如今微信已經成了人人必備的社交工具,在會員平台如果可以用微信登錄,會大大增加用戶和平台之間的黏合度。這次就帶領大家實現行動端微信授權登入。
1、網頁端微信登入必須在微信中實作。
和PC端掃碼登入不同,行動裝置網頁無法使用普通瀏覽器微信授權登錄,必須在微信中使用,這是必須要明確的。
2、準備工作。
我們需要有一個已經認證的微信服務號,這是必備條件。我們開啟登入微信公眾平台,找到「介面權限」。

我們已經有了取得網頁使用者資訊的權限,如果服務號碼沒有認證的話,這個權限是沒有的。
之後點選修改,設定需要微信授權的網域名稱。注意授權需要寫www.abc.com,不能帶http,錯誤寫法:http://www.abc.com。
3、微信授權取得微信使用者資訊
準備工作做好後,我們就可以依照文件https://developers.weixin.qq. com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html 來一步一步進行了。
第一步:使用者同意授權,取得code。
public function wechat_login(){
$appid='wxff5b68b041a4fb11';//公众号基本配置中获取
$redirect_uri='http://a.xx.cn/mobile/user/weixin_m.html';//用户授权后跳转处理的地址
$url="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$appid."&redirect_uri=".$redirect_uri."&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
return redirect($url);
}我們引導使用者去存取wechat_login這個方法,這裡需要準備兩個參數,appid在公眾號基本配置中獲取,redirect_uri是微信用戶授權後的處理地址回調,這裡一定要寫http絕對位址,外網能夠存取的位址。
第二步:透過code換取網頁授權access_token
我們建立第一步的回呼方法weixin_m。我們先列印code,檢測我們是否能夠獲取,這也是程式調試的常用步驟,這步驟沒問題再進行下面的。
public function weixin_m(){
$code=input('get.code');
halt($code);
}
接下來我們再取得access_token。
public function weixin_m(){
$code=input('get.code');
$appid='wxff5b68b241a4fb11';//公众号基本配置中获取
$appsecret='412a24b17e61317d589b8bf92f374ffc';
$url="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$appid."&secret=".$appsecret."&code=".$code."&grant_type=authorization_code";
$res=json_decode(file_get_contents($url),true);//json转数组
}我們去請求位址取得access_token,其中需要三個參數:appid、appsecret、code。 appsecret同樣也是在公眾號基本配置中取得。
取得後微信預設回傳是json格式,所以我們把json轉成數組,這樣就方便進行操作。
列印陣列如下:
array:6 [
"access_token" => "37_3RRxoQZKuECSpCfGMYLcO-1ZXu_uhTkdku_m29u4XfSq9-Ve_0Fn5_K6vUBpkiL1iXRpEBepOfeMZZA7TGm-bg"
"expires_in" => 7200
"refresh_token" => "37_CjmxjzqBCqiIVH3aKjR22RQniCr_7DYYJYgodMONV5822FnfKuq0VwOS0B9dfucHf6GxTjXbczruwS5NIkGAWw"
"openid" => "oaq-51XAHNaj9qUxVwYu3-elVTa0"
"scope" => "snsapi_userinfo"
"unionid" => "oO0Bhv6ZSw4ZYV60CMzi2p4eUO7s"
]這樣我們就成功取得了access_token和openid。
第三個步驟:拉取使用者資訊(需scope為snsapi_userinfo)
我們仍依照文件去請求位址:
$user_url="https://api.weixin.qq.com/sns/userinfo?access_token=".$res['access_token']."&openid=".$res['openid']."&lang=zh_CN"; $userData=json_decode(file_get_contents($user_url),true);//json转数组 halt($userData);
請求的時候需要攜帶我們在第二步驟中取得的access_token和openid兩個參數。微信回傳仍然是json格式,我們再次把json轉成陣列。
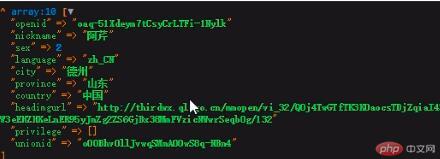
列印陣列如下:

取得到使用者資料後,我們就可以對陣列入庫或其他操作了。
截至到這裡「行動端微信授權登入」就已經介紹完了,整體難度不大,也需要大家耐心讀文檔,文檔是最好的老師。大家加油!
以上是TP之移動端微信授權登入的詳細內容。更多資訊請關注PHP中文網其他相關文章!




