首先,在各個瀏覽器中,斷點調試支援的最好的當然是Firefox,Firefox不僅可以使用Firebug調試頁面js腳本,還可以用高級調試工具例如JavaScript Debugger (Venkman) 來調試Firefox擴展裡的js。除此之外,Firefox也支援一些較進階的斷點除錯、變數監視功能。
其他瀏覽器裡,Opera、Chrome和Safari的調試功能也比較好用。 Opera的DragonFly速度相對較快,介面清爽,功能強大,但不如Safari等友善。相比來說,IE8的程式設計師工具簡直沒法用。
這次時間有限,先來總結一下Firefox下的調試技巧。
1. 使用Firebug進行斷點除錯
使用Firebug調試JavaScript非常方便。具體步驟:
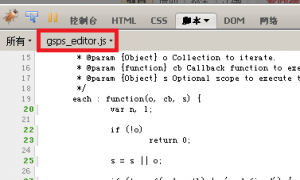
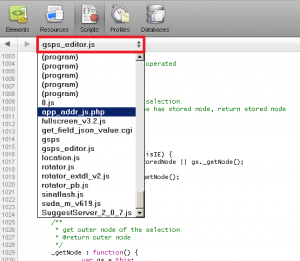
a. 開啟Firebug後,啟用「腳本」偵錯,找到引用的腳本檔案(或行內js);

用Firebug找到要調試的腳本(點擊放大)
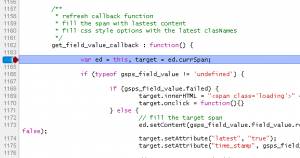
b. 在適當的位置加入斷點;
c. 如果斷點已經執行過,則重新整理頁面,這時腳本就會在斷點處中斷。如果斷點沒有執行過,那可以直接執行頁面上的動作(例如點擊按鈕等),然後程式碼會在斷點處中斷;

用Firebug進行斷點調試(點擊放大)
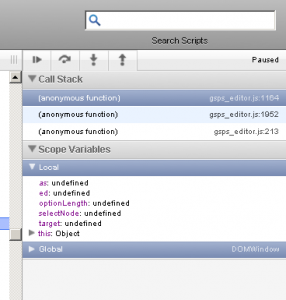
d. 觀察函數呼叫棧,觀察local變量,也可以進行單步執行,進行偵錯。
確實非常簡單!用Firebug斷點調試的優點總結如下:
能加斷點的行用綠色行號,非常直觀;
call stack用兩種方式顯示出來,很方便;
本地變數的顯示非常清晰明了。
2. 使用JavaScript Debugger進行斷點調試
這是老牌的調試工具,之前叫做Venkman,可以以擴充形式安裝在Firefox上,我們在這裡就稱他為Venkman吧。它不僅能夠調試頁面腳本,還能調試Firefox擴充(extension)裡的js。我們在做Firefox擴充開發時,Venkman是必備的工具,老田強力推薦!當然,Firefox本身的邏輯實現,也是用JavaScript來做的。我們現在可以用Venkman來調試一下Firefox本身。 Firefox的核心js是browser.js,在這個路徑下:
chrome://browser/content/browser.js
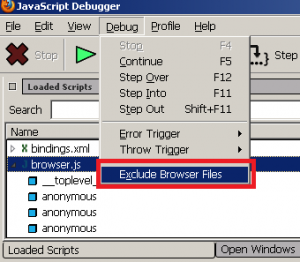
我們打開Venkman之後,在Loaded Scripts裡填入browser.js,這個js檔案就會被過濾出來(如果沒有看到browser.js,那麼你可能需要查一下是否選上了Debug->Exclude browser files)。

Venkman:選擇要偵錯的js檔案(點擊放大)
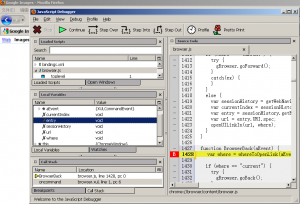
我們找到讓瀏覽器後退的程式碼,然後點選Firefox的後退按鈕,這時Venkman就會停在BrowserBack方法上!讓我們再一步一步看,Firefox自己到底做了什麼。 btw,實作Firefox的js程式碼也不是很漂亮嘛~~~

用JavaScript Debugger斷點調試Firefox(點擊放大)
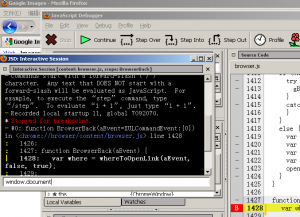
Venkman當然也帶有一個console,利用這個console,我們可以看一看瀏覽器層次的window和document都是什麼東西。類似Firebug和其他瀏覽器的console,只要直接輸入js程式碼片段即可!

使用Venkman自帶的console(點擊放大)
有興趣的話,可以在這裡發現更多有關Firefox開發(以及擴展開發)的好玩的東西!
3. 使用debugger在程式中加入斷點
另外還有一個鮮為人知的斷點加入方法。我們可以在程式中加入debugger語句,讓Firefox的偵錯工具會停留在這語句上,程式碼也暫停執行,和加入斷點的效果一樣。例如:
var myfunc = {
get_field_value_callback : function() {
debugger;
var ed = this, target = ed.currSpan;
/* do something more */
}
}
這時重新載入頁面,斷點就會停留在debugger語句上。這樣,我們就可以在寫程式時隨心所欲地加入斷點了。另外,其他瀏覽器(包括IE8!Surprise!)同樣支援debugger語句!
上次總結了Firefox下進行JavaScript斷點調試的技巧,這次來看一下其他瀏覽器下的調試。一點說明,這裡的偵錯技巧都不借助瀏覽器以外的工具,例如Aptana,VS2008等。如果要找這方面的一些資料,我這裡沒有哈。
其他瀏覽器,主要是Opera, Safari, Chrome和IE8。這之中除了IE8,它們的調試功能都挺不錯的,基本上都可以搜尋腳本,加入斷點,查看呼叫棧、本地變量,以及強大的console。
1. 使用Opera的Dragonfly進行斷點調試

使用Opera Dragonfly進行斷點除錯
打開Tools – Advanced – Developer Tools,即可看到類似Firebug的開發工具,名字叫做Dragonfly,也就是蜻蜓。這裡可以查看頁面結構,查看網路交互,以及斷點調試,並且可以在調試過程中使用Command Line (console)。
Opera on WindowsXP也屬於YUI要支援的A-grade(詳見此表格),所以我們在開發的時候,也要盡量去支援。另外Dragonfly的DOM檢視工具有一個亮點,Export current DOM view。我們可以在線上做一些DOM改動,然後Export一下,即可得到改變後的HTML程式碼,非常方便。
2. 使用Chrome和Safari進行斷點調試
如果你覺得Opera太小眾,那麼你可以在Safari或Chrome上進行調試。兩個瀏覽器的調試方式、介面極為相似,所以這裡以Safari 4.0為例。開啟Menu – Develop – Start Debugging JavaScript,即可彈出一個偵錯工具。值得一提的是,Safari和Chrome的調試工具最好不要Dock到瀏覽器下面,因為彈出來的話,調試介面是剛剛好的。
首先找到要偵錯的腳本:

使用Safari進行JavaScript調試:找到腳本
設定斷點,重新載入頁面(或執行動作):

使用Safari進行JavaScript調試:設定斷點
在右側查看本地變數和函數呼叫堆疊:

使用Safari進行JavaScript調試:變數查看
Safari的調試工具一個亮點是,console和斷點調試在同一個介面上,這樣可以非常方便地在程式中斷時,利用console來做一些驗證操作。
3. IE8的斷點除錯功能
IE8自備的開發者工具,雖然極為難用,但也可以斷點調試。斷點調試的方法與上述雷同。

使用IE8開發者工具進行斷點除錯
可以看到,IE8似乎莫名其妙地終止了js程式碼的辨識。這樣的話,從74行往後,都沒辦法加斷點了,真是不可思議。但我們有時為了相容IE,不得不在IE下進行一些調試,該怎麼辦?可以用上一篇文章的辦法,在需要中斷的位置加入debugger語句,這樣程式執行時,IE8就會中斷在debugger語句上了。
以上內容是小編跟大家分享的JavaScrip調試技巧之Firefox斷電調試,希望大家喜歡。




