
相關推薦:《vscode基礎教程》
作為一個從業多年的碼農,總結一下用過的好用的外掛(只代表個人意見)
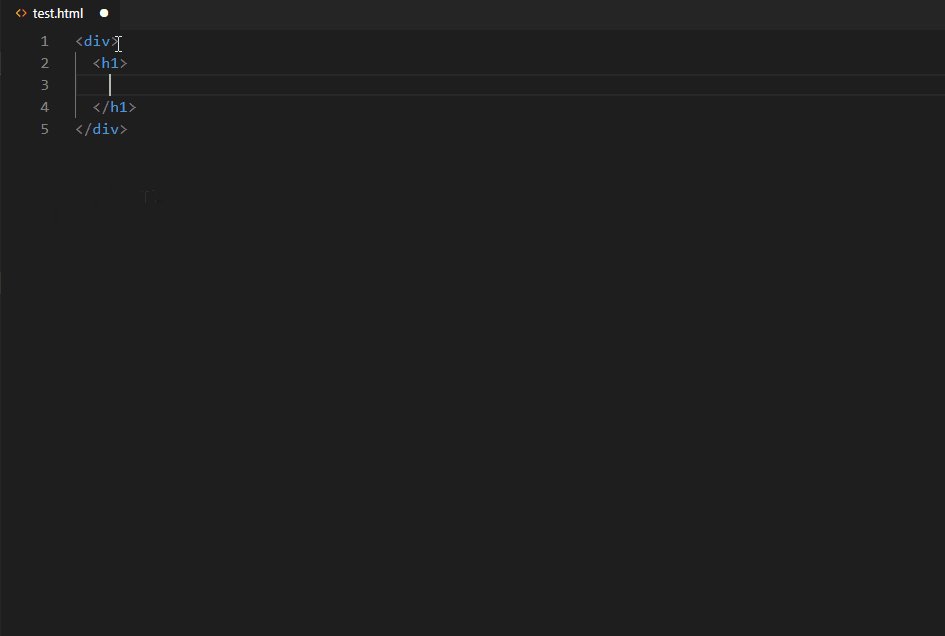
Auto Close Tag:見名知意,幫您自動書寫尾標籤,對於前端開發來說絕對是福音,除了提升書寫速度,同時也可避免一些因為忘記尾標籤產生的bug,如下:

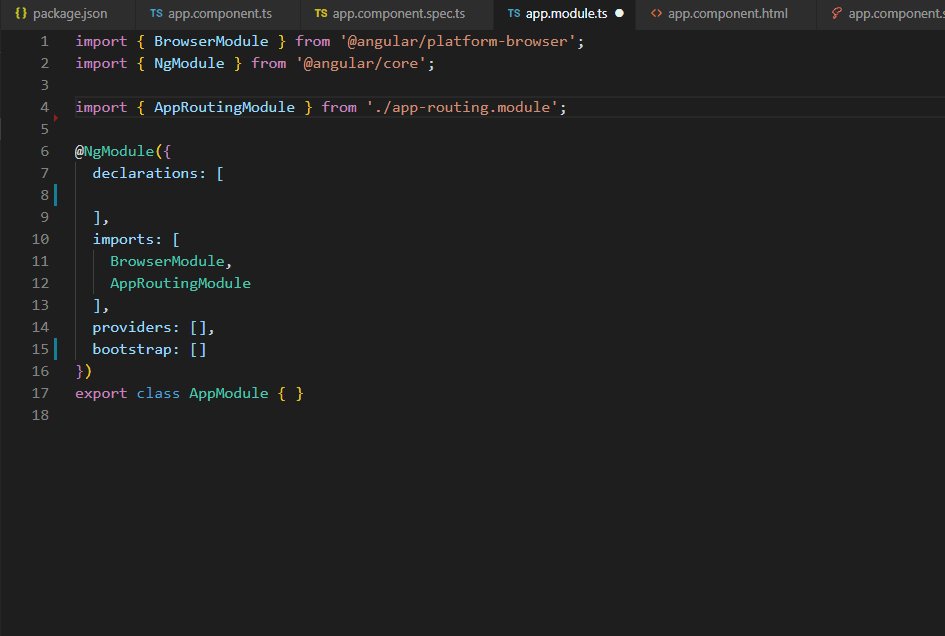
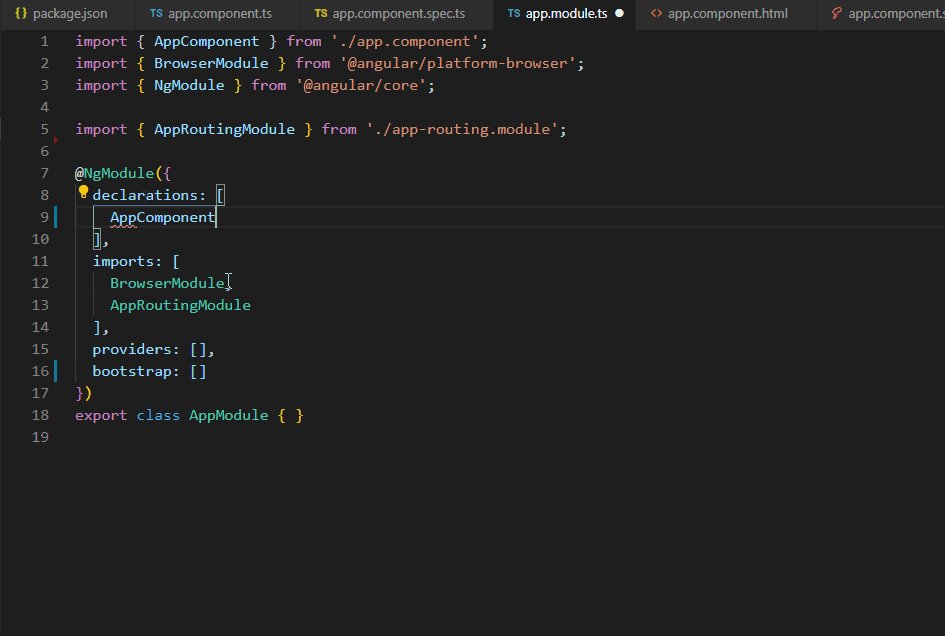
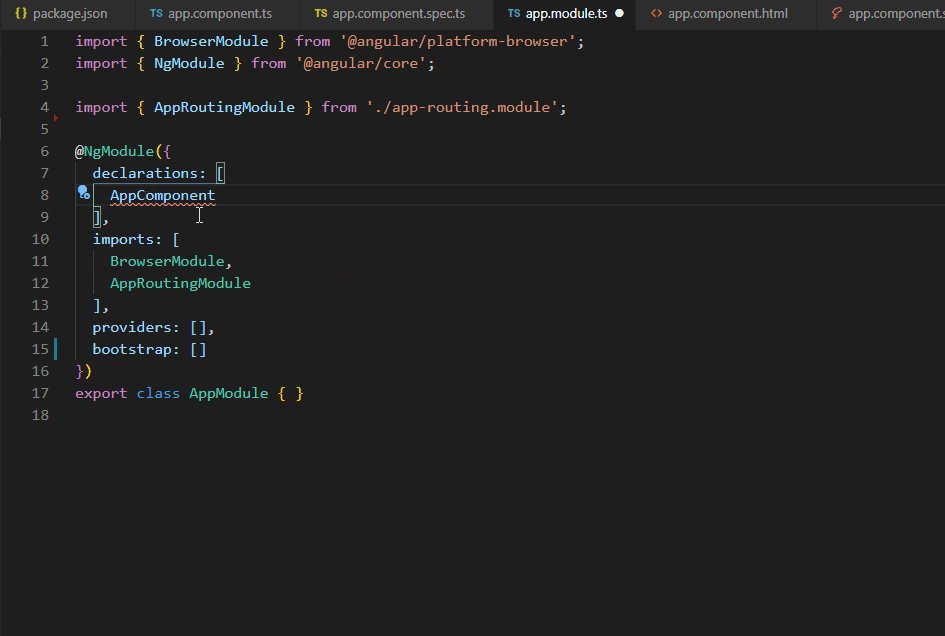
Auto Import:從簡介Works with Typescript and TSX 就能明白其工作的環境,需要在使用TS或TSX的專案中,以angular的專案為例,如下:

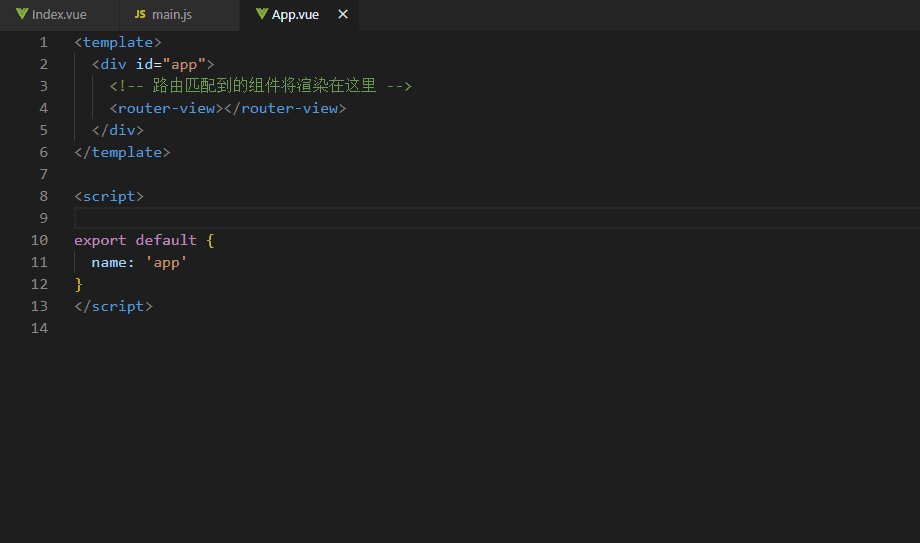
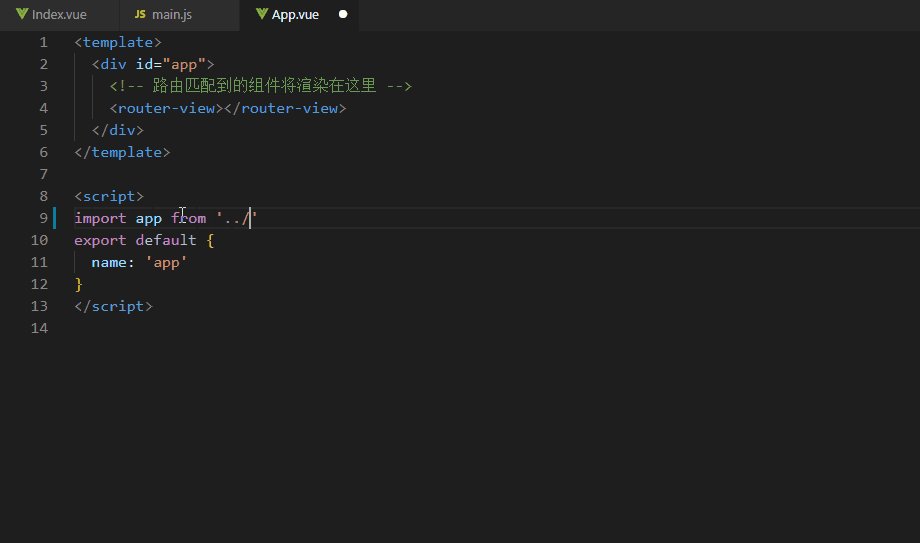
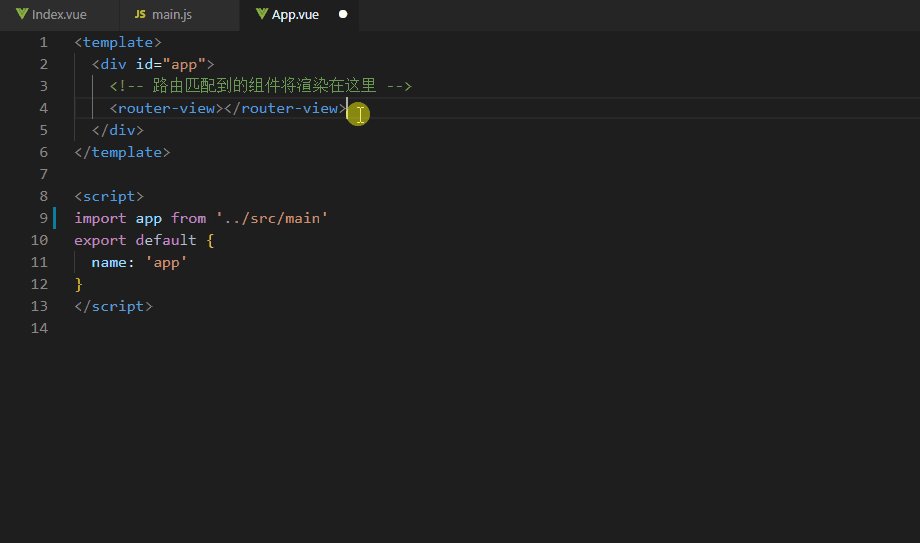
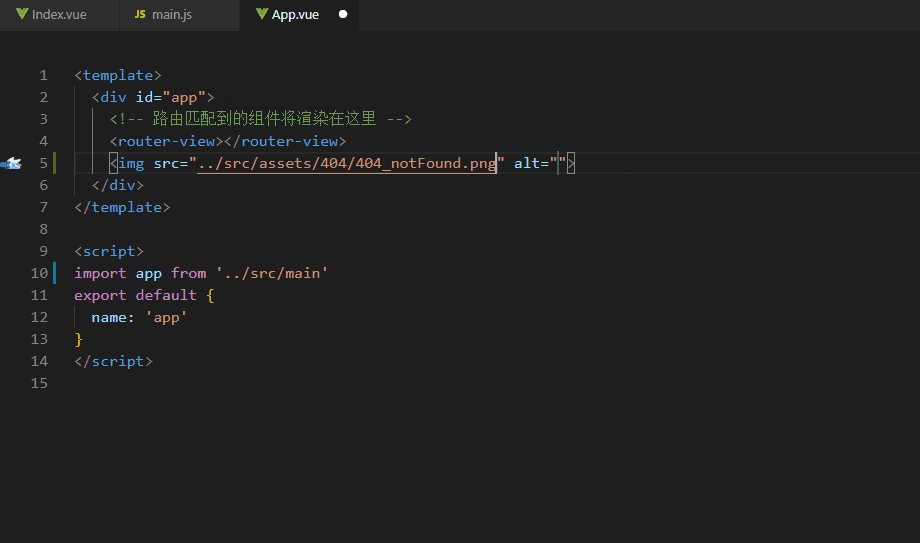
#Path Autocomplete:另一款資源引入路徑提示插件,示範如下:

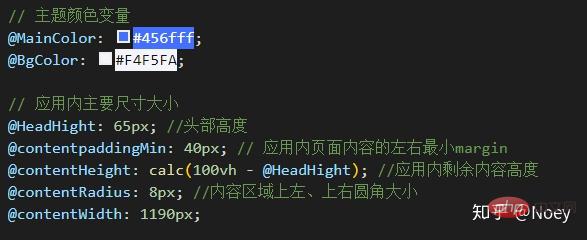
Color Highlight:顏色高亮,直接在程式碼中高亮,如下圖:

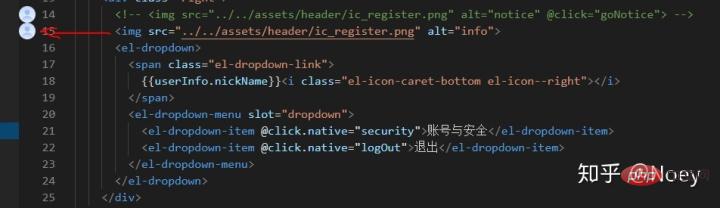
#Image preview:圖片預覽,直接在程式碼編輯時預覽,如下圖:

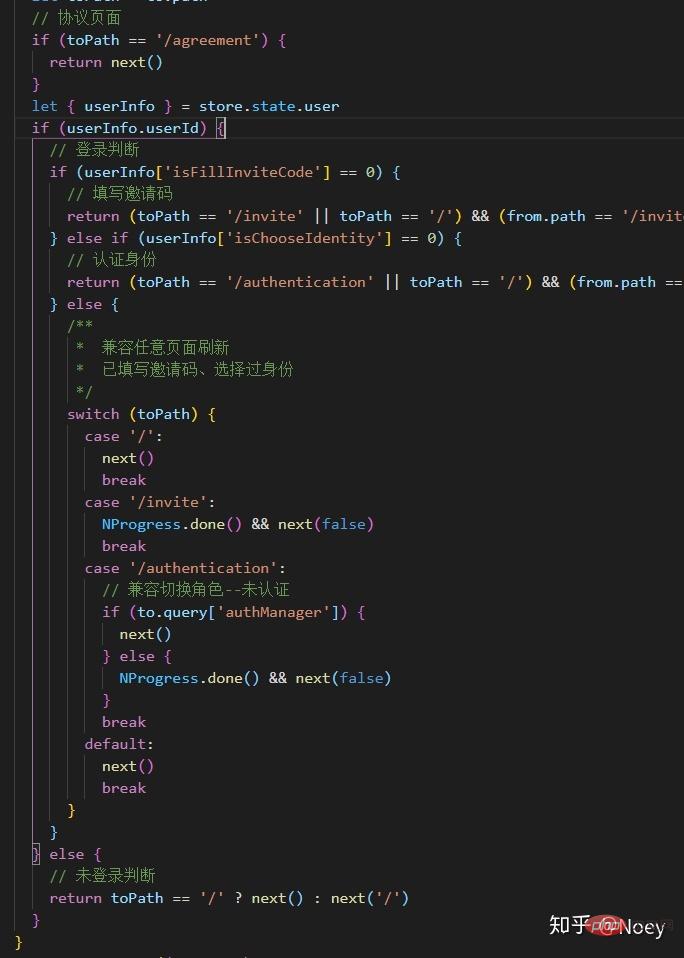
#Bracket Pair Colorizer:讓你的程式碼不再眼花撩亂,除了使用不同的顏色括號([]、{}、()),也給同一對括號使用連線作為標記,真是review程式碼的好幫手,如下:

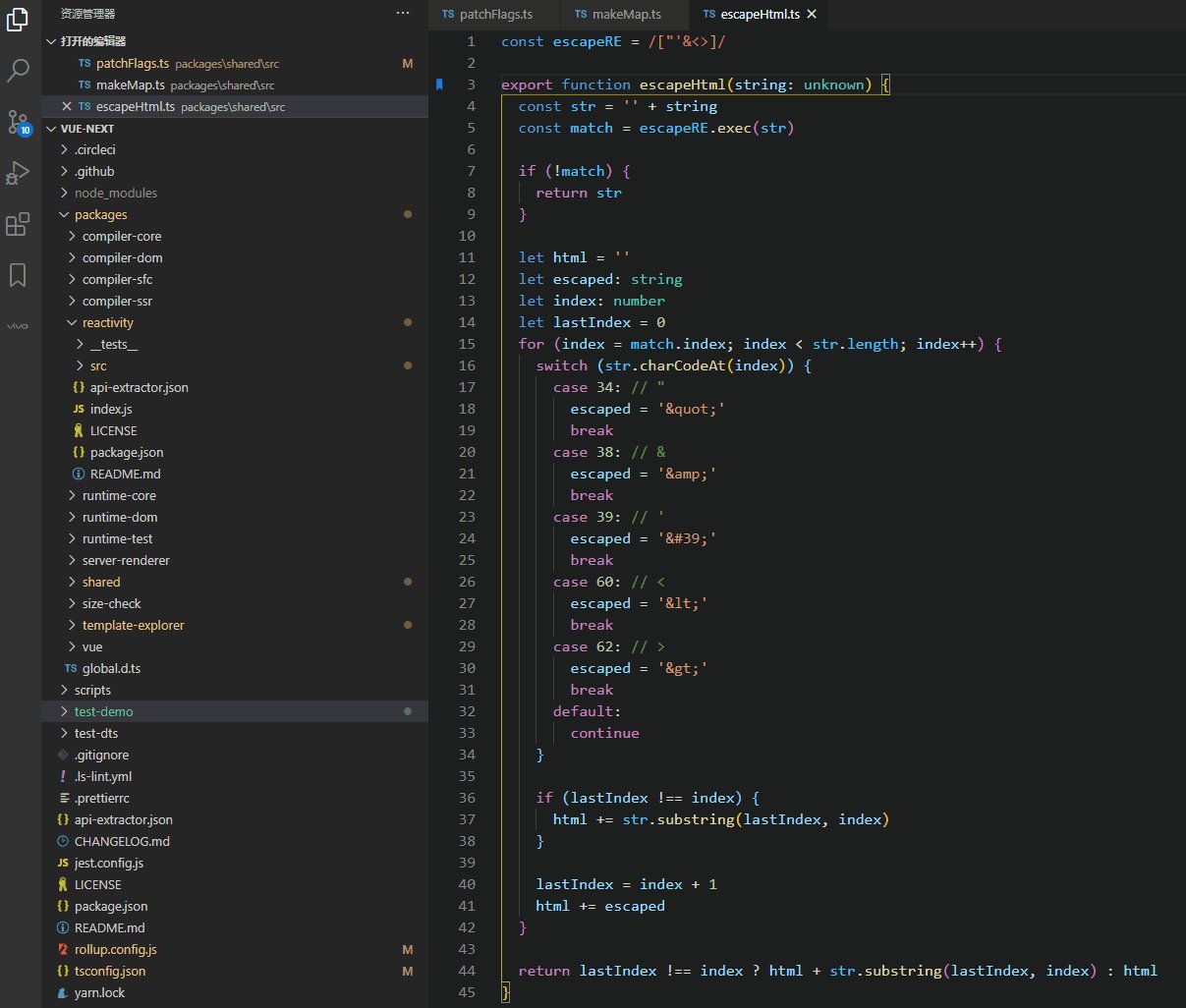
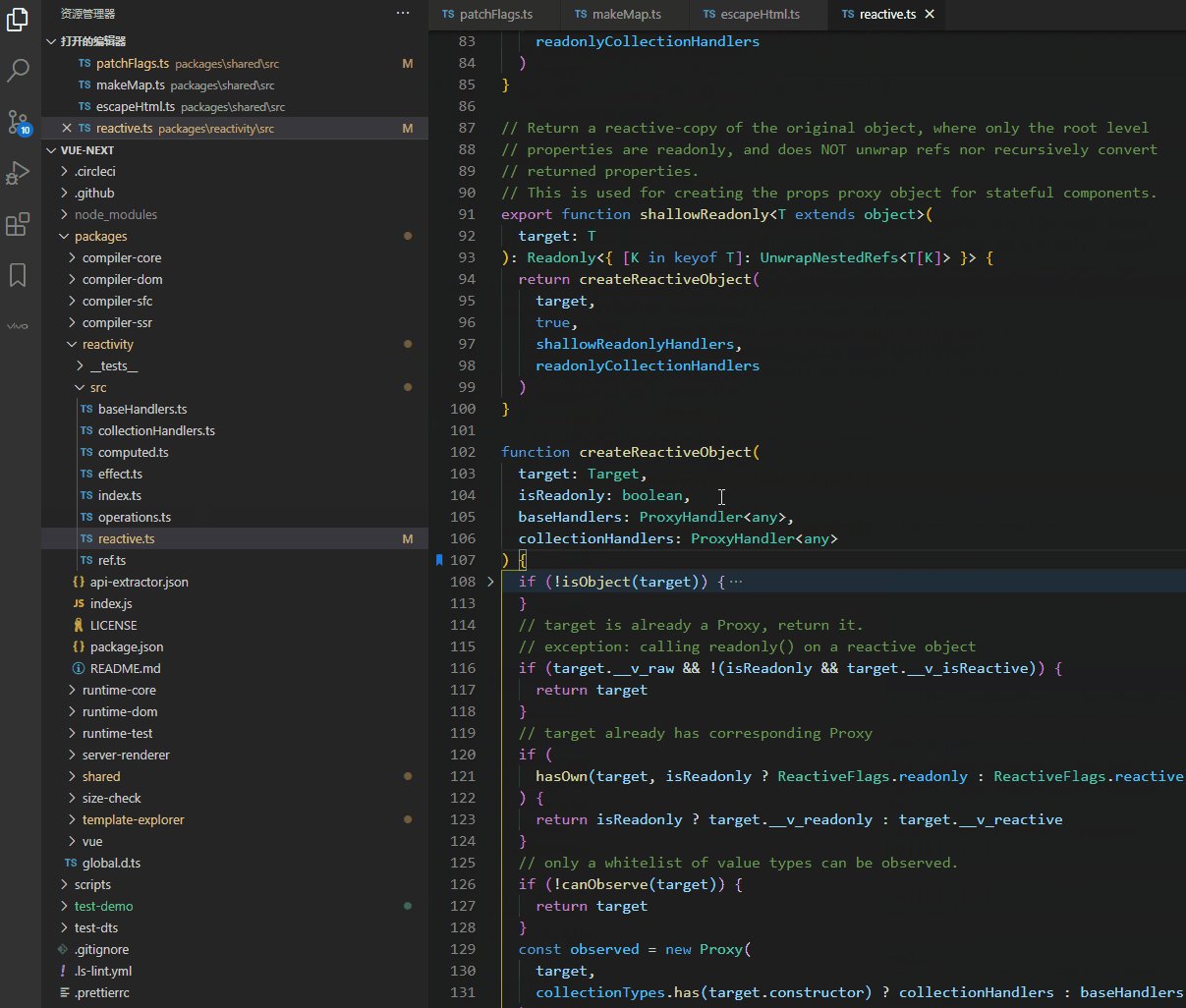
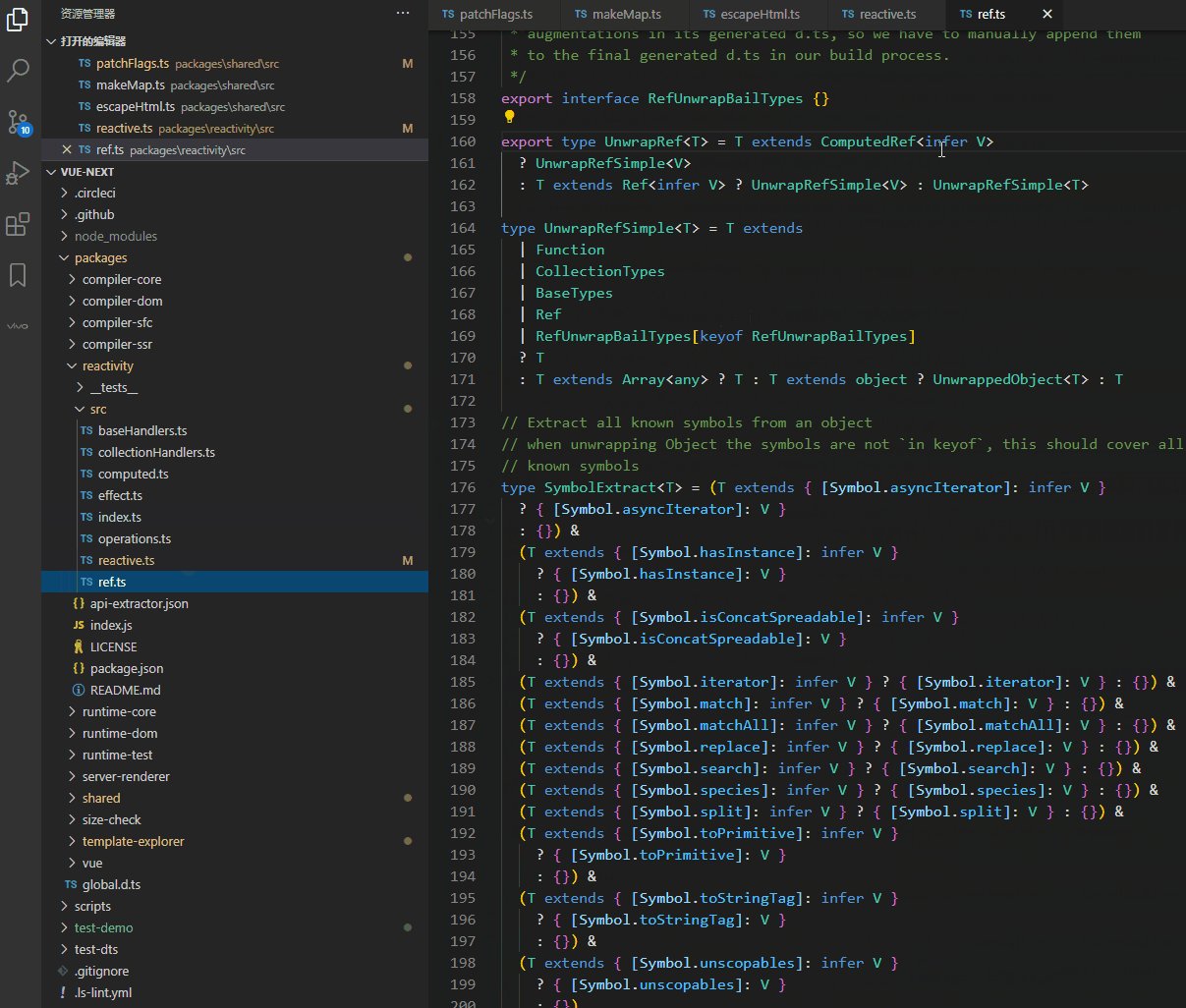
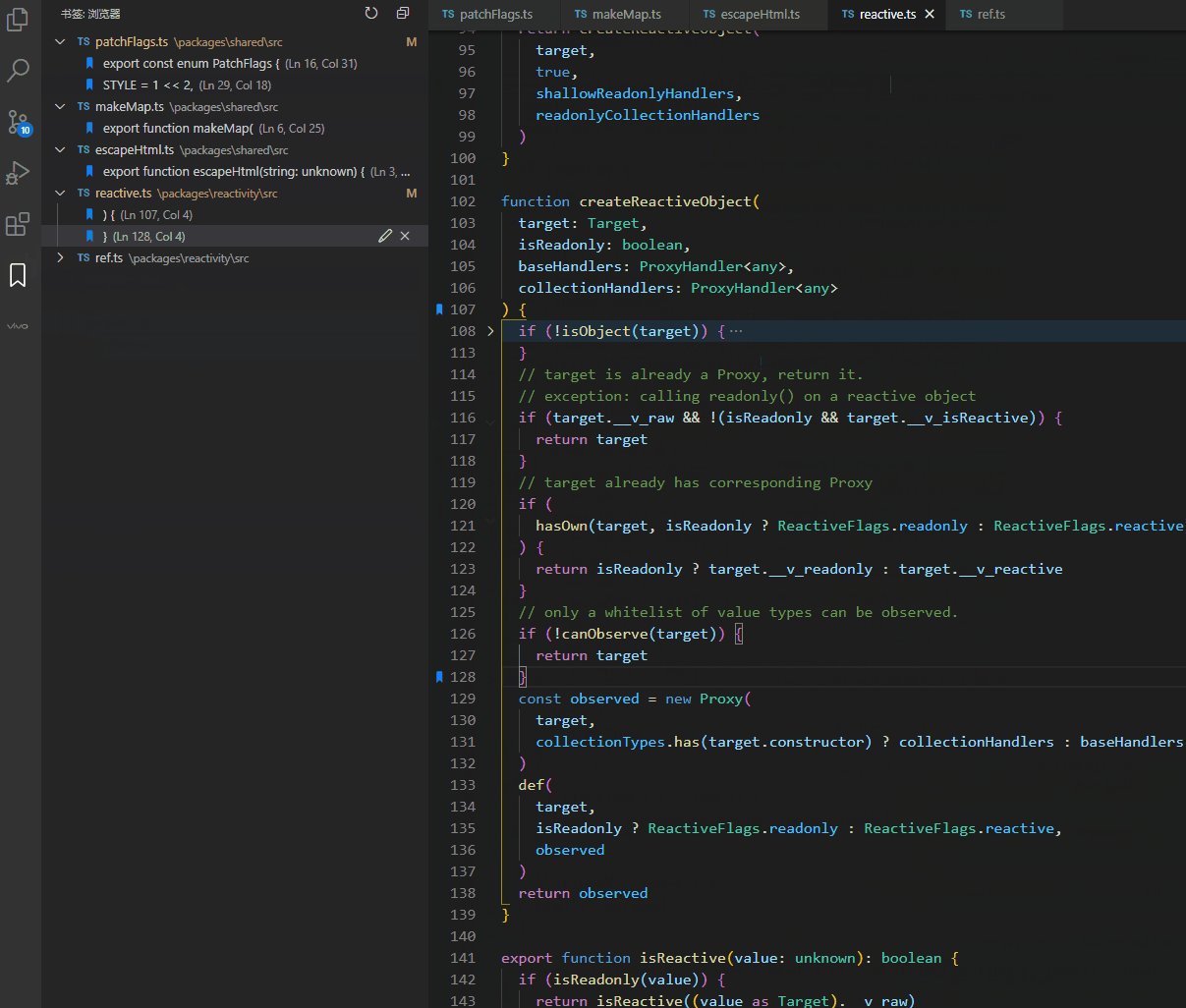
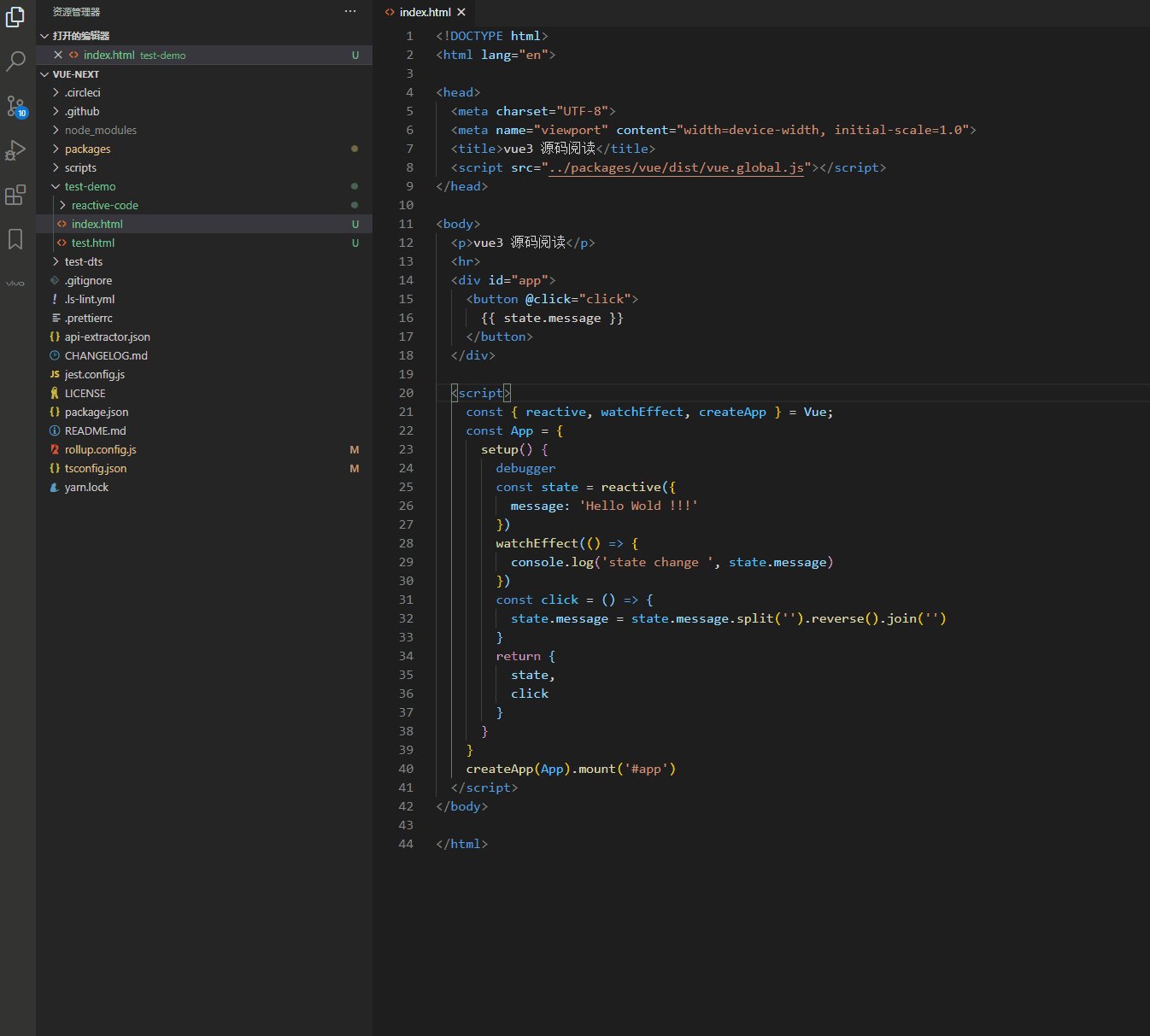
##Bookmarks: 一款書籤插件,安麗一下,學習源碼做書籤尤其好用,如下:

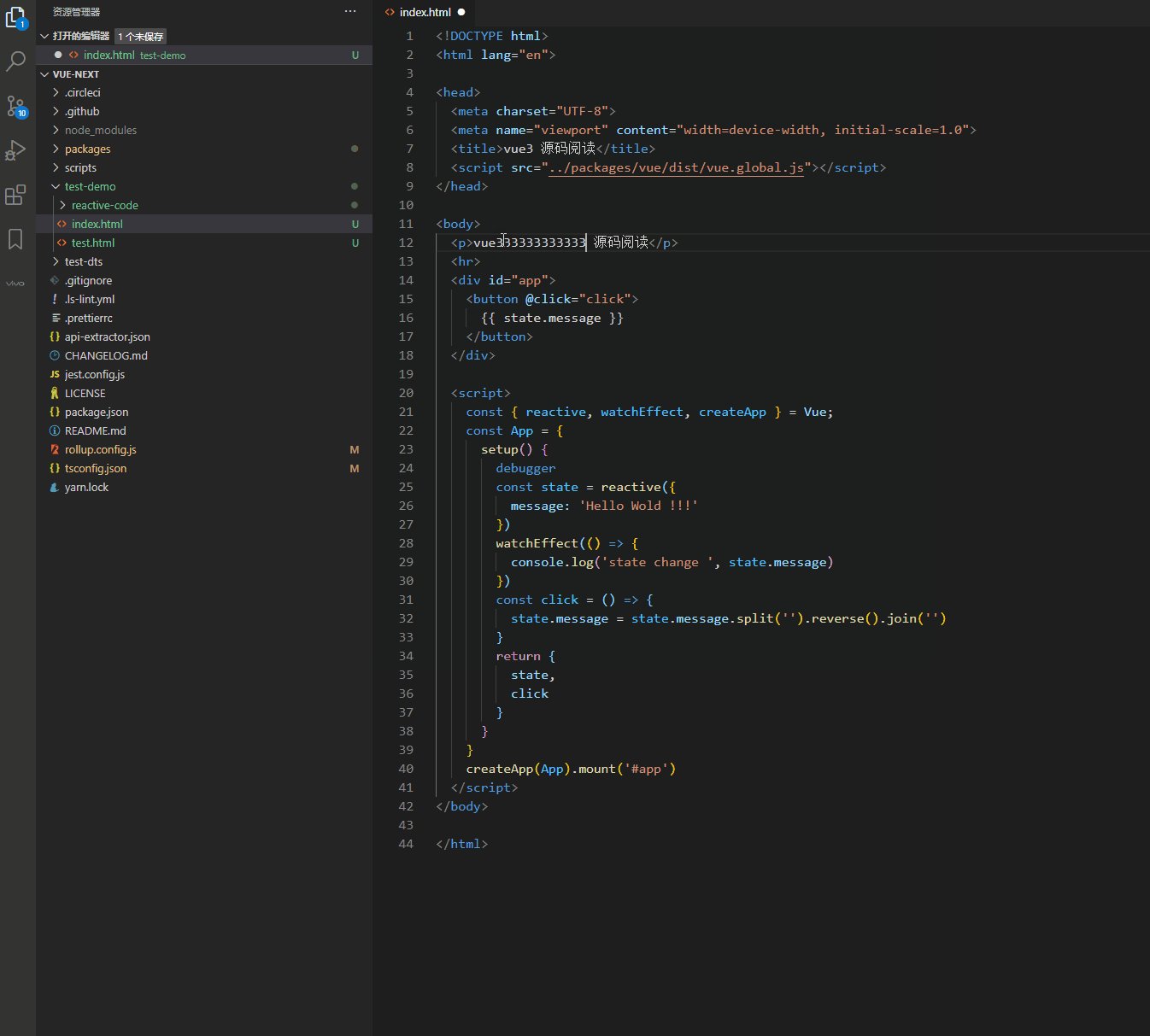
Live Server:SPA寫多了是不是快忘了最簡單的html如何開發了,這是一款支援熱更新的html預覽插件,如下:

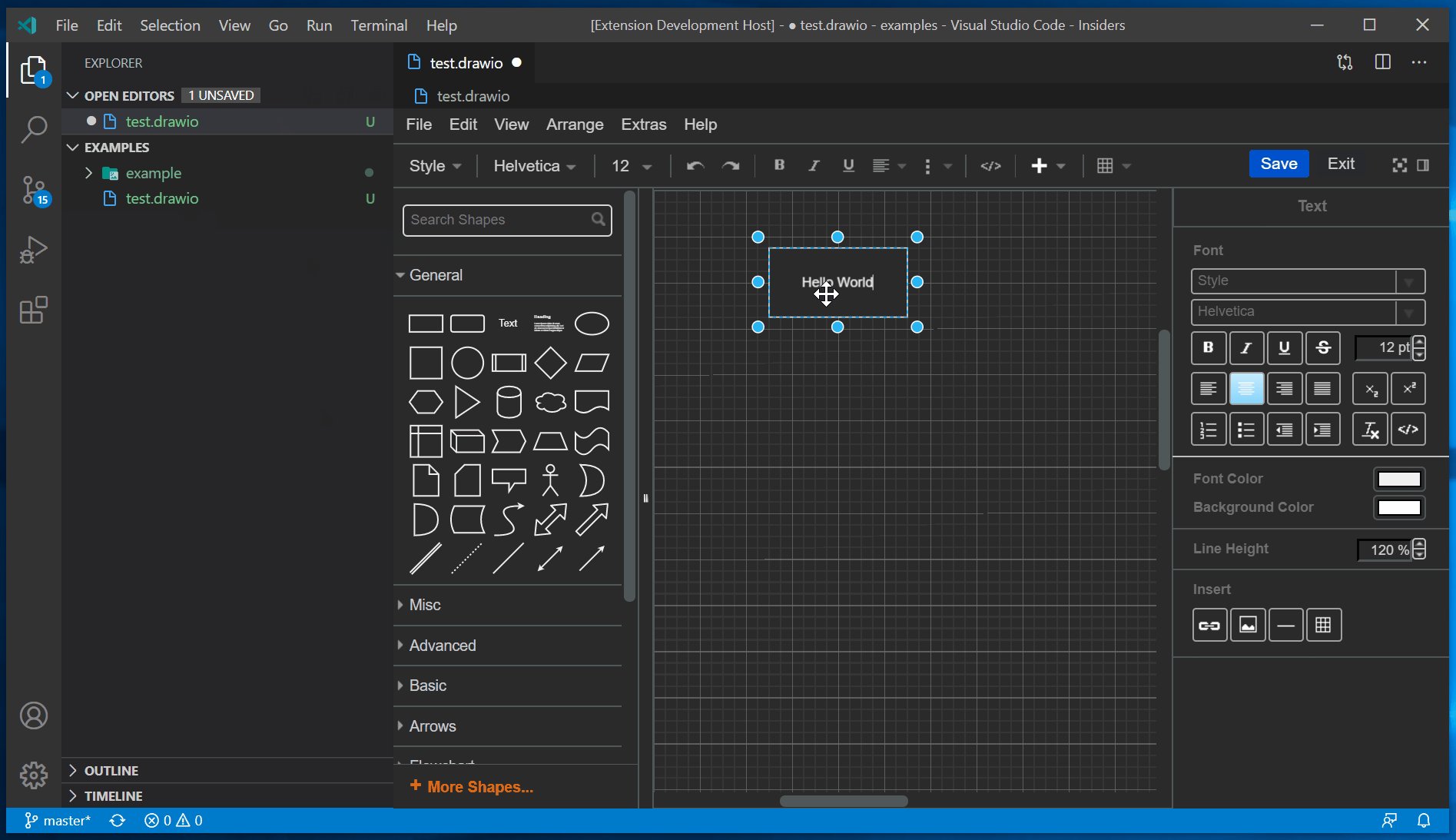
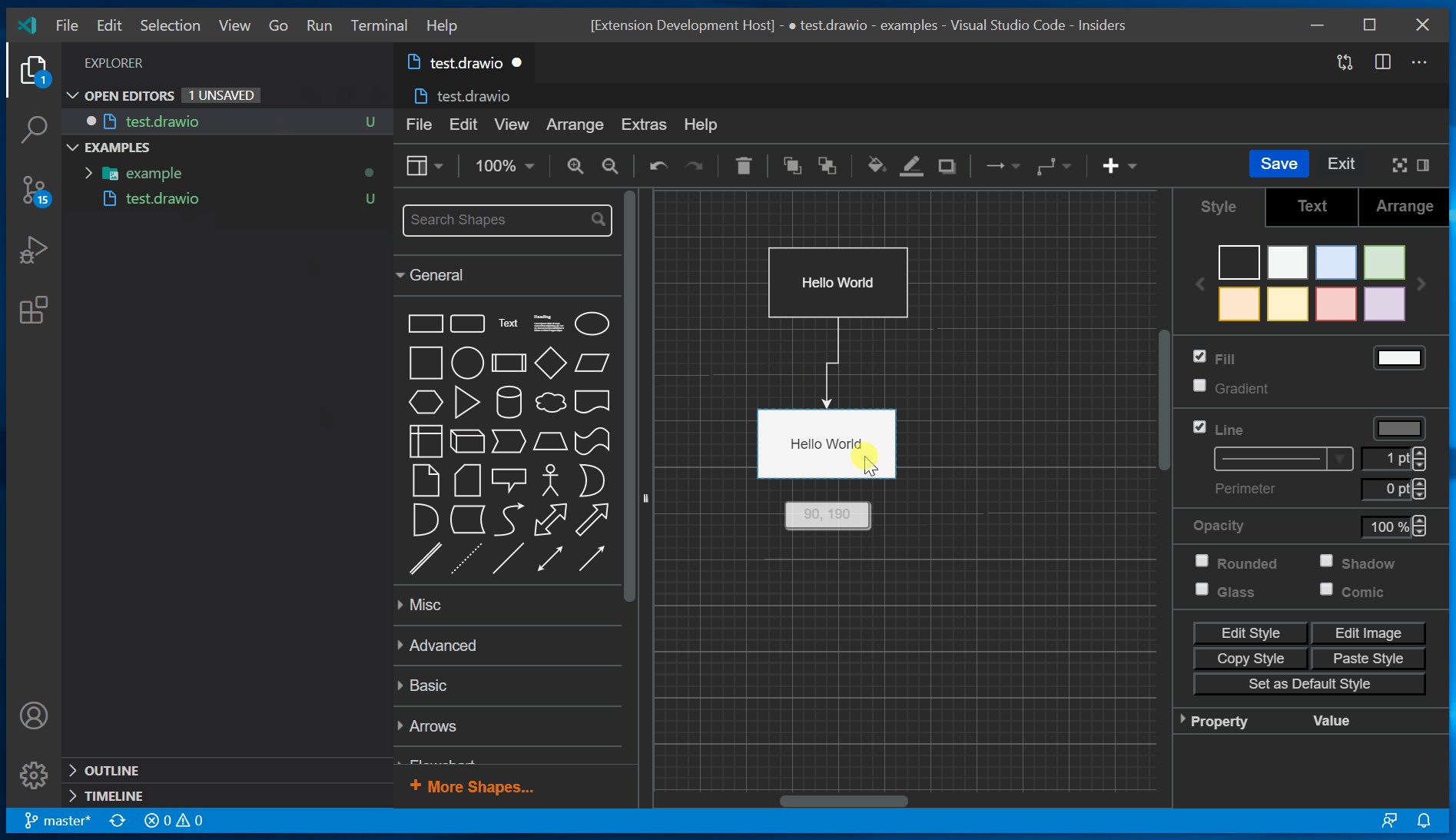
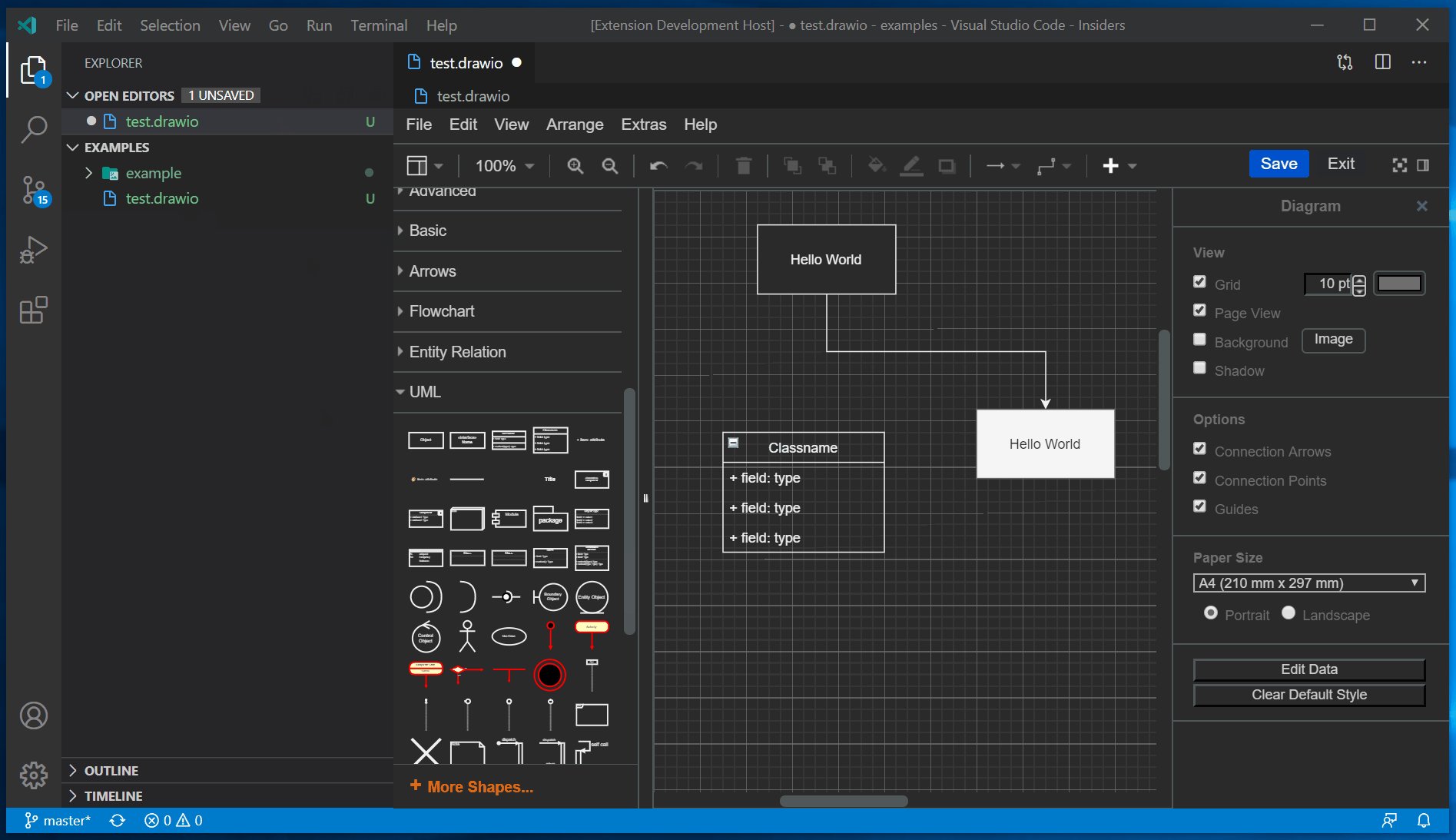
Draw.io Integration:一款流程圖繪製插件,如下:

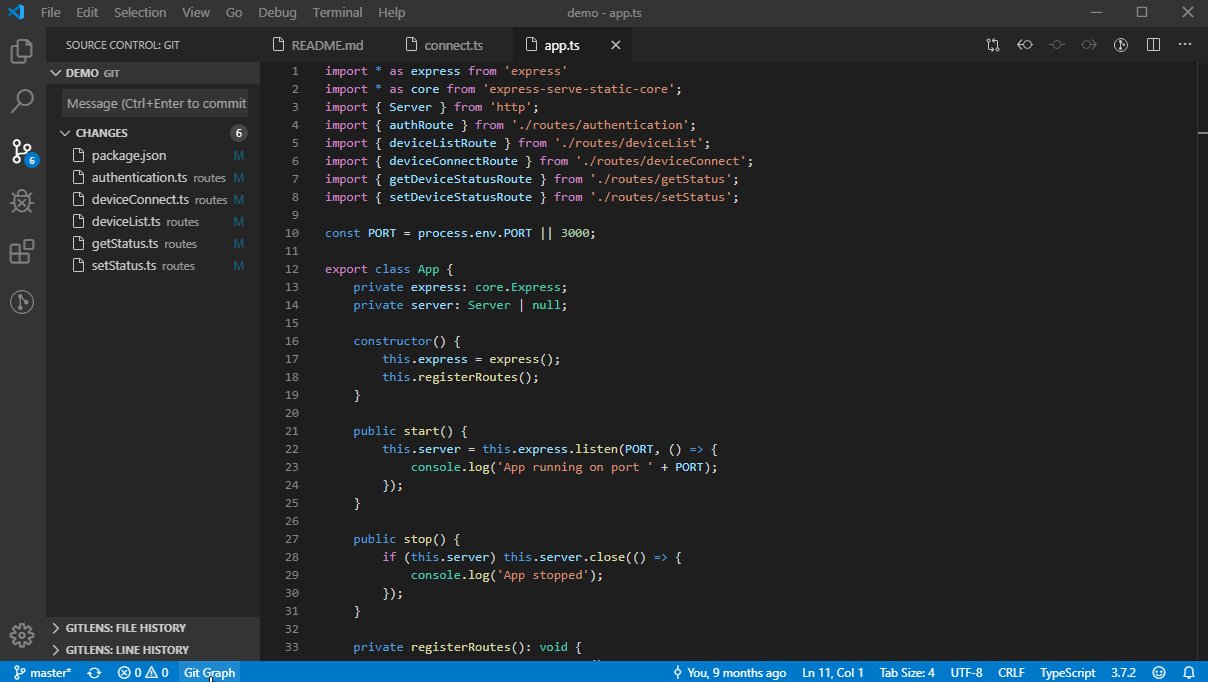
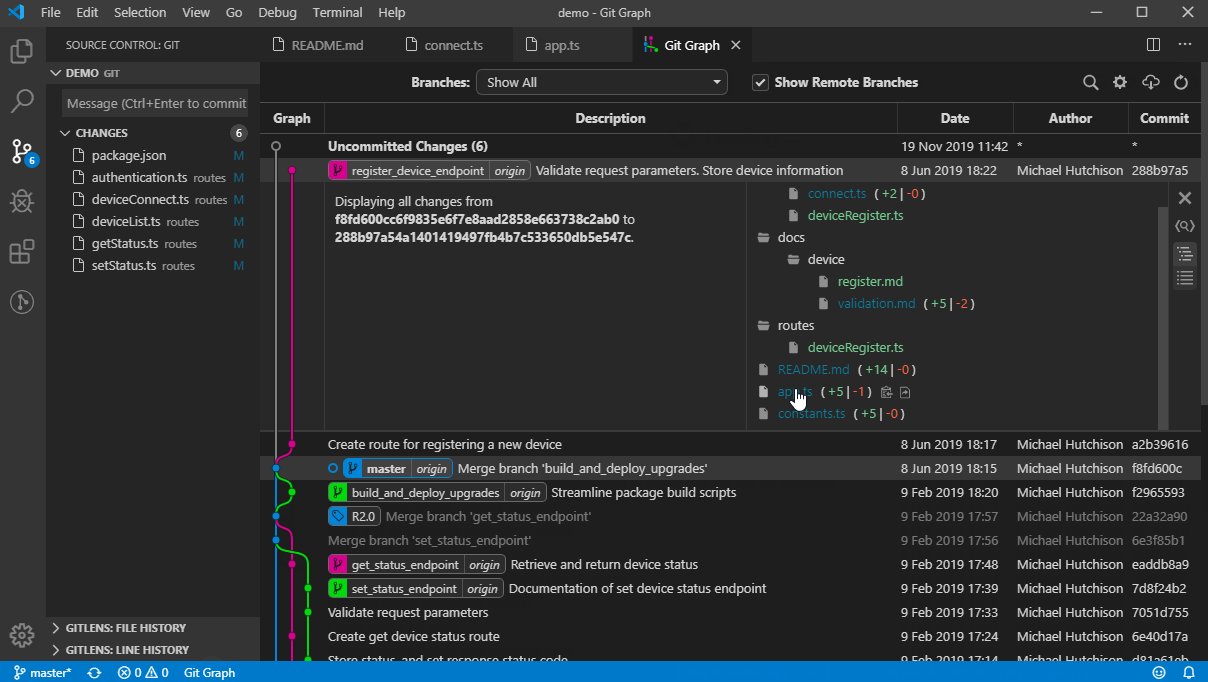
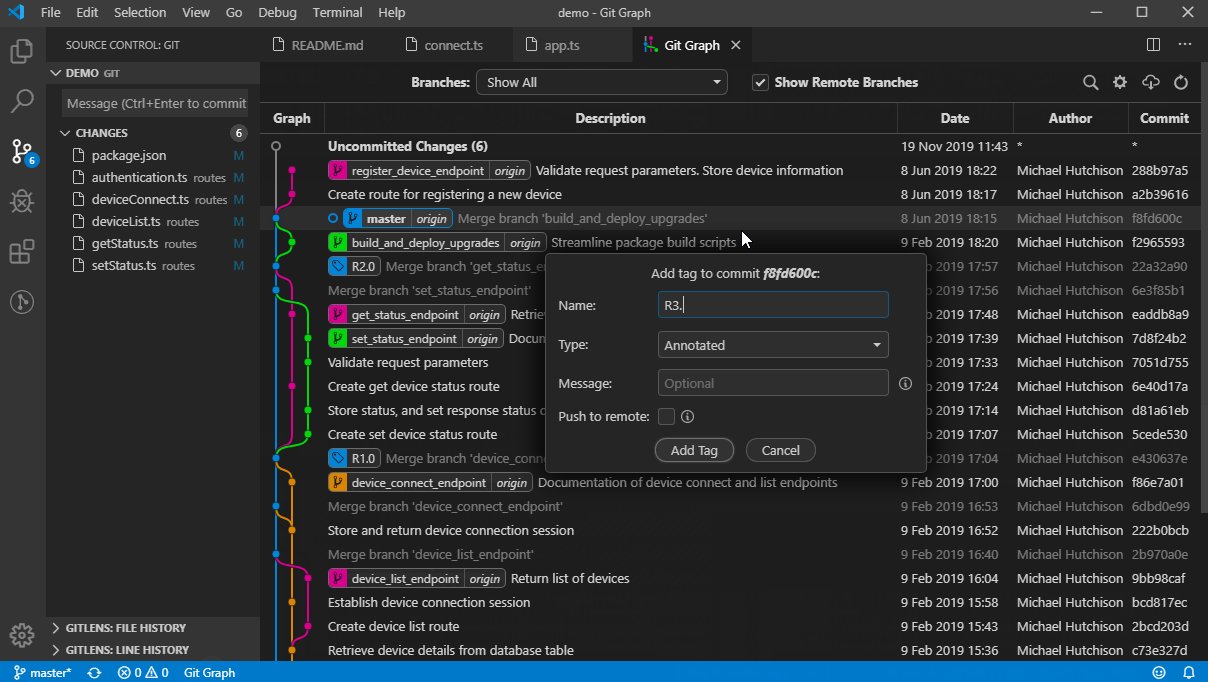
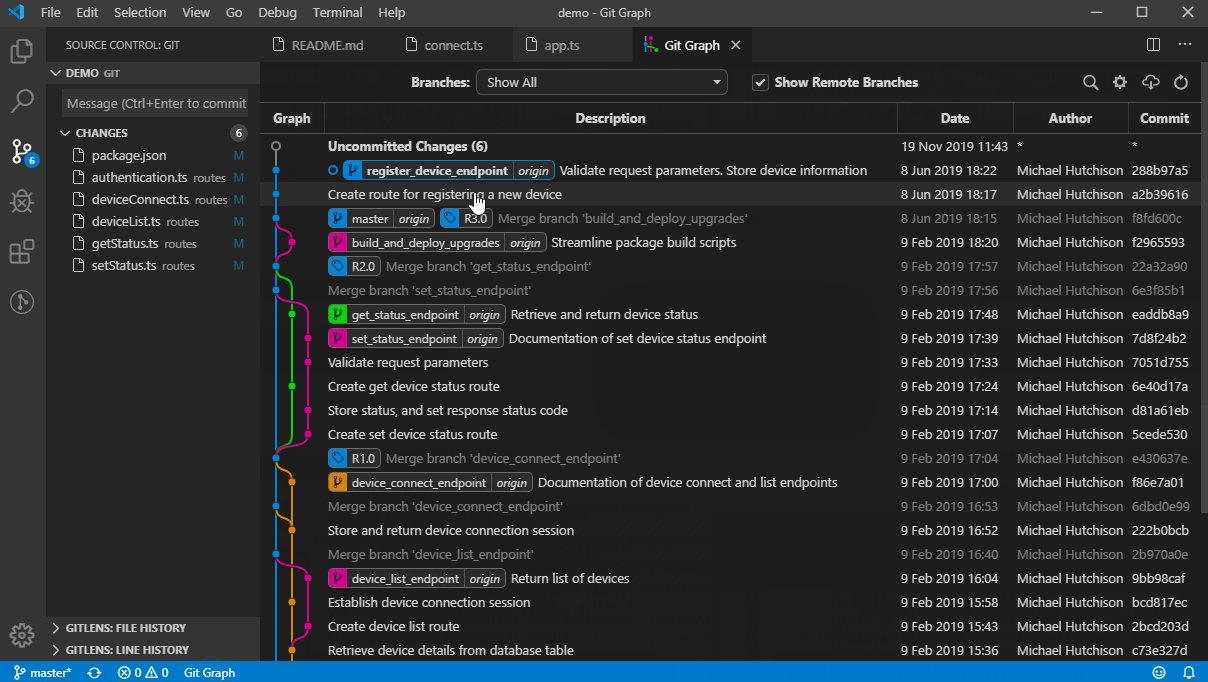
Git Graph:git插件,這個插件也體現出vscode一站式解決問題的決心和能力,如下:

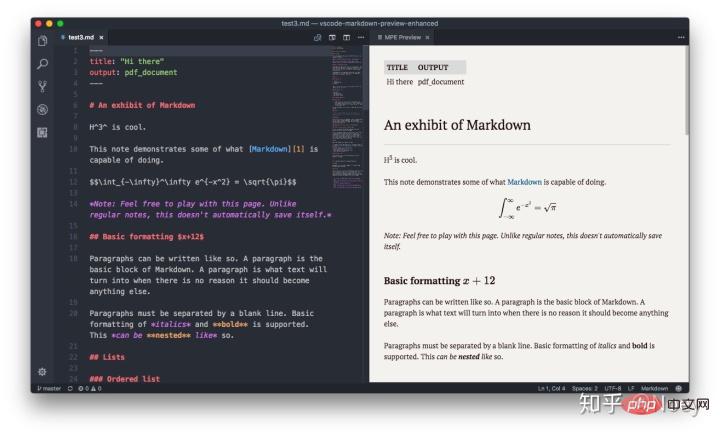
#Markdown Preview Enhanced: markdown插件,支援即時預覽,如下:

程式設計教學! !
以上是推薦一些VSCode的好用插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
