10個使用Console進行javascript調試的高級技巧

在過去的十年中,我最熱衷的事情之一就是前端開發(特別是JavaScript)。作為一個“匠人”,我喜歡專門研究各種工具。在本文,我會為你介紹一些用老式console來debug的技巧。
是的,我們都知道下面的基本技巧:
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
從現在開始,我將教你一些你不知道的技巧,讓你成為老司機!
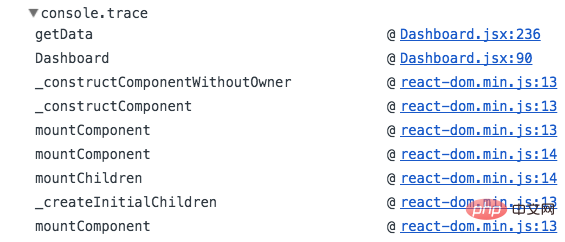
1. console.trace()
如果你想知道訊息是哪裡印出來的,使用console.trace()來取得要列印的資料的stacktrace 。

2. console.time() && console.timeEnd()
如果你想分析函數的效能,可以使用 console.time()來計時,console.timeEnd()來結束計時,控制台會列印兩次之間的時間差。

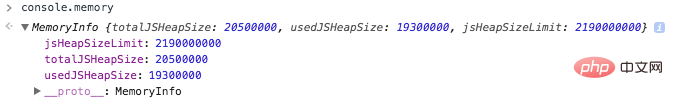
3. console.memory
如果你發現效能問題很難分析,可能還要考慮是否有記憶體洩露,你可以使用 console.memory(注意memory是console的屬性,不是函數),來查看目前的堆的使用情況。

Fundebug幫助你更好地debug,歡迎試用!
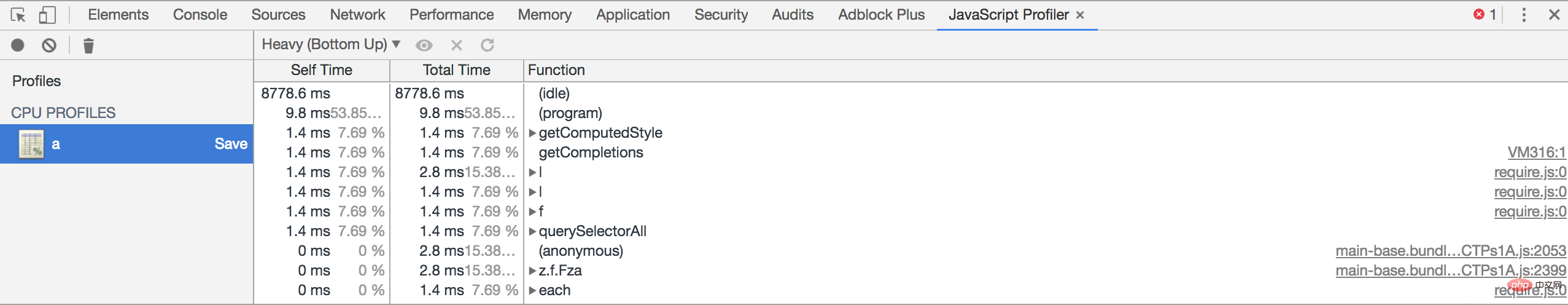
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
雖然不是一個標準的做法,不過被廣泛接受使用。你可以使用這兩個指令來啟動和停止profiling。這樣有助你在程式碼中做精準的profiling。而不依賴手動的滑鼠點擊。你可以在瀏覽器控制台Javacript Profiler中找到剛剛的profile。

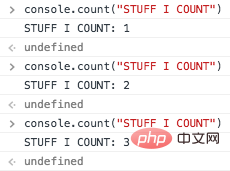
5. console.count(“STUFF I COUNT”)
有時候為了記錄一個函數或則一段程式碼重複執行了多少次,可以使用console.count('?')來記錄。每一次執行到該程式碼,就會自動加1。

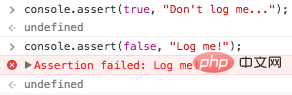
6. console.assert(false, “Log me!”)
你可以用console.assert來在某些為假的條件下輸出訊息,而不是用if-else。
注意:在Node.js下會報錯(Assertion Error)。

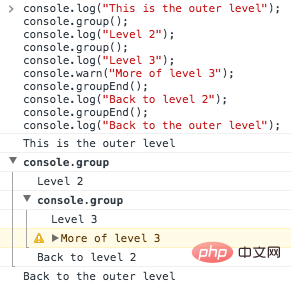
7. console.group('group') & console.groupEnd('group')
如果你想對列印的log做一個格式化的整理,可以使用console.group()和console.groupEnd()。使用console.group可以將log聚合成群組,並且形成嵌套的層級。請看範例:

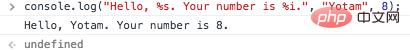
8. String substitutions
你可以使用console.log列印變數(%s = string, % i = integer, %o = object, %f = float)。

9. console.clear()
我們已經在控制台輸出了很多記錄,來使用console.clear()清空一下。

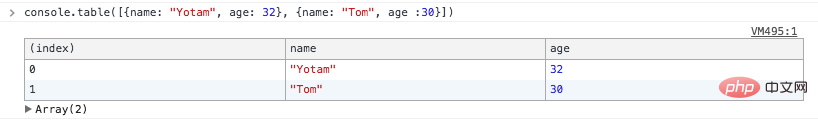
10. console.table()
最後一個壓軸的!你可以使用console.table()將物件以表格的形式列印出來。

更多程式相關知識,請造訪:程式設計入門! !
以上是10個使用Console進行javascript調試的高級技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 全新 Nintendo Switch Lite 更新現已開放預訂
Jun 29, 2024 am 06:49 AM
全新 Nintendo Switch Lite 更新現已開放預訂
Jun 29, 2024 am 06:49 AM
任天堂已開放最新版本 Switch Lite 的預訂(亞馬遜售價 189.99 美元)。不過,該設備目前還無法在全球訂購。回顧一下,該公司在大約兩週前推出了 Switch Lite Hyrule 版
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 任天堂在 Switch 2 發售前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂在 Switch 2 發售前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂昨天在最近的任天堂直面活動中展示了大量遊戲,我們單獨提供了概述。此外,該公司還發布了新版本的 Switch Lite(亞馬遜售價 194.93 美元),可能是
 MagicX XU Mini M:拆解顯示 RK3326 CPU 而非廣告中的 RK3562,MagicX 斷絕與第三方開發者的聯繫
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M:拆解顯示 RK3326 CPU 而非廣告中的 RK3562,MagicX 斷絕與第三方開發者的聯繫
Sep 01, 2024 am 06:30 AM
如果您最近購買了 MagicX XU Mini M,這個消息可能會讓您感到驚訝。對新發布的手持式遊戲機的硬體和軟體拆解顯示,廣告中的 RK3562 CPU 實際上是規格較低、較舊的 RK3326 處理器。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






