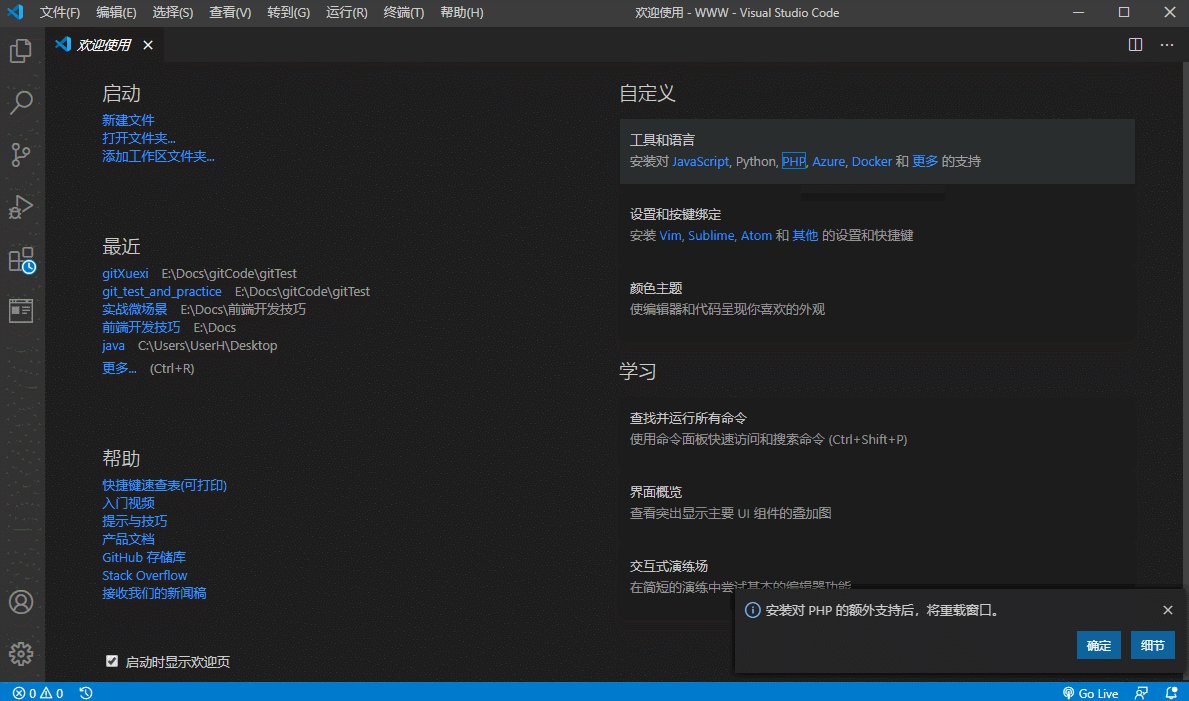
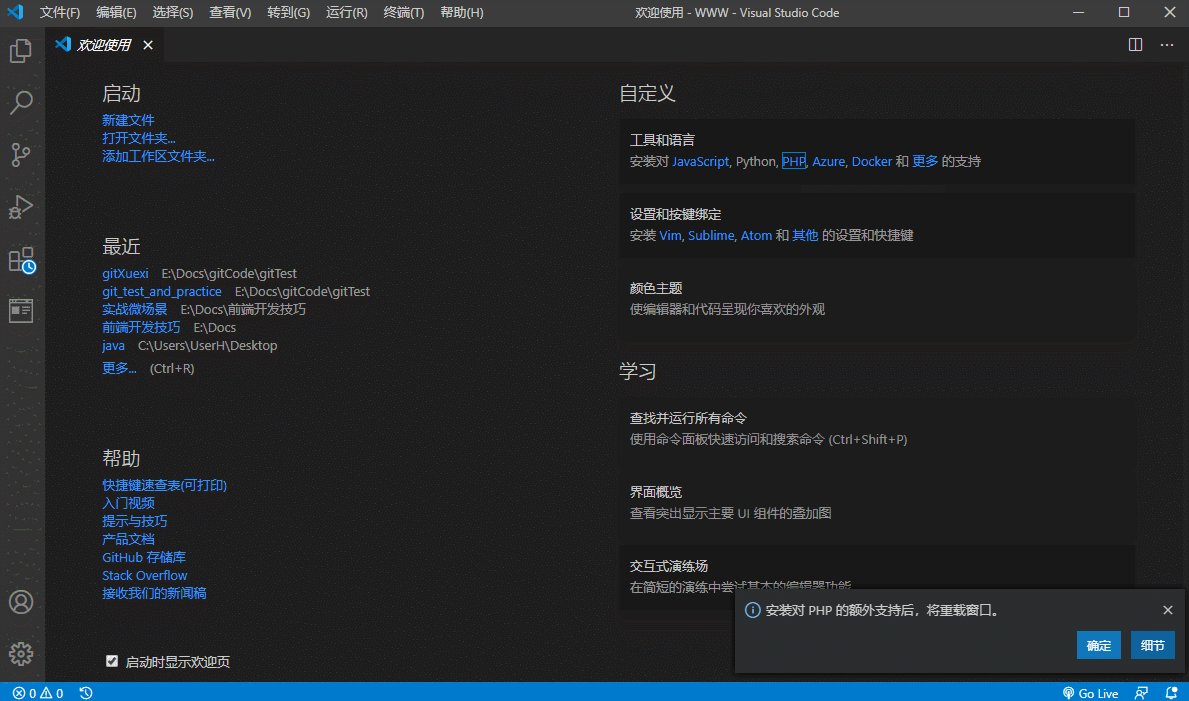
第7步:開啟VSCode編輯器,在歡迎使用介面中,找到自訂專案的工具和語言,點選安裝對PHP的額外支援
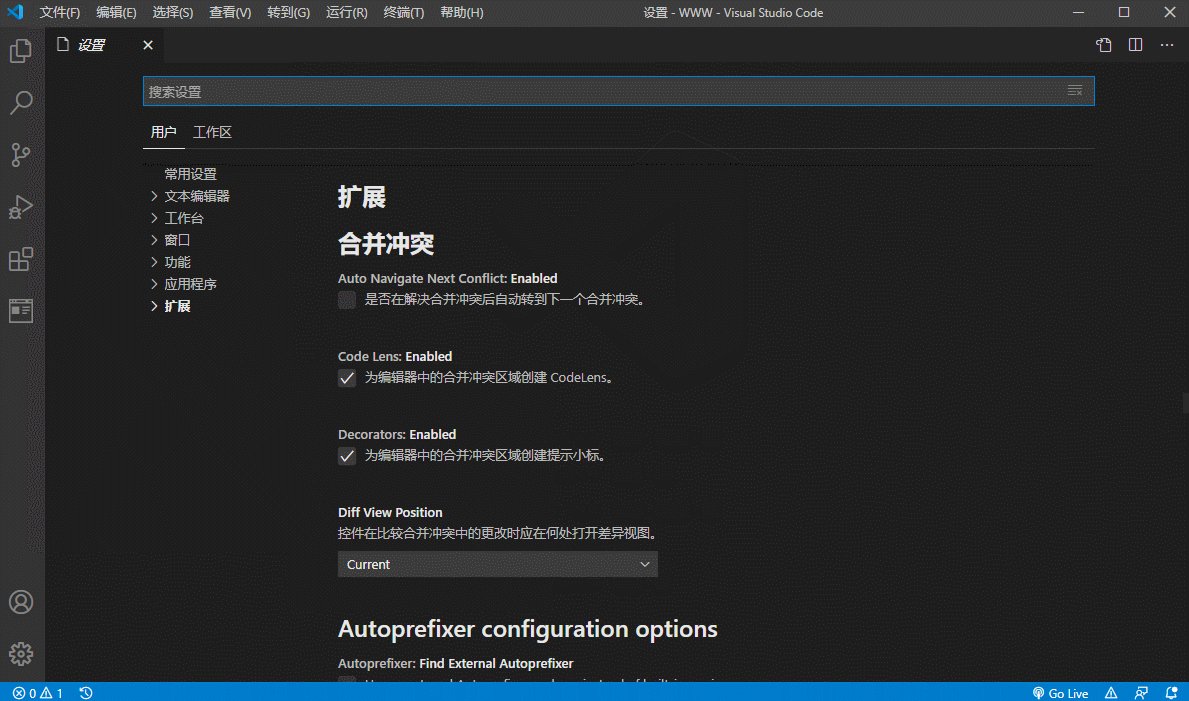
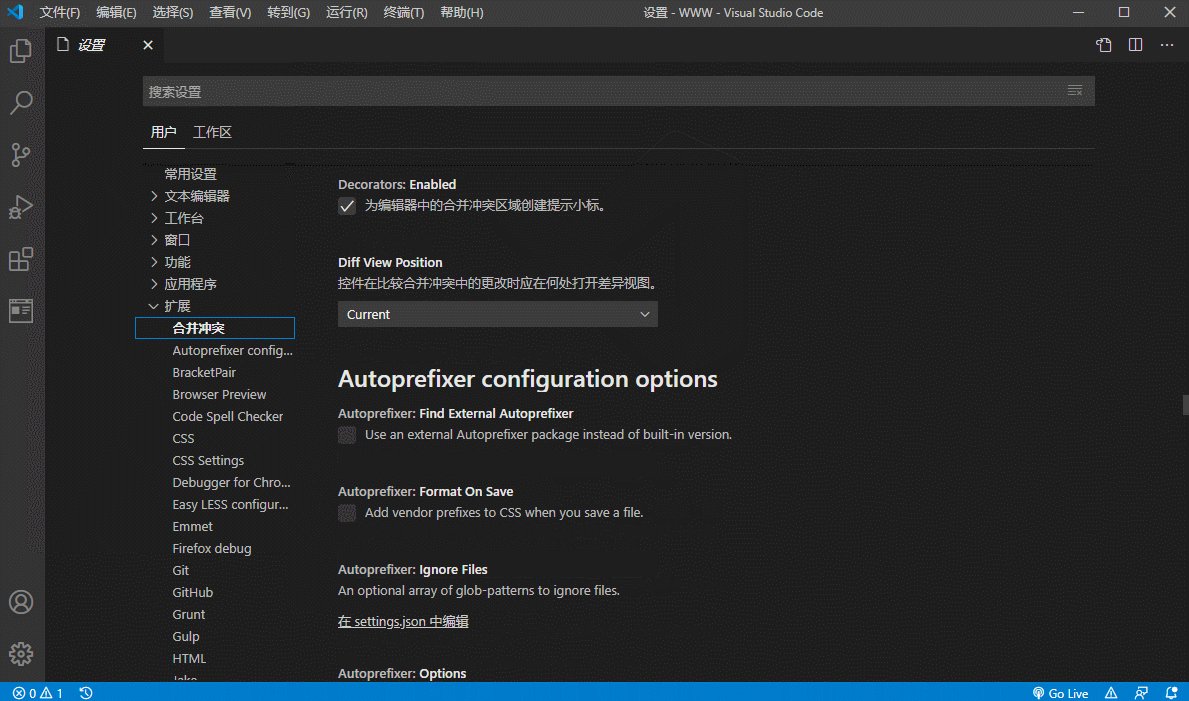
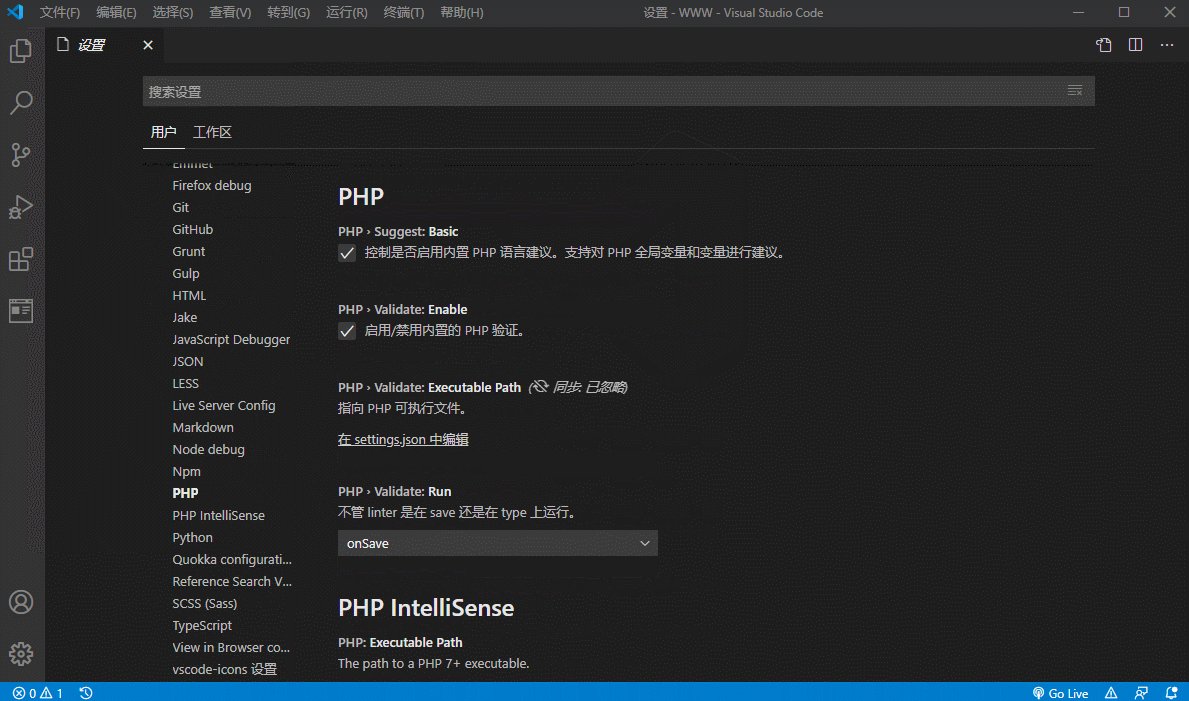
第八步:開啟VSCode的檔案-> 首選項-> 設定-> 擴充-> 找到PHP外掛

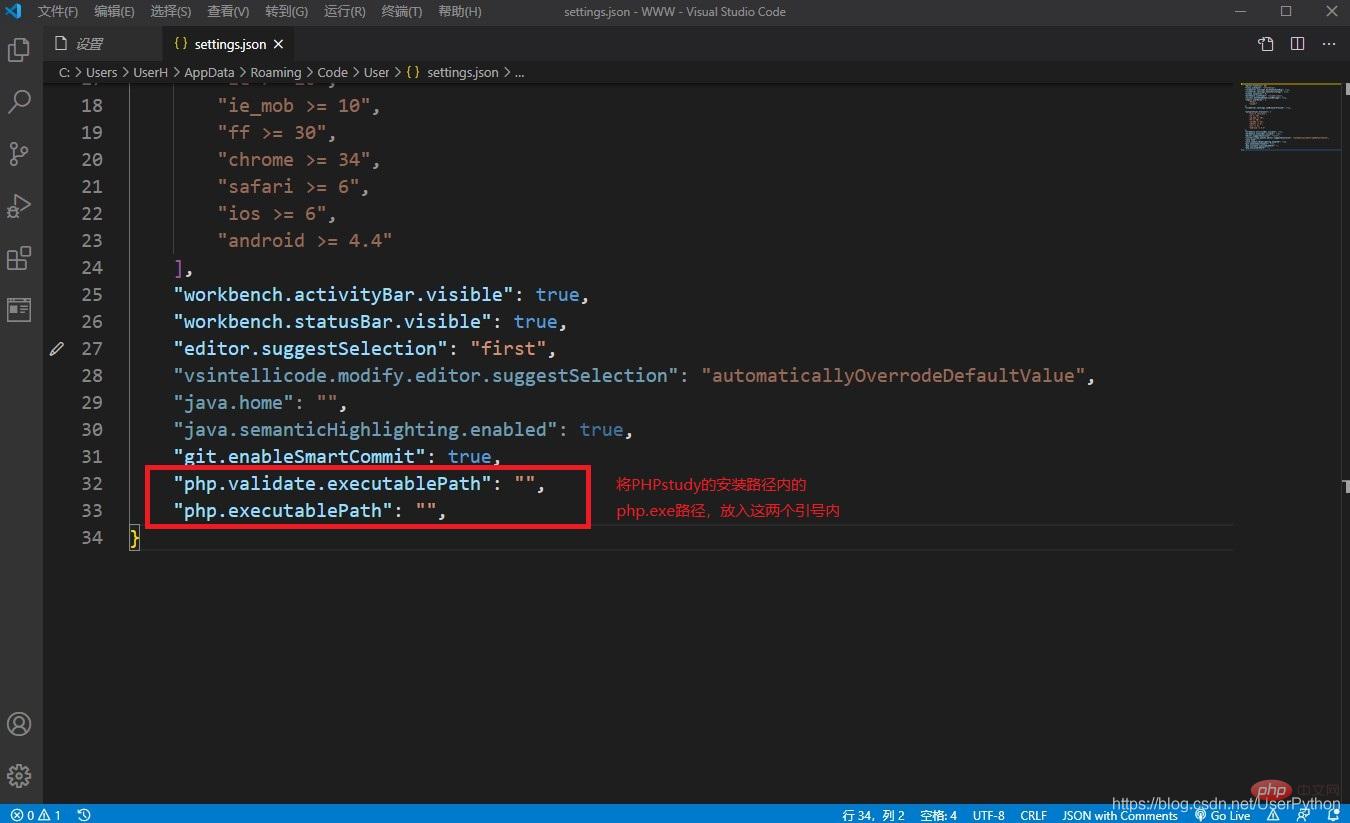
第九步:分別點選PHP與PHP IntelliSense外掛的settings.json 檔案

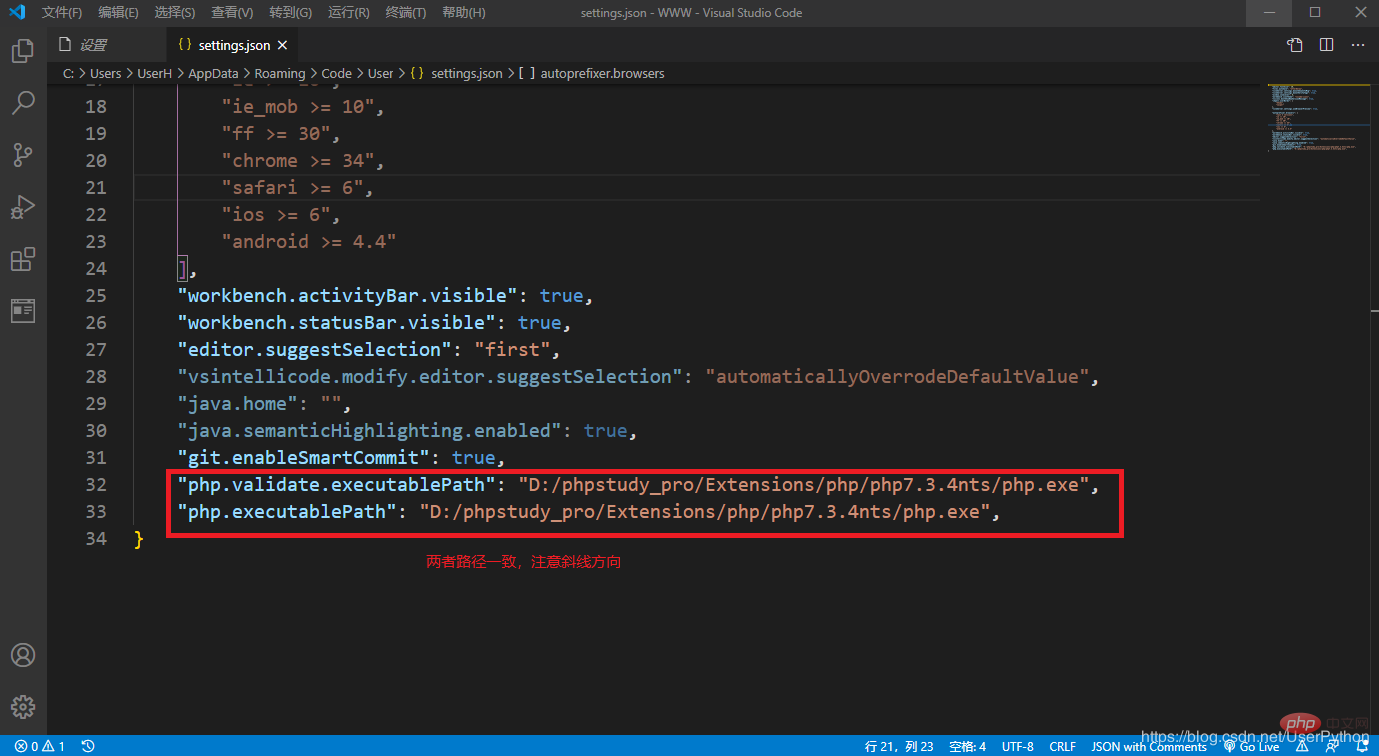
;將此路徑複製到上一步找到的json檔案中的php.validate.executablePath 和php.executablePath 屬性值裡
第十個步驟:找到phpstudy安裝路徑中的php.exe檔案路徑:D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe

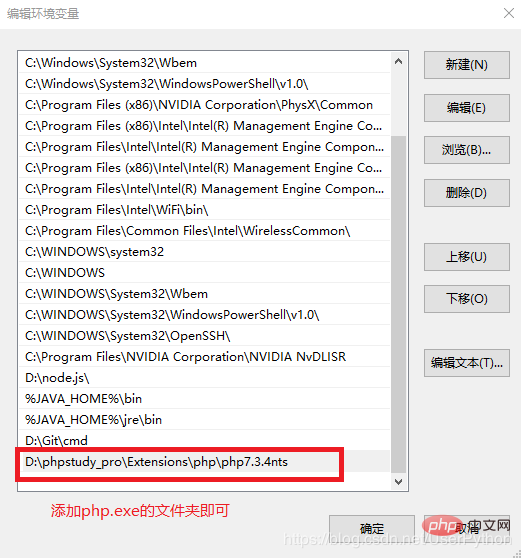
##第十一步:將php.exe的資料夾路徑加入到環境變數中

php -v;如果出現php版本訊息,代表新增成功,否則重新加入

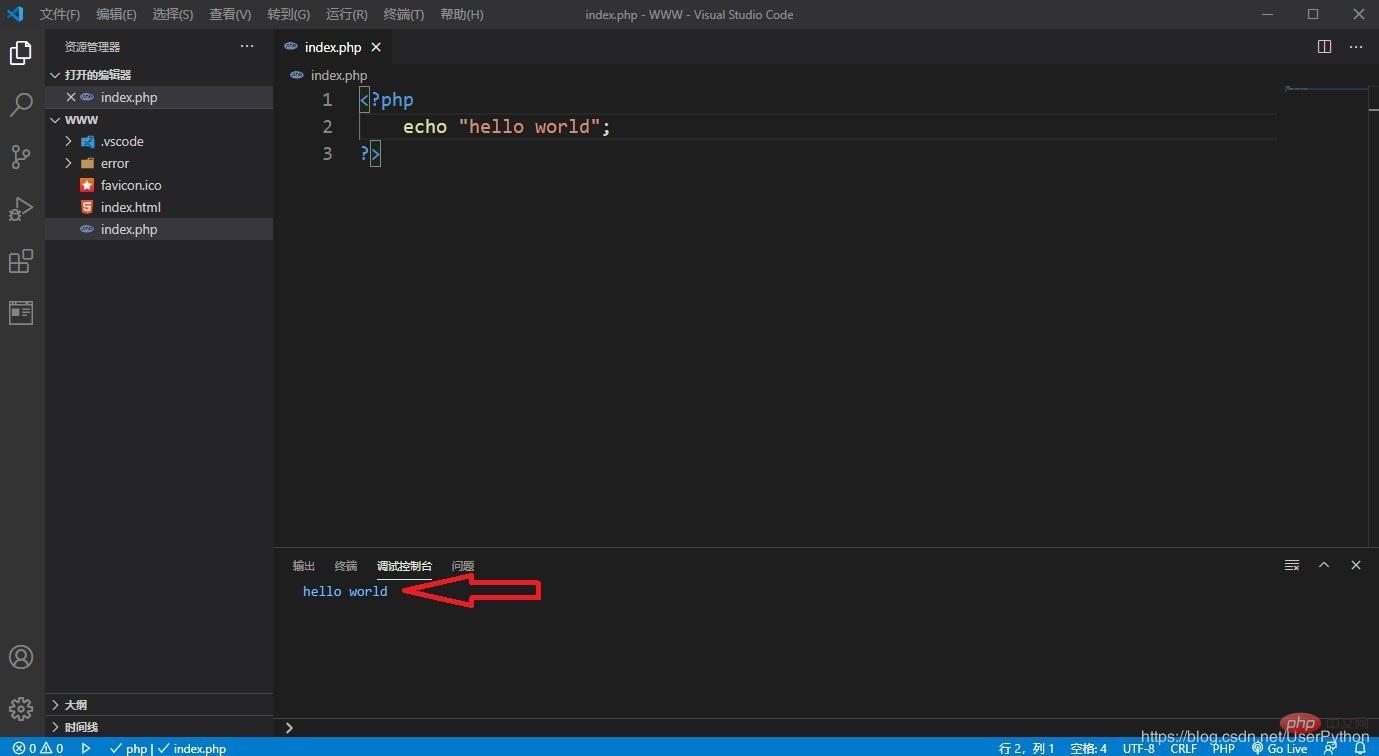
D:\phpstudy_pro\WWW,在開啟的資料夾裡新建一個test.php檔案進行測試;然後點擊選單列的運行下的啟動調試,在下方的調試控制台可以看到輸出結果;如果沒有顯示調試控制台,可以打開選單列的終端機裡的新終端即可
,如果顯示如下圖,則同樣配置成功,以後PHP檔案放在PHPstudy安裝目錄中的WWW資料夾裡即可#####################設定成功############################設定成功###### ######相關學習推薦:###php程式設計###(影片)##########http://localhost/index.html
第十四步:如果第十三步驟中vscode終端機控制台沒顯示,可以確認PHPstudy是否開啟服務,然後開啟瀏覽器,在網址列輸入:
以上是詳解VSCode+PHPstudy配置PHP開發環境的步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






