
【相關學習推薦:#網站製作影片教學】


 有很多東西下意識地影響了我們的日常決策,這裡面很多都是微妙的心理因素在運作。說穿了,大家都知道使用者體驗設計跟心理學相關,甚至會直接影響產品的轉換率。下文以登入頁面為例,看看如何提升使用者體驗的。
有很多東西下意識地影響了我們的日常決策,這裡面很多都是微妙的心理因素在運作。說穿了,大家都知道使用者體驗設計跟心理學相關,甚至會直接影響產品的轉換率。下文以登入頁面為例,看看如何提升使用者體驗的。
1.「圈出」重要內容區域
區域性的強調容易引起人們的注意力,幫助正在猶豫不決的人們快速做出決策。
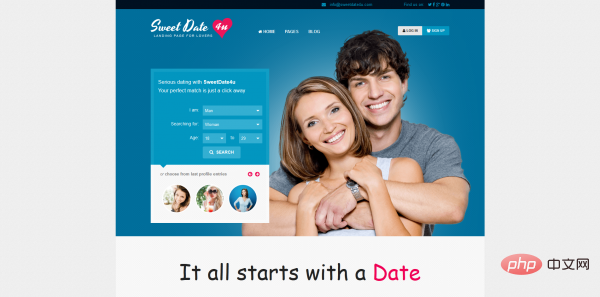
SweetDate是個相親網站,視覺上強調擇偶需求表單,讓使用者快速提交、進入體驗。
2.利用色彩和對比
人們對色彩有情緒與情感上反應的,所以選擇合適的配色十分重要。同時,使用對比能夠幫助人們快速跳出登入頁,進入目的地。根據「骨牌效應」理論,人們容易記住與眾不同的事物,即使是很微小的不同,充分利用這一點可能會大大的提高轉換率。
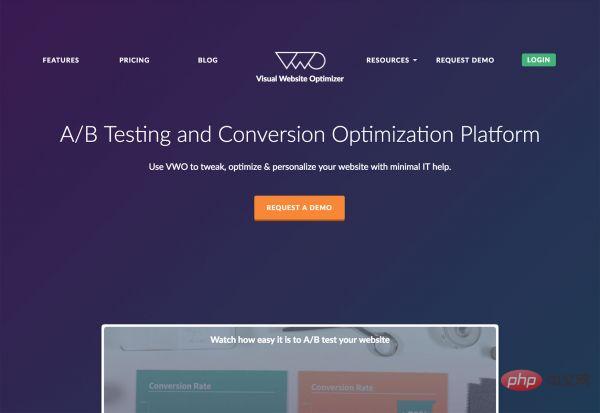
VWO用對比色「黃色」吸引使用者去體驗產品demo。 
3.使用留白
盡可能降低認知成本,提高可用性。留白不只是視覺設計師美感上的選擇,它的最終目的是為了介面上表達的內容更容易被消化、被理解。留白會潛意識的提供使用者喘息的空間,突顯頁面重要元素,讓目標使用者停頓下來做出抉擇。
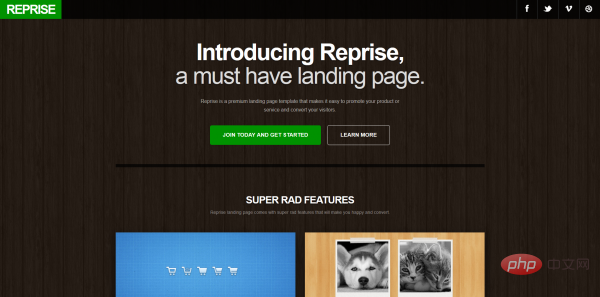
Reprise留出了大量的背景空間,目的是為了突出按鈕。 
4.保持一致性
透過提供一致的使用者體驗來打消使用者潛在顧慮,獲取目標使用者的信任。不管是廣告、訊息通知還是客戶服務,都需要無縫的結合起來,提供統一資訊與值得信賴的體驗,以獲取更高的轉換率。
5.使用圖片
 通常圖片比文字更容易被捕捉、記住。在登入頁面,提供與產品訴求相關聯的、能夠引起情感共鳴的圖片會大大的提高用戶對產品的認知與預期,也有利於引出下文、更進一步呼籲用戶採取行動。幾乎所有的登入頁面設計都使用了圖片。
通常圖片比文字更容易被捕捉、記住。在登入頁面,提供與產品訴求相關聯的、能夠引起情感共鳴的圖片會大大的提高用戶對產品的認知與預期,也有利於引出下文、更進一步呼籲用戶採取行動。幾乎所有的登入頁面設計都使用了圖片。
6.首因效應
人們很容易更容易記住一堆事情裡的第一件事情。目標用戶首次聽到或看到的內容在無形中已經被重點強調了,我們可以藉此機會創造良好的第一映像。
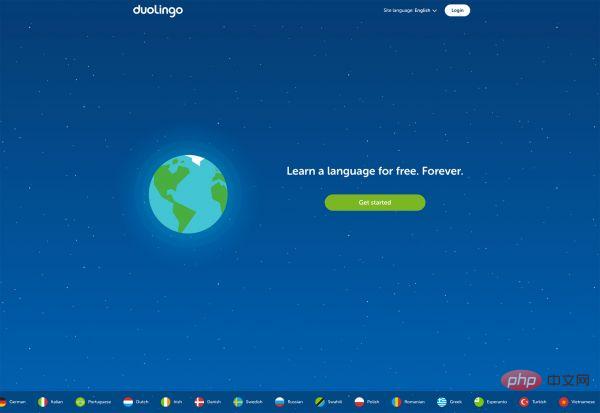
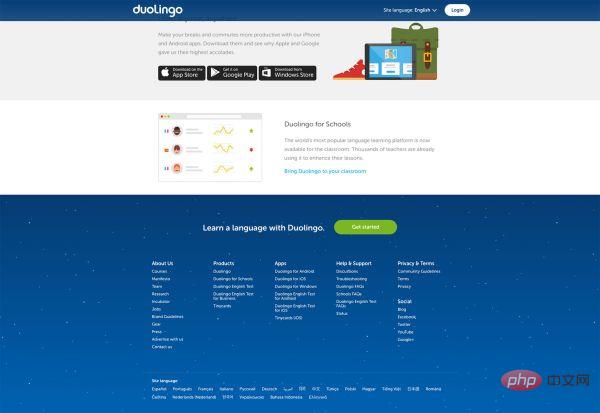
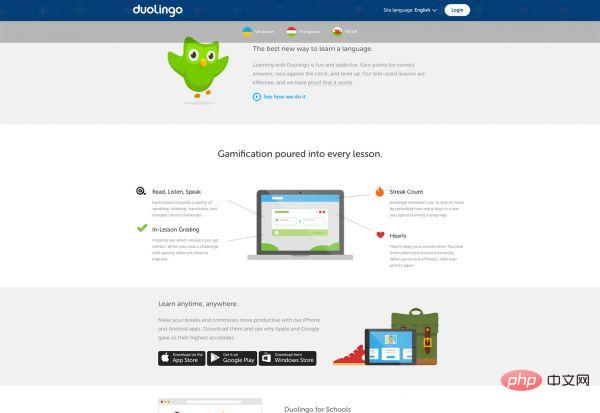
############ 多鄰國用登入頁面僅用了一句非常簡潔、有針對性的文字,給人留下深深的映像。 ###### ###7.近因效應######### 與首因效應對應,人們容易記住第一映像,也比較容易記住最後內容。在頁面佈局上資訊出現的位置至關重要,避免虎頭蛇尾。在登入頁面底部可以提供一些與頁面開始位置相同目的的資訊與按鈕。 ############### 多鄰國的登入頁面底部,放置了一句號召語,呼籲目標使用者趕緊體驗產品###### ####8.重複、重複、重複######### 不可否則,「首」與「尾」都比較容易記住。但不代表中間內容不重要,我們可以充分利用空間從各個角度重申產品的價值與優勢,讓使用者真正接收資訊。 ############### 還是以多鄰國為例,它在登入頁面強化闡述了產品資訊###### ###9.利用社交屬性#### ##人是複雜的社交群體,我們都需要適應社會。當看到很多人在做同一件事時,我們潛意識裡會認為做這件事是對的,也會跟著做這件事。所以,使用很強烈的、很真誠的推薦內容(圖形化的)能夠提高登入頁面的轉換率。

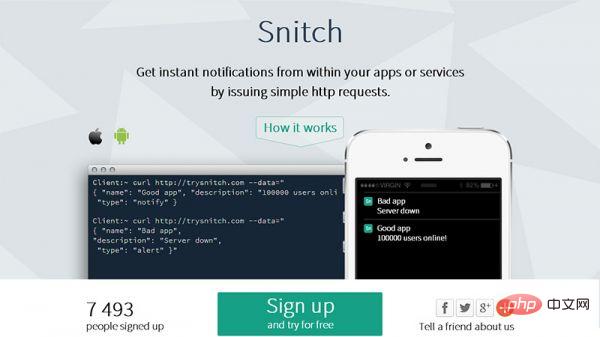
Snitch很直接的告訴潛在用戶已經有7493個人註冊使用了哦。
10.表達權威性
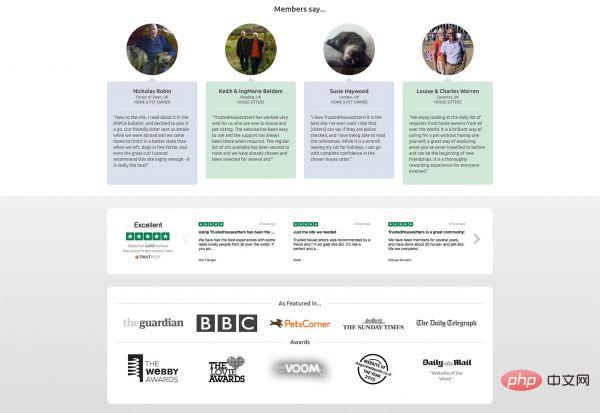
有沒有一些知名品牌、企業或機構在使用你的產品?如果有,請把相關的logo放置在登入頁面,讓目標使用者感受到咱的產品有多麼受歡迎和值得信賴。人們通常會尊重權威性,藉此可以把潛在用戶發展成真正的用戶。

Trusted Housesitters展示了目前服務的知名企業識別與獲得的獎項。
11.害怕錯過
人們通常害怕錯過,遠遠超過想要獲得。我們需要清楚的告訴潛在用戶如果不使用咱的產品會錯失什麼。當然不能說的太冷漠、生硬,否則接收訊息的人會感到恐慌、不安。
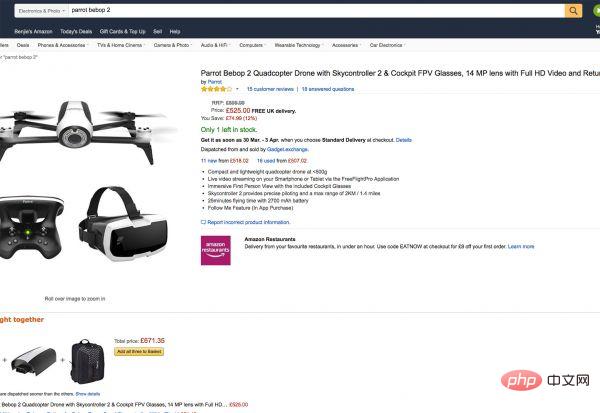
12.表達緊迫感與稀缺性
有點類似「飢餓行銷」的意思,例如提供使用者一段時間的試用或限時購買。展示已賣出的數量或目前可供選擇的數量,讓使用者感受到緊迫感,並迅速採取行動。 (小編此時眼前滿屏的「998」飄過)

亞馬遜用紅色表達存貨很少了,來吸引用戶的注意。
13.鼓勵互惠
用戶更想知道登入後能取得什麼有價值的東西。我們想要的是獲取用戶資訊甚至更多。那麼我們需要做的是拿出一些用戶在乎的內容作為回報,藉此機會可以顯示我們的產品與服務遠遠超過預期。例如設計類學習網站登入後可以取得psd素材包等潛在使用者感興趣的內容。
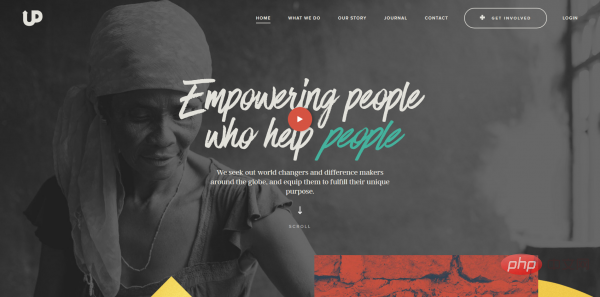
14.說故事
故事的魅力是非常強大的。不管是什麼文化背景的人,通常記得故事比事實本身的能力高達22倍以上。用說故事的藝術觸發目標用戶的情感,優秀的文案規劃、圖片或音、視訊影像可以幫你快速的展示產品優勢,引發情感共鳴與用戶轉換率。

upstreamint是個國際公益救助網站,登入頁面放置了幾個鮮明的例子,網站內容與目的容易讓人記憶深刻。
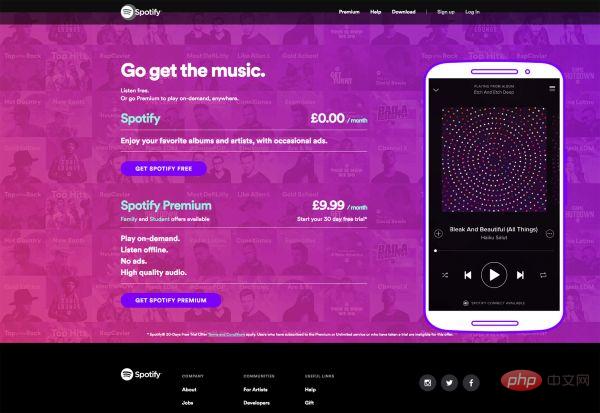
15. 提供免費服務或內容
每個人都喜歡免費。提供快速能夠獲得的服務或產品試用,讓使用者在嘗試過程中打消先前的顧慮。先試後購買模式的目的是為了提供良好的使用者體驗,最終贏得使用者的信任。

Spotify提供了30天的免費訂閱服務,來吸引用戶。
以上是設計更好登入頁面的方法(15個心理學策略)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




