
雖然只有10個問題,但是涵蓋了angular開發中的各個方面,有基本的知識點,也有在開發過程中遇見的問題,同時也有較為開放性的問題去辨別面試者的基礎水準和項目經驗如果自己一年前面試肯定是喜劇到悲劇的轉變?。 (PS:答案僅供參考~)。
相關教學推薦:《angular教學》
ng-show/ng-hide 與ng-if的區別? 我們都知道ng-show/ng-hide其實是透過display來進行隱藏和顯示的。而ng-if實際上控制dom節點的增刪除來實現的。因此如果我們是根據不同的條件來進行dom節點的載入的話,那麼ng-if的效能好過ng-show.
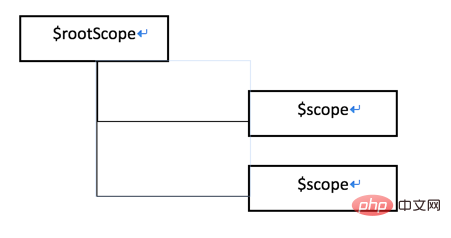
$rootScrope以及和$scope的差別? 通俗的說$rootScrope 頁面所有$scope的父親。

我們來看如何產生$rootScope和$scope吧。
step1:Angular解析ng-app然後在記憶體中建立$rootScope。
step2:angular回繼續解析,找到{{}}表達式,並解析成變數。
step3:接著會解析帶有ng-controller的div然後指向到某個controller函數。這個時候在這個controller函數變成一個$scope物件實例。
{{yourModel}}是如何運作的? 它依賴$interpolation服務,在初始化頁面html後,它會找到這些表達式,並且進行標記,於是每遇見一個{{}},則會設定一個$watch。而$interpolation會傳回一個帶有上下文參數的函數,最後函數執行,則算是表達式$parse到那個作用域上。
每個digest週期中,angular總是會對比scope上model的值,一般digest週期都是自動觸發的,我們也可以使用$apply進行手動觸發。更深層的研究,可以移步The Digest Loop and apply。
$timeout, 以及停止一個$watch()?#停止$timeout我們可以用cancel:
var customTimeout = $timeout(function () {
// your code
}, 1000);
$timeout.cancel(customTimeout);停掉一個$watch:
// .$watch() 会返回一个停止注册的函数
function that we store to a variable
var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) {
if (newVal) {
// we invoke that deregistration function, to disable the watch
deregisterWatchFn();
...
}
});restrict中可以分別設定:
A匹配屬性
E匹配標籤
C匹配class
M 匹配註解
在scope中,@,=,&在進行值綁定時分別表示
@取得一個設定的字串,它可以自己設定的也可以使用{{yourModel}}進行綁定的;
angular.module('docsIsolationExample', [])
.controller('Controller', ['$scope', function($scope) {
$scope.alertName = function() {
alert('directive scope &');
}
}])
.directive('myCustomer', function() {
return {
restrict: 'E',
scope: {
clickHandle: '&'
},
template: '<button ng-click="testClick()">Click Me</button>',
controller: function($scope) {
$scope.testClick = function() {
$scope.clickHandle();
}
}
};
});<div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer> </div> </div>
Codepen Demo:https://codepen.io/Jack_Pu/pen/NrpRBK
#< 進行單向綁定。
$parent
,myApp.config(function ($compileProvider) {
$compileProvider.debugInfoEnabled(false);
});使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的console.time()也可以借助开发者工具以及Batarang
console.time("TimerName");
//your code
console.timeEnd("TimerName");这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(?Po主就是这样的人,希望不要被嘲笑,业务却是赶着走)
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。
一段简单的测试代码:
describe('calculator', function () {
beforeEach(module('calculatorApp'));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
关于测试,大家可以看下使用karma进行angular测试
除了Karam , Angular.js团队推出了一款e2e(end-to-end)的测试框架protractor
相关推荐:编程教学
以上是10個從喜到悲的Angular面試題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




