Vue.js中使用事件發射器修改元件資料的方法

本文將向您介紹如何使用事件發射器在vue.js中將資料及其狀態從子元件傳遞到其父元件。這篇文章適合所有階段的開發人員,包括初學者。
在你開始之前…
我們可以在Vue.js中使用道具將資料傳遞到的子元件一文中查看在Vue .js中將資料從父元件傳遞到子元件的方法。
在閱讀本文之前,您應該具備以下幾點:
node.js 10.x以上版本已安裝。您可以透過在終端機/命令提示字元下執行下列命令來驗證是否執行此操作:
node -v
#程式碼編輯器-推薦Visual Studio
-
Vue的最新版本,全球安裝在您的機器上
在您的機器上安裝了Vue CLI 3.0。要做到這一點,首先卸載舊的CLI版本:
npm uninstall -g vue-cli
然後,安裝一個新的:
npm install -g @vue/cli
在這裡下載一個Vue入門項目
解壓縮下載的項目
導航到解壓縮的文件,並執行以下命令,以保持所有的依賴關係的最新:
npm install
透過元件傳遞資料
為了將資料值從應用程式元件中的父元件(如app.vue)傳遞給子元件(如巢狀元件),Vue.js為我們提供了一個名為props的平台。
可以將道具稱為自訂屬性,您可以在元件上註冊,該元件允許您在父元件中定義數據,為其賦值,然後將值傳遞給一個道具屬性,該屬性可以在子組件中引用。
這篇文章將向你展示這個過程的反面。為了從子元件傳遞和更新父元件中的資料值,以便所有其他巢狀元件也將被更新,我們使用emit建構來處理事件發射和資料更新。
範例:
您將經歷下列程序:從子元件發出事件,設定監聽父元件以便從子元件傳遞數據,最後更新數據值。
如果您從一開始就關注這篇文章,那麼您將下載並在vs程式碼中開啟starter專案。這個專案是完成的,完整的程式碼到這篇文章。
將其作為啟動專案的原因是,在引入反轉過程之前,您可以嘗試道具概念。
開始
在該資料夾中,您將找到兩個子元件:test.vue和test2.vue,其父元件是app.vue檔。我們將使用兩個子元件的標題來說明此事件發出方法。您的Test.vue檔案應如下所示:
<template>
<div>
<h1 id="Vue-nbsp-Top-nbsp-nbsp-Artists">Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
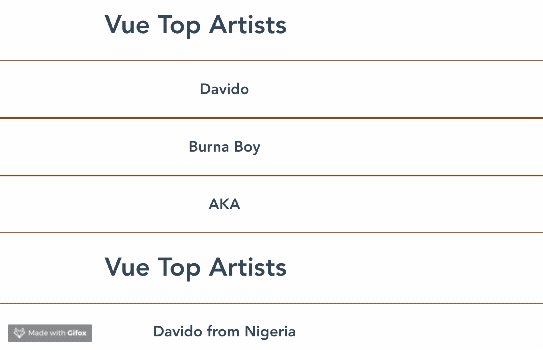
</style>要使標題從資料屬性部分中的隱式定義中接收標題,請建立資料部分並新增定義,然後在在範本中新增插值符號,如下所示:
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
}
}
</script>如果您執行應用程序,您將得到與開始時完全相同的介面。下一步是在click上更改這個已定義的屬性。
切換標題
要切換標題,您必須在按一下時將事件偵聽器新增至標題,並指定包含將在單擊時發生的邏輯的函數。
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
this.header = "You clicked on header 1";
}
}
}
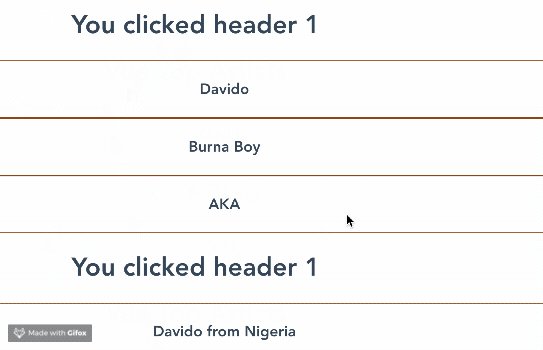
</script>現在,您的標題更改為呼叫函數內的字串單擊。

設定發射器
#在此階段,您希望將相同的行為傳遞給父元件,以便在單擊時,父組件中嵌套的每個標題都會更改。
為此,您將建立一個發射器,它將在子元件中發出事件,父元件可以偵聽該事件並作出回應(這與元件的事件偵聽器邏輯相同)。
更改測試中的腳本部分。 vue檔案到下面的程式碼區塊:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
},
header: {
type: String
}
},
data() {
return {
// header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
// this.header = "You clicked on header 1"
this.$emit('toggle', 'You clicked header 1');
}
}
}
</script>在此,將標題期望的資料類型定義為prop。然後,在該方法中,有一個generate語句,告訴Vue在切換時發出事件(就像其他事件一樣,例如click事件),並將字串作為參數傳遞。這就是設定一個將在另一個元件中偵聽的事件的全部。
監聽發出的事件
現在,創建事件後要做的下一件事是偵聽並回應它。將此程式碼區塊複製到您的app.vue檔案中:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在模板部分,您可以看到第一个组件test上有两个vue指令。第一个是v-bind,它将initial header属性绑定到artists数组下的数据对象中的隐式定义;初始化时,将显示字符串vue top artists。
第二个指令是v-on,它用于监听事件;要监听的事件是toggle(记住,您已经在测试组件中定义了它),它的调用函数是toggleheader。此函数已创建,子组件中的字符串将通过$event参数传递到此处显示。
含义
这会将数据通过发射器传递到父组件,因此由于其他组件嵌套在父组件中,因此每个嵌套组件中的数据都会重新呈现和更新。进入test2.vue文件并将此代码块复制到其中:
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name-nbsp-from-nbsp-artist-country">{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
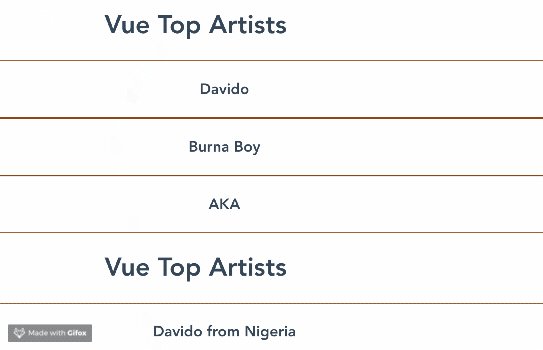
</style>这里,数据插值被设置并指定为道具对象中的一个字符串。在你的开发服务器上运行应用程序:
npm run serve

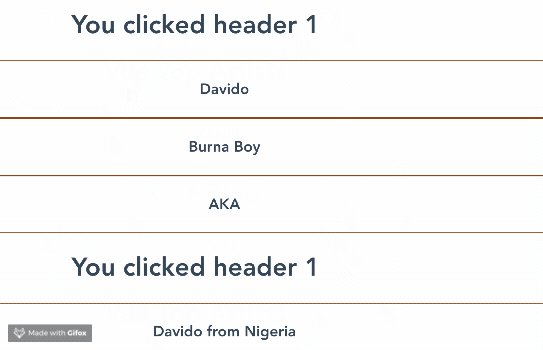
可以看到,一旦事件在父组件中被响应,所有组件都会更新它们的报头,即使仅在一个子组件中指定了定义。
您可以在github上找到本教程的完整代码。
结论
您可以看到在Vue中使用事件和发射器的另一个有趣的方面:您现在可以在一个组件中创建事件,并在另一个组件中监听它并对它作出反应。
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是Vue.js中使用事件發射器修改元件資料的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 實戰:vscode中開發一個支援vue檔案跳到定義的插件
Nov 16, 2022 pm 08:43 PM
實戰:vscode中開發一個支援vue檔案跳到定義的插件
Nov 16, 2022 pm 08:43 PM
vscode本身是支援vue檔案元件跳到定義的,但是支援的力道是非常弱的。我們在vue-cli的配置的下,可以寫出很多彈性的用法,這樣可以提升我們的生產效率。但是正是這些靈活的寫法,導致了vscode本身提供的功能無法支援跳到檔案定義。為了相容於這些靈活的寫法,提高工作效率,所以寫了一個vscode支援vue檔案跳到定義的插件。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。







