什麼是前後端分離
前後端分離的意思是:前後端分離並非僅僅只是一種開發模式,而是一種架構模式,前後端分離已成為互聯網專案開發的業界標準使用方式,透過【nginx tomcat】的方式,也可以中間加一個nodejs,有效的進行解耦。

【相關學習推薦:前端影片教學】
前後端分離的意思是:
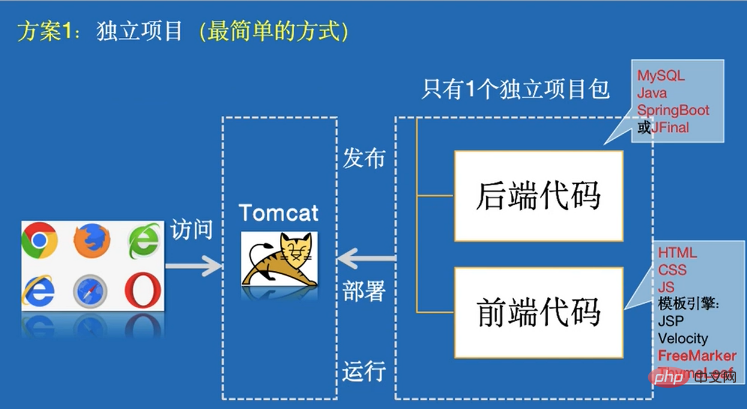
一.前後端混合的開發模式(SSR)

1.SSR的優勢
1、更好的SEO,由於搜尋引擎爬蟲抓取工具可以直接查看完全渲染的頁面。
2、更快的內容到達時間 (time-to-content),特別是對於緩慢的網路情況或運行緩慢的裝置。無需等待所有的 JavaScript 都完成下載並執行,才顯示伺服器渲染的標記,所以你的用戶將會更快速地看到完整渲染的頁面。通常可以產生更好的使用者體驗,對於那些「內容到達時間(time-to-content) 與轉換率直接相關」的應用程式而言,伺服器端渲染 (SSR) 至關重要。
3. 流程:
1)客戶端給伺服器發送請求,伺服器傳回頁面的html和資料(模板引擎)。
2.SSR的限制
1.服務端壓力較大
本來是透過客戶端完成渲染,現在統一到服務端node服務去做。尤其是高並發存取的情況,會大量佔用服務端CPU資源;
2.開發條件受限
在服務端渲染中,只會執行到componentDidMount之前的生命週期鉤子,因此項目引用的第三方的庫也不可用其它生命週期鉤子,這對引用庫的選擇產生了很大的限制;
##3.學習成本相對較高
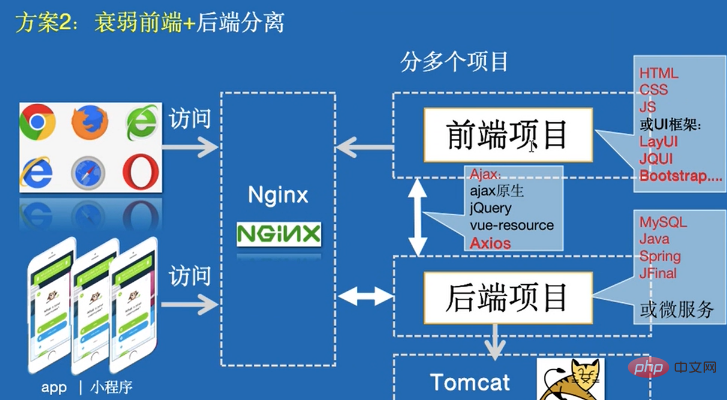
#除了對webpack、React要熟悉,還需要掌握node、Koa2等相關技術。相對於客戶端渲染,專案建置、部署過程更加複雜。二.衰弱前端後端分離(利用ajax)

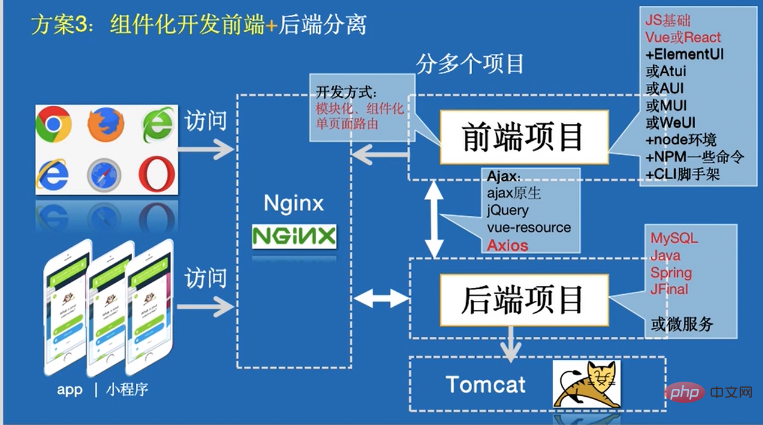
三.元件化開發前端後端分離(SPA)

1.優點
1.提升頁面切換體驗2.降低切換時間3.易於部署&前後端分離4.但是也帶來一系列效能問題:2.限制
1.初始載入腳本較大2.首屏空白時間較長# 3.頁面返回時,資料被動重新拉取3.流程
1)瀏覽器請求伺服器端的NodeJS; 2)NodeJS再發起HTTP去請求JSP; 3)JSP依然原樣API輸出JSON給NodeJS; 4)NodeJS收到JSON後再渲染HTML頁面;# S 5 )NodeJS直接將HTML頁面flush到瀏覽器;#總結:#
從經典的JSP Servlet JavaBean的MVC時代,到SSM(Spring SpringMVC Mybatis)和SSH(Spring Struts Hibernate)的Java 框架時代,再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)為主的MV*時代,然後是Nodejs引領的全端時代,技術和架構一直都在進步。雖然「基於NodeJS的全端式開發」模式很讓人興奮,但把基於Node的全端開發變成一個穩定,讓大家都能接受的東西還有很多路要走。創新之路不會止步,無論是前後端分離模式還是其他模式,都是為了更方便得解決需求,但它們都只是一個「中轉站」。前端專案與後端專案是兩個項目,放在兩個不同的伺服器,需要獨立部署,兩個不同的工程,兩個不同的程式碼庫,不同的開發人員。前端只需要專注於頁面的樣式與動態資料的解析及渲染,而後端則專注於具體業務邏輯。
以上是什麼是前後端分離的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何使用Java處理前後端分離的表單資料互動?
Aug 10, 2023 pm 01:01 PM
如何使用Java處理前後端分離的表單資料互動?
Aug 10, 2023 pm 01:01 PM
如何使用Java處理前後端分離的表單資料互動?隨著前後端分離架構的流行,前端透過AJAX請求向後端發送表單資料已經成為了一種常見的方式。在這篇文章中,我們將學習如何使用Java來處理前後端分離的表單資料互動。我們將使用SpringBoot作為後端框架,並透過一個簡單的範例來示範整個過程。首先,我們需要建立一個SpringBoot專案並加入相關的依賴。在p
 快速理解前後端分離的本質(附架構圖)
Aug 05, 2022 pm 04:37 PM
快速理解前後端分離的本質(附架構圖)
Aug 05, 2022 pm 04:37 PM
前後端分離是:軟體技術和業務發展到一定程度,在專案管理工作上必須進行的一種升級,他是一個必然而不是一個偶然!說穿了,就是公司部門架構的一種調整。
 如何使用Vue實作前後端分離和介面對接?
Jun 27, 2023 am 10:09 AM
如何使用Vue實作前後端分離和介面對接?
Jun 27, 2023 am 10:09 AM
隨著前端技術的不斷發展,前後端分離的架構模式愈發流行。前後端分離的優點是顯而易見的,前端和後端可以獨立進行開發,各自有自己的技術選型和開發節奏,更能夠提高系統的可維護性和可擴展性。而Vue作為當下流行的前端框架,更是能夠帶來更優秀的使用者體驗。本文將詳細介紹如何使用Vue實現前後端分離的架構模式,並示範介面對接的方法。一、後端實現對於後端的實現,我們可以選擇
 Vue.js與Java語言的結合,實作前後端分離開發
Jul 29, 2023 pm 03:25 PM
Vue.js與Java語言的結合,實作前後端分離開發
Jul 29, 2023 pm 03:25 PM
Vue.js與Java語言的結合:實作前後端分離開發前端框架Vue.js和後端語言Java都是目前非常流行且廣泛使用的技術,它們各自在前端和後端開發方面都有強大的能力。將Vue.js與Java語言結合起來,可以實現前後端分離開發,使專案的開發更有效率、可維護性更好。本文將介紹如何使用Vue.js與Java語言進行前後端分離開發,並給予對應的程式碼範例。創建V
 前後端分離的PHP專案開發實踐
Jun 27, 2023 am 08:15 AM
前後端分離的PHP專案開發實踐
Jun 27, 2023 am 08:15 AM
隨著網路的快速發展和數以億計的用戶日益增多,對於高品質、高效能的網路應用程式的需求也越來越大。在此背景下,前後端分離的PHP專案開發模式日益受到人們的青睞。本文將介紹前後端分離的PHP專案開發實踐,包括開發流程、技術選型以及注意事項等方面的內容。一、前後端分離的概念前後端分離是指將Web應用程式的前端與後端分別開發、部署,並透過介面進行資料互動、業務邏輯
 如何在Nginx反代資料庫實現前後端分離
Jun 10, 2023 pm 12:01 PM
如何在Nginx反代資料庫實現前後端分離
Jun 10, 2023 pm 12:01 PM
隨著網路技術的快速發展,前後端分離的想法也越來越被開發者廣泛應用。前後端分離可以使得前端和後台的開發分離並行,提高開發效率,降低了開發的複雜性,提升了系統的效能和可擴展性。在前後端分離的架構中,前端透過介面向後端請求數據,後端將請求的資料處理,然後傳回前端。在這個過程中,Nginx可以發揮作用,透過反向代理技術來實現資料的傳遞和轉發。本文將介紹如何在
 在前後端分離開發中,Go語言與PHP、Java的選擇之爭
Sep 08, 2023 pm 06:48 PM
在前後端分離開發中,Go語言與PHP、Java的選擇之爭
Sep 08, 2023 pm 06:48 PM
在前後端分離開發中,Go語言和PHP、Java的選擇之爭隨著行動互聯網的快速發展,前後端分離開發模式正變得越來越流行。在這種開發模式下,前端負責使用者介面的展示與交互,而後端則負責處理資料的邏輯和持久化儲存。對於後端語言的選擇,目前市場上較常見的有Go語言、PHP和Java。那麼如何在Go語言、PHP和Java之間作出選擇呢?本文將從效能、開發效率和生態環境三






