微信小程式怎麼設定頁面
Sep 25, 2020 pm 04:09 PM
微信小程式
微信小程式設定頁面的方法:先開啟微信開發者工具,並開啟專案文件目錄;然後點選「pages」資料夾,並點選其中給一個頁面資料夾;接著點選json文件,並在文件中寫入配置;最後儲存設定即可。

相關學習推薦:微信小程式開發
#微信小程式設定頁面的方法:
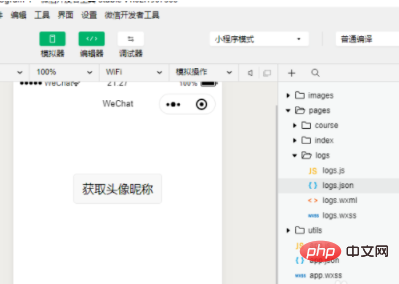
1、先從本機開啟微信開發者工具。

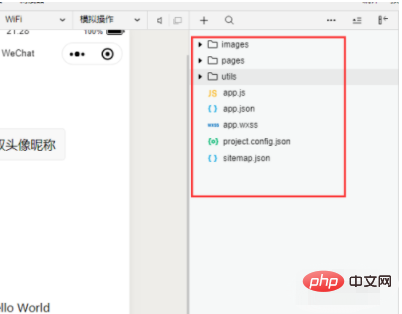
2、然後開啟專案檔案目錄。

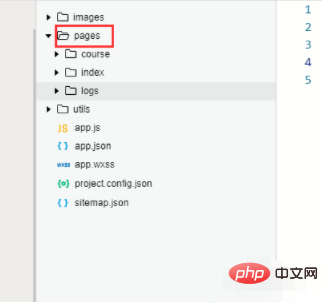
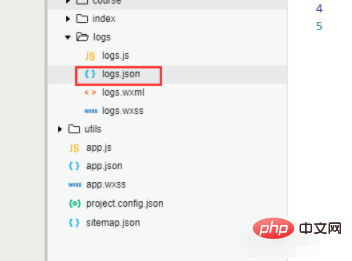
3、點選「pages」資料夾。

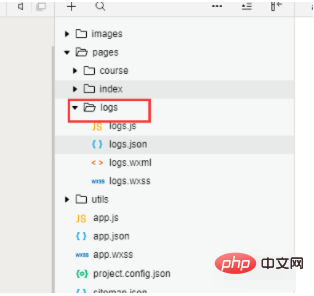
4、展開pages資料夾,點擊其中給一個頁面資料夾。

5、在頁面資料夾中找到json 文件,這是用來進行頁面配置的。

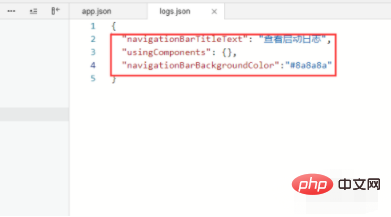
6、點擊頁面中的json文件,在文件中寫入配置,如果跟全域設定重複,則會覆寫全域的設定。

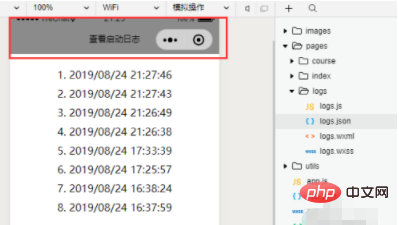
7、儲存設置,然後來到效果預覽區域進行預覽。

以上是微信小程式怎麼設定頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















