本篇文章跟大家分享20個常見jQuery面試題和答案。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 JavaScript 是客戶端腳本的標準語言,而 jQuery 讓編寫 JavaScript 更簡單。你可以只用寫幾行的jQuery 程式碼就能實現更多的東西. 它是最長被用到的 JavaScript 庫之一,並且現在已經很少有不用jQuery 而使用原生 JavaScript 的新專案了。這對身為一個Java web 開發者的你而言意味著你會在一場Java web開發面試中發現許多jQuery的面試問題.
JavaScript 是客戶端腳本的標準語言,而 jQuery 讓編寫 JavaScript 更簡單。你可以只用寫幾行的jQuery 程式碼就能實現更多的東西. 它是最長被用到的 JavaScript 庫之一,並且現在已經很少有不用jQuery 而使用原生 JavaScript 的新專案了。這對身為一個Java web 開發者的你而言意味著你會在一場Java web開發面試中發現許多jQuery的面試問題.
早些時候,絕大部分都是HTTP, HTML, CSS 以及JavaScript,但最近開始,除了JavaScript 基礎之外,人們也希望知道你是否熟悉jQuery。這16個jQuery的問題是為web開發者準備的,也能夠非常方便你在參加一次電話或視訊一輪的面試之前糾正一些關鍵的概念。如果你是 jQuery 新手,那麼它也能夠幫助你更好的理解基礎知識,並激勵你去發現更多。
相關推薦:《jq教學#》(影片)
$() 函數是 jQuery() 函數的別稱,乍一看這很怪異,也使 jQuery 程式碼晦澀難懂。一旦你適應了,你會愛上它的簡潔。 $() 函數用於將任何物件包裹成 jQuery 對象,接著你就被允許呼叫定義在 jQuery 物件上的多個不同方法。你甚至可以將一個選擇器字串傳入 $() 函數,它會傳回一個包含所有符合的 DOM 元素陣列的 jQuery 物件。這個問題我已經見過好幾次被提及,儘管它非常基礎,它經常被用來區分一個開發人員是否了解 jQuery。
元素,如何使用 jQuery來選擇它們? (答案)
另一個重要的 jQuery 問題是基於選擇器的。 jQuery 支援不同類型的選擇器,例如 ID 選擇器、class 選擇器、標籤選擇器。鑑於這個問題沒提到 ID 和 class,你可以用標籤選擇器來選擇所有的 p 元素。 jQuery 程式碼:$("p"),這樣會傳回一個包含所有 5 個 p 標籤的 jQuery 物件。更詳細的解答請參見上面連結的文章。
如果你用過 CSS,你或許就知道 ID 選擇器和 class 選擇器之間的差異,jQuery 也是如此。 ID 選擇器使用 ID 來選擇元素,例如 #element1,而 class 選擇器使用 CSS class 來選擇元素。當你只需要選擇一個元素時,使用 ID 選擇器,而如果你想要選擇一組相同 CSS class 的元素,就要用 class 選擇器。在面試過程中,你有很大幾率會被要求使用 ID 選擇器和 class 選擇器來寫程式碼。下面的jQuery 程式碼使用了ID 選擇器和class 選擇器:
$('#LoginTextBox') // Returns element wrapped as jQuery object with id='LoginTextBox' $('.active') // Returns all elements with CSS class active.
如你所見,從語法角度來說,ID 選擇器和class 選擇器的另一個不同之處是,前者用字符”#”而後者用字元”。”。更詳細的分析和討論請參見上面的答案連結。
這是一個事件處理問題。 jQuery為按鈕點擊之類的事件提供了很好的支援。你可以透過以下程式碼去隱藏一個透過ID或class定位到的圖片。你需要知道如何為按鈕設定事件並執行hide() 方法,程式碼如下所示:
$('#ButtonToClick').click(function(){
$('#ImageToHide').hide();
});這個問題很重要,並且常常被問到。 ready() 函數用於在文件進入ready狀態時執行程式碼。當DOM 完全載入(例如HTML被完全解析DOM樹建置完成時),jQuery允許你執行程式碼。使用$(document).ready()的最大好處在於它適用於所有瀏覽器,jQuery幫你解決了跨瀏覽器的難題。需要進一步了解的用戶可以點擊 answer連結查看詳細討論。
這個問答是緊接著上一個的。 JavaScript window.onload 事件和 jQuery ready 函數之間的主要區別是,前者除了要等待 DOM 被創建還要等到包括大型圖片、音頻、視頻在內的所有外部資源都完全加載。如果載入圖片和媒體內容花費了大量時間,使用者就會感受到定義在 window.onload 事件上的程式碼在執行時有明顯的延遲。
另一方面,jQuery ready() 函数只需对 DOM 树的等待,而无需对图像或外部资源加载的等待,从而执行起来更快。使用 jQuery $(document).ready() 的另一个优势是你可以在网页里多次使用它,浏览器会按它们在 HTML 页面里出现的顺序执行它们,相反对于 onload 技术而言,只能在单一函数里使用。鉴于这个好处,用 jQuery ready() 函数比用 JavaScript window.onload 事件要更好些。
这是面试里比较棘手的 jQuery 问题之一。这是个基础的问题,但是别期望每个 jQuery 初学者都知道它。你能用下面的 jQuery 选择器获取所有具备 multiple=true 的
$('[name=NameOfSelectedTag] :selected')
这段代码结合使用了属性选择器和 :selected 选择器,结果只返回被选中的选项。你可按需修改它,比如用 id 属性而不是 name 属性来获取
each() 函数就像是 Java 里的一个 Iterator,它允许你遍历一个元素集合。你可以传一个函数给 each() 方法,被调用的 jQuery 对象会在其每个元素上执行传入的函数。有时这个问题会紧接着上面一个问题,举个例子,如何在 alert 框里显示所有选中项。我们可以用上面的选择器代码找出所有选中项,然后我们在 alert 框中用 each() 方法来一个个打印它们,代码如下:
$('[name=NameOfSelectedTag] :selected').each(function(selected) {
alert($(selected).text());
});其中 text() 方法返回选项的文本。
你可以用 jQuery 方法 appendTo() 将一个 HTML 元素添加到 DOM 树中。这是 jQuery 提供的众多操控 DOM 的方法中的一个。你可以通过 appendTo() 方法在指定的 DOM 元素末尾添加一个现存的元素或者一个新的 HTML 元素。
你可以使用下面这个 jQuery 代码片段来选择所有嵌套在段落(
标签)内部的超链接(标签)
$( 'p a' );
这对于很多 jQuery 初学者来说是一个棘手的问题,其实是个简单的问题。$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法,比如用 text() 获取文本,用val() 获取值等等。而 this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this)。
attr() 方法被用来提取任意一个HTML元素的一个属性的值. 你首先需要利用jQuery选择及选取到所有的链接或者一个特定的链接,然后你可以应用attr()方法来获得他们的href属性的值。下面的代码会找到页面中所有的链接并返回href值:
$('a').each(function(){
alert($(this).attr('href'));
});前面这个问题之后额外的一个后续问题是,attr()方法和jQuery中的其它方法一样,能力不止一样. 如果你在调用attr()的同时带上一个值 。
对象.attr("name","value");name是属性的名称,value是这个属性的新值
对象.prop("name","value");
设置多个属性值:对象.attr("name":"value","name":"value")属性:属性值,属性:属性值
对于html元素本身就带有的固定属性(本身就带有的属性),在处理时,使用prop方法 可以操作布尔类型的属性
对于html元素我们自己定义的dom属性,在处理时,使用attr方法 不可以操作布尔类型的属性
刪除#oco> dom屬性值有"id、href、class和action",很明顯,前三個是固有屬性,而後面一個action屬性是我們自己定義上去的
元素本身是沒有屬性的。這種就是自訂的dom屬性。處理這些屬性時,建議使用attr方法,使用prop方法對自訂屬性取值和設定屬性值時,都會傳回undefined值。
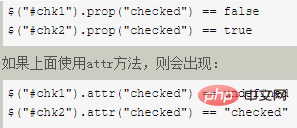
像checkbox,radio和select這樣的元素,選中屬性對應“checked”和"selected",這些也屬於固有屬性,因此需要使用prop方法去操作才能獲取正確答案
 14. jQuery中detach() 和remove() 方法的區別是什麼? (答案)
14. jQuery中detach() 和remove() 方法的區別是什麼? (答案)
15. 你如何利用jQuery來為一個元素新增和移除 CSS類別? (答案)
.addClass("類別名稱")新增元素 .remove()刪除樣式類別
16. 使用CDN 載入jQuery 函式庫的主要優點是什麼?(答案)
17. jQuery.get() 和jQuery.ajax() 方法之間的區別是什麼?
18. jQuery 中的方法鍊是什麼?使用方法鏈有什麼好處?
更多程式相關知識,請造訪:
程式設計教學以上是20個常見jQuery面試題和答案(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





