平面設計和ui設計的差別是什麼
平面設計和ui設計的差別是:1.平面設計實現過程是用印刷工藝去實現,例如一張名片,而UI設計實現過程則是運用程度代碼;2、平面設計一個人便可以完成全程的設計,而UI設計則需要團隊成員一起設計方能完成。

平面設計與ui設計的差異:
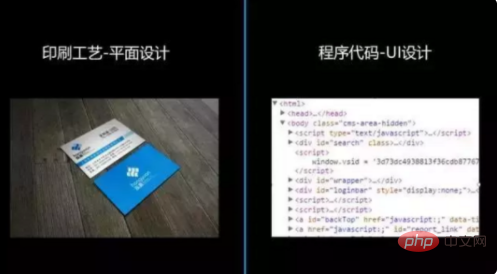
一、實作過程不同
平面設計實現過程是用印刷工藝去實現,例如一張名片,設計好了需要印刷出來才能使用,這時就需要藉助於印刷工藝才行。
UI設計實作過程則是運用程度程式碼,設計好了後透過程式碼讓UI設計實現其功能。

二、完成設計工作的人數不同
平面設計一個人便可以完成全程的設計。老闆或客戶提供需求後,平面設計師便可直接完成設計。
UI設計則需要團隊成員一起設計方能完成,例如設計一個APP,需要有老闆或客戶給一個需求,然後產品經理,互動設計師,視覺設計師,程式設計師來配合才能完成。

三、工作的公司類型不一樣
平面設計一般去的公司,是傳統企業,廣告公司居多。
UI設計一般去的公司,是網路企業,像是百度騰訊這樣的網路公司。

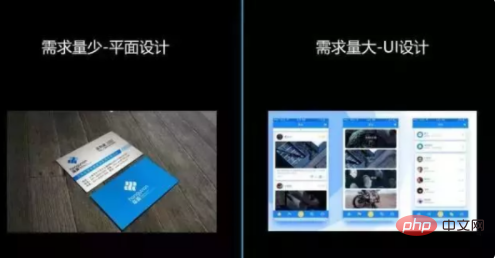
四、工作量不一樣
#平面設計一般一個需求,就一到二頁,例如一張名片,只有正反二面,只設計二面就好。
UI設計的話最少也是幾十上百個頁面,例如一個APP有登入頁面,引導頁,註冊頁面,主頁,設定頁面,功能頁面等等

以上是平面設計和ui設計的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何用Vue實現響應式UI設計?
Jun 27, 2023 pm 02:35 PM
如何用Vue實現響應式UI設計?
Jun 27, 2023 pm 02:35 PM
隨著現今Web前端開發技術的快速發展,許多前端框架也隨之快速崛起。而Vue.js作為其中的一員,因其輕量、易上手、靈活、高效、響應式等特點,越來越被廣大前端開發者所青睞。在Vue的幫助下,我們可以很方便地實現響應式UI設計,提升用戶互動體驗,以下我們來詳細介紹一下。一、什麼是響應式UI設計?響應式UI設計是一種頁面設計方法,其主要目的是根據不同裝置的螢幕大小
 平面設計主要做什麼 平面設計的主要工作是什麼
Feb 22, 2024 pm 04:01 PM
平面設計主要做什麼 平面設計的主要工作是什麼
Feb 22, 2024 pm 04:01 PM
平面設計主要做商業廣告和效果圖等。解析1平面設計主要做商業廣告和效果圖等。 2企劃美工:主要是對企業的宣傳品進行設計製作,並且要配上合適的文案,既要會軟體還要會手繪。 3影樓美工:主要是在影樓對照片進行處理個製作,但是必須要有一定的審美,還要熟練使用軟體。 4陳列美工:這是國內較新穎的職業,主要是負責對商場的櫥窗進行設計或對店內陳列進行佈置。補充:平面設計一般包括哪幾類1平面設計一般包含六大類,分別是標誌設計(logo設計,設計商標)、產品包裝設計,VI設計、廣告設計、創意海報設計、畫冊設計。因
 Java錯誤:JavaFX UI設計錯誤,如何處理與避免
Jun 24, 2023 pm 11:00 PM
Java錯誤:JavaFX UI設計錯誤,如何處理與避免
Jun 24, 2023 pm 11:00 PM
JavaFX是Java語言的圖形使用者介面(GUI)工具箱,其可用於建立多種類型的圖形使用者介面應用程序,包括桌面應用程式和網路應用程式。在JavaFX中,UI設計器起到了非常重要的作用,但UI設計錯誤時常發生,這種錯誤會影響應用程式的效能和可靠性。因此,本文將著重介紹避免和解決JavaFXUI設計錯誤的方法。一、避免JavaFXUI設計錯誤的方法首先,避免Ja
 平面設計主要做什麼
Jan 18, 2024 pm 01:36 PM
平面設計主要做什麼
Jan 18, 2024 pm 01:36 PM
平面設計主要做:1、標誌設計;2、海報設計;3、宣傳冊設計;4、包裝設計;5、品牌形象設計;6、廣告設計;7、UI/UX設計;8、插畫設計;9 、攝影;10、動態設計;11、印刷品設計;12、展示設計;13、數位媒體設計。詳細介紹:1、標誌設計,為企業、品牌或活動設計標識,使受眾能夠快速識別和記住;2、海報設計,透過創意和美學的結合,設計各種形式的宣傳海報,吸引人們的注意力等等。
 Java錯誤:UI設計錯誤,如何解決與避免
Jun 24, 2023 pm 09:25 PM
Java錯誤:UI設計錯誤,如何解決與避免
Jun 24, 2023 pm 09:25 PM
Java作為一門廣泛使用的程式語言,廣泛應用於各種領域。在其中,UI設計的重要性不言而喻。然而,許多Java開發者常常遇到UI設計時的各種錯誤。這些錯誤可能會導致程式的效能下降,使用者體驗下降,最終導致應用程式的失敗。本文旨在介紹UI設計中常見的Java錯誤,並提供解決和避免這些錯誤的方法。 1.無法適應不同解析度當使用者在不同解析度的螢幕上開啟應用程式時,程式的UI
 瞭解在UI設計中應用絕對定位的實際意義
Jan 18, 2024 am 09:39 AM
瞭解在UI設計中應用絕對定位的實際意義
Jan 18, 2024 am 09:39 AM
了解絕對定位在UI設計中的實際應用,需要具體程式碼範例絕對定位是一種在UI設計中常用的定位方式,它允許我們精確地控制元素的位置和大小。透過使用絕對定位,我們可以將元素放置在頁面的任何位置,而不會受到其他元素的影響。在本文中,我們將探討絕對定位在UI設計中的實際應用,並提供一些具體的程式碼範例。一、對於複雜佈局的實現在設計複雜的頁面佈局時,絕對定位可以使我們更靈活
 五個有前途的AI模型用於圖像翻譯
Apr 23, 2023 am 10:55 AM
五個有前途的AI模型用於圖像翻譯
Apr 23, 2023 am 10:55 AM
圖像到圖像的翻譯根據Solanki、Nayyar和Naved在論文中提供的定義,圖像到圖像的翻譯是將圖像從一個域轉換到另一個域的過程,其目標是學習輸入圖像和輸出圖像之間的映射。換句話說,我們希望模型能夠透過學習映射函數f將一張圖像a轉換成另一張圖像b。有人可能會想,這些模型有什麼用,它們在人工智慧世界有什麼關聯。應用程式往往有很多,這不僅限於藝術或平面設計領域。例如,能夠拍攝影像並將其轉換為另一個影像來創建合成資料(如分割影像),這對訓練自動駕駛汽車模型非常有用。另一個經過測試的應用程式是地圖
 ui設計是什麼意思
Mar 14, 2024 pm 03:14 PM
ui設計是什麼意思
Mar 14, 2024 pm 03:14 PM
使用者介面設計(UI設計)是指對軟體的人機互動、操作邏輯和介面美觀的整體設計。其目的是透過直覺、簡潔和吸引人的介面來提升使用者體驗。良好的UI設計能夠讓使用者在使用網站、行動應用程式或軟體程式時感到舒適、方便和愉悅。





