了解JavaScript中Object.freeze()與const之間的差異

相關學習推薦:javascript影片教學
自發布以來,ES6為JavaScript帶來了一些新功能和方法。這些功能可以更好地改善我們作為JavaScript開發人員的工作流程和生產力。這些新功能包括 Object.freeze() 方法和 const。
在少數開發者尤其是新手中,有人認為這兩個功能的工作原理是一樣的,但NO,它們不是。 Object.freeze() 和 const 的工作原理不同。讓我來告訴你怎麼做!
概況
const 和 Object.freeze() 完全不同。
-
const的行為就像let。唯一的區別是,它定義了無法重新分配的變數。const宣告的變數是區塊範圍的,而不是函數範圍的,就像用var宣告的變數一樣。 -
Object.freeze()將物件作為參數,並傳回與不可變物件相同的物件。這意味著不能添加,刪除或更改物件的任何屬性。
範例
const
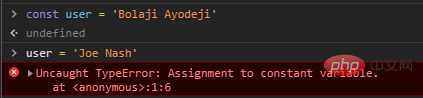
const user = 'Bolaji Ayodeji'user = 'Joe Nash'复制代码
這將引發Uncaught TypeError,因為我們試圖重新指派使用const 關鍵字宣告的變數user。這無效。

最初,這將適用於 var 或 let ,但不適用於 const。
const的問題
當使用物件時,使用const僅防止重新分配,而不防止不變性。 (防止更改其屬性的能力)
考慮下面的程式碼。我們已經使用 const 關鍵字聲明了一個變量,並為其分配了一個名為 user 的物件。
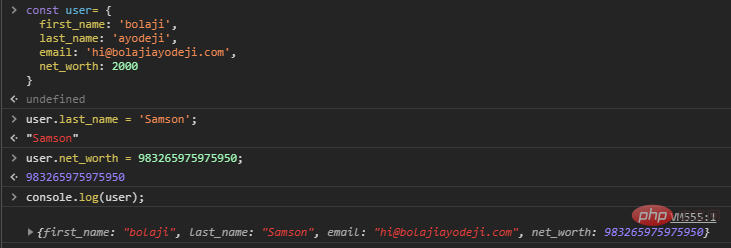
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}
user.last_name = 'Samson';// 这行得通,user仍然可变!user.net_worth = 983265975975950;// 这也行得通,用户仍然可变且变得富有 :)!console.log(user); // user被突变复制代码
儘管我們無法重新指派名為object的變量,但是我們仍然可以對物件本身進行突變。
const user = { user_name: 'bolajiayodeji'}// won't work复制代码
我們絕對希望物件具有無法修改或刪除的屬性。 const 無法做到這一點,這就是 Object.freeze() 拯救我們的地方。
看一下Object.freeze()
要停用物件的任何更改,我們需要 Object.freeze()。
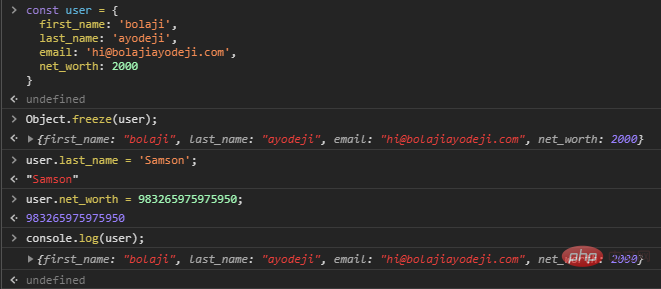
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.net_worth = 983265975975950;// 这也行不通,user仍然是一成不变的,仍然无法使用 :(!console.log(user); // user is immutated复制代码
具有嵌套屬性的物件實際上並未凍結
#嗯,Object.freeze() 有點淺顯,你需要在嵌套物件上應用它來遞歸保護它們。
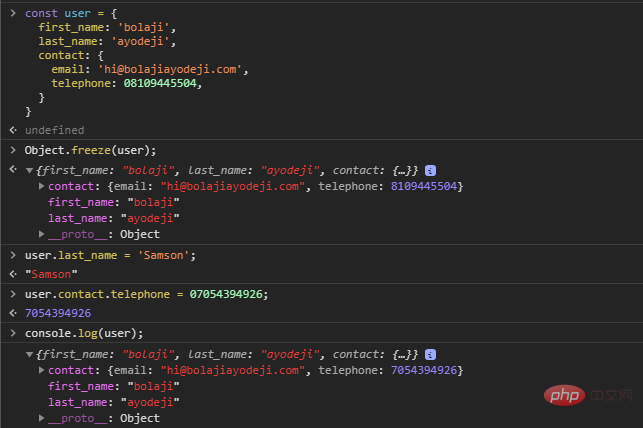
const user = { first_name: 'bolaji', last_name: 'ayodeji', contact: { email: 'hi@bolajiayodeji.com', telephone: 08109445504,
}
}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.contact.telephone = 07054394926;// 这将起作用,因为嵌套对象未冻结console.log(user);复制代码
因此,當 Object.freeze() 具有嵌套的屬性時,它不會完全凍結它。
要完全凍結物件及其巢狀屬性,你可以寫自己的函式庫或使用已建立的函式庫,例如Deepfreeze或immutable-js
總結
const 和Object.freeze() 不同,const 防止重新分配,而Object.freeze() 防止可變性。
#想了解更多程式設計學習,請關注php培訓欄位!
以上是了解JavaScript中Object.freeze()與const之間的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






