5款提升生產力的VSCode插件(推薦)

相關推薦:《vscode基礎教學》
VS Code 現在已經成為一款炙手可熱的開發工具,它以輕量化、功能強大、易於配置、豐富的插件備受廣大開發者的喜愛。本文,就再來介紹 5 款提升生產力的 VS Code 外掛程式。
前言
VS Code 現在已經成為一款炙手可熱的開發工具,它以輕量化、功能強大、易於配置、豐富的插件備受廣大開發者的喜愛。本文,就再來介紹 5 款提升生產力的 VS Code 外掛程式。
我曾經寫過兩篇關於 VS Code 的文章,
- 我最後還是選了 VS code!
- 10 款 VS Code 外掛程式神器,第 7 款超實用!
受到許多同學的喜愛,也被許多自媒體轉載。
在近幾個月裡,我在試用不同的 VS Code 插件,透過對比,篩選出一些提高開發效率的 VS Code 插件,推薦給大家,希望能夠得到大家的喜愛!
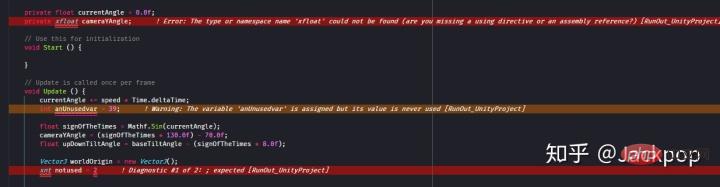
Error Lens
安裝次數:52645

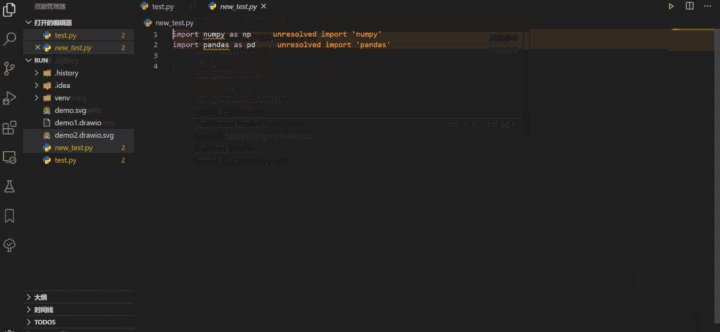
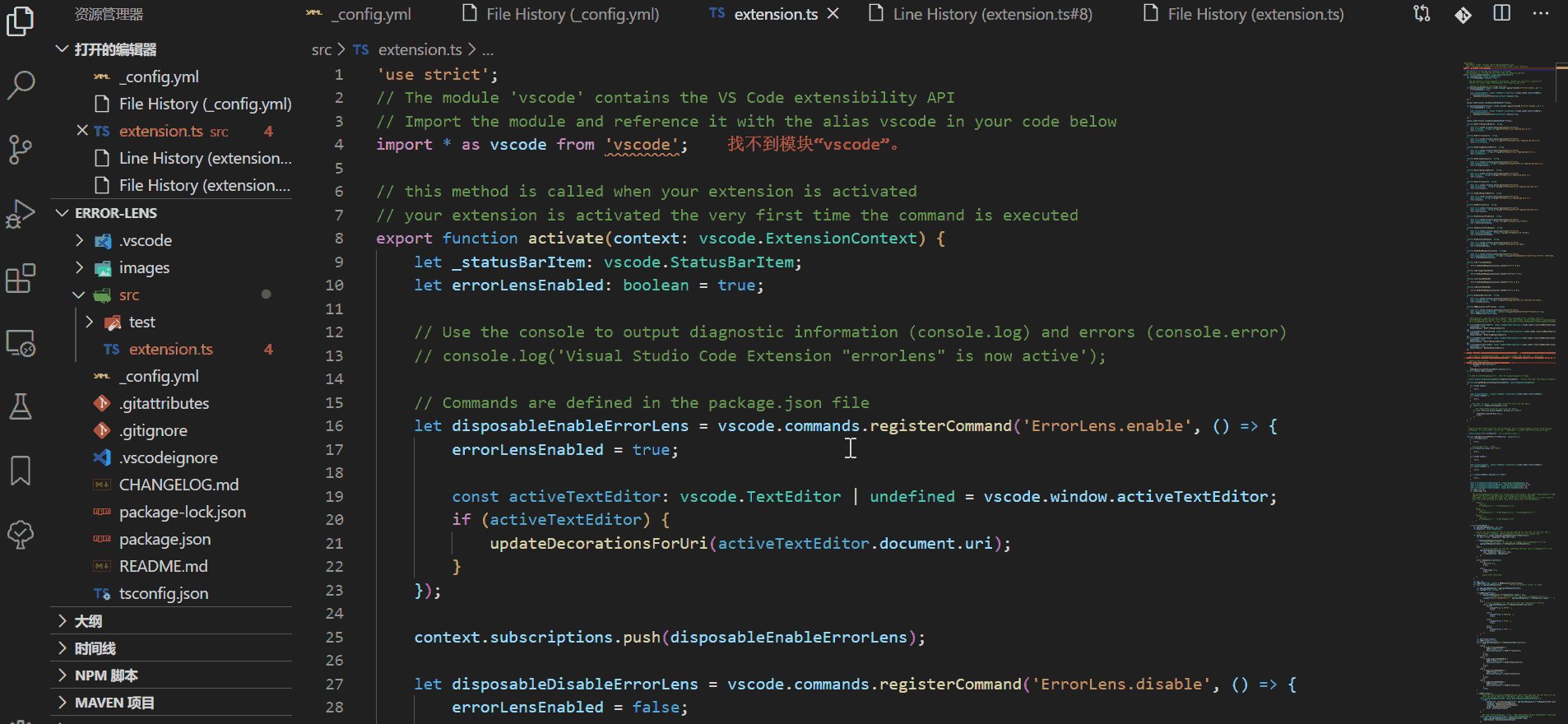
Error Lens 是一款把程式碼檢查(錯誤、警告、文法問題)進行反白的一款插件。
經常與程式碼打交道的同學都應該清楚,大多數開發工具對於程式碼進行都是透過下劃線的方式進行標識。但是,這樣對於程式碼調試不夠直接和友善。
Error Lens 透過使診斷更加突出,增強了語言的診斷功能,突出顯示了由該語言生成的診斷所在的整行,並在程式碼行的位置以行方式在線列印了診斷訊息。
它具有以下特性,
- 更明顯地突出顯示錯誤或警告訊息
- 將診斷結果附加到包含診斷資訊的任何行的末尾,這意味著你不必上下文切換到問題視圖
- 狀態列顯示開啟檔案的診斷次數(可以設定)
- 可以設定設定以控制ErrorLens 顯示增強診斷的方式
- 適用於任何程式語言
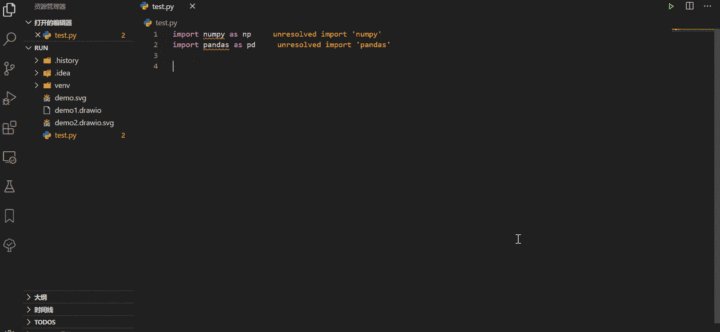
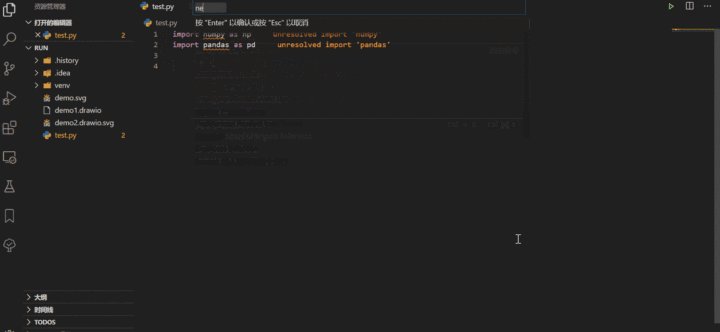
Duplicate action
安裝次數:73975
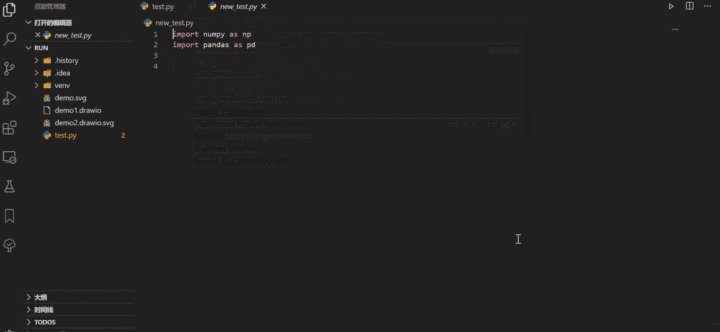
Duplicate action是一款快速複製並建立檔案、資料夾的VS Code 外掛程式。
檔案複製和新建,在開發過程中不像語法檢查那麼普遍,也可以說這項功能在開發過程中使用頻率很小,因此,也很少有人會注意到它帶來的繁瑣。每當我們需要複製並新建一個檔案時,需要經過新建空檔->複製->貼上的過程。
而透過 Duplicat action 只需要一鍵就可以完成檔案和資料夾的複製。

使用方法有兩種:
- 滑鼠右鍵選擇文件,點擊「Duplicate file」;
- 點擊
F1鍵,選擇「Duplicate file」;
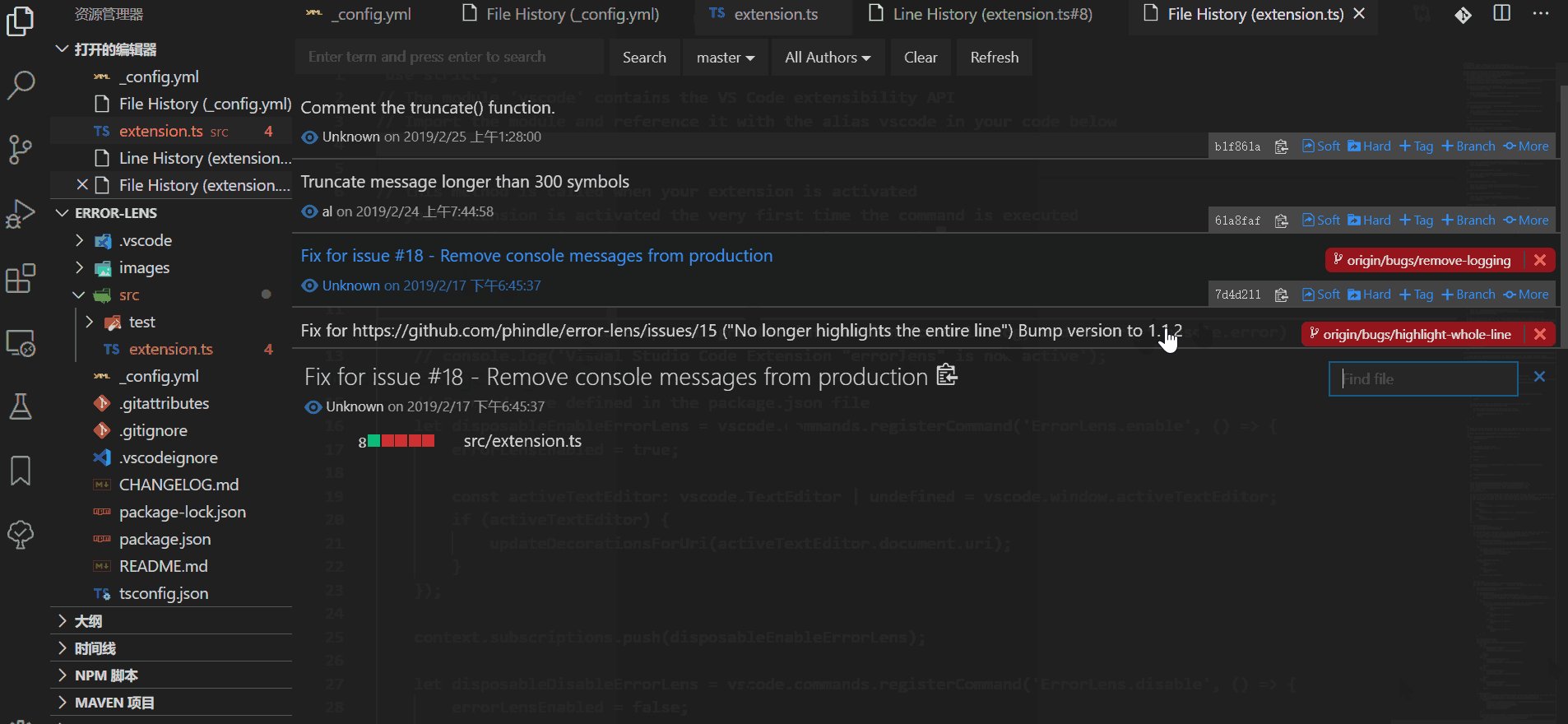
Git History
安裝次數:2503915
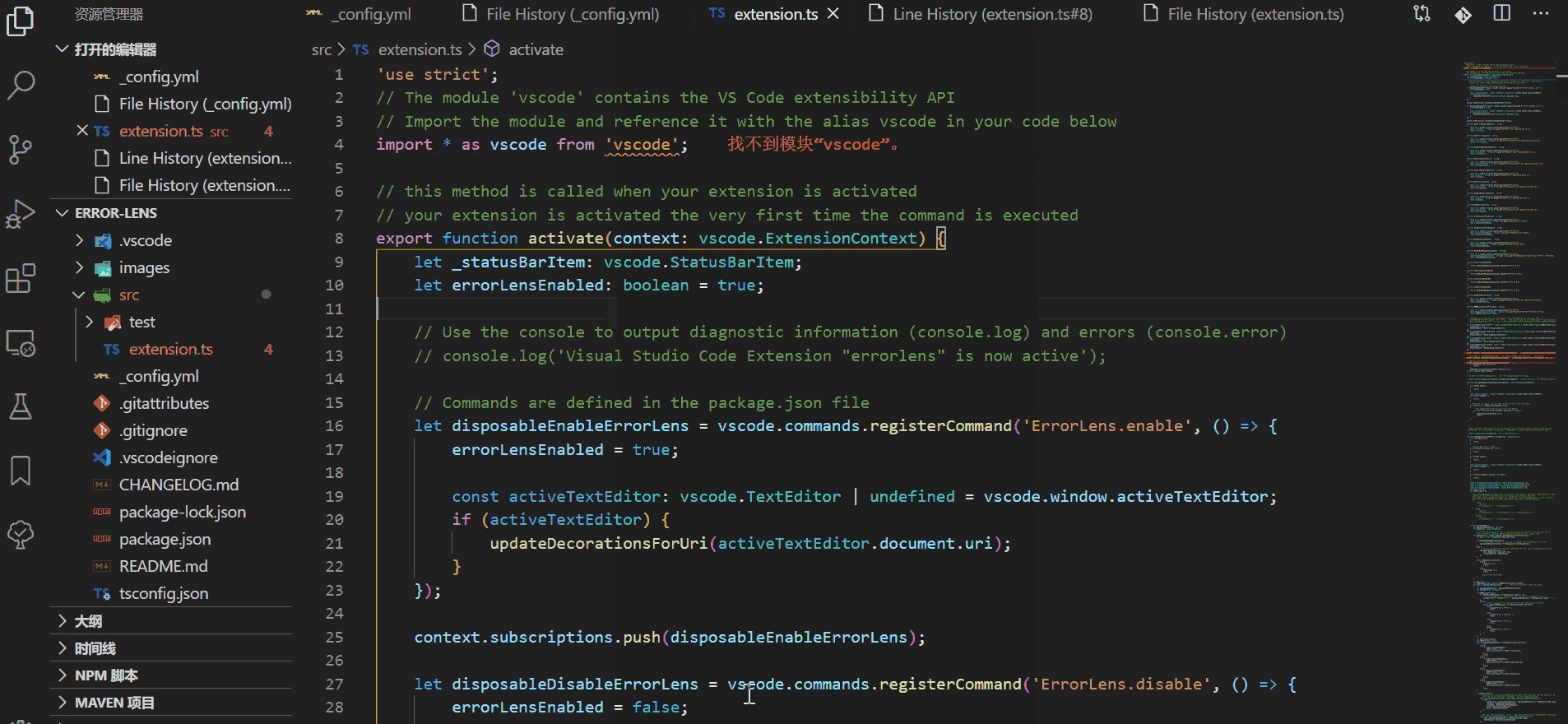
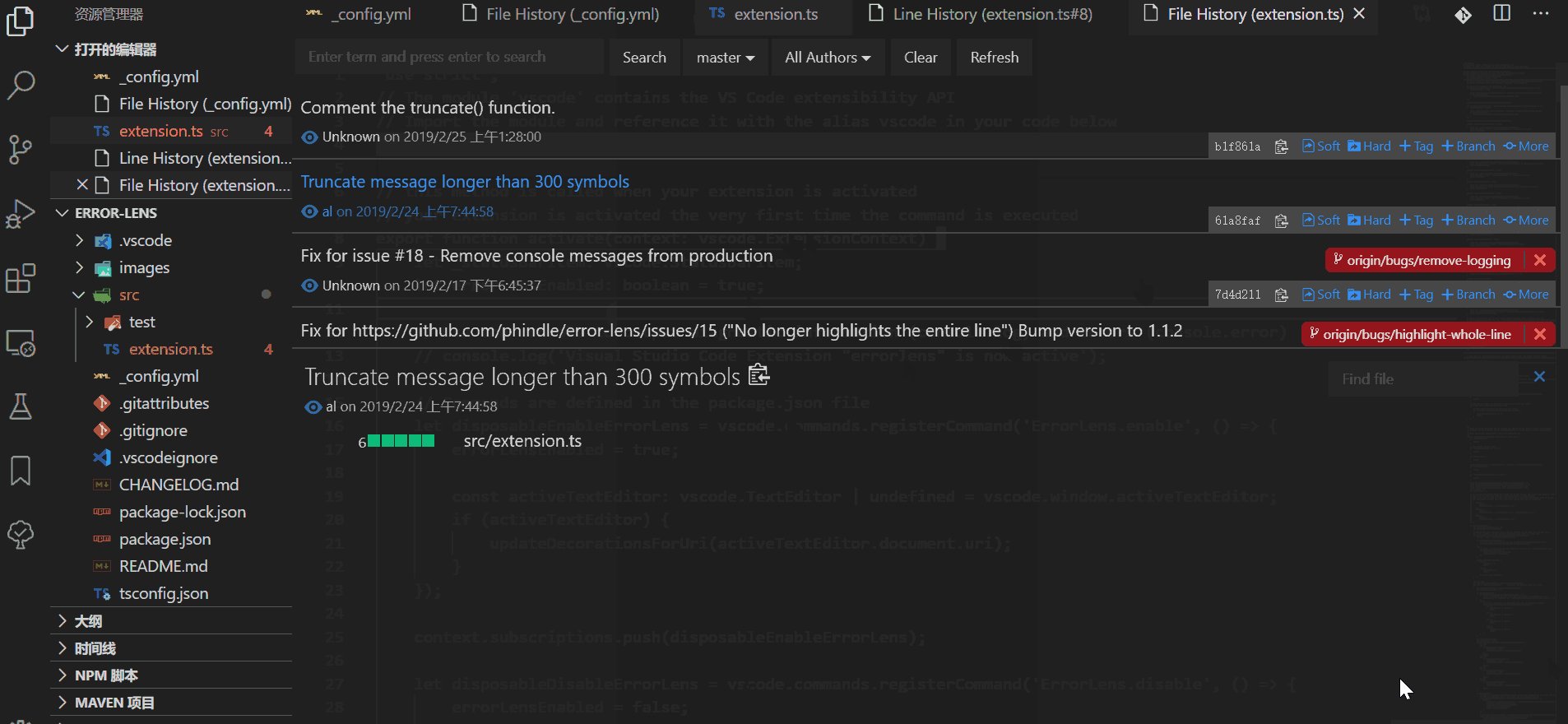
Git History是一款能夠查看git 和檔案歷史記錄的VS Code 外掛程式。

相對於前兩款,Git History 的名氣要大很多,功能也更加豐富且常用,它具備如下特性,
- 以圖像話方式詳細展現和搜尋git 日誌內容
- 查看檔案副本
- 檢視和搜尋檔案歷史
- 比較分支、commit
- ...
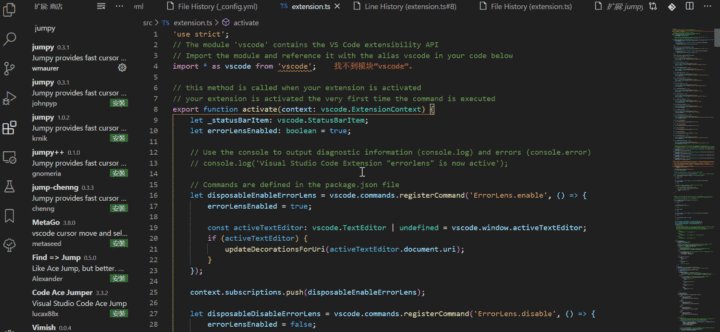
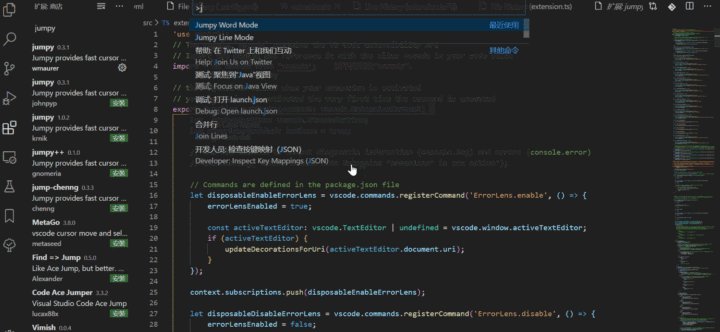
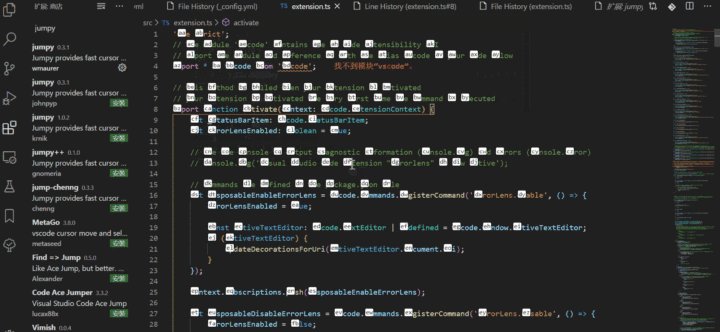
jumpy
安裝次數:194559

jumpy是一款類似Atom 同名工具的VS Code 插件,它提供快速遊標移動(跳轉)的功能。
程式碼之間的跳轉是一項非常常用,且非常影響開發效率的功能。如果程式碼行數較少,我們可以透過滾動滑鼠來移動到指定位置。但是,對於幾百、上千行的程式碼,這樣必然會讓開發者感到崩潰。
當 Jumpy 被啟動時,會在遊標周圍的區域建立標識(兩個字母)。然後,只要輸入兩個字母的代碼就可以跳到那個位置。
Path Intellisense
安裝次數:3002830

Path Intellisense 是一款自動完成檔案名稱、檔案路徑的VS Code 外掛程式。
檔案讀寫是開發過程中經常會接觸到的功能,無論是使用本機離線檔案進行功能測試,或是開發過程中涉及靜態檔案。
在以往,需要手動去找到指定的文件,然後拷貝路徑。這樣的繁瑣過程對於少數文件處理還可以忍受,如果太多的話就成了一項非常影響效率的事情。
Path Intellisense 就可以讓你像補全程式碼一樣去不全檔名,這樣就會大大提升開發過程中的效率。
更多程式相關知識,請造訪:程式設計教學! !
以上是5款提升生產力的VSCode插件(推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何解決 VS Code 中 IntelliSense 不起作用的問題
Apr 21, 2023 pm 07:31 PM
如何解決 VS Code 中 IntelliSense 不起作用的問題
Apr 21, 2023 pm 07:31 PM
最常稱為VSCode的VisualStudioCode是開發人員用於編碼的工具之一。 Intellisense是VSCode中包含的功能,可讓程式設計師的生活變得輕鬆。它提供了編寫程式碼的建議或工具提示。這是開發人員更喜歡的一種擴充。當IntelliSense不起作用時,習慣了它的人會發現很難編碼。你是其中之一嗎?如果是這樣,請透過本文找到不同的解決方案來解決IntelliSense在VS程式碼中不起作用的問題。 Intellisense如下圖所示。它在您編碼時提供建議。首先檢
 快速掌握在VS Code中切換為中文介面的技巧
Mar 25, 2024 pm 05:06 PM
快速掌握在VS Code中切換為中文介面的技巧
Mar 25, 2024 pm 05:06 PM
在VisualStudioCode(以下簡稱VSCode)中切換UI介面為中文並不是一件複雜的事情,只需按照以下步驟操作即可輕鬆實現。 VSCode是一款功能強大且廣受歡迎的程式碼編輯器,支援多種程式語言和工具,介面友好且靈活,滿足開發者的多元需求。以下將介紹如何在VSCode中快速切換為中文介面的技巧,帶上具體的程式碼範例,方便大家操作。步驟一:打開
 VUE3初學者必備的開發工具
Jun 16, 2023 am 10:27 AM
VUE3初學者必備的開發工具
Jun 16, 2023 am 10:27 AM
在學習和使用Vue3的過程中,選擇合適的開發工具是非常重要的一步。本文將為初學者介紹幾款必備的開發工具,幫助您更有效率、準確地進行Vue3開發。 VisualStudioCodeVisualStudioCode是一款免費、開源的輕量級程式碼編輯器。它支援多種程式語言,且具有強大的擴展功能。對於Vue3開發來說,VisualStudioC
 一步步教你調整VS Code的語言為中文
Mar 25, 2024 pm 12:15 PM
一步步教你調整VS Code的語言為中文
Mar 25, 2024 pm 12:15 PM
隨著資訊科技的快速發展,程式設計已成為人們日常生活中不可或缺的一部分。而在程式設計過程中,一個好的整合開發環境(IDE)可以大幅提高開發效率。而VisualStudioCode(簡稱VSCode)作為一款功能強大的開源程式碼編輯器,受到了廣泛的開發者歡迎。本文將逐步為您展示如何將VSCode的語言設定為中文,讓您的程式設計體驗更加順暢。第一步:開啟VSCode
 VS代碼和Visual Studio有什麼區別?
Apr 05, 2025 am 12:07 AM
VS代碼和Visual Studio有什麼區別?
Apr 05, 2025 am 12:07 AM
VSCode是輕量級代碼編輯器,適用於多種語言和擴展;VisualStudio是功能強大的IDE,主要用於.NET開發。 1.VSCode基於Electron,支持跨平台,使用Monaco編輯器。 2.VisualStudio使用微軟自主技術棧,集成調試和編譯器。 3.VSCode適合簡單任務,VisualStudio適合大型項目。
 如何在VS Code中將介面語言設定為中文?
Mar 25, 2024 pm 09:51 PM
如何在VS Code中將介面語言設定為中文?
Mar 25, 2024 pm 09:51 PM
標題:如何在VSCode中將介面語言設定為中文? VisualStudioCode(簡稱VSCode)是一款非常受歡迎的開源程式碼編輯器,它支援許多不同的程式設計語言和介面語言,包括中文。將VSCode的介面語言設定為中文,可以為使用者提供更舒適的開發環境。本文將介紹如何在VSCode中將介面語言設定為中文,同時提供具體的程式碼示
 崇高文本與代碼:插件生態系統和可擴展性
Apr 14, 2025 am 12:10 AM
崇高文本與代碼:插件生態系統和可擴展性
Apr 14, 2025 am 12:10 AM
SublimeText和VSCode在插件生態和擴展性上的表現各有優勢。 SublimeText通過PackageControl管理插件,插件數量較少但質量高,主要使用Python腳本擴展。 VSCode則擁有龐大的Marketplace,插件數量多且更新頻繁,使用TypeScript和JavaScript進行擴展,API更為全面。
 Python中的VS Code技巧
Jun 10, 2023 am 10:03 AM
Python中的VS Code技巧
Jun 10, 2023 am 10:03 AM
Python被廣泛使用,其簡單易學和高效編碼的特點吸引了越來越多的開發者。而VSCode作為一種流行的文本編輯器,也是被廣泛使用的,同時它也針對Python進行了許多最佳化。在本文中,我們將介紹Python中VSCode所使用的一些技巧,讓您的程式設計更有效率。快捷鍵VSCode有許多內建的快捷鍵,可以幫助您加速編碼。當您用Python編輯器編






