讓 VSCode 更好用10倍的小技巧(新手指南)

相關推薦:《vscode基礎教學》
「VS Code 寫程式碼真好用、真爽.」
#想必你也已經聽過身邊不只一個人這麼說。在最近的JS 2019 報告中,VS Code 也是以壓倒性的優勢獲勝第一,其他的編輯器只能被無情碾壓在地上摩擦…



但是呢,VS Code 並不是像PyCharm/WebStorm 那樣開箱即用的,需要額外安裝一些插件、掌握一些快捷鍵和技巧,才能順手的用起來。 我們花了一週的時間,為你整理了可能是最全的VS Code 新手指南,分為快捷鍵速查表、10個超好用插件、新手使用教程三部分,讓小白也能快速上手、效率加倍。

先上兩張我們整理的VS Code 常用快捷鍵
的速查詢表: Mac 快速鍵
● 10個超好用外掛
Chinese(Simplified) Language Pack for Visual Studio Code

Microsoft#3,358,698 下載量
 已安裝之後
已安裝之後
City Lights theme
[2]
Yummygum
54,054 下載量
這是一個不錯的主題插件,不過挑選主題還是看個人,也可以在直接搜尋“theme”能得到很多主題,找到適合自己的。
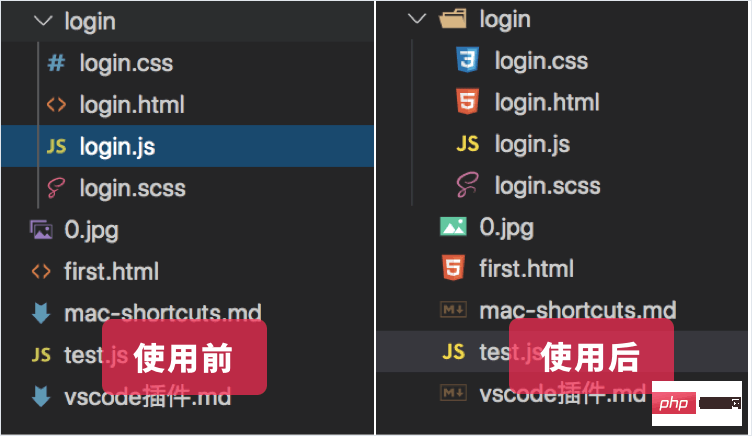
#########Beautify######[3]######### HookyQR## ####3,998,071 下載量######可以放大標記,調整程式碼間距,###快速格式化程式碼###,可以讓雜亂的HTML、CSS、JS程式碼瞬間變得整齊,利於他人閱讀,也方便後期維護。 ##################vscode-icons######[4]######### VSCode Icons Team#######4,237,487下載量###設定文件圖標,根據各種類型的文件,設定對應的文件圖標,我們看文件列表的時候,一目了然,能快速找到需要的文件(特別是文件多,類型也多的時候)。


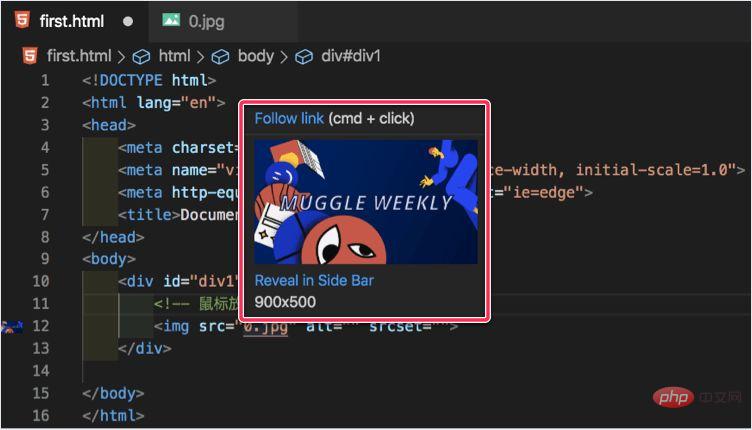
Image preview[5]
Kiss Tamás
123,990下載量
遊標懸浮在圖片路徑上時,顯示圖片預覽,這樣我們在敲程式碼的時候一下子就能知道有沒有引用了正確的圖片或圖示。


Code Spell Checker[6]
Street Side Software
970,955下載量
我們日常敲代碼很多命名都是使用英文單詞,粗心的小伙伴可能會拼錯,這個插件就是單詞拼寫錯時的拯救神器,它可以標誌錯的單字,也可以提示單字的正確拼法。有了它,就再也不用因為單字拼錯找半天的bug 了


Live Server ##[7]
Ritwick Server
3,551,236下載量
做前端開發的時候,我們需要開啟瀏覽器進行預覽和偵錯頁面。這個外掛就可以實現靜態、動態頁面的即時預覽,儲存就能看見頁面更新,不需要手動去刷新。


indent-rainbow[8]
# oderwat
567,061下載量
寫程式碼的時候,能提示我們的縮排是否到位,每步交替四種不同的顏色,沒有到位的話顏色變紅 ,看著程式碼整整齊齊的就很舒心。


Rainbow Brackets[9]
2gua
367,290下載量
為圓括號,方括號和彎曲的括號提供彩色;相同顏色表示相同級別的括號,孤立的右括號以紅色突出顯示,對寫 JavaScript 的人比較有用。


Polacode-2019[10]
Jeff Hykin
4,704下載量
可以把程式碼儲存成美觀的圖片,主題不同,程式碼配色方案也不同,也可以自己設定邊框顏色、大小、陰影,在教學或文件中提供程式碼範例時挺有用的。

● VS Code 新手使用教學
① 安裝VS code
#VS Code 官方下載地址:https://code.visualstudio.com
根據自己的電腦下載對應的版本,然後安裝即可。
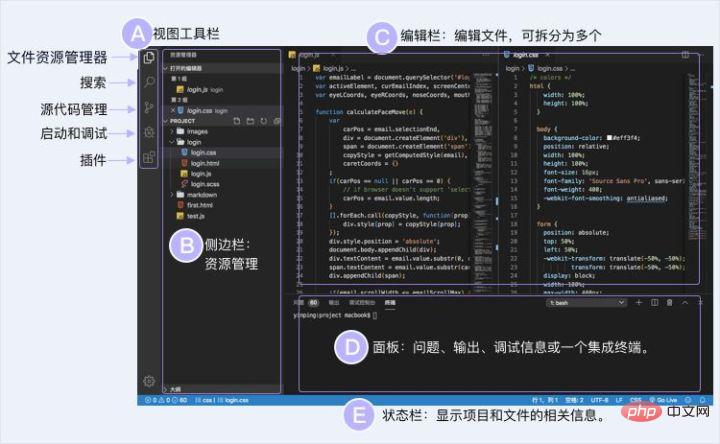
② 進入VS code
介面上分為這幾個部分,先整體了解下每個部分是做什麼的

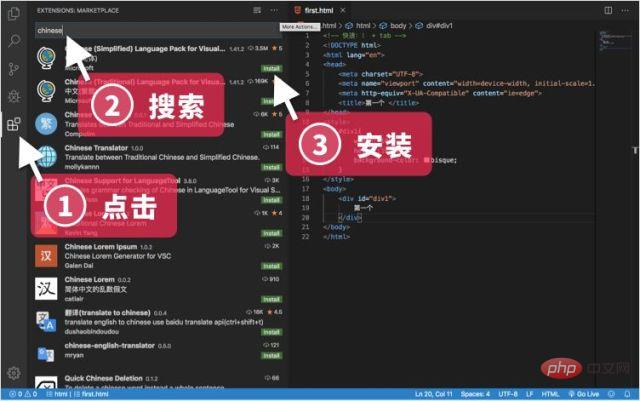
③ 安裝VS Code 外掛程式

④ 開始寫程式碼
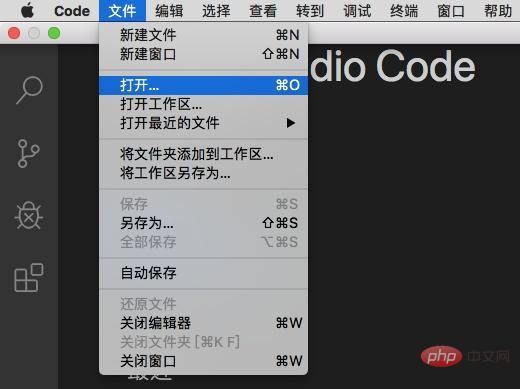
#首先在自己的電腦新建一個資料夾

開啟這個資料夾,也可以按快捷鍵(Command /Ctrl O)

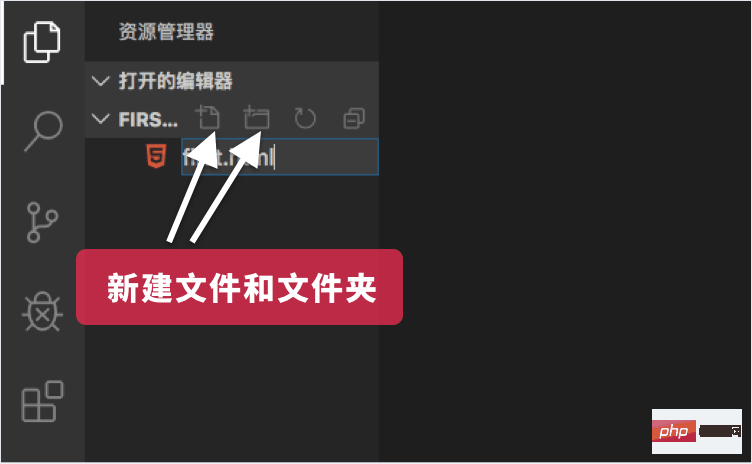
新檔案(Command/Control N),要寫後綴名,VScode 才能辨識出來是什麼類型的檔案。

⑤ 開始運行程式碼
編輯程式碼,儲存,用的是上面推薦的Live Server 外掛程式預覽,安裝外掛程式後,右鍵選擇" Open with Live Server "開啟或點擊右下角的 "Go Live"。


● 寫在最後
這篇乾貨總結寫了很久,也是想把關於VS Code 你應該知道的一切都在這篇文章裡告訴你。如果你也感受到了 VS Code 的強大,就趕在 2020 年之前盡快使用吧!
就算對你們有一點點幫助,我就很開心啦參考
- ^漢化套件外掛程式位址 https ://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
- ^City Lights theme https://marketplace.visualstudio. com/items?itemName=Yummygum.city-lights-theme
- ^Beautify https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
- ##^vscode-icons https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
- ^Image pre https: //marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
- ###^Code Spell Checker https://marketplace.visualstudio.com/items?itemName=streetsidesoftwareware .code-spell-checker############^Live Server https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer###
^indent-rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
^Rainbow Brackets https:/ /marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
^Polacode https://marketplace.visualstudio.com/items?itemName=jeff-hykin.polacode- 2019
更多程式相關知識,請造訪:程式設計入門! !
以上是讓 VSCode 更好用10倍的小技巧(新手指南)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






