php如何設定 token
php設定token的方法:先定義取得Token的路由路徑;然後建立Service層;接著在Model層裡建立User類,並在驗證器類別和異常類別中建立對應的驗證方法和異常處理;最後完成Token令牌的寫成即可。

推薦:《PHP影片教學》
我們開發的後端API介面會對訪客有一個權限要求,例如一些包含私人資訊的接口,就需要訪問者請求接口的同時,傳遞一個提前已經發給訪問者的Token。
這就像一個令牌一樣,只有訪客展示出來我們才會「透過放行」。
下面就記錄一下權限令牌的程式碼寫想法。
一、流程概要
定義取得Token的路由路徑,接受code參數(code來源:微信伺服器,登入系統基於微信體系)
建立Service層,在這層建立Token基底類別和UserToken類別
UserToken類別處理整個邏輯:Token產生和返回
在Model層建立User類,負責使用者資料表的讀寫,供Service層的UserToken呼叫
在驗證器類別和例外類別建立對應的驗證方法和例外處理
控制器->Service層->Model層傳回值給Service層-> ;Service層傳回值給控制器,整個流程完成Token令牌的編寫
二、具體說明
#先定義好路由路徑:
Route::post( 'api/:version/token/user', 'api/:version.Token/getToken');
然後建立Token控制器,定義對應路由路徑的getToken方法:
public function getToken($code='') {
(new TokenGet())->goCheck($code); // 验证器 $token = (new UserToken($code))->get(); return [ 'token' => $token
];
}在呼叫Service層之前,還要檢查一下傳遞過來的參數,所以定義TokenGet這個驗證器:
class TokenGet extends BaseValidate
{
protected $rule = [ 'code' => 'require|isNotEmpty'
];
protected $message = [ 'code' => '需要code才能获得Token!'
];
}回到Token控制器,驗證通過後,我們呼叫Service層定義的UserToken類別:
$token = (new UserToken($code))->get();
這裡討論一下Service層和Model層。我們普遍的理解是Service層是基於Model層的抽象封裝。
Model層只負責操作資料庫並回傳且回傳Service層
然後Service層處理業務邏輯,最後回傳給Controller層
但我覺得小專案的話, Service其實和Model就有點平級的意思,因為有些簡單的介面Model層直接對接Controller就可以了,只有相對複雜的接口,比如用戶權限,就可以再經過Service層分隔不同功能的程式碼。
這樣的處理比較靈活,有大量確實很簡單的介面就不用過一次Service層了,這樣更像是走過過場而已,沒什麼意義了。
回到Service層的程式碼編寫,由於Token還會有不同的種類,所以先建立一個Token基類,裡麵包含一些通用的方法。然後就是給訪客回傳令牌的UserToken類別的編寫了。
由於是基於微信,我們需要三個資訊:code,appid,appsecret,然後透過建構子來給UserToken類別賦上初始值:
function __construct($code) { $this->code = $code; $this->wxAppID = config('wx.app_id'); $this->wxAppSecret = config('wx.app_secret'); $this->wxLoginUrl = sprintf(
config('wx.login_url'), $this->wxAppID, $this->wxAppSecret, $this->code
);
}然後把這三個放入微信提供的介面的參數位置,目的是取得一個完整的微信伺服器端的url,請求到我們需要的openid。
然後是透過發送網路請求的步驟就在此略過。微信伺服器會回傳包含openid的對象,判斷這個物件的值沒問題後,我們就開始產生令牌的步驟了,建立函數grantToken():###
private function grantToken($openidObj) {
// 取出openid $openid = $openidObj['openid'];
// 通过Model层调用数据库,检查openid是否已经存在 $user = UserModel::getByOpenID($openid);
// 如果存在,不处理,反之则新增一条user记录 if ($user) { $uid = $user->id;
} else {
// 不存在,生成一条数据,具体方法略过 $uid = $this->newUser($openid);
}
// 生成令牌,写入缓存(具体方法见下面的定义) $cachedValue = $this->prepareCacheValue($openidObj, $uid); $token = $this->saveToCache($cachedValue);
// 令牌返回到调用者端 return $token;
}
private function prepareCacheValue($openidObj, $uid) { $cachedValue = $openidObj; $cachedValue['uid'] = $uid; $cachedValue['scope'] = 16; // 权限值,自己定义 return $cachedValue;
}
private function saveToCache($cachedValue) { $key = self::generateToken(); // 生成令牌的方法 $value = json_encode($cachedValue); $tokenExpire = config('setting.token_expire'); // 设定的过期时间 $request = cache($key, $value, $tokenExpire); if (!$request) {
throw new TokenException([ 'msg' => '服务器缓存异常', 'errorCode' => 10005
]);
} return $key; // 返回令牌:token
}public static function generateToken() { $randomChars = getRandomChars(32); // 32个字符组成一组随机字符串 $timestamp = $_SERVER['REQUEST_TIME_FLOAT'];
$salt = config('security.token_salt'); // salt 盐
// 拼接三组字符串,进行MD5加密,然后返回 return md5($randomChars.$timestamp.$salt);
}
function getRandomChars($length) { $str = null; $strPoll = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $max = strlen($strPoll) - 1; for ($i = 0; $i < $length; $i++) { $str .= $strPoll[rand(0, $max)];
} return $str;
}以上是php如何設定 token的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效的解決辦法有檢查Token是否過期、檢查Token是否正確、檢查Token是否被篡改、檢查Token是否與使用者匹配、清除快取或Cookie、檢查網路連線和伺服器狀態、重新登入或請求新的Token、聯絡技術支援或開發人員等。詳細介紹:1、檢查Token是否過期,登入Token通常會設定有效期,一旦超過有效期,就會被認為無效等等。
 登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題可以透過檢查網路連線、檢查token有效期、清除快取和Cookie、檢查登入狀態、聯絡應用程式開發者和加強帳號安全來解決。詳細介紹:1、檢查網路連接,重新連接網路或更換網路環境;2、檢查token有效期,重新取得一個新的token,或聯絡應用程式的開發者;3、清除快取和Cookie,清除瀏覽器快取和Cookie,然後重新登入應用程式;4、檢查登入狀態。
 Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存使用者token在設計類似電商的系統時,一個常見的需求是每個頁面都需要攜帶登入使用者資訊。常見的解決方法有兩種:使用cookie保存使用JWT保存但如果系統中使用了Redis緩存,那麼還可以有第三種解決方案–將用戶token緩存在Redis中。登陸時產生一個token存入Redis//產生一個token物件,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
一、token登入鑑權jwt:JSONWebToken。是一種認證協議,一般用來校驗請求的身份資訊和身分權限。由三個部分組成:Header、Hayload、Signatureheader:也就是頭部訊息,是描述這個token的基本訊息,json格式{"alg":"HS256",//表示簽名的演算法,預設是HMACSHA256(寫成HS256) "type":"JWT"//表示Token的類型,JWT令牌統一寫為JWT}pa
 如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expectedprimary-expressionbefore':'token'?在C++程式設計中,語法錯誤是常見的問題。其中一個常見的錯誤是出現了"expectedprimary-expressionbefore':'token"的錯誤提示。這個錯誤通常在使用條件式和三元運算子時出現。本文將介紹這個錯誤的原
 token是什麼意思
Feb 29, 2024 am 10:19 AM
token是什麼意思
Feb 29, 2024 am 10:19 AM
token是一種虛擬貨幣,它是一種用來表示使用者權限、記錄交易資訊、支付虛擬貨幣的數位貨幣。 token可以用來在特定的網路上進行交易,它可以用來購買或出售特定的虛擬貨幣,也可以用來支付特定的服務費用。
 吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
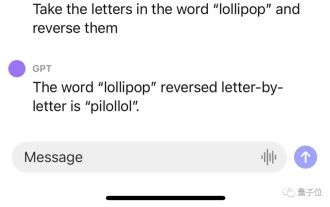
沒想到時至今日,ChatGPT竟然會犯下低階錯誤?吳恩達大神最新開課就指出來了:ChatGPT不會反轉單字!例如讓它反轉下lollipop這個詞,輸出是pilollol,完全混亂。喔豁,這確實有點大跌眼鏡。以至於聽課網友在Reddit上發文後,立刻引來大量圍觀,貼文熱度火速衝到6k。而且這不是偶然bug,網友們發現ChatGPT確實無法完成這個任務,我們親測結果也是如此。 △實測ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在內等一眾產品都不行。 △實測Bard△實測文心一言
 vue中token用法是什麼
Jan 29, 2023 am 10:31 AM
vue中token用法是什麼
Jan 29, 2023 am 10:31 AM
vue中token是在服務端產生的一串字串,以作客戶端進行請求的一個令牌;其使用方法如:1、封裝操作localstorage本地儲存的方法;2、在封裝好storage後,將其掛載到全域元件中;3、在「request.js」放入「token」;4、在router下的「index.vue」裡設定路由守衛即可。






