15個Vue.js高級面試問題
這篇文章跟大家分享15個Vue.js高階面試問題。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

1. 渲染項目清單時,「key」 屬性的作用和重要性是什麼?
渲染項目清單時,key 屬性允許 Vue 追蹤每個 Vnode。 key 值必須是唯一的。
如果沒有使用 key 屬性,並且清單的內容發生了改變(例如對清單進行排序),則虛擬 DOM 寧願使用更新的資料來修補節點,來反映更改,而不是上下移動元素。這是預設模式,非常有效。
當提供唯一的鍵值IS 時,將根據對鍵的變更對元素進行重新排序(並且不使用新資料修補它們),如果刪除了key(例如,刪除清單中的項目時),則對應的元素節點也被銷毀或刪除。
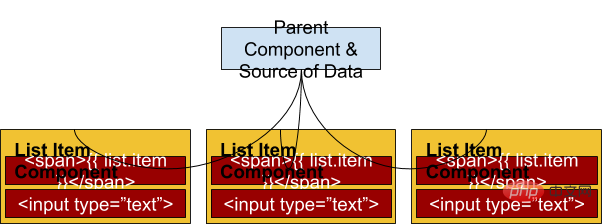
請注意下圖:

這裡有一個父元件渲染一個子元件清單。我們看到三個列表項被渲染為三個子元件節點。這些子元件都包含一個 span 標記和一個輸入框,可能還包含一個本機狀態物件(可選)。現在讓我們檢查兩種情況:
當不使用key 屬性時:例如如果清單已重新排序,則Vue 會使用重新排序的資料簡單地修補已經存在的三個節點,而不會移動這些節點。只要使用者沒有輸入或變更這些子元件中一個或多個子元件的本機狀態,此方法就可以正常運作。因此假設使用者輸入了元件編號為 3的輸入框,重新排序清單後,元件編號為 3 的 span 標籤內容將唄更改,但是輸入框將與使用者鍵入的內容擊破狀態資料一起保留在這裡。這是因為 Vue 無法識別元件編號 3,它只是重新修補它所看到的更新數據,即 span 標籤的內容。
當在子元件上使用 key 屬性時,Vue 會知道該元件的身份,並且在對清單進行重新排序時,將移動節點而不是對其進行修補。這能夠確保手動編輯的輸入框以及整個組件移動到新位置。
在有條件地渲染元件或元素時,也可以用 key 屬性來向 Vue 發出有關元素唯一性的訊號,並確保元素不會被新資料重新修補。
2.你會怎麼在模板中渲染原始 HTML?
在範本中輸出內容的典型方法是使用 mustache 語法標籤從方法、屬性或資料變數輸出資料。但是 mustache 標記會渲染文字。如果你嘗試使用 mustache 標記來渲染 HTML,它將以文字字串的形式去渲染,並且不會被解析。要將內容渲染和解析為 html,我們可以使用 v-html 指令,如下所示。
範本
<p id="app" v-html=”title”></p>
App
#new Vue({
el: '#app',
data: {
title: '<h1 id="Vue-js">Vue.js</h1>'
}
});輸出
####### Vue.js#########如上面的範例所示,v-html 指令解析所有HTML,結果上面的語句將按需渲染。開發人員必須在了解 v-html 的前提下使用。如果不恰當地使用了 v-html,可能會使網站遭受注入攻擊,很有可能會從外部來源注入並執行惡意程式碼。 ######3. 什麼是vue-loader? ######Vue-loader 是 Webpack 的載入器模組,它使我們可以用 .vue 檔案格式編寫單一檔案元件。單一檔案元件檔案有三個部分,分別是範本、腳本和樣式。 vue-loader 模組允許 webpack 使用單獨的載入器模組(例如 SASS 或 SCSS 載入器)來提取和處理每個部分。該設定使我們可以使用 .vue 檔案無縫編寫程式。 ######vue-loader 模組也允許將靜態資源視為模組依賴性,並允許使用 webpack 載入器進行處理。而且還允許在開發過程中進行熱重裝。 ######4. 什麼是 mixin? ######Mixins 讓我們能夠為 Vue 元件編寫可插拔和可重複使用的功能。如果你希望在多個元件之間重複使用一組元件選項,例如生命週期 hook、方法等,則可以將其編寫為 mixin,並在元件中簡單地引用它。然後將 mixin 的內容合併到元件中。如果你要在 mixin 中定義生命週期 hook,那麼它在執行時將優先於元件自己的 hook 。 ######5. 在開發過程中,如果你的 Vue 程式和後端 API 伺服器未在同一台主機上執行,該如何代理 API 請求。假設使用 Vue-CLI 3 進行設定? ######Let's say we have a Node.js backend server running on localhost:4040. To ensure it is proxyed in and accessible from the components, we can configure the vue.config.js file and include Server. shown below:###
假设我们有一个运行在 localhost:4040 上的 Node.js 后端服务器。为了确保代理并可以从组件中访问它,可以配置 vue.config.js 文件并包含 devServer 部分,如下所示:
在 vue.config.js 文件中:
module.exports: {
devServer: {
proxy: {
'/api': {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}6. prop 如何指定其类型要求?
通过实现 prop 验证选项,可以为单个 prop 指定类型要求。这对生产没有影响,但是会在开发阶段发出警告,从而帮助开发人员识别传入数据和 prop 的特定类型要求的潜在问题。
配置三个 prop 的例子:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}7. 什么是虚拟 DOM?
文档对象模型或 DOM 定义了一个接口,该接口允许 JavaScript 之类的语言访问和操作 HTML 文档。元素由树中的节点表示,并且接口允许我们操纵它们。但是此接口需要付出代价,大量非常频繁的 DOM 操作会使页面速度变慢。
Vue 通过在内存中实现文档结构的虚拟表示来解决此问题,其中虚拟节点(VNode)表示 DOM 树中的节点。当需要操纵时,可以在虚拟 DOM的 内存中执行计算和操作,而不是在真实 DOM 上进行操纵。这自然会更快,并且允许虚拟 DOM 算法计算出最优化的方式来更新实际 DOM 结构。
一旦计算出,就将其应用于实际的 DOM 树,这就提高了性能,这就是为什么基于虚拟 DOM 的框架(例如 Vue 和 React)如此突出的原因。
8. 什么是 Vue 插件?
Vue 插件允许开发人员构建全局级别的功能并将其添加到 Vue。用于向程序添加可以全局访问的方法和属性、资源,选项,mixin 以及其他自定义 API。 VueFire 是 Vue 插件的一个例子,该插件添加了 Firebase 特定的方法并将其绑定到整个程序。之后 firebase 函数可在程序结构中的任何位置的 this 上下文中使用。
9. 什么是渲染函数?举个例子。
Vue 允许我们以多种方式构建模板,其中最常见的方式是只把 HTML 与特殊指令和 mustache 标签一起用于响应功能。但是你也可以通过 JavaScript 使用特殊的函数类(称为渲染函数)来构建模板。这些函数与编译器非常接近,这意味着它们比其他模板类型更高效、快捷。由于你使用 JavaScript 编写渲染函数,因此可以在需要的地方自由使用该语言直接添加自定义函数。
对于标准 HTML 模板的高级方案非常有用。
这里是用 HTML 作为模板的 Vue 程序
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`<p>
<h1 id="Fruit-nbsp-Basket">Fruit Basket</h1>
<ol>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ol>
</p>`
});这里是用渲染函数开发的同一个程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('p', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});输出:
Fruit Basket
- Apples
- Oranges
- Kiwi
在上面的例子中,我们用了一个函数,它返回一系列 createElement() 调用,每个调用负责生成一个元素。尽管 v-for 指令在基于 HTML 的模板中起作用,但是当使用渲染函数时,可以简单地用标准 .map() 函数遍历 fruits 数据数组。
10. 哪个生命周期 hook 最适合从 API 调用中获取数据?
尽管这取决于组件的用途及,但是创建的生命周期 hook 内通常非常适合放置 API 调用。这时可以使用组件的数据和响应性功能,但是该组件尚未渲染。
11. 什么时候调用 “updated” 生命周期 hook ?
在更新响应性数据并重新渲染虚拟 DOM 之后,将调用更新的 hook。它可以用于执行与 DOM 相关的操作,但是(默认情况下)不能保证子组件会被渲染,尽管也可以通过在更新函数中使用 this.$nextTick 来确保。
12. 在 Vue 实例中编写生命周期 hook 或其他 option/propertie 时,为什么不使用箭头函数?
箭头函数自己没有定义 this 上下文,而是绑定到其父函数的上下文中。当你在 Vue 程序中使用箭头函数(=>)时,this 关键字病不会绑定到 Vue 实例,因此会引发错误。所以强烈建议改用标准函数声明。
13. 什么时候使用keep-alive元素?
当由于数据属性或其他某种响应状态而动态切换组件时,每次将它们切换到渲染状态时,都会被重新渲染。尽管你可能需要这种行为,但在某些情况下重新渲染可能是不合适的。例如在创建时从 API 调用中引入数据的组件。你可能不希望每次动态切换这个组件进行渲染时都调用此 API。这时你可以将组件包含在 keep-alive 元素中。keep-alive 元素缓存该组件并从那里获取它,而不是每次都重新渲染它。
14. 在大型 Vue 程序中管理状态的推荐方法是什么?为什么?
当程序在功能和代码方面不断增长时,状态管理会变得困难,并且使用无穷无尽的下游网络 prop 和上游事件当然不是明智的决定。在这种情况下,有必要将状态管理转移到中央管理系统。 Vue 生态系统中提供了 Vuex,它是官方的状态管理库,也是推荐用于集中存储状态的模式。
Vuex 允许维护中央状态。组件将 Vuex 用作响应性数据存储,并在状态更新时进行更新。多个或者不相关的组件可以依赖于相同的中央存储。
在这种情况下,Vue 充当纯 View 层。要修改状态,视图层(例如按钮或交互式组件)需要发出 Vuex Action,然后执行所需的任务。为了更新或修改状态,Vuex 提供了 Mutations。
这个工作流程的目的是留下可用的操作痕迹。
15. 什么是异步组件?
当大型程序使用大量组件时,从服务器上同时加载所有组件可能是没有意义的。在这种情况下,Vue 允许我们在需要时定义从服务器异步加载的组件。在声明或注册组件时,Vue 接受提供 Promise 的工厂函数。然后可以在调用该组件时对其进行“解析”。
通过仅加载基本组件并把异步组件的加载推迟到未来的调用时间,可以节省带宽和程序加载时间。
这是一个异步组件的简单示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});当以这种方式使用时,Webpack 的代码拆分将用于提供此功能。
原文地址:https://www.zeolearn.com/interview-questions/vue-js
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是15個Vue.js高級面試問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 五個常見的Go語言面試問題及解答
Jun 01, 2023 pm 08:10 PM
五個常見的Go語言面試問題及解答
Jun 01, 2023 pm 08:10 PM
作為近年來備受熱捧的程式語言,Go語言已成為許多公司與企業的面試熱點。對於Go語言初學者而言,在面試過程中遇到相關問題時,如何回答是一個值得探討的問題。以下列舉五個常見的Go語言面試題目及解答,供初學者參考。請介紹一下Go語言的垃圾回收機制是如何運作的? Go語言的垃圾回收機制是基於標記-清除演算法和三色標記演算法。當Go程式中的記憶體空間不夠用時,Go垃圾回收器
 聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,以下這篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。
 解析Vue2實作composition API的原理
Jan 13, 2023 am 08:30 AM
解析Vue2實作composition API的原理
Jan 13, 2023 am 08:30 AM
自從Vue3 發布之後,composition API 這個詞走入寫Vue 同學的視野之中,相信大家也一直聽到composition API 比之前的options API 有多好多強,如今由於@vue/composition-api 插件的發布,Vue2的同學也可以上車咯,接下來我們主要以響應式的ref 和reactive 來深入分析一下,這個插件是怎麼實現此






