幾個你應該知道的vscode配置和鍵綁定

正版起飞,jetbrains-agent宣布不再更新,万狗哀嚎。多年老vscode玩家再次回归
因为vscode的默认配置,导致现在用的不是很舒服,奋发图强,一番点睛查询试验过后,总结了以下能让你的vscode起飞的配置。
版本: 1.48.2
相关推荐:《vscode基础教程》
snippetsPreventQuickSuggestions
问题: 输入log按tab快速生成代码后,提示居然没了?
解决:
"editor.suggest.snippetsPreventQuickSuggestions": false,
wordSeparators
问题: 对于calendar-header这种中间是-的分隔符的className双击总是不能选中,只能选中一部分?
解决: 去掉 - 字符
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?"quickSuggestionsDelay
问题: 这本来不是个问题,但是我记得以前是没这个配置的,导致我的vscode提示一直有延迟( 默认500 ),一直觉得vscode卡..
解决:
"editor.quickSuggestionsDelay": 0
cursorBlinking
问题: brackets默认就有的功能,让你的光标移动有个动画效果。
解决:
"editor.cursorSmoothCaretAnimation": true
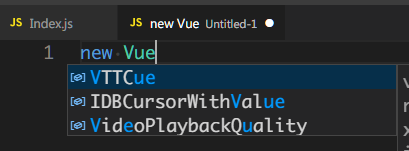
acceptSuggestionOnCommitCharacter
问题:

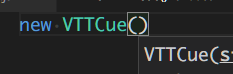
这种情况,输入左括号,会成为这个样子

这肯定不是我想要的啊
解决:
"editor.acceptSuggestionOnCommitCharacter": false
formatOnPaste
问题: 粘贴代码之后, 又得重新格式化下代码。如果不想改动整个代码,还得选中粘贴的部分代码再手动格式化。
解决: 启用粘贴时自动格式化
editor.formatOnPaste: true
renderCharacters
问题: 只渲染小地图大概色块而不是具体字符, 感觉能提升性能。默认是渲染具体字符。~~~~
解决:
editor.minimap.renderCharacters: false
两个配置
记得第一次使用vscode的时候,那时候还没有UI设置编辑器...
workbench.settings.editor: 'json', workbench.settings.useSplitJSON: true
自动行尾加逗号
一个插件: macros
一句配置:
"macros": {
"comma": [ // 末尾加逗号并新加一行
"cursorLineEnd",
{
"command": "type",
"args": {
"text": ","
}
},
"editor.action.insertLineAfter"
]
}一个快捷键:

自动插入右括号,右引号
平时好像也没有按了左括号不需要右括号的情况~~
"editor.autoClosingBrackets": "always", "editor.autoClosingQuotes": "always",
截屏模式
类似up颜色代码时显示按键和高亮鼠标的功能
搜索Screencast然后绑定快捷键:

更多编程相关知识,请访问:编程教学!!
以上是幾個你應該知道的vscode配置和鍵綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






