區別:TP5控制器中view和fetch方法
以下由thinkphp框架教學專欄為大家介紹TP5控制器中view和fetch兩種方法的差別,希望對需要的朋友有幫助!

TP5 控制器中view和fetch兩種方法的區別
在controller裡面,兩種方法異同
控制器中,模板三種渲染方法,配置顯示不一樣。
//不继承controller $view = new view(); return $view->fetch('index/demo');
//不继承controller return view('index/demo');
//继承controller return $this->fetch('index/demo');
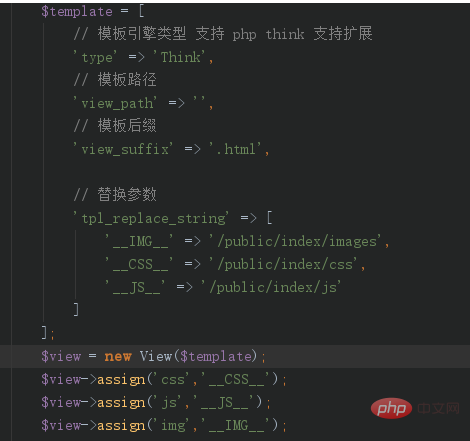
後兩種能輸出公共配置的,tpl_replace_string,例如__CSS__,模板裡能輸出路徑,第一種,模板裡直接輸出__CSS__字串
#專案中,盡量用後兩種
寫法,或是繼承controller,this->fetch
或用view方法
new view();
但是這種不能讀公共設定文件,需要自己設定參數,實例化物件之後,傳參進去,例如這麼寫

以上是區別:TP5控制器中view和fetch方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
最近,在使用Vue應用程式開發過程中,我遇到了一個常見的問題:「TypeError:Failedtofetch」錯誤提示。這個問題出現在使用axios進行HTTP請求時,後端伺服器沒有正確回應請求時發生。這種錯誤提示通常表示請求無法到達伺服器,可能是由於網路原因或伺服器未回應造成的。出現這個錯誤提示後,我們該怎麼辦呢?以下是一些解決方法:檢查網路連接由於
 Laravel開發:如何使用Laravel View產生視圖?
Jun 14, 2023 pm 03:28 PM
Laravel開發:如何使用Laravel View產生視圖?
Jun 14, 2023 pm 03:28 PM
Laravel是目前最受歡迎的PHP框架之一,其強大的視圖生成能力是令人印象深刻的一點。視圖是Web應用程式中展示給使用者的頁面或視覺元素,其中包含HTML、CSS和JavaScript等程式碼。 LaravelView允許開發者使用結構化的模板語言來建立網頁,同時透過控制器和路由產生相應的視圖。在本文中,我們將探討如何使用LaravelView產生視圖。一、什
 Vue專案開發中的資料請求與處理經驗
Nov 02, 2023 am 10:35 AM
Vue專案開發中的資料請求與處理經驗
Nov 02, 2023 am 10:35 AM
在Vue專案開發中,資料請求與處理是非常重要的環節。一個好的資料請求與處理策略可以大幅提升應用程式的效能和使用者體驗。本文將分享一些在Vue專案開發中的資料請求與處理的經驗。合理使用Axios庫Axios是常用的基於Promise的HTTP庫,用於發送XHR請求。在Vue專案中,可以使用Axios來傳送資料請求。使用Axios時,需要注意以下幾點:合理配置A
 php如何使用tp5查詢資料總數
Jun 06, 2023 am 11:19 AM
php如何使用tp5查詢資料總數
Jun 06, 2023 am 11:19 AM
php使用tp5查詢資料總數的方法是:1、建立一個PHP範例檔案;2、建立變數$count,引進了Db類別;3、使用「count()」方法查詢名為user的表格中的資料總數,並將結果儲存在變數$count中;4、透過echo語句輸出總數即可。
 thinkphp fetch方法怎麼用
Jun 03, 2023 am 08:43 AM
thinkphp fetch方法怎麼用
Jun 03, 2023 am 08:43 AM
首先,fetch方法是ThinkPHP框架中的一個渲染方法,這個方法主要用來載入視圖頁面並進行渲染。這個方法在ThinkPHP框架的View類別中定義,因此,我們需要先找到View類別。 View類別在ThinkPHP框架中的路徑如下:thinkphp/library/think/View.php我們可以透過這個路徑找到View類別所在的原始碼檔案。打開View.php來源文件,我們可以看到View類別中定義了fetch()方法,它的程式碼如下:/***渲染模板輸出*@acces
 如何使用JavaScript中的fetch方法
Feb 19, 2024 pm 03:30 PM
如何使用JavaScript中的fetch方法
Feb 19, 2024 pm 03:30 PM
JavaScript中fetch方法的用法在現代的Web開發中,與伺服器進行資料互動是一個非常常見的需求。為了滿足這個需求,JavaScript提供了fetch方法,它是一種強大且易於使用的api,可以幫助我們發送和接收HTTP請求。 fetch方法的基本用法如下:fetch(url,options).then(response=>res
 Java怎麼使用反射和動態代理實作一個View註解綁定函式庫
Apr 30, 2023 pm 05:34 PM
Java怎麼使用反射和動態代理實作一個View註解綁定函式庫
Apr 30, 2023 pm 05:34 PM
使用反射結合動態代理實作一個View註解綁定函式庫,支援View和事件綁定,程式碼簡潔,使用簡單,擴充性強。支援的功能@ContentView綁定layout替代setContentView()@BindView綁定View替代findViewById()@OnClick綁定點擊事件替代setOnClickListener()@OnLongClick綁定長按事件替代setOnLongClickListener()代碼註解類別@Target(ElementType. TYPE)@Retention(Rete
 react fetch怎麼請求數據
Jan 05, 2023 am 10:02 AM
react fetch怎麼請求數據
Jan 05, 2023 am 10:02 AM
react fetch要求資料的方法:1、將請求的方法放在生命週期的「componentDidMount」裡;2、封裝fetch請求;3、透過「function checkStatus(response){...}」方法檢查請求狀態;4 、使用封裝好的請求並在服務端或瀏覽器列印結果即可。






