Vue專案中使用非同步組件來優化效能

在使用JavaScript框架建立大型應用程式時,考慮元件結構非常重要。透過考慮組件結構,可以避免在運行時加載每個組件並減慢應用程式的速度。在建立應用程式時,您還可以避免向使用者傳回不必要的資料或創建整體糟糕的使用者體驗。
React和Angular等框架分別使用React.lazy()和路由模型來考慮元件結構。
在這篇文章中,我們將實作兩個演示,看看Vue如何使用非同步元件,透過使用延遲載入和程式碼分割技術來減少應用程式的載入時間。
在Vue中建立元件
為了理解它是如何運作的,讓我們從建立一個基本元件開始。
導航到您的終端,安裝Vue的CLI,並建立一個專案:
npm install -g vue/cli vue create book-project #choose the default setting when prompted
在我們的新專案資料夾中,讓我們取代預設檔案的內容,其中包括helloworld.vue和app.vue。我們將從創建圖書捐贈頁面開始。將helloworld.vue重新命名為book.vue,並將其內容替換為以下內容:
<!--Book.vue--> <template> <h1 id="Donate-nbsp-Books">Donate Books</h1> </template>
然後,用以下內容取代App. vue的內容:
<!--App.vue-->
<template>
<div>
<book></book>
</div>
</template>
<script>
Import Book from "./components/Book"
export default {
components: {
Book
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在上面的程式碼區塊中,您會注意到Book元件是靜態導入的。這意味著Book元件在每次載入應用程式時都會載入。
接下來,在終端機中執行npm run serve,導覽至localhost:8080,然後查看您的基本元件:

#現在,每次載入應用程式時載入Book元件似乎不是一個重要的效能問題。但是,隨著應用程式越來越大,在運行時加載每個元件將變得非常麻煩。
您的用戶不會與應用程式中的每個功能都進行交互,因此只提供他們需要的功能是有意義的。問題是,如何只載入使用者需要的內容?
這就是延遲載入和程式碼分割技術發揮作用的地方。延遲加載會延遲元件的初始加載,在使用者導航到位於頁面上的位置之前,會阻止載入映像等資源。
程式碼分割是webpack最初提供的特性。 Webpack允許您將程式碼分割成僅在需要時使用的各種套件。
Vue透過稱為動態導入的特性執行程式碼分解。
此導入使用webpack(或任何模組綁定器,如Parcel)非同步載入元件。它的語法包含一個承諾,並包裝在一個箭頭函數:
// dynamic import
import("./components/Book").then(Book => {
// Insert the Book module here
});讓我們實現這個在我們的App.vue元件:
<template>
<div>
<book></book>
</div>
</template>
<script>
export default {
components: {
Book: () => import("./components/Book")
}
};
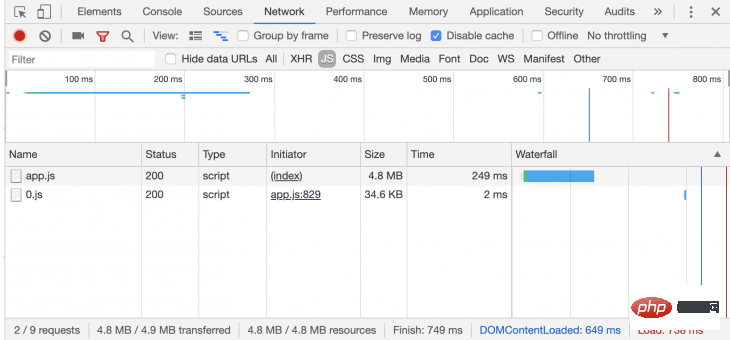
</script>在上面的程式碼範例中, import()函數傳回Book元件,這使我們能夠非同步載入它。如果我們在瀏覽器devtools中查看「網路」標籤,則有一個由App.js發起的名為0.js的檔案。這個檔案包含我們的非同步元件:

使用非同步元件建立一個Vue應用程式
##讓我們繼續建立一個基本的圖書捐贈應用程序,以展示如何利用非同步組件。最後,我們只想在使用者點擊Donate按鈕時載入Donate元件。
vue-material。我們將使用這個樣式的應用程式:
cd book-project npm i vue-material
vue-material導入它在src/main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import VueMaterial from 'vue-material'
import 'vue-material/dist/vue-material.min.css'
import 'vue-material/dist/theme/default.css'
Vue.use(VueMaterial)
new Vue({
render: h => h(App),
}).$mount('#app')Book元件:
<!--Book.vue-->
<template>
<div id="app">
<md-card md-with-hover v-for="(book, key) in books" v-bind:key="key">
<md-ripple>
<md-card-header>
<div class="md-title">{{book.name}}</div>
<div class="md-subhead">{{book.genre}}</div>
</md-card-header>
<md-card-actions>
<md-button type="primary" @click="addBook(key)">Donate to improve {{book.genre}}</md-button>
</md-card-actions>
</md-ripple>
</md-card>
<div v-if="show">
<md-card-content>
<donate v-bind:selectList="selectList"></donate>
</md-card-content>
</div>
<md-button @click="show = true" id="donate">Donate {{selectList.length}} book(s)</md-button>
</div>
</template>
<script>
export default {
name: 'RegularButtons',
methods: {
addBook (key) {
if(!this.selectList.includes(key)) {
this.selectList.push(key);
}
}
},
components: {
donate: () => import('./Donate')
},
data: () => ({
books: [
{ name: 'Using Creatine', genre: 'Workouts' },
{ name: 'Learn Parkour', genre: 'Sports' },
{ name: 'Snorkelling', genre: 'Diving' },
],
selectList: [],
show: false
})
}
</script>addBook()方法將所選的書推入selectList數組,並顯示捐贈圖書的總數。
show設定為true。這使得v-if語句能夠顯示donate元件,該元件包含所選書籍的數量。
donate元件已經透過

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






