PHP中如何使用TUS協定來實現大檔案的斷點續傳

【相關學習推薦:php圖文教學】
「「上傳時取得上」位置而苦惱?如果檔案上傳的過程中,因為某些原因中斷了,是否可以從中斷的位置繼續上傳,而不用重新上傳整個檔案?如果你有這樣的困惑,那麼請繼續閱讀下面的內容。
在現代網站應用程式中,上傳檔案是非常常見的。在任何語言中,透過使用一些工具,都可以實現文件上傳的功能。但是,如果處理大檔案上傳的需求,還是有點麻煩的。
假如你此時正在上傳一個很大的文件,大約一個小時過去了,進度是 90%。突然斷網了或是瀏覽器崩潰了,上傳的程式退出,你要再全部重新來過。真的很不爽,對不對?還有更讓人鬱悶的是,如果你的網路速度很慢,那麼,無論你重來多少次,你都不可能上傳成功。

在 PHP 中,我們可以嘗試利用 tus 協定的斷點續傳功能來解決這個問題。
什麼是 tus?
Tus 是一個基於 HTTP 的 檔案斷點續傳開放協定。斷點續傳的意思是不管是用戶自行中斷,還是因為網路等原因的意外中斷,都可以從中斷的地方繼續上傳,而不會重新開始。
Tus 協定是在 2017年5月被 Vimeo 採用的。
為什麼用tus?
引用 Vimeo 的部落格:
我們之所以決定用tus,是因為它能以簡潔開放的形式,將文件上傳的過程標準化。這種標準化有利於 API 的開發者更專注於應用程式本身的邏輯,而非檔案上傳的過程。
使用這種方式上傳的另一個好處是,你可以在筆記本上開始上傳文件,然後轉到手機或其他裝置繼續上傳同一個文件,這可以極大地提升用戶體驗。

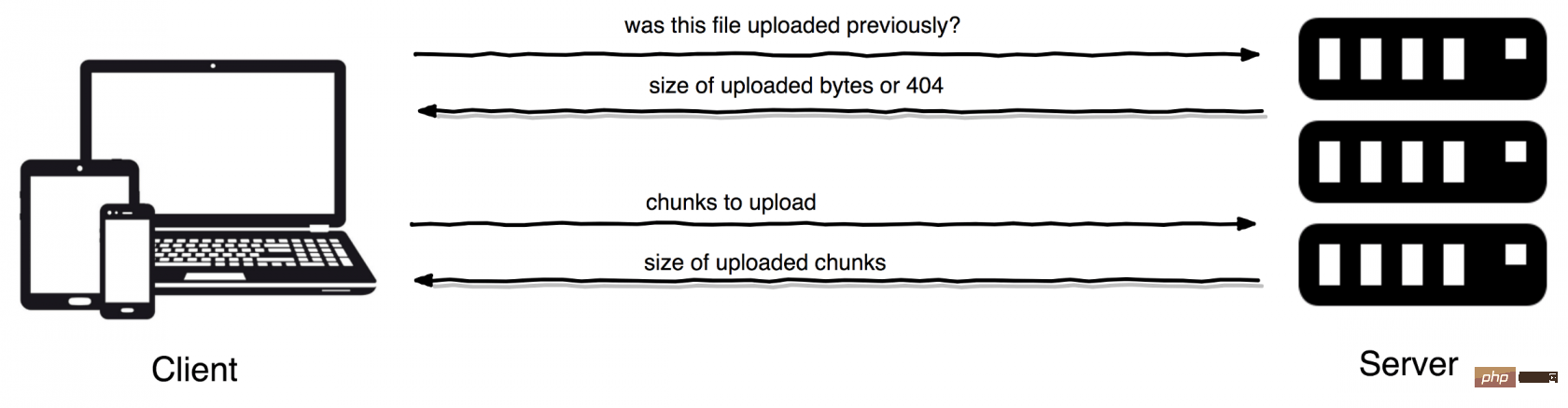
圖片: Tus 大致的工作流程
開始
第一步,載入依賴。
$ composer require ankitpokhrel/tus-php
tus-php 是用於 tus 斷點續傳協定 v1.0.0 的一個的純 PHP 框架,完美實現了 服務端與客戶端的互動 。
更新: 現在 Vimeo 官方 PHP 函式庫 的 v3 用的是 TusPHP。
建立一個處理請求的服務端
你可以像下面這樣建立一個服務端.
// server.php
$server = new \TusPhp\Tus\Server('redis');
$response = $server->serve();
$response->send();
exit(0); // 退出当前 PHP 进程你需要設定你的伺服器以便能對特定的終端回應. 如果使用Nginx 的話你可以像下面這樣配置:
# nginx.conf
location /files {
try_files $uri $uri/ /path/to/server.php?$query_string;
}假設我們服務端的URL 是 http://server.tus.local. 因此, 基於我們上面的Nginx 配置,我們可以透過 http://server.tus.local/files. 來存取到我們的tus 終端機.
基於RESTful 風格的端點配置:
# 获取有关服务器目前配置的信息\
OPTIONS /files
# 检查上传的文件是否合法\
HEAD /files/{upload-key}
# 创建\
POST /files
# 修改\
PATCH /files/{upload-key}
# 删除\
DELETE /files/{upload-key}查看 協定細則 取得更多關於路由的資訊。
如果你是用類似 Laravel 的框架,那麼你就不需要在設定檔裡定義這些了, 可以直接定義路由來存取 tus 的基礎端點。我們會在另外的教學介紹相關細節。
使用 tus-php 用戶端處理上傳
伺服器到位後,用戶端可以區塊的形式上傳檔案。讓我們先建立一個簡單的HTML表單來取得使用者的輸入。
<form action="upload.php" method="post" enctype="multipart/form-data"> <input type="file" name="tus_file" id="tus-file" /> <input type="submit" value="Upload" /> </form>
提交表單後,我們需要按照幾個步驟來處理上傳。
- 建立一個 tus-php 用戶端物件
// Tus client
$client = new \TusPhp\Tus\Client('http://server.tus.local');上面程式碼中的第一個參數是你的tus伺服器位址。
2. 使用檔案元資料初始化客戶端
為了確保上傳檔案的唯一性,我們需要給每個上傳的檔案以唯一標識。這樣在文件中斷後續傳的時候,伺服器就可以很清楚辨識出,哪幾個片段是屬於同一個文件得。這個標識碼可以自己指定,也可以由系統產生。
// 设置标识码和文件元数据 $client->setKey($uploadKey) ->file($_FILES['tus_file']['tmp_name'], 'your file name');
如果不想指定標識碼,可以這樣寫,由系統會自動產生:
$client->file($_FILES['tus_file']['tmp_name'], 'your file name'); $uploadKey = $client->getKey(); // Unique upload key
3. 分塊上傳檔案
// $chunkSize 是以字节为单位的,例如 5000000 等于 5 MB $bytesUploaded = $client->upload($chunkSize);
當你想要續傳下一塊的時候,就可以帶同樣的識別碼參數來續傳。
// 在下一个请求中续传文件 $bytesUploaded = $client->setKey($uploadKey)->upload($chunkSize);
檔案全部上傳完成後,預設情況下,伺服器會使用 sha256 來校驗檔案總和,以確保不會有遺失的檔案。
使用 tus-js-client 客户端处理文件上传
tus 协议的团队还开发了一个模块化的文件上传插件 Uppy。这个插件可以在官方 tus-js-client 和 tus-php 服务器之间建立连接。也就是说我们可以使用 php 配合 js 来实现文件上传了。
uppy.use(Tus, {
endpoint: 'https://server.tus.local/files/', // 你的 tus 服务器
resume: true,
autoRetry: true,
retryDelays: [0, 1000, 3000, 5000]
})更多细节可以查看 uppy 的文档, 这里 还有些例子可以供你参考。
分块上传
tus-php 服务器支持 concatenation 扩展,可以把多次上传的文件合为一个文件。因此,我们可以在客户端支持并行上传以及非连续的分块文件上传。
使用 tus-php 实现分块上传
tus-partial-upload.php
<?php
// 文件唯一标识码
$uploadKey = uniqid();
$client->setKey($uploadKey)->file('/path/to/file', 'chunk_a.ext');
// 从第 1000 个字节开始上传 10000 字节
$bytesUploaded = $client->seek(1000)->upload(10000);
$chunkAkey = $client->getKey();
// 从 第 0 个字节开始上传 10000 字节
$bytesUploaded = $client->setFileName('chunk_b.ext')->seek(0)->upload(1000);
$chunkBkey = $client->getKey();
// 从第 11000 个字节 (10000 + 1000) 开始上传剩余的字节
$bytesUploaded = $client->setFileName('chunk_c.ext')->seek(11000)->upload();
$chunkCkey = $client->getKey();
// 把分块上传的文件组合起来
$client->setFileName('actual_file.ext')->concat($uploadKey, $chunkAkey, $chunkBkey, $chunkCkey);分块上传的完整例子 在这里.
总结
由于 tus-php 项目 本身还出于初级阶段,后面可能还会有一些改动。在 example 文件夹里,有三个不同的例子供你参考。如果任何问题或者建议,欢迎留言交流。
Happy Coding!
相关学习推荐:php编程(视频)
以上是PHP中如何使用TUS協定來實現大檔案的斷點續傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







