詳解使用 taro-deploy 自動化建置發布 taro 小程序

相關學習推薦:微信小程式教學
如果你使用taro 開發小程式項目,推薦你使用taro-deploy 有效率地進行一鍵自動化建置發佈。
為什麼要用 taro-deploy?
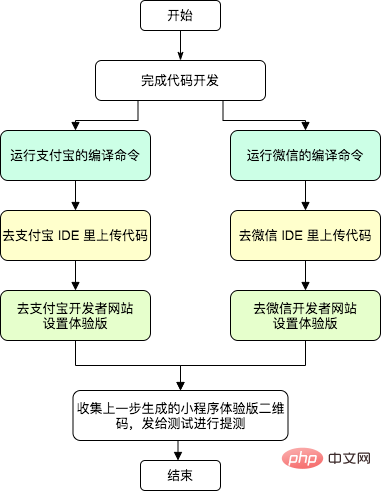
Taro 小程式開發者常有這種痛點:開發好程式碼想要發布提測,需要進行以下一系列步驟(以支付寶、微信小程式平台為例):

整個流程將近十分鐘,其中還有不少需要手動操作的環節,可以說這種原始的發布方式效率非常低。
taro-deploy 是為了解決這個痛點出現的,它整合了支付寶和微信提供的命令列工具,自動化地完成上述流程。
用了taro-deploy,開發者在發布提測時只需兩個步驟:
- 執行一次指令taro-deploy
- 去喝杯茶歇一下
建置發佈完了,釘子上就會收到建置結果的推送了,全程無需人工幹預。
以下為釘釘推播訊息的截圖。

可以看到除了發布產生的小程式二維碼,推播訊息裡還附帶了建置機器、建置分支、專案最近的git commit 日誌等,打包資訊更清楚。
NOTE: git commit 日誌目前只會顯示 feat 和 fix 關鍵字開頭的 commit
適合我使用嗎?
如果你
- 使用Taro 框架開發小程式
- 需要支援微信和支付寶平台
- 想要自動化建置發布,不想手動操作
- 使用釘子辦公,開發和測試都在一個釘釘群組裡(這點不是必需的,沒有釘子也可以使用taro-deploy,只是會多了一些手動操作)
那你就非常適合使用taro-deploy 了。
怎麼用?
Step 1 - 安裝
npm i -g taro-deploy复制代码
Step 2 - 與平台相關的準備步驟
- 支付寶:參考官方文檔,準備好私鑰和 toolId。
- 微信:參考官方文檔,準備好私鑰
Step 3 - 創建釘釘機器人
參考官方文檔創建釘釘機器人,安全設置記得選擇「自訂關鍵字」並填上「小程式建置」即可。
建立完成後,會得到一個形如 https://oapi.dingtalk.com/robot/send?access_token=XXXXXX 的 webhook url,後續會用到。
Step 4 - 準備設定檔
在你的 Taro 專案根目錄新建一個 deploy-config.js 文件,按下述模版填入內容。
這裡需要配置的內容比較關鍵也比較多,成敗在此一舉了
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码Step 5 - 運行taro-deploy
# cd 到你们的项目并运行taro-deploy复制代码
然後就可以靜候釘機器人推送建置結果了
FAQ
Q: 我們沒有用釘子辦公,怎麼用taro-deploy?
A: taro-deploy 目前只支援推播釘子訊息,否則只能完成自動化建置、上傳、設定體驗版,沒法完成最後的推播步驟。如果有推送其它IM工具的需求,可以嘗試自行實現,也歡迎提交 PR。
Q: 為什麼發布預覽版要實作 uploadImage 函數這麼麻煩?
A: 因為支付寶和微信的預覽版只會產生本地的二維碼圖片,要想在釘釘訊息裡展示本地的二維碼圖片,只能先將圖片上傳到cdn,再將cdn 連結填進釘釘訊息模版裡。
Q: 為什麼發布以後,微信體驗版還是舊的?
A: 請到微信的網頁控制台上檢查確保已將「ci機器人1」上傳的版本設定為體驗版。
Q: 只支援微信和支付寶嗎?
A: Taro 支援很多平台,但 taro-deploy 目前只支援了微信和支付寶兩個平台的自動建置和發布。
Q: 沒有找到 ci機器人1 上傳的版本?
A: 先跑一次 taro-deploy,等上傳完成以後,就可以在微信小程式控制台網頁的「版本控制」選單中找到。
Q: 這個工具如果出 bug 了,會造成小程式的線上故障嗎?
A: taro-deploy 目前只支援發布預覽版和體驗版,不支援發布生產版,不會影響到生產環境。
Q: 我想自訂釘子推播訊息的內容
A: 目前沒有開放很靈活的釘釘訊息模版配置,如有需要可以fork 本專案並自訂修改send-ding.js 文件,也歡迎提交PR。
以上是詳解使用 taro-deploy 自動化建置發布 taro 小程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






