
本篇文章跟大家介紹vscode遠端偵錯Node程式的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
影片教學推薦:vscode基礎教學、node js教學
首先要在遠端伺服器中開啟SSH server功能,ubuntu系統基本都自帶,沒有的話,安裝一下
apt-get install openssh-server
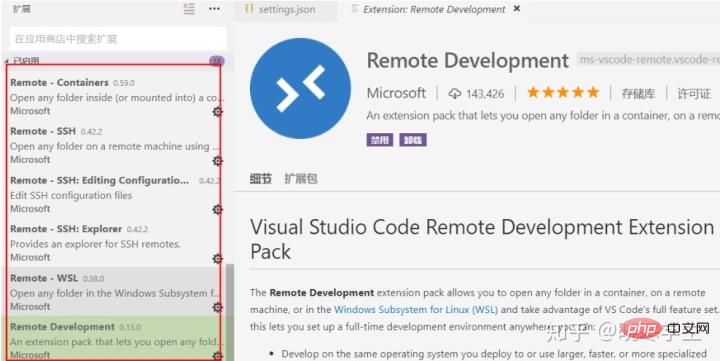
#下載VScode Insider版本,然後安裝Remote Development擴展,安裝Remote Development擴展後,其它的Remote-SSH會自動安裝,若不自動安裝,請手動依照截圖安裝。

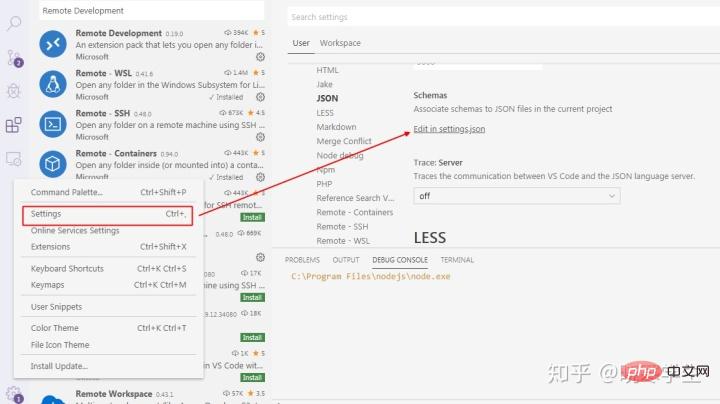
設定使用者名稱/密碼認證, 需要編輯一下VSCode的settings.json檔案,開啟的方式如下圖,點擊setting,點擊任一'Edit in settings.json '。

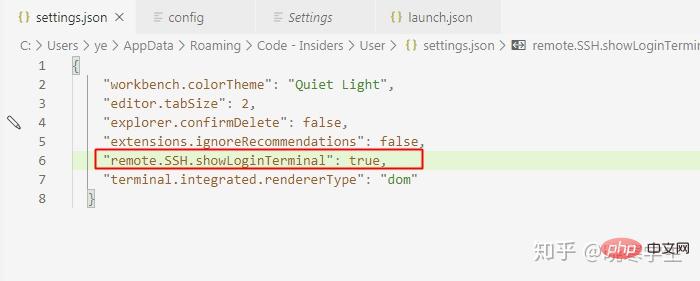
然後在settings.json 新增"remote.SSH.showLoginTerminal": true

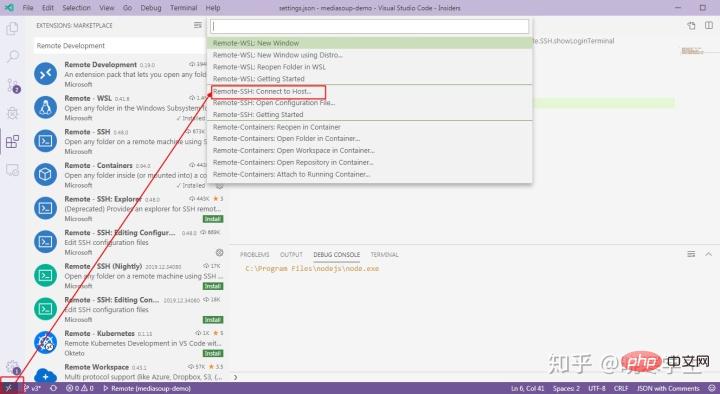
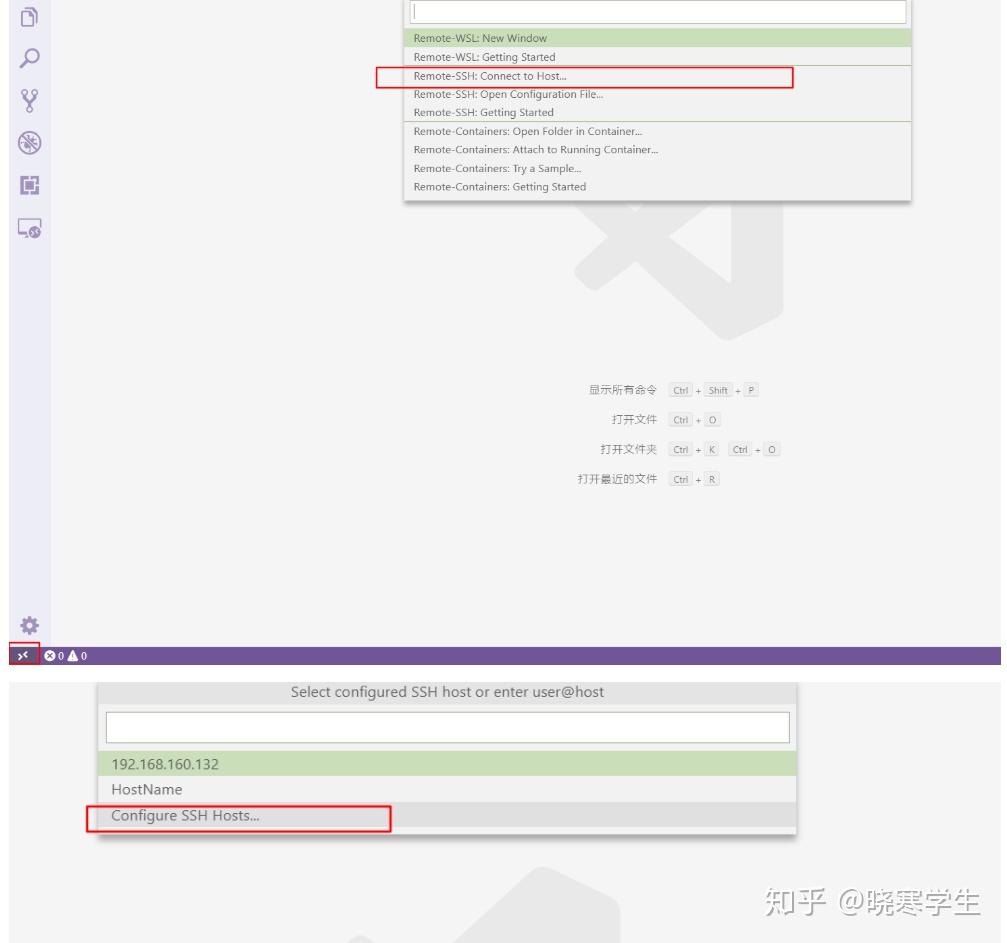
點擊左下角的“ open a remote window”,選擇'connect to Host'


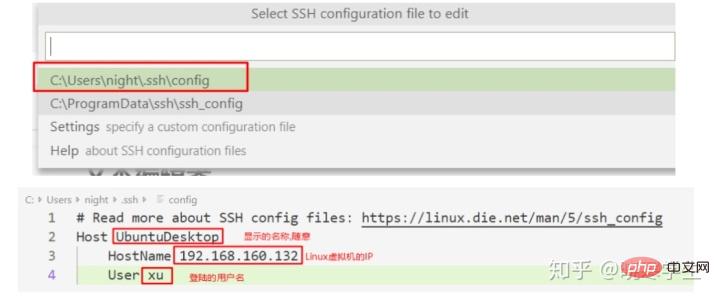
根據圖片順序開啟config文件,並填寫遠端主機的Host和登入名稱

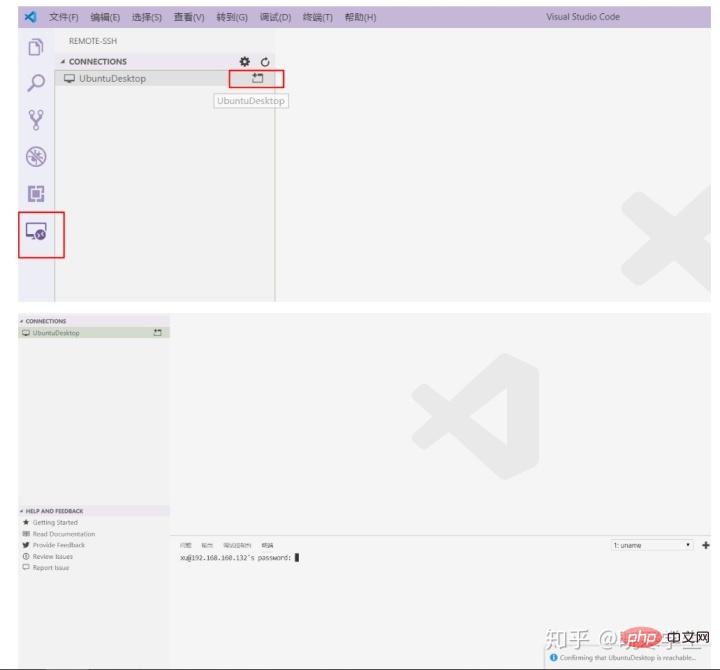
彈出一個新視窗,根據提示,輸入linux的密碼

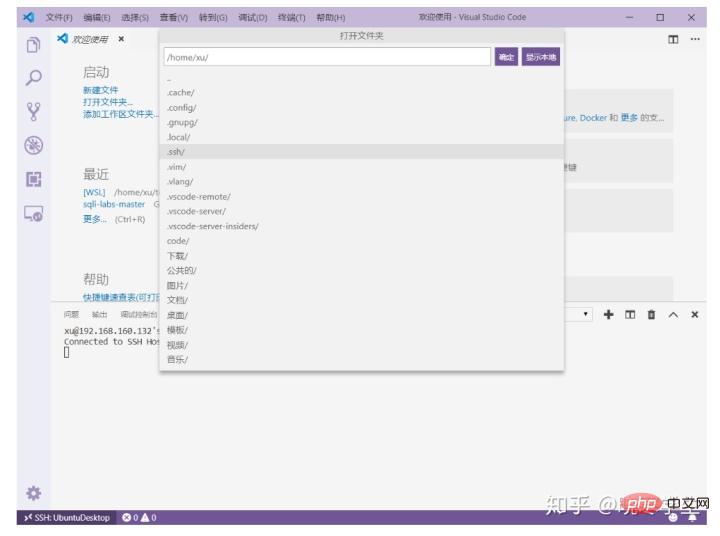
已經連接上了以後,點選檔案->開啟資料夾(或檔案),可以顯示出linux的資料夾(或檔案)

上面的步驟每次都要輸入密碼,非常麻煩,可以透過設定公鑰來解決這個問題。
1、開啟Git的安裝目錄,把 Git\usr\bin 放到環境變數。
2、然後開啟流程 編輯主機config檔的目錄 C:\Users\ye\.ssh (不同的電腦user名字會不一樣),執行 ssh-keygen。
路回即可!完成後多了 id_rsa,id_rsa.pub兩個檔案.
3、我們需要將id_rsa.pub 檔案,複製一份到linux伺服器上~/.ssh/目錄下。若沒有該目錄,請執行mkdir ~/.ssh創建,然後將id_rsa.pub,遠端傳輸到該目錄下.
4、然後切換到該目錄下,執行 cat id_rsa.pub >> ; authorized_keys,
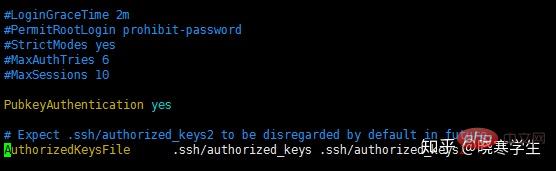
#5、修改/etc/ssh/sshd_config檔下的
PubkeyAuthentication yes,
AuthorizedKeysFile .ssh/authorized_keys .ssh/authorized_keys2,兩條是不是正常,若有註解,請取消,若不相同,請修改或新增


此时打开文件的时候就不会再提示输入密码了
找到远程服务器中 node 的路径
which node
在 launch.json 中添加配置
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/server/server.js",
"runtimeExecutable": "/root/.nvm/versions/node/v8.6.0/bin/node" // 就增加这行
}
]
}更多编程相关知识,请访问:编程入门!!
以上是vscode遠端偵錯Node程式的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!






