了解F式版面設計增強網頁可讀性方法

【相關學習推薦:#網站製作影片教學】
# 雖然網頁排版方式千變萬化,但版面方式通常都遵循著幾種常見的規則。在諸多佈局方式當中,F式佈局是可用性較強,且適用範圍較廣的一種。今天的文章同你來探討F式版面在網頁中的運用。
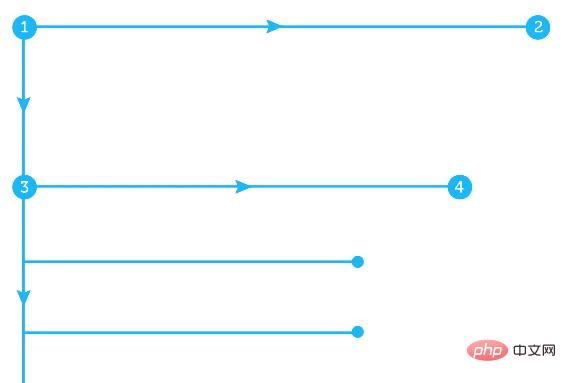
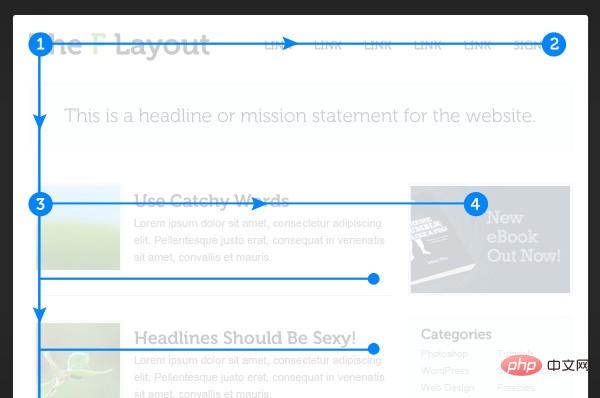
F式佈局的設計基礎是用戶掃視內容的時候,實現的運動軌跡和字母F相似,而佈局匹配這種這種閱讀方式可以讓用戶更快(Fast)地獲取信息,因此得名為F式佈局。
F式佈局從何而來?
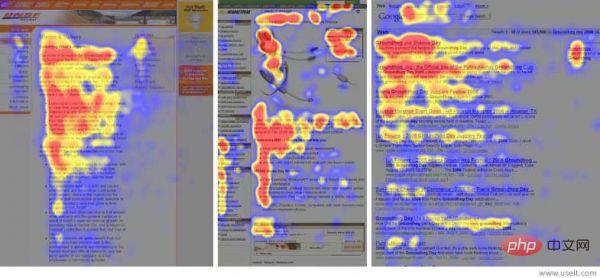
## F式佈局源自NNGroup的一項眼動研究項目,他們追蹤了超過200名使用者瀏覽各種網頁時的眼動軌跡,發現使用者的眼球快速瀏覽網頁時,尤其是在快速瀏覽文字內容的時候,眼球的運動軌跡類似字母F,並且整個運動過程遵循下面三個部分: ·用戶先會沿著水平方向瀏覽,優先瀏覽內容塊的上部,這個時候的眼動構成了字母F 最上面一橫。 ·接下來視線會沿著螢幕左側向下垂直掃視,尋找段落中能引起興趣點的內容,當他們發現引起他們興趣的內容之時,繼續橫向仔細瀏覽,而通常這些內容對應的視線範圍會比第一次橫向瀏覽的範疇要更小一些,而這個視線軌跡則構成了字母F 中間的一橫。 ·接下來使用者會將視線移到螢幕左側,繼續向下瀏覽。

為何要使用F式佈局?
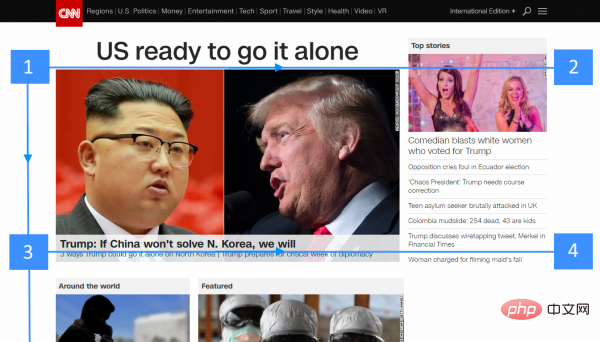
# F式佈局能讓你創造出更富有層次感的設計,這樣的設計更容易為使用者瀏覽和獲取資訊.對於世界範圍內絕大多數的國家和地區而言,F式佈局是非常符合閱讀習慣的。這種規則使得它可以廣泛運用在UI和網頁設計上。什麼時候使用F式佈局?
諸如新聞和博客這種重文本內容的網站是適合F式佈局的,它主要適用於文本的閱讀。
如何運用F式佈局?
F式佈局讓設計師能夠更好地控制內容的可見性。1、確定內容的優先順序
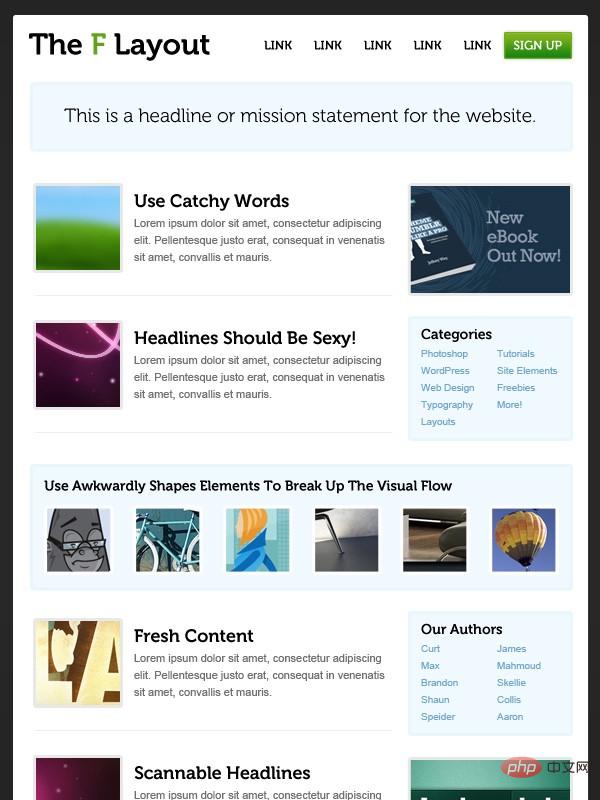
如果你對於頁面中內容的輕重緩急有著足夠的了解,那麼就可以結合用戶的瀏覽習慣,將重要的內容排佈在用戶視線時常停留的位置。讓這些呈現重要內容的「熱點區域」承載核心的交互作用。2、設定初始預期
文字的前幾段內容是非常之重要的。盡量讓最核心、最重點的內容放置在頁面的頂端,這也是為什麼標題、引言和導覽列是如此的重要的原因。
3、為速讀而設計
用戶通常不會一個字一個字地閱讀文章,而是透過意群來獲取內容,所以,你需要將可能包含使用者感興趣內容的意群按照F式佈局來排布,這樣可以盡可能高效地呈現內容: ·段落以新鮮有趣、關鍵核心的詞彙開頭。·使用者會優先查看優先順序最高的元素(也就是視覺重量最重的區域)。因此,在以文字為主的網站中,你應該突出文本本身的重要性(例如關鍵字),並且借助配色等元素,強化按鈕等涉及關鍵互動的元素的存在感。
·每個段落陳述一件事情,並儘量有針對性地陳述。
·將最重要的元素(諸如CTA按鈕等)置於最左側或最右側,也就是使用者閱讀的起始部分。這時候,使用者通常會有閱讀的停頓,而這個時刻可以讓他們有額外的時間來考慮並且選擇下一步的互動。
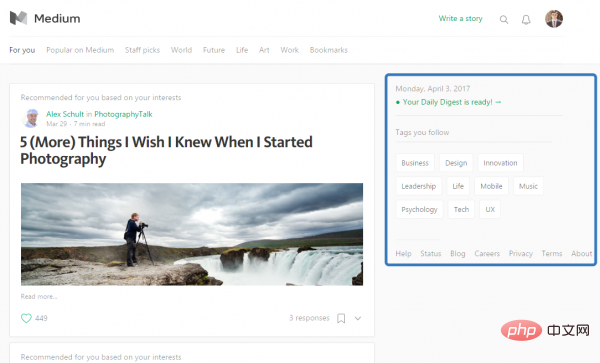
4、善用側邊欄
側邊欄通常可以幫助使用者深入到下一個層級,使用者的互動也更加的深入:
·提供使用者想要看到的內容,而不是廣告、相關文章和小控制這樣的東西。
·將它設計為使用者找到特定內容的工具。最常見的設計是目錄列表,標籤雲和「最多點擊」文章列表。

5、避免無聊的佈局
F式佈局最大的問題是它會讓整個頁面看起來比較無聊。相似而重複的內容出現在整個頁面的不同位置,使用者很可能在相似的佈局中快速感到疲倦。所以,你需要創造一些和打破尷尬格局的元素,讓使用者不斷調整注意力,持續的閱讀。

結語
當然,F式佈局是遵循人類瀏覽資訊的趨勢和習慣的,它能幫你優化佈局與結構,你不一定非得這麼用。有趣的設計和良好的可讀性同等重要,有的時候兼顧兩者並不難。
#想了解更多相關學習,請關注php培訓專欄!
以上是了解F式版面設計增強網頁可讀性方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
React組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。






