談談Angular模組的使用以及懶加載

相關教學推薦:angularjs(影片教學)
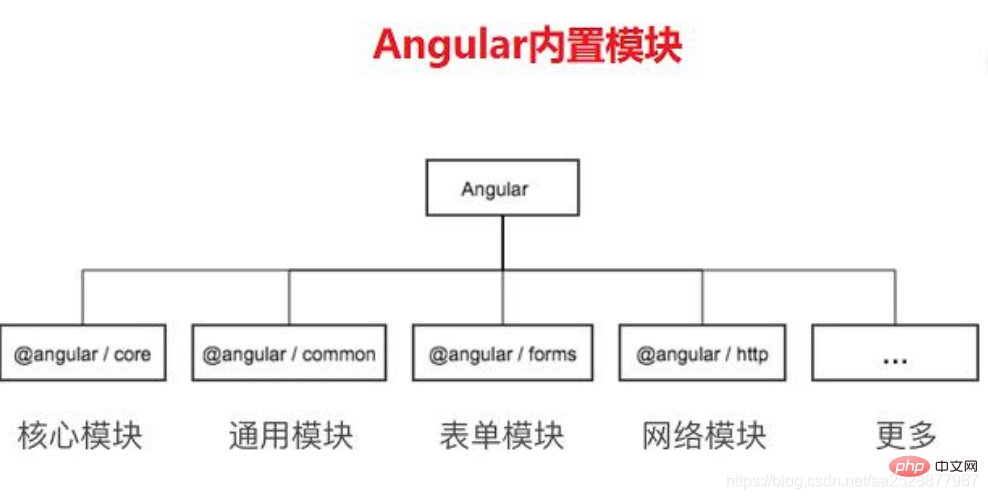
一、Angular 內建模組

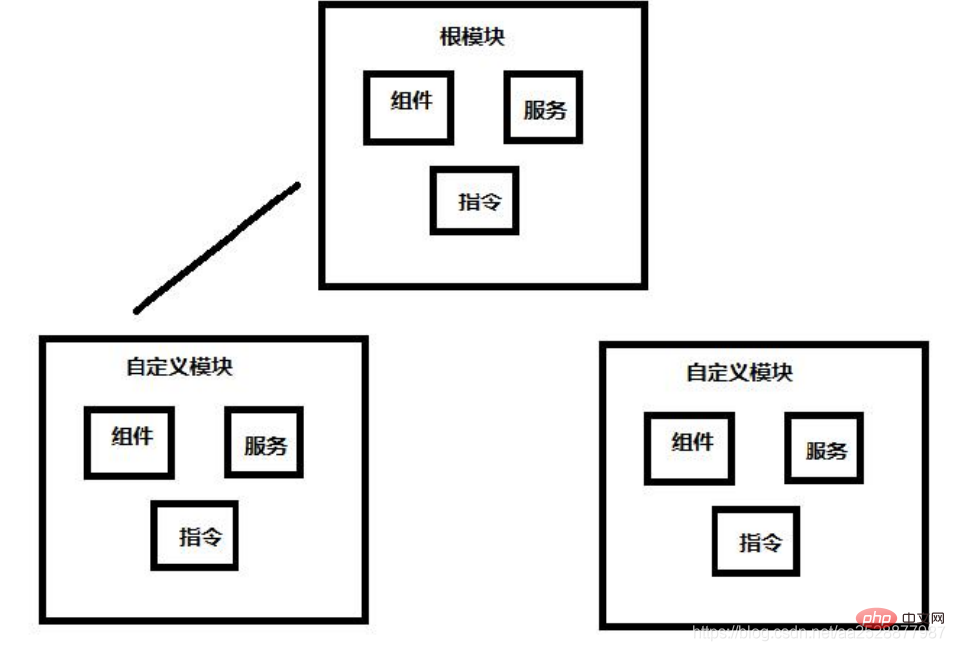
二、Angular 自訂模組
當我們專案比較小的時候可以不用自訂模組。但是當我們專案非常龐大的時候把所有的組 件都掛載到根模組裡面不是特別合適。所以這個時候我們就可以自訂模組來組織我們的項 目。並且透過 Angular 自訂模組可以實現路由的懶加載。
ng g module mymodule

新一個user 模組
ng g module module/user
新建一個user 模組下的根元件
ng g component module/user
新一個user 模組下的address,order,profile 元件
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
如何在根模組掛載user 模組呢?
在app 根元件的模板檔app.component.html 裡引用user 元件會報錯
需要如下處理才可以被存取
- 在app.module.ts 引入模組

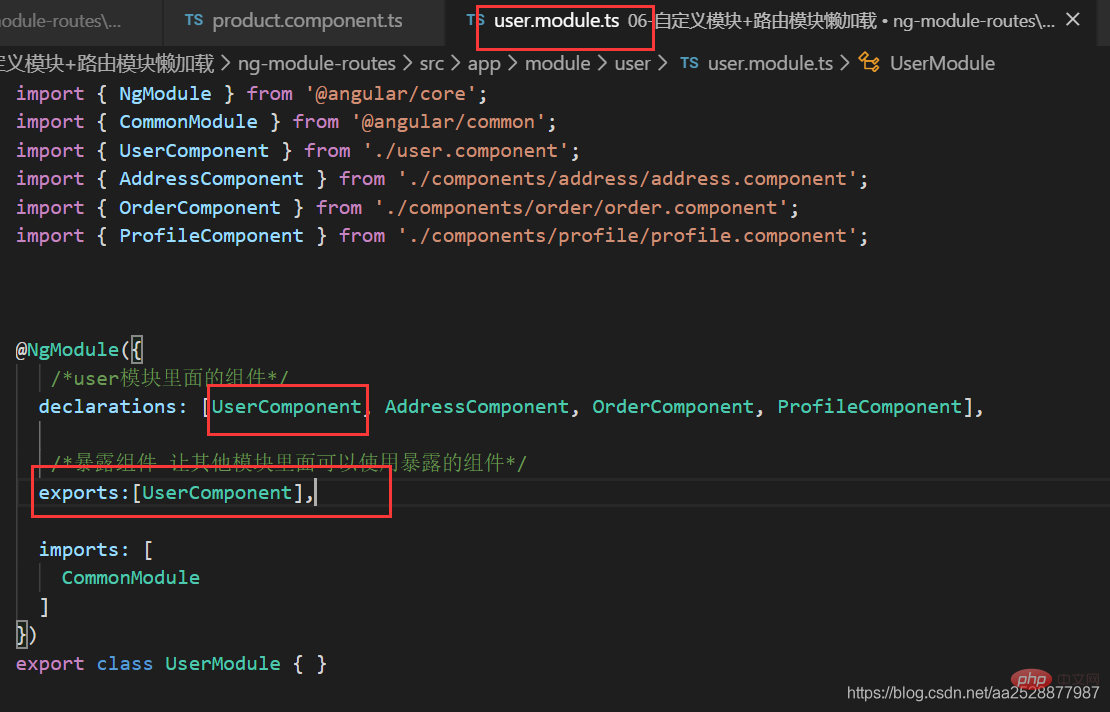
user 模組揭露要被外界存取到的元件

在根模板app.component.html 裡引入
<app-user></app-user>
如果需要在根元件裡直接使用app-address 元件,也是需要先在user 模組user.module. ts 暴露
/暴露元件讓其他模組裡面可以使用暴露的元件/
exports:[UserComponent,AddressComponent]
如何在根模組掛載product模組呢?
同上
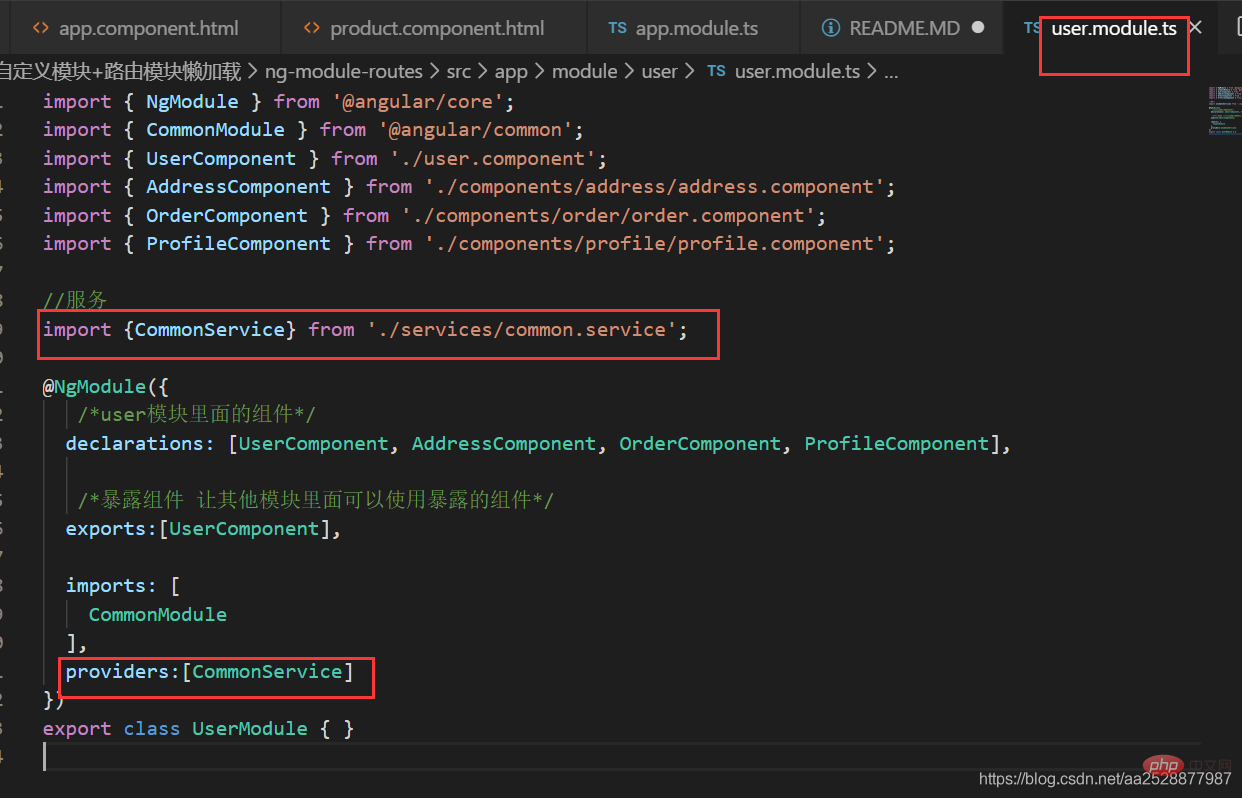
建立user 模組下的服務
#建立
ng g service module/user/services/common#在user 模組引入服務
user.module.ts

設定路由實作模組懶載入

建立模組:
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
建立元件:
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
這裡先以article為例講解:
#angular設定懶載入
在angular中路由即能載入元件又能載入模組,而我們說的懶載入其實就是載入模組,目前還沒看到懶載入元件的例子。
載入元件使用的是component關鍵字
載入模組則是使用loadChildren關鍵字
1. 在app資料夾下新建app-routing.module.ts
內容如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }forRoot是用在根模組載入路由配置,
而forChild是用在子模組載入路由配置。
注意:需要在根模板app.module.ts裡導入AppRoutingModule模組
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]2. 在子模組裡設定路由
在\module\article\article- routing.module.ts裡設定路由
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }也可以在新建專案的時候就把路由的模組加上,可以省去上面的設定
在article模組的article -routing.module.ts設定路由
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......3. 在app的路由模組進行設定路由
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];如果在之前新模組的時候沒有加上–routing ,,需要設定模組的路由
product模組
product的路由:module\product\product-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }product的模組:
module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],user模組
user的路由: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }user的模組: \module\user\user.module.ts
import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],RouterModule.forRoot() 和RouterModule.forChild()
# RouterModule物件為提供了兩個靜態的方法:forRoot()和forChild()來設定路由資訊。
RouterModule.forRoot()方法用於在主模組中定義主要的路由訊息,RouterModule.forChild()與 Router.forRoot()方法類似,但它只能應用在特性模組中。
即根模組中使用forRoot(),子模組中使用forChild()。
配置子路由
- 在商品模組的路由product-routing.module.ts 設定子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];- 在商品模組的模板product.component.html 新增router-outlet
<router-outlet></router-outlet>
- #在頁面app.component.html新增選單,方便跳轉
<a [routerLink]="['/product']">商品模块</a> <a [routerLink]="['/product/plist']">商品列表</a>
更多程式相關知識,可訪問:程式設計學習課程! !
以上是談談Angular模組的使用以及懶加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![WLAN擴充模組已停止[修復]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
如果您的Windows電腦上的WLAN擴充模組出現問題,可能會導致您與網際網路中斷連線。這種情況常常讓人感到困擾,但幸運的是,本文提供了一些簡單的建議,可以幫助您解決這個問題,讓您的無線連線重新正常運作。修復WLAN擴充模組已停止如果您的Windows電腦上的WLAN可擴充性模組已停止運作,請依照下列建議進行修復:執行網路和Internet故障排除程式停用並重新啟用無線網路連線重新啟動WLAN自動設定服務修改電源選項修改高級電源設定重新安裝網路適配器驅動程式運行一些網路命令現在,讓我們來詳細看
 WLAN可擴充性模組無法啟動
Feb 19, 2024 pm 05:09 PM
WLAN可擴充性模組無法啟動
Feb 19, 2024 pm 05:09 PM
本文詳細介紹了解決事件ID10000的方法,該事件表明無線區域網路擴充模組無法啟動。在Windows11/10PC的事件日誌中可能會顯示此錯誤。 WLAN可擴充性模組是Windows的一個元件,允許獨立硬體供應商(IHV)和獨立軟體供應商(ISV)為使用者提供客製化的無線網路特性和功能。它透過增加Windows預設功能來擴充本機Windows網路元件的功能。在作業系統載入網路元件時,WLAN可擴充性模組會作為初始化的一部分啟動。如果無線區域網路擴充模組遇到問題無法啟動,您可能會在事件檢視器的日誌中看到錯誤消
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Vue3中的lazy函數詳解:懶加載組件提高應用效能
Jun 19, 2023 am 08:39 AM
Vue3中的lazy函數詳解:懶加載組件提高應用效能
Jun 19, 2023 am 08:39 AM
Vue3是一款流行的JavaScript框架,它具有易於使用、高效穩定的特點,尤其擅長建立單頁應用程式(SPA)。 Vue3中的lazy函數,作為懶加載組件的利器之一,可以很大程度地提高應用程式的效能。本文將詳解Vue3中的lazy函數的使用方法與原理,以及它在實際開發中的應用場景與優點。什麼是懶加載?在傳統的前後端分離的開發中,前端開發人員往往需要處理大量的
 Vue如何實作元件的懶載入和預先載入?
Jun 27, 2023 pm 03:24 PM
Vue如何實作元件的懶載入和預先載入?
Jun 27, 2023 pm 03:24 PM
隨著Web應用程式的日益複雜,前端開發人員需要在保證頁面載入速度的前提下更好地提供功能和使用者體驗。這就涉及到Vue組件的懶加載和預加載,它們是優化Vue應用程式效能的重要手段。本文將深入介紹Vue元件的懶載入和預先載入的實作方法。一、什麼是懶加載懶加載就是當用戶需要訪問某個組件時才會把該組件的代碼加載進來,而不是一開始就把所有組件的代碼都加載進來,這樣可以減少
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 Vue懶載入圖片失敗問題解決方案
Jun 29, 2023 pm 10:42 PM
Vue懶載入圖片失敗問題解決方案
Jun 29, 2023 pm 10:42 PM
Vue開發中如何解決圖片懶載入失敗的問題懶載入(LazyLoad)是現代Web開發中常用的最佳化技術之一,特別在載入大量圖片和資源時,可以有效減輕頁面的負擔,提升使用者體驗。然而,在使用Vue框架進行開發時,有時候我們可能會遇到圖片懶載入失敗的問題。本文將介紹一些常見的問題和解決方案,以便開發者能夠更好地應對這個問題。圖片資源路徑錯誤首先,我們需要確保圖片資源