小程式如何實現頁面跳轉
小程式實現頁面跳轉的方法:1、使用導航元件,標籤,頁面連結來實現;2、給頁面佈局加監聽bindtap事件,並在方法裡面,透過【wx.navigatorTo】來實現跳轉;3、透過【wx.redirectTo】實現跳轉。

【相關學習推薦:#小程式開發】
#小程式實現頁面跳躍的方法:
1.使用導航元件,標籤,頁面連結來實現(可以發現點擊時有背景)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
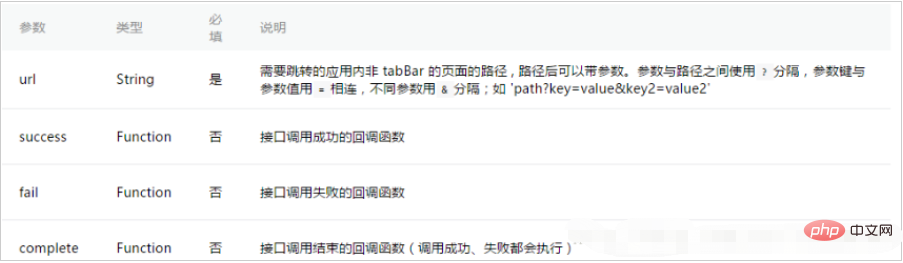
參數如下

2.給頁面佈局加監聽bindtap事件,然後在方法裡面,透過wx.navigatorTo來實現跳轉(保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面)
在my.wxml中加監聽bindtap事件
<view bindtap='jump'>跳转</view>
在my.js中實現跳轉
#jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}參數如下

3.透過wx.redirectTo實現跳轉(關閉目前頁面,跳到應用程式內某個頁面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}參數如下

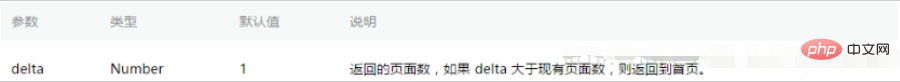
4.透過wx.navigateBack返回上一層(關閉目前頁面。返回上一頁面或多層級頁面)。
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
相關學習推薦:微信公眾號開發教學
以上是小程式如何實現頁面跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP頁面跳躍函數詳解:header、location、redirect等函數的頁面跳躍技巧
Nov 18, 2023 pm 05:08 PM
PHP頁面跳躍函數詳解:header、location、redirect等函數的頁面跳躍技巧
Nov 18, 2023 pm 05:08 PM
PHP頁面跳轉函數詳解:header、location、redirect等函數的頁面跳轉技巧,需要具體程式碼範例引言:在開發Web網站或應用程式時,頁面之間的跳轉是一個不可或缺的功能。 PHP提供了多種方式來實現頁面跳轉,其中包括header函數、location函數以及一些第三方函式庫提供的跳轉函數,例如redirect。本文將詳細介紹這些函數的使用方
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 使用uniapp實現頁面跳轉動畫效果
Nov 21, 2023 pm 02:15 PM
使用uniapp實現頁面跳轉動畫效果
Nov 21, 2023 pm 02:15 PM
標題:使用uniapp實現頁面跳轉動畫效果近年來,行動應用程式的使用者介面設計已成為吸引使用者的重要因素之一。頁面跳轉動畫效果在提升使用者體驗和視覺化效果方面扮演著重要的角色。本文將介紹如何使用uniapp實現頁面跳轉動畫效果,並提供具體的程式碼範例。 uniapp是一個基於Vue.js開發的跨平台應用程式開發框架,可以透過一套程式碼編譯產生小程式、H5、App等多個平台的應用
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 如何在Vue中使用路由實現頁面跳轉?
Jul 21, 2023 am 08:33 AM
如何在Vue中使用路由實現頁面跳轉?
Jul 21, 2023 am 08:33 AM
如何在Vue中使用路由實現頁面跳轉?隨著前端開發技術的不斷發展,Vue.js已經成為了目前最熱門的前端框架之一。而在Vue開發中,實現頁面跳躍是不可或缺的一部分。 Vue提供了VueRouter來管理應用的路由,透過路由可以實現頁面之間的無縫切換。本文將介紹如何在Vue中使用路由實現頁面跳轉,並附有程式碼範例。首先,在Vue專案中安裝vue-router插件。
 PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示地理位置定位與地圖顯示在現代科技中已經成為了必備的功能之一。隨著行動裝置的普及,人們對於定位和地圖顯示的需求也越來越高。在開發過程中,PHP和小程式是常見的兩種技術選擇。本文將為大家介紹PHP與小程式中的地理位置定位與地圖顯示的實作方法,並附上對應的程式碼範例。一、PHP中的地理位置定位在PHP中,我們可以使用第三方地理位






