詳解Vue.js中的作用域插槽

作用域插槽是Vue.js的一個有用特性,它可以讓元件更通用和可重複使用。唯一的問題是它們很難理解!試著讓你的頭在父母和孩子的範圍內交織,就像解決一個棘手的數學方程式。
當你無法輕易理解某件事時,一個好的方法是試著用它來解決問題。在本文中,我將示範如何使用作用域槽來建立可重複使用清單元件。

基本組成部分
#我們要建立的元件叫做my-list,它顯示了很多東西。此特性的特殊之處在於,您可以自訂清單項目在每次使用元件時的呈現方式。
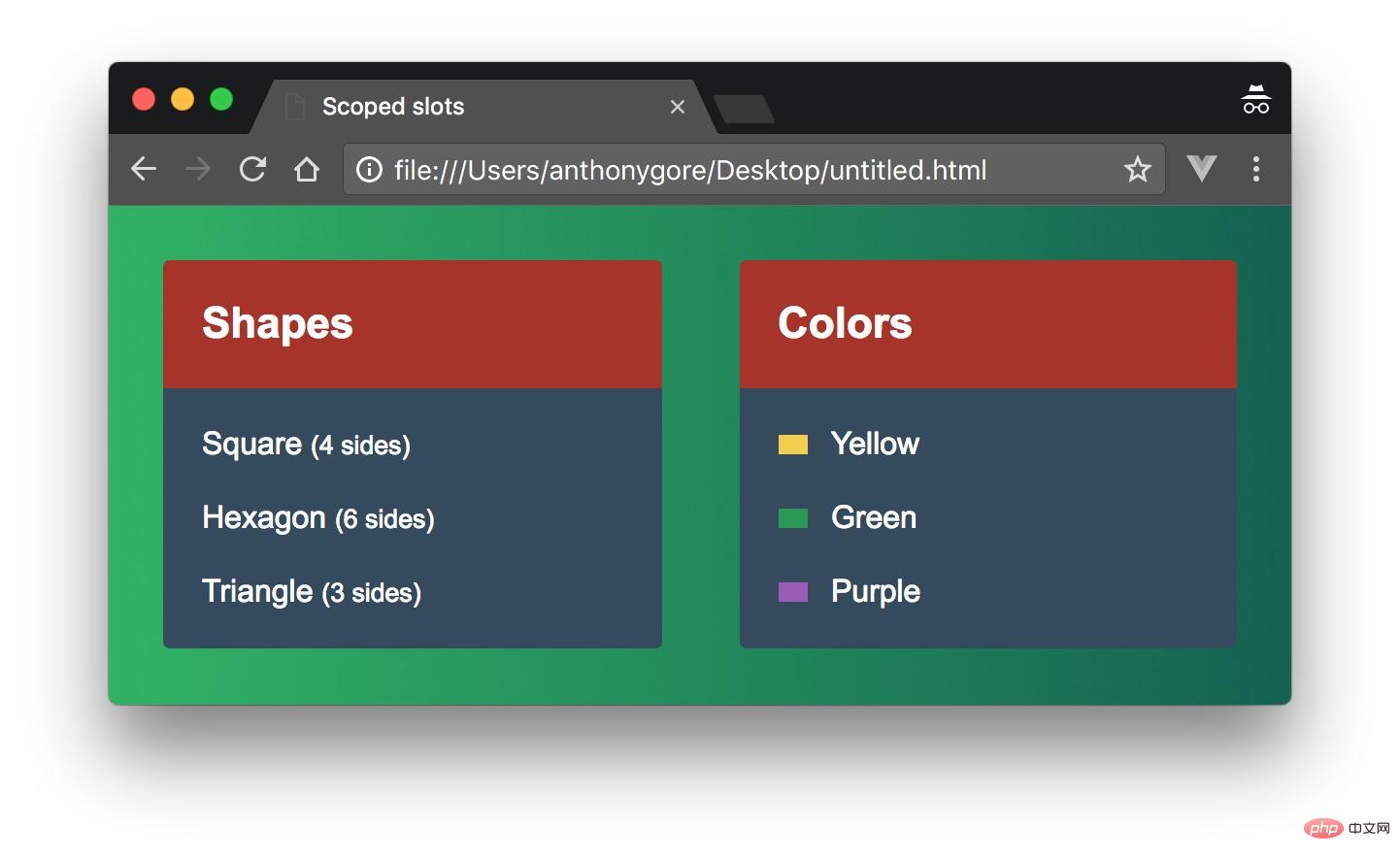
讓我們先處理最簡單的用例,並取得my-list來呈現一個列表:一個幾何形狀名稱陣列和它們的邊數。
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
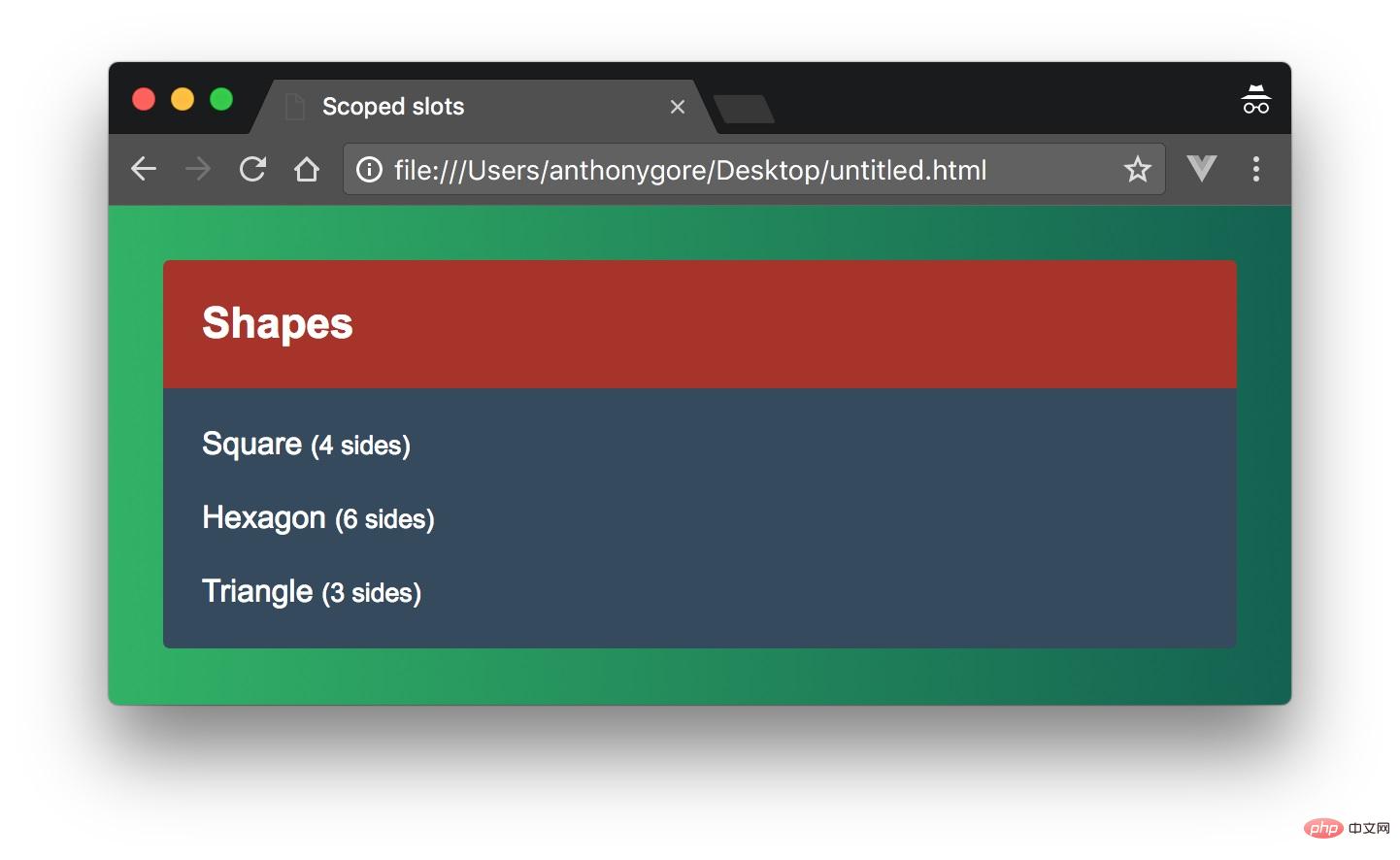
</script>新增了一點CSS後,將會如下圖所示:

泛化my-list
現在,我們想要讓my-list功能足夠多,以呈現任何類型的清單。第二個測試案例將是一個顏色列表,包括一個小樣本來顯示顏色。
為此,我們必須抽象化特定於形狀清單的任何資料。由於清單中的項目的結構可能不同,我們將為my-list提供一個插槽,以便父清單可以定義任何特定清單的顯示方式。
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
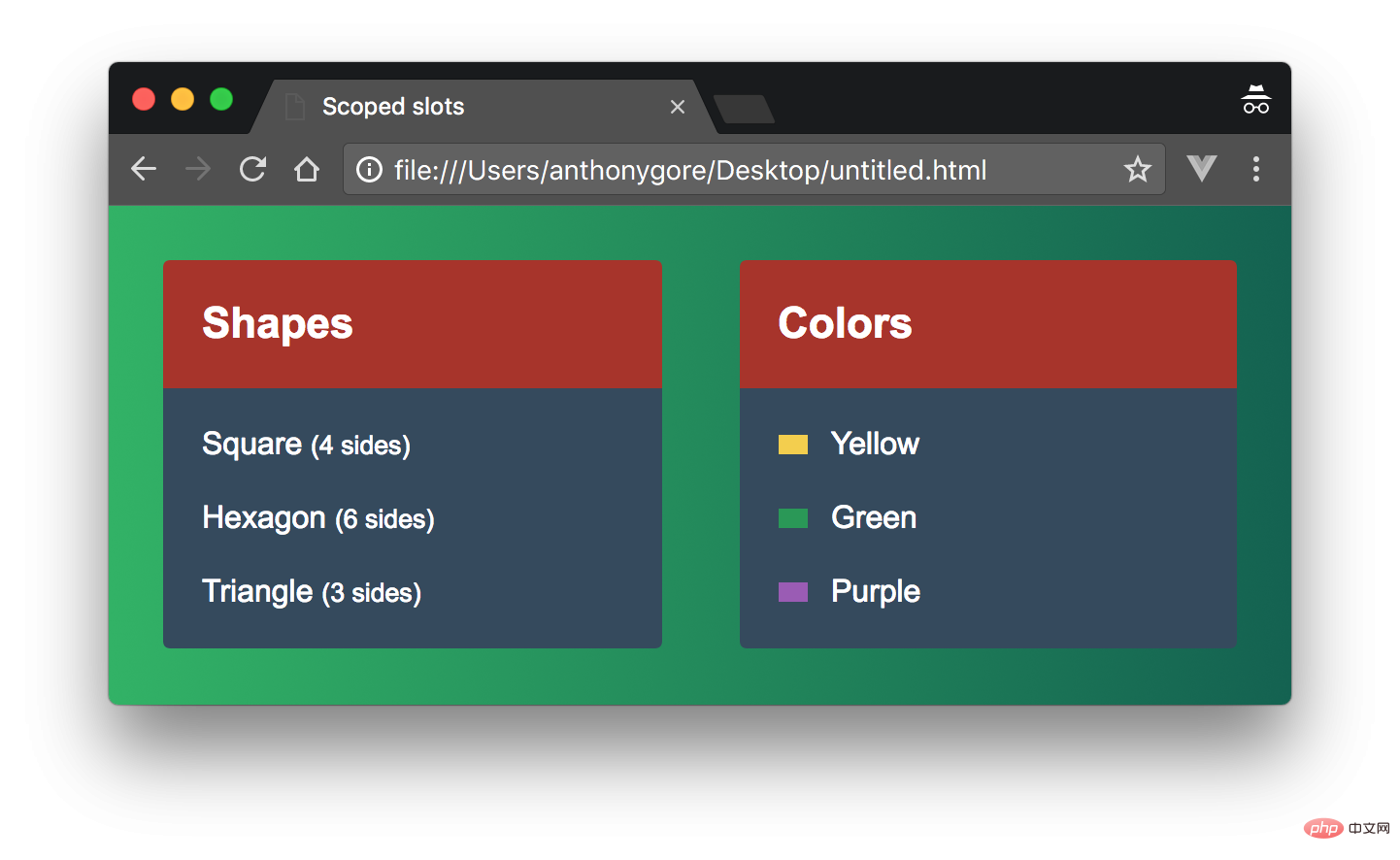
</script>現在讓我們在根實例中建立my-list元件的兩個實例來顯示我們的兩個測試案例列表:
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
</my-list></div>就像這樣:

表面成分
我們剛剛建立的程式碼運作得很好,但是程式碼並不好。 my-list是按名稱顯示清單的元件。但是我們已經抽象化了所有將清單呈現到父清單中的邏輯。組件只是用一些表示標記將列表包裝起來。
考慮到元件的兩個宣告中仍有重複的程式碼(例如 作用域的插槽 為了實現這一點,我們將使用作用域槽而不是常規槽。作用域插槽允許您將模板傳遞給插槽,而不是傳遞呈現的元素。它被稱為「作用域」槽,因為儘管模板是在父作用域中呈現的,但它可以存取特定的子資料。 ##例如,具有作用網域插槽的元件子元件可能如下所示。 在my-list中使用作用域插槽 #讓我們將清單陣列作為道具傳遞給my-list。然後我們可以用作用域插槽取代插槽。這樣my-list就可以負責迭代列表項,但是父級仍然可以定義每個列表項應該如何顯示。 现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!! 以上是詳解Vue.js中的作用域插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!<div>
<slot my-prop="Hello from child"></slot>
</div>
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child><div>
<span>Hello from parent</span>
<span>Hello from child</span>
</div>
<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div v-for="item in items">
<slot v-bind="item"></slot>
</div>
</div>
</div>
</script><my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 實戰:vscode中開發一個支援vue檔案跳到定義的插件
Nov 16, 2022 pm 08:43 PM
實戰:vscode中開發一個支援vue檔案跳到定義的插件
Nov 16, 2022 pm 08:43 PM
vscode本身是支援vue檔案元件跳到定義的,但是支援的力道是非常弱的。我們在vue-cli的配置的下,可以寫出很多彈性的用法,這樣可以提升我們的生產效率。但是正是這些靈活的寫法,導致了vscode本身提供的功能無法支援跳到檔案定義。為了相容於這些靈活的寫法,提高工作效率,所以寫了一個vscode支援vue檔案跳到定義的插件。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。







