
在本文中,我們將討論事件處理程序、事件監聽器和事件物件。我們也將介紹三種不同的處理事件的方法,以及一些最常見的事件。透過了解事件,您將能夠為用戶提供更具互動性的web體驗。
事件是發生在瀏覽器中的操作,可以由使用者或瀏覽器本身發起。以下是一些發生在網站上的常見事件:
#頁面完成載入
#使用者點擊一個按鈕
透過對在事件上執行的JavaScript回應進行編碼,開發人員可以向使用者顯示訊息,驗證數據,對按鈕點擊做出反應以及執行許多其他操作。
事件處理程序和事件偵聽器 #當使用者點擊按鈕或按下某個按鍵時,將觸發一個事件。這些分別稱為單擊事件或按鍵事件。 一個事件處理程序是執行在一個事件觸發JavaScript函數。 一個事件偵聽器附加一個回應介面的元素,它允許特定元素等待和「監聽」給定的事件觸發。我們將詳細介紹這三種方法,以確保您熟悉觸發事件的每種方法,然後討論每種方法的優缺點。
內聯事件處理程序屬性
#要開始學習事件處理程序,我們先考慮內聯事件處理程序。讓我們從一個非常基本的範例開始,它由一個按鈕元素和一個p元素組成。我們希望用戶點擊按鈕來更改p的文字內容。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<!-- Add button -->
<button>Click me</button>
<p>Try to change me.</p>
</body>
<!-- Reference JavaScript file -->
<script src="js/events.js"></script>
</html><!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<button onclick="changeText()">Click me</button>
<p>Try to change me.</p>
</body>
<script src="js/events.js"></script>
</html>// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an inline event handler.";
} 首次載入events.html,您會看到如下所示的頁面:
首次載入events.html,您會看到如下所示的頁面: 但是,當您或其他使用者點擊按鈕時, p標記的文字將從Try to change me更改為。我改變了,因為內聯事件處理程序。
但是,當您或其他使用者點擊按鈕時, p標記的文字將從Try to change me更改為。我改變了,因為內聯事件處理程序。
您可以將內嵌事件處理程序與HTML元素上的內嵌CSS樣式進行比較。維護單獨的類別樣式表比在每個元素上建立內聯樣式更為實際,就像維護完全透過單獨的腳本文件處理的JavaScript而不是向每個元素添加處理程序一樣。
事件處理程序屬性
內嵌事件處理程序的下一步是事件處理程序屬性。這與內聯處理程序非常相似,只是我們在JavaScript中設定了元素的屬性,而不是HTML中的屬性。
… < body >
<button > Click me < /button>
<p>I will change.</p >
</body>
…/// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event handler property.";
}
// Add event handler as a property of the button element
const button = document.querySelector('button');
button.onclick = changeText; 當你第一次載入網頁時,瀏覽器會顯示以下內容:
當你第一次載入網頁時,瀏覽器會顯示以下內容:
 #現在,當你點擊這個按鈕,它會有一個類似的效果:
#現在,當你點擊這個按鈕,它會有一個類似的效果:
事件处理程序属性的可维护性略好于内联处理程序,但它仍然存在一些相同的障碍。例如,尝试设置多个单独的onclick属性将导致覆盖除最后一个外的所有属性,如下所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Events can be overwritten
button.onclick = changeText;
button.onclick = alertText;在上面的例子中,单击按钮只会显示一个警告,而不会更改p文本,因为alert()代码是最后添加到属性的代码。

了解了内联事件处理程序和事件处理程序属性之后,让我们转向事件侦听器。
事件监听器
JavaScript事件处理程序的最新添加是事件侦听器。事件侦听器监视元素上的事件。我们将使用addEventListener()方法侦听事件,而不是直接将事件分配给元素上的属性。
addEventListener()接受两个强制参数——要侦听的事件和侦听器回调函数。
事件监听器的HTML与前面的示例相同。
… < button > Click me < /button>
<p>I will change.</p > …我们仍然将使用与以前相同的changeText()函数。我们将把addEventListener()方法附加到按钮上。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event listener.";
}
// Listen for click event
const button = document.querySelector('button');
button.addEventListener('click', changeText);注意,对于前两个方法,click事件被称为onclick,但是对于事件监听器,它被称为click。每个事件监听器都会从单词中删除这个词。在下一节中,我们将查看更多其他类型事件的示例。
当您用上面的JavaScript代码重新加载页面时,您将收到以下输出:

初看起来,事件监听器看起来与事件处理程序属性非常相似,但它们有一些优点。我们可以在同一个元素上设置多个事件侦听器,如下例所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Multiple listeners can be added to the same event and element
button.addEventListener('click', changeText);
button.addEventListener('click', alertText);在本例中,这两个事件都将触发,一旦单击退出警告,就向用户提供一个警告和修改后的文本。
通常,将使用匿名函数而不是事件侦听器上的函数引用。匿名函数是没有命名的函数。
// An anonymous function on an event listener
button.addEventListener('click', () = >{
p.textContent = "Will I change?";
});还可以使用removeEventListener()函数从元素中删除一个或所有事件。
// Remove alert function from button element button.removeEventListener('click', alertText);
此外,您可以在文档和窗口对象上使用addEventListener()。
事件监听器是当前在JavaScript中处理事件的最常见和首选的方法。
常见的事件
我们已经了解了使用click事件的内联事件处理程序、事件处理程序属性和事件侦听器,但是JavaScript中还有更多的事件。下面我们将讨论一些最常见的事件。
鼠标事件
鼠标事件是最常用的事件之一。它们指的是涉及单击鼠标上的按钮或悬停并移动鼠标指针的事件。这些事件还对应于触摸设备上的等效操作。
| 事件 | 描述 |
|---|---|
| click | 当鼠标被按下并释放到元素上时触发 |
| dblclick | 当元素被单击两次时触发 |
| mouseenter | 当指针进入元素时触发 |
| mouseleave | 当指针离开一个元素时触发 |
| mousemove | 每当指针在元素中移动时触发 |
點擊是一個複合事件,由組合的mousedown和mouseup事件組成,當分別按下或抬起滑鼠按鈕時,將觸發這兩個事件。
使用mouseenter和mouseleave同時建立一個懸停效果,只要滑鼠指標停留在元素上,懸停效果就會持續。
表單事件
表單事件是與表單相關的操作,例如正在選擇或未選擇的輸入元素,以及正在提交的表單。
| 事件 | 描述 |
|---|---|
| #submit | 提交表單時觸發 |
| focus | 當元素(如輸入)收到焦點時觸發 |
| #blur | #當元素失去焦點時觸發 |
當選擇一個元素時,例如,透過滑鼠點擊或透過TAB鍵導航到它,就可以實現焦點。
JavaScript通常用於提交表單並將值傳送到後端語言。使用JavaScript傳送表單的優點是,提交表單不需要重新載入頁面,並且可以使用JavaScript驗證所需的輸入欄位。
鍵盤事件
鍵盤事件用於處理鍵盤動作,例如按下一個鍵、舉起一個鍵和按住一個鍵。
| 事件 | 描述 |
|---|---|
| #keydown | 按下某個鍵時會觸發一次 |
| keyup | 時觸發一次 |
| keypress | #按鍵時連續激發 |
儘管它們看起來很相似,但keydown和keypress事件不能存取所有完全相同的鍵。 keydown將確認按下的每個按鍵,而keypress將省略不產生字元的鍵,如SHIFT、ALT或DELETE。
鍵盤事件具有存取單一鍵的特定屬性。
如果將一個稱為事件物件的參數傳遞給事件偵聽器,我們就可以存取有關所發生的操作的更多資訊。與鍵盤物件相關的三個屬性包括keyCode、key和code。
例如,如果使用者按下鍵盤上的字母a鍵,與該鍵相關的下列屬性就會出現:
| 屬性 | #描述 | 範例 |
|---|---|---|
| keyCode | 與鍵有關的數字。 | 65 |
| key | 表示字元名稱 | a |
| code | 表示按下的實體鍵 | KeyA |
为了展示如何通过JavaScript控制台收集这些信息,我们可以编写以下代码行。
// Test the keyCode, key, and code properties
document.addEventListener('keydown', event = >{
console.log('key: ' + event.keyCode);
console.log('key: ' + event.key);
console.log('code: ' + event.code);
});一旦在控制台上按下ENTER键,现在就可以按键盘上的键了,在本例中,我们将按a。
输出:
keyCode: 65 key: a code: KeyA
keyCode属性是一个与已按下的键相关的数字。key属性是字符的名称,它可以更改——例如,用SHIFT键按下a将导致键为a。code属性表示键盘上的物理键。
注意,keyCode正在被废弃,最好在新项目中使用代码。
事件对象
该Event对象由所有事件都可以访问的属性和方法组成。除了通用Event对象之外,每种类型的事件都有自己的扩展名,例如KeyboardEvent和MouseEvent。
该Event对象作为参数传递给侦听器函数。它通常写成event或e。我们可以访问事件的code属性keydown来复制PC游戏的键盘控件。
要试用它,请使用
标记创建基本HTML文件并将其加载到浏览器中。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<p>
</p>
</body>
</html>然后,在浏览器的开发者控制台中键入以下JavaScript代码。
// Pass an event through to a listener
document.addEventListener('keydown', event = >{
var element = document.querySelector('p');
// Set variables for keydown codes
var a = 'KeyA';
var s = 'KeyS';
var d = 'KeyD';
var w = 'KeyW';
// Set a direction for each code
switch (event.code) {
case a:
element.textContent = 'Left';
break;
case s:
element.textContent = 'Down';
break;
case d:
element.textContent = 'Right';
break;
case w:
element.textContent = 'Up';
break;
}
});当您按下一个键- ,a,s,d或者w-你会看到类似以下的输出:

从这里开始,您可以继续开发浏览器的响应方式以及按下这些键的用户,并可以创建更加动态的网站。
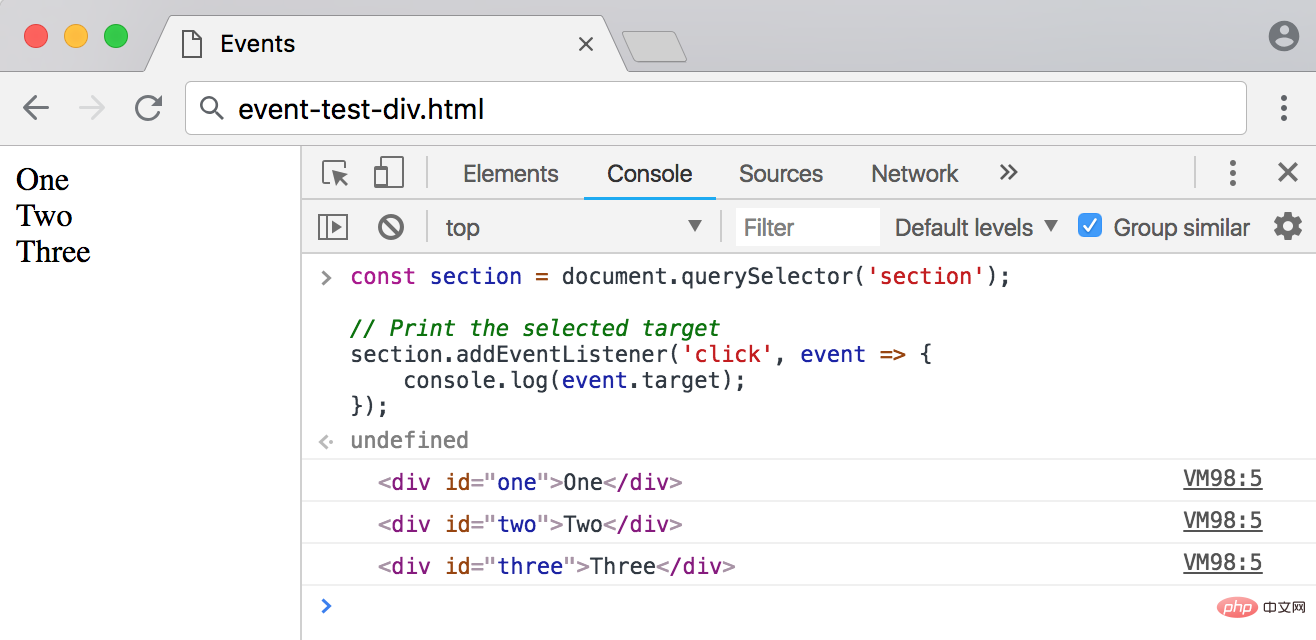
接下来,我们将介绍一个最常用的事件属性:target属性。在下面的示例中,我们div在一个内部有三个元素section。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<section>
<div id="one">One</div>
<div id="two">Two</div>
<div id="three">Three</div></section>
</body>
</html>使用事件。在浏览器的开发人员控制台中,我们可以将一个事件侦听器放在外部section元素上,并获得嵌套最深的元素。
const section = document.querySelector('section');
// Print the selected target
section.addEventListener('click', event = >{
console.log(event.target);
});单击其中任何一个元素都将使用event.target将相关特定元素的输出返回到控制台。这非常有用,因为它允许您只放置一个事件侦听器,该侦听器可用于访问许多嵌套元素。

使用Event对象,我们可以设置与所有事件相关的响应,包括通用事件和更具体的扩展。
结论
事件是在网站上发生的操作,例如单击,悬停,提交表单,加载页面或按键盘上的键。当我们能够让网站响应用户所采取的操作时,JavaScript就变得真正具有互动性和动态性。
更多编程相关知识,请访问:编程入门!!
以上是深入理解JavaScript中的事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




