一文搞定Redis五大資料類型及應用場景
❝本文學習知識點 redis五大資料類型資料型態:string、hash、list、set、sorted_set 五大類型各自的應用場景
❞
#前言
############################################################# ❝######喀喀整理了一個路線圖,打造一份面試寶典,準備按照這樣的路線圖進行編寫文章,後期發現沒有補充到的知識點在進行添加。也期待各位夥伴一起來幫忙補充一下。評論區見! ###❞

1. string類型
1-1 string類型資料的基本操作
##新增/ 修改資料:set key value
get key
del key
mset key value key1 value1
mget key key1#
追加資訊到原始資料後邊(不存在時則新增):append key value
1-2 string型別增減運算
設定數值增加指定範圍的值:incr key 預設每次加1 | incrby key 值 每次新增value設定資料減少指定範圍: decr key | decrby key value 跟新增是一回事
#「應用程式場景」
控制資料庫表主鍵id,為資料庫表提供主鍵產生策略,確保資料表主鍵的一致性。
1-3 string類型時效運算
設定過期時間:setex key seconds value
「應用場景」
實作限制時間投票功能:例如一個微信一個小時可以投一次 實現熱點資訊:例如電商產業熱門商品、新聞網站熱門新聞
1-4 string類型的應用場景
#微博大V主頁高頻的訪問,對於粉絲數、關注數、微博數都需要時時更新。這個就屬於高頻訊息了,我們就可以使用redis的string類型來解決 在redis中為大V設定使用者訊息,以使用者主鍵和屬性為鍵值,以下為實現案例。
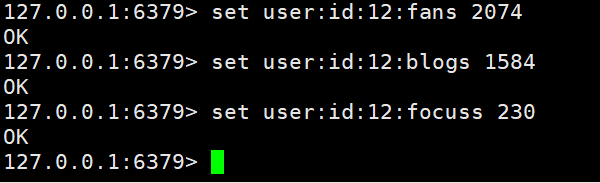
在redis中為大V設定使用者訊息,以使用者主鍵和屬性為鍵值,以下為實現案例。  在這裡需要簡單的說一下key的命名規則:以表名 主鍵 主鍵值 欄位 :欄位值。以這樣的規則來命名就可以很好的來管理我們的鍵值。
在這裡需要簡單的說一下key的命名規則:以表名 主鍵 主鍵值 欄位 :欄位值。以這樣的規則來命名就可以很好的來管理我們的鍵值。
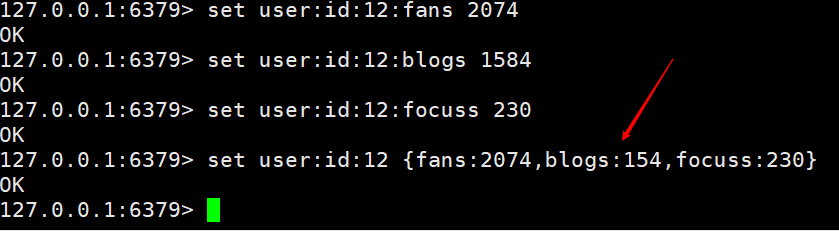
我們還可以使用另一種方式來實現,就是鍵後邊直接跟一個結構,例如 以上的倆種方式都是可以實現的,只是第一種可以很方便的對任意一個值進行管理,第二種是改一個都得改一次,看業務場景,定時刷新就行。
以上的倆種方式都是可以實現的,只是第一種可以很方便的對任意一個值進行管理,第二種是改一個都得改一次,看業務場景,定時刷新就行。
2. hash型別
#2-1 hash型別資料的基本操作
新增/ 修改資料:hset key field value
取得資料:hget key field | hgetall key
刪除資料:hdel key field field1
新增/ 修改多個資料:hmset key field value field1 value1
#取得多個資料:hmget key field field1
# 取得表中欄位數量:hlen key
取得表格中是否存在某個欄位:hexists key field
2- 2 hash類型資料的擴充操作
取得hash表中所有的欄位值:hkeys key
取得hash表中所有的欄位值:hvals key
設定指定欄位的數值增加指定範圍的值:hincrby key field increment | hincrbyfloat key field increment
#2-3 hash業務場景之購物車
此圖來源於網路非自製,只是模擬購物車場景 在上圖中,我們可以看到購物車裡的信息,下來咱們使用redis來對這個購物車的實現。
在上圖中,我們可以看到購物車裡的信息,下來咱們使用redis來對這個購物車的實現。
這裡實作了一個新增購物車和取得購物車,keys的命名為 表名主鍵主鍵值 在上圖中,我們會有一個問題就是商品資訊儲存會大量重複,所有我們也需要將商品單獨給一直hash。如下圖,只儲存商品id
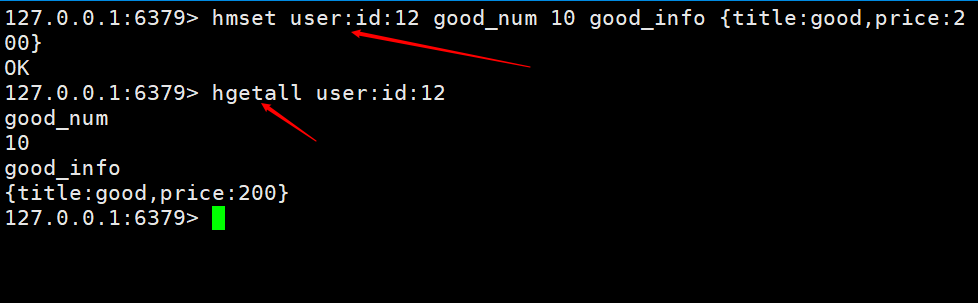
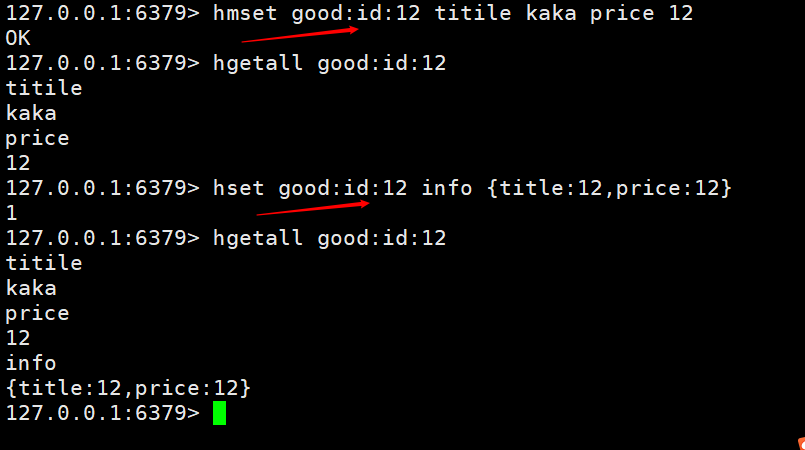
在上圖中,我們會有一個問題就是商品資訊儲存會大量重複,所有我們也需要將商品單獨給一直hash。如下圖,只儲存商品id 這裡提供了倆種設定方式,一種是設定多個字段,一種是直接儲存為json。資訊不常變動的話可以使用json
這裡提供了倆種設定方式,一種是設定多個字段,一種是直接儲存為json。資訊不常變動的話可以使用json 給大家在提供一個方法
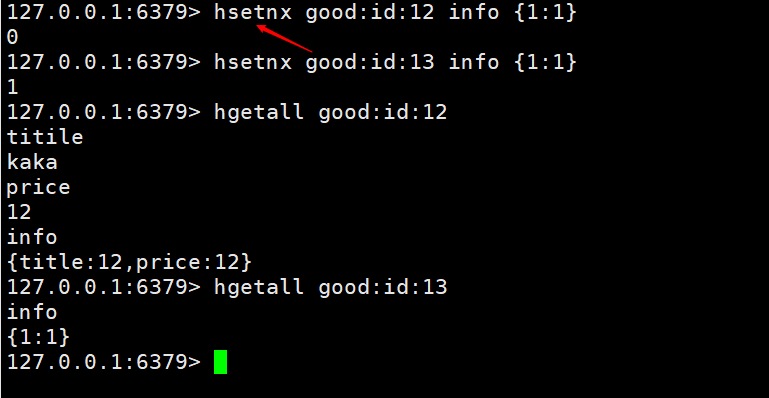
給大家在提供一個方法hsetnx key field value,如果有則不進行添加,沒有則添加。這個功能就使用在不同的使用者新增相同的商品時不會執行覆寫和無用操作
3. list類型
#資料儲存需求:儲存多個數據,並對資料進行儲存空間的順序進行區分 所需的數據結構:一個儲存空間保存多個數據,透過數據可以體現進入順序 list類型:保存多個數據,底層使用雙向鍊錶儲存結構實作
#3-1 list類型資料的基本操作
新增/ 修改資料:lpush key value value1 | rpush key value value1
lrange key start end | lindex key index | llen key
rpop key## | lpop key##<figure data-tool="mdnice编辑器" style="margin: 0; margin-top: 10px; margin-bottom: 10px; display: flex; flex-direction: column; justify-content: center; align-items: center;"><img src="/static/imghw/default1.png" data-src="https://img-blog.csdnimg.cn/20200525112247102.png" class="lazy" alt="一文搞定Redis五大資料類型及應用場景" style="max-width:90%"><figcaption style="margin-top: 5px; text-align: center; font-size: 13px;"><span style="background-image: url(https://img.alicdn.com/tfs/TB1Yycwyrj1gK0jSZFuXXcrHpXa-32-32.png); display: inline-block; width: 18px; height: 18px; background-size: 18px; background-repeat: no-repeat; background-position: center; margin-right: 5px; margin-bottom: -5px;"></span>在這裡插入圖片描述</figcaption></figure><h2 data-tool="mdnice编辑器" style="margin-top: 30px; margin-bottom: 15px; padding: 0px; color: black; font-size: 22px; border-bottom: 4px solid rgb(64, 184, 250);">
<span class="prefix" style="display: flex; width: 20px; height: 20px; background-size: 20px 20px; background-image: url(https://my-wechat.mdnice.com/fullstack-1.png); margin-bottom: -22px;"></span><span class="content" style="display: flex; color: #40B8FA; font-size: 20px; margin-left: 25px;">#3-2 list類型資料的擴充功能</span> <span class="suffix" style="display: flex; box-sizing: border-box; width: 200px; height: 10px; border-top-left-radius: 20px; background: RGBA(64, 184, 250, .5); color: rgb(255, 255, 255); font-size: 16px; letter-spacing: 0.544px; justify-content: flex-end; float: right; margin-top: -10px; box-sizing: border-box !important; overflow-wrap: break-word !important;"></span>
</h2>
<p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 26px; margin-top: 10px; margin-bottom: 10px; font-size: 14px; word-spacing: 2px;">在規定時間內取得並移除資料:<code style="overflow-wrap: break-word; margin: 0px 2px; font-family: " operator mono consolas monaco menlo monospace word-break: break-all color: rgb background: rgba padding: border-radius: height: line-height:>blpop key1 key2 timeout | brpop key1 key2 timeout

3-3 list業務場景
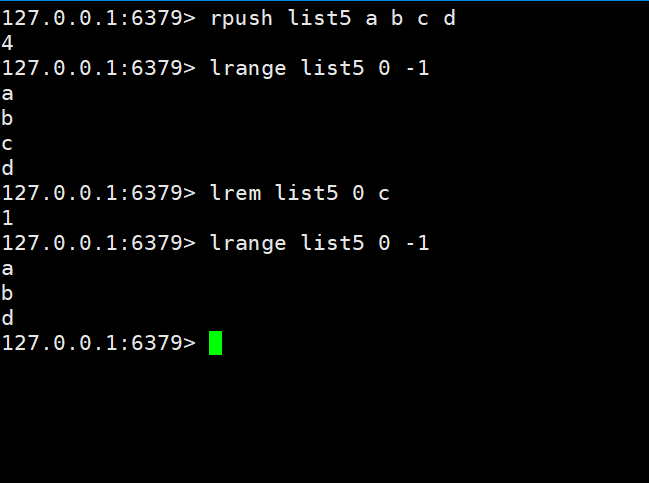
在上邊我們知道了list的基礎作業 執行 lpop key 或rpop key可以從做或從右刪除,但現在有個場景是朋友圈點讚業務,然後從中間取消資料。案例如下圖我們先往list5裡邊加入 a b c d 然後移除c 在查看就剩下a b d了
4. set類型
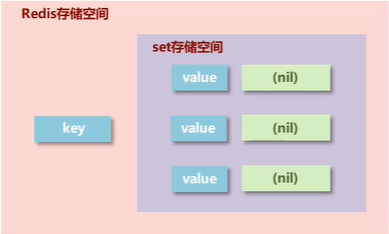
#新的儲存需求:儲存大量的數據,在查詢方便提供更高的效率 所需的儲存結構:能夠保存大量的數據,高效的內部儲存機制,以便於查詢 set類型:與hash儲存結構完全相同,僅儲存鍵,不儲存值(nil),且值是不允許重複的

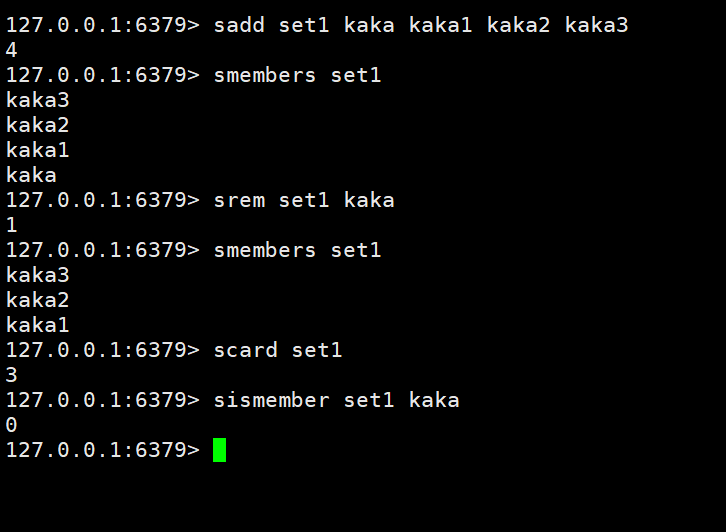
4-1 set類型資料的基本操作##新增/ 修改資料:
sadd key member member1取得資料:
刪除資料:
#取得集合資料總量:
<p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 26px; margin-top: 10px; margin-bottom: 10px; font-size: 14px; word-spacing: 2px;">判斷集合中是否包含指定資料:<code style="overflow-wrap: break-word; margin: 0px 2px; font-family: " operator mono consolas monaco menlo monospace word-break: break-all color: rgb background: rgba padding: border-radius: height: line-height:>sismember key member

4-2 set類型資料擴充運算
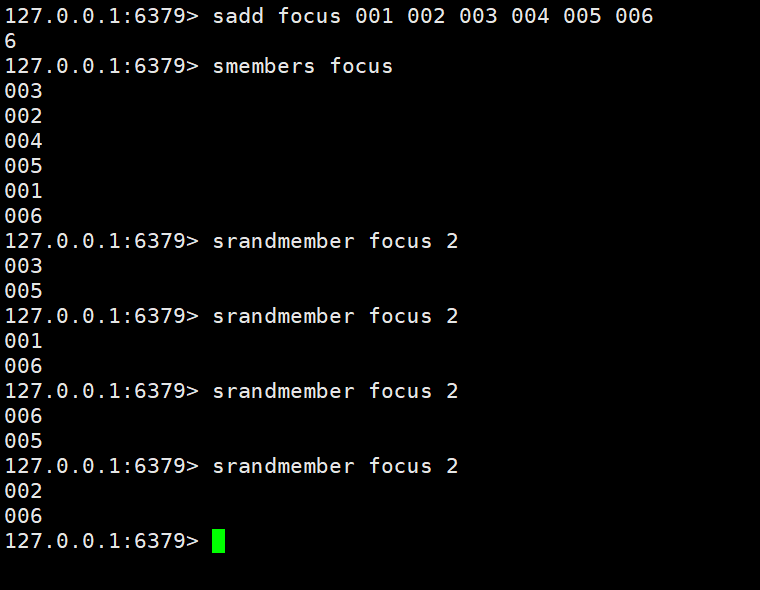
#隨機取得集合中指定數量的資料:srandmember key count
隨機取得集合中某個資料並將改變資料集移除集合:spop key
4-3 set類型業務場景推薦資訊
隨機推送熱點資訊、熱點新聞、熱賣旅遊、應用app推薦、關注推薦等
#由於最近咔咔在寫discuz,這個案例就以實現關注推薦。
案例一:依照一定的推薦機制在set裡邊存放對應的用戶,然後每次進行隨機取得2位需要推薦的用戶


4-4 set類型業務場景挖掘使用者關係
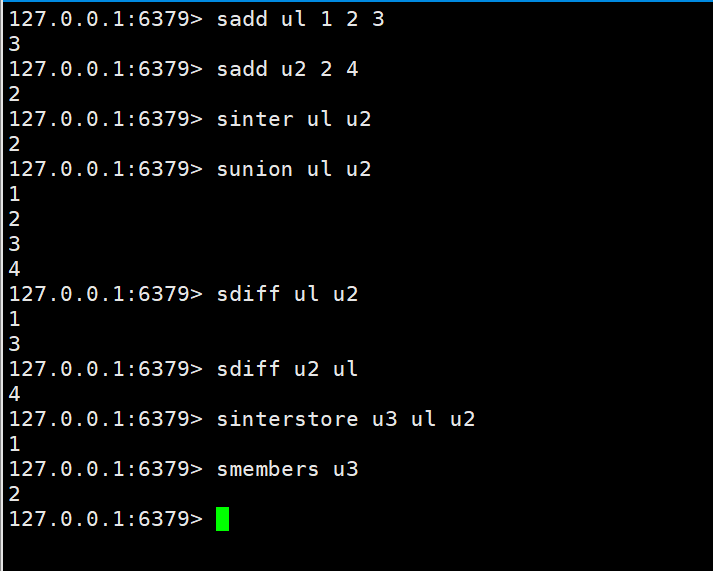
#兩個集合的交、並、差集<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sinter</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sunion</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sdiff</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/></code>
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sinterstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sunionstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sdiffstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/></code>
案例:我們需要挖掘一個資訊的共同好友。例如微信公眾號的共同關注好友數量、QQ添加新好友的推薦機制、深度挖掘用戶直接的聯繫
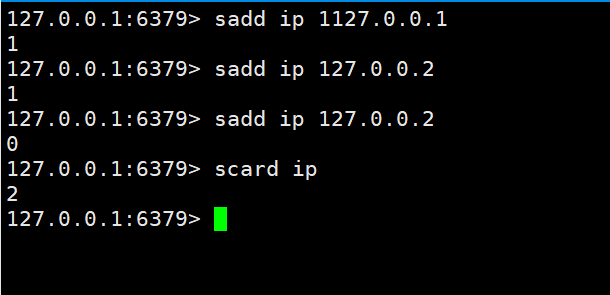
4-5 set類型業務場景實作網站的PV UV IP的記錄
PV直接使用string類型的incr統計即可
UV和IP都是獨立不重複的,使用set來操作。
在上邊我們知道set有一個特性就是不能重複,我們就可以根據這一點來輕鬆實現這個功能。然後使用scard key 來統計數量。
至於UV是獨立訪客,使用本地的cookie來實作就可以,方法一樣把cookie傳給redis做記錄即可
5. sorted_set類型
在之前的四個類型中都不支援排序的,下來咱們看的sorted_set類型是既支援儲存大數據,也支援排序功能
5-1. sorted_set類型基本運算
新增資料:zadd key score member
#取得資料:zrange key start stop | zrevrange key start stop
刪除資料:zrem key member
 依條件取得資料:
依條件取得資料:zrangebyscore key min max limit | zrevrangescore key max min
#條件刪除資料:zremrangebyrank key start stop | zremrangebyscore key min max
取得集合資料總量:zcard key | zcount key min max
<a href="https://www.php.cn/redis/" target="_blank"></a>
總結
以上就是redis資料型別的簡單介紹與具體應用,後文會針對具體需求在進行實戰。
❝堅持學習、堅持寫博、堅持分享是咔咔從業以來一直所秉持的信念。希望在偌大互聯網中咔咔的文章能帶給你一絲絲幫助。我們下期再見。
❞
以上是一文搞定Redis五大資料類型及應用場景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 redis集群模式怎麼搭建
Apr 10, 2025 pm 10:15 PM
redis集群模式怎麼搭建
Apr 10, 2025 pm 10:15 PM
Redis集群模式通過分片將Redis實例部署到多個服務器,提高可擴展性和可用性。搭建步驟如下:創建奇數個Redis實例,端口不同;創建3個sentinel實例,監控Redis實例並進行故障轉移;配置sentinel配置文件,添加監控Redis實例信息和故障轉移設置;配置Redis實例配置文件,啟用集群模式並指定集群信息文件路徑;創建nodes.conf文件,包含各Redis實例的信息;啟動集群,執行create命令創建集群並指定副本數量;登錄集群執行CLUSTER INFO命令驗證集群狀態;使
 redis數據怎麼清空
Apr 10, 2025 pm 10:06 PM
redis數據怎麼清空
Apr 10, 2025 pm 10:06 PM
如何清空 Redis 數據:使用 FLUSHALL 命令清除所有鍵值。使用 FLUSHDB 命令清除當前選定數據庫的鍵值。使用 SELECT 切換數據庫,再使用 FLUSHDB 清除多個數據庫。使用 DEL 命令刪除特定鍵。使用 redis-cli 工具清空數據。
 redis怎麼讀取隊列
Apr 10, 2025 pm 10:12 PM
redis怎麼讀取隊列
Apr 10, 2025 pm 10:12 PM
要從 Redis 讀取隊列,需要獲取隊列名稱、使用 LPOP 命令讀取元素,並處理空隊列。具體步驟如下:獲取隊列名稱:以 "queue:" 前綴命名,如 "queue:my-queue"。使用 LPOP 命令:從隊列頭部彈出元素並返回其值,如 LPOP queue:my-queue。處理空隊列:如果隊列為空,LPOP 返回 nil,可先檢查隊列是否存在再讀取元素。
 centos redis如何配置Lua腳本執行時間
Apr 14, 2025 pm 02:12 PM
centos redis如何配置Lua腳本執行時間
Apr 14, 2025 pm 02:12 PM
在CentOS系統上,您可以通過修改Redis配置文件或使用Redis命令來限制Lua腳本的執行時間,從而防止惡意腳本佔用過多資源。方法一:修改Redis配置文件定位Redis配置文件:Redis配置文件通常位於/etc/redis/redis.conf。編輯配置文件:使用文本編輯器(例如vi或nano)打開配置文件:sudovi/etc/redis/redis.conf設置Lua腳本執行時間限制:在配置文件中添加或修改以下行,設置Lua腳本的最大執行時間(單位:毫秒)
 redis命令行怎麼用
Apr 10, 2025 pm 10:18 PM
redis命令行怎麼用
Apr 10, 2025 pm 10:18 PM
使用 Redis 命令行工具 (redis-cli) 可通過以下步驟管理和操作 Redis:連接到服務器,指定地址和端口。使用命令名稱和參數向服務器發送命令。使用 HELP 命令查看特定命令的幫助信息。使用 QUIT 命令退出命令行工具。
 redis計數器怎麼實現
Apr 10, 2025 pm 10:21 PM
redis計數器怎麼實現
Apr 10, 2025 pm 10:21 PM
Redis計數器是一種使用Redis鍵值對存儲來實現計數操作的機制,包含以下步驟:創建計數器鍵、增加計數、減少計數、重置計數和獲取計數。 Redis計數器的優勢包括速度快、高並發、持久性和簡單易用。它可用於用戶訪問計數、實時指標跟踪、遊戲分數和排名以及訂單處理計數等場景。
 redis過期策略怎麼設置
Apr 10, 2025 pm 10:03 PM
redis過期策略怎麼設置
Apr 10, 2025 pm 10:03 PM
Redis數據過期策略有兩種:定期刪除:定期掃描刪除過期鍵,可通過 expired-time-cap-remove-count、expired-time-cap-remove-delay 參數設置。惰性刪除:僅在讀取或寫入鍵時檢查刪除過期鍵,可通過 lazyfree-lazy-eviction、lazyfree-lazy-expire、lazyfree-lazy-user-del 參數設置。
 如何優化debian readdir的性能
Apr 13, 2025 am 08:48 AM
如何優化debian readdir的性能
Apr 13, 2025 am 08:48 AM
在Debian系統中,readdir系統調用用於讀取目錄內容。如果其性能表現不佳,可嘗試以下優化策略:精簡目錄文件數量:盡可能將大型目錄拆分成多個小型目錄,降低每次readdir調用處理的項目數量。啟用目錄內容緩存:構建緩存機制,定期或在目錄內容變更時更新緩存,減少對readdir的頻繁調用。內存緩存(如Memcached或Redis)或本地緩存(如文件或數據庫)均可考慮。採用高效數據結構:如果自行實現目錄遍歷,選擇更高效的數據結構(例如哈希表而非線性搜索)存儲和訪問目錄信






