php如何實作api介面
php實作api介面的方法:先安裝好phpStudy並啟動;然後將專案程式碼放在WWW目錄下;接著建立資料庫;最後編寫接口,並透過路由進行網路請求即可。

推薦:《PHP影片教學》
用PHP寫簡單的api(資料介面)
一、編寫介面所需幾樣工具或軟體(皆為win7 64位元):
1.phpStudy、SQLyog和編碼工具(sublime text/webStorm/vs code均可,按自己習慣來);
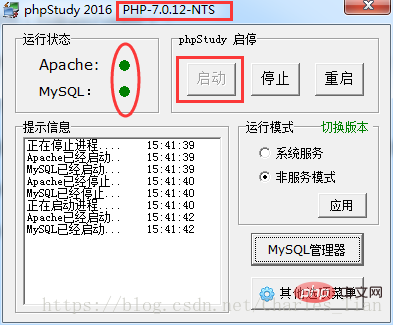
2.安裝好phpStudy之後,打開軟體,點選啟動;如果Apache和MySQL右邊的顯示都是綠色的,那麼表示服務啟動成功;另外注意一下開始的PHP服務版本,因為不同的版本對應不同node.js版本或SQLyog版本,如果開啟不了,則自行百度解決,一般都是要下載對應支援的VC9(分32位元和64位元)或VC11(分32位和64位)。

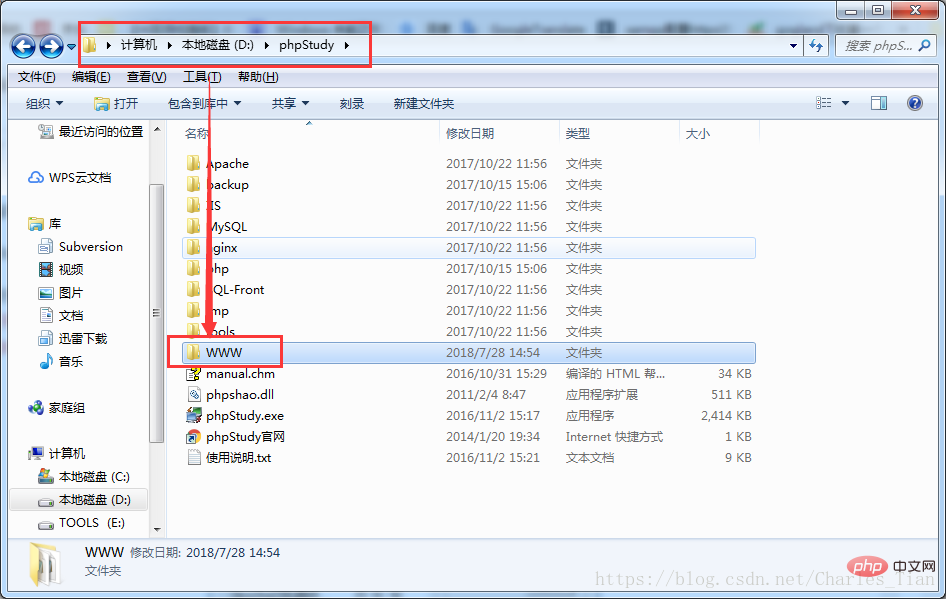
#3.特別要注意的是,專案程式碼一定要放在WWW目錄下,也就是安裝phpStudy的目錄下。我的是phpStudy/WWW,新版phpStudy可能會比較不一樣,多找幾個資料夾,找到WWW資料夾即可。

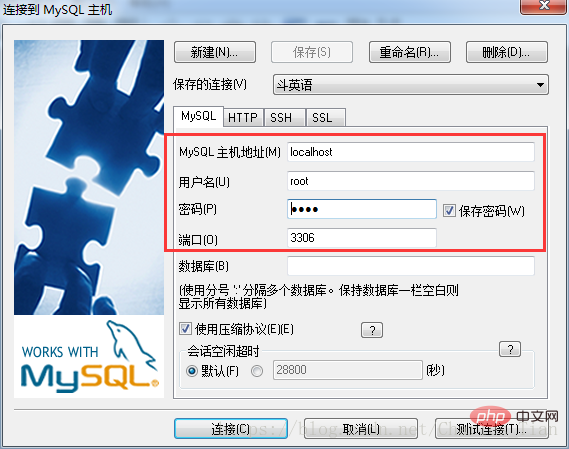
3.SQLyog:用於操作資料庫。正版的需要破解(破解方法百度),打開之後就彈出以下窗口,有四個資訊是比較重要的。
1)MySQL主機位址:填入localhost即可
2)使用者名稱與密碼:預設都是root
3)連接埠:預設3306
4)點選「連接」按鈕進入(千萬要注意:只有在mysql服務啟動之後,才能點選連接,不然會出現錯誤碼2003的錯誤提示)

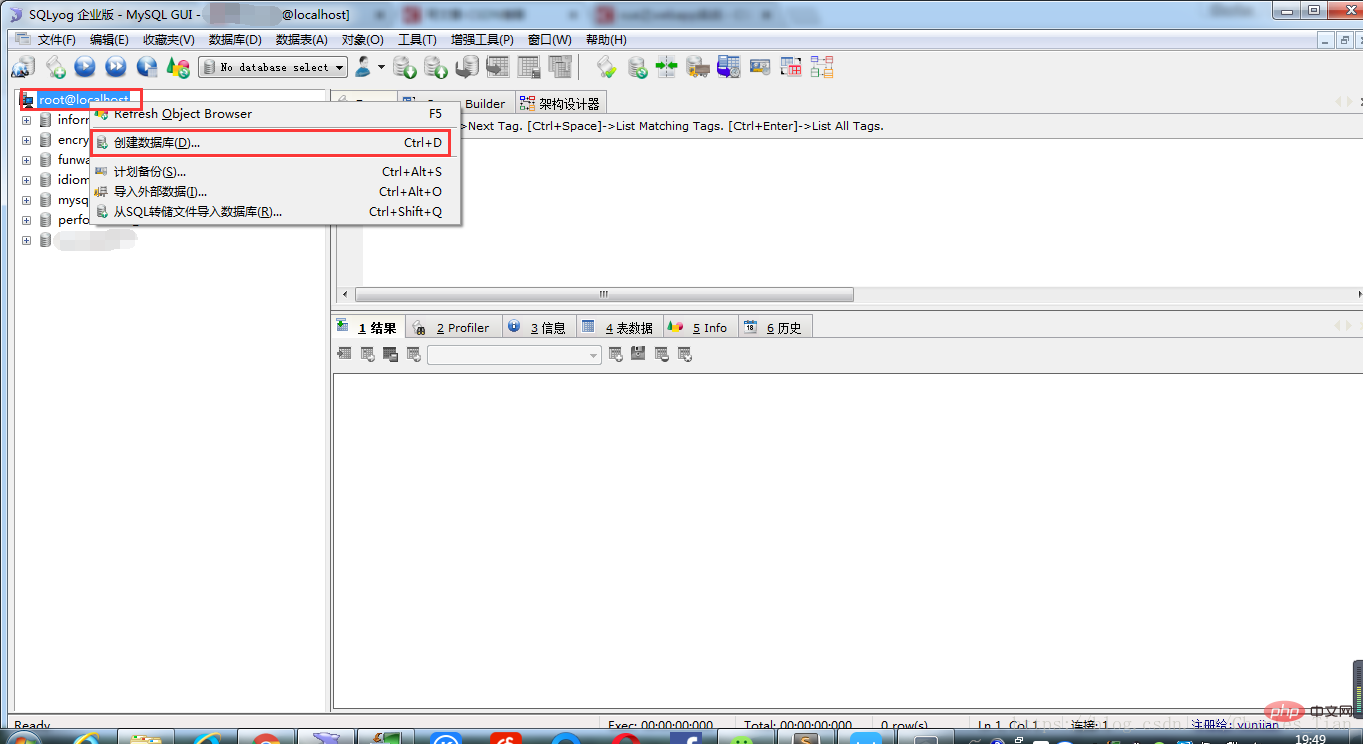
2.右鍵點選左上角的root@localhost,然後選擇建立資料庫;

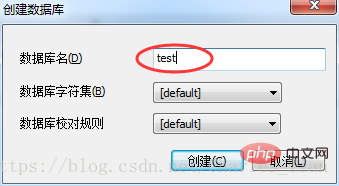
# 3.然後在資料庫名,填寫自己的資料名稱;

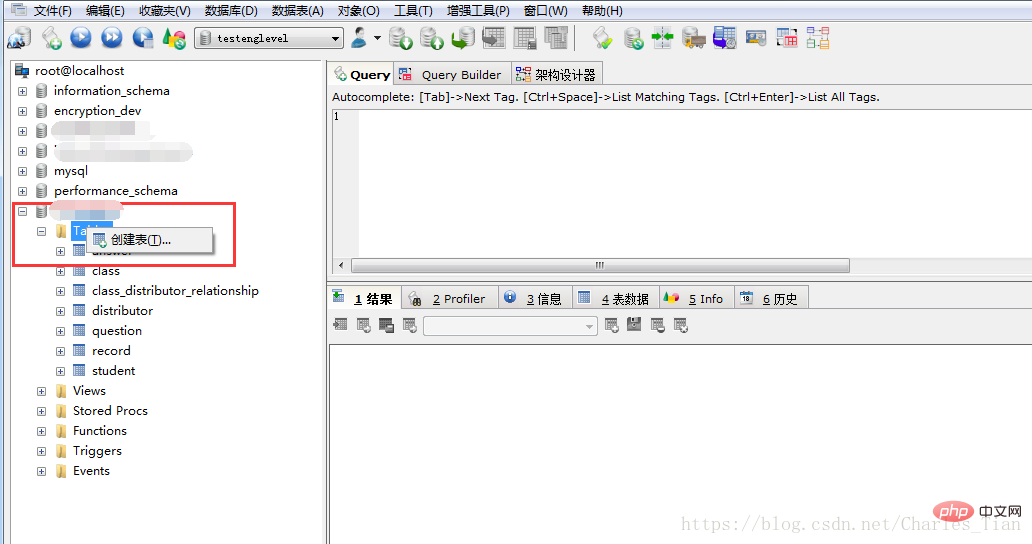
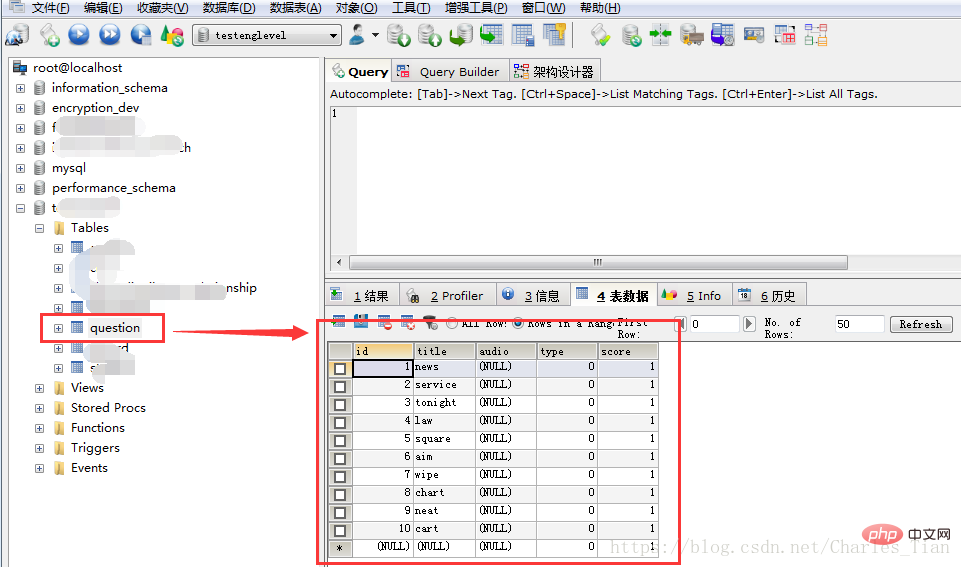
#4.建立之後,點選左邊的+號打開,然後再右擊table,會出現建立表格的選項;

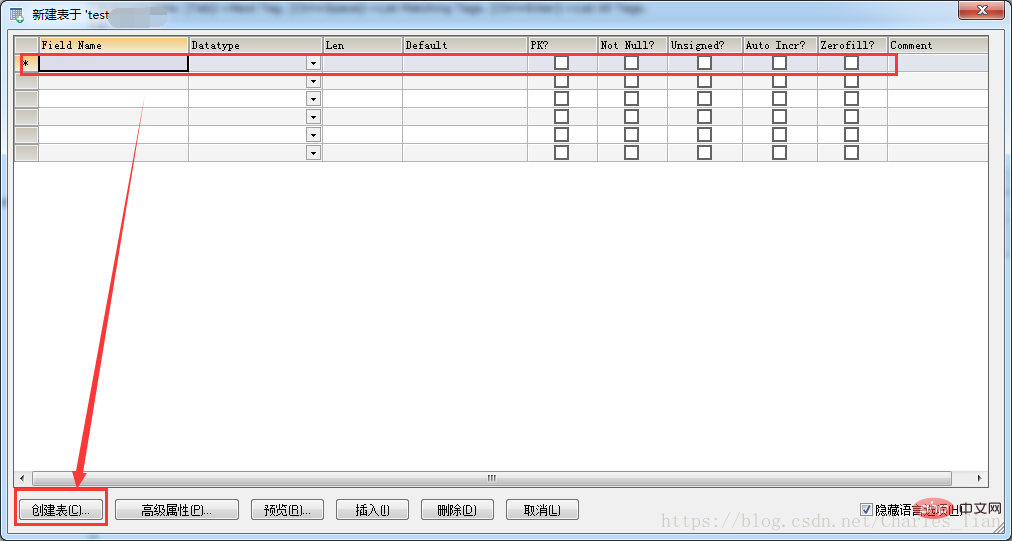
5.點擊建立表格之後彈出以下框,隨後在表格裡填寫你想要的欄位和這個欄位的資料類型和長度大小以及是否為空,預設值為多少等,填寫完之後點選左下角的建立表格就建立成功了;

6.最起初我們一定要取得到資料的,也就是get請求,所以表格中我們要填一些資料

二、安裝後台開發環境:
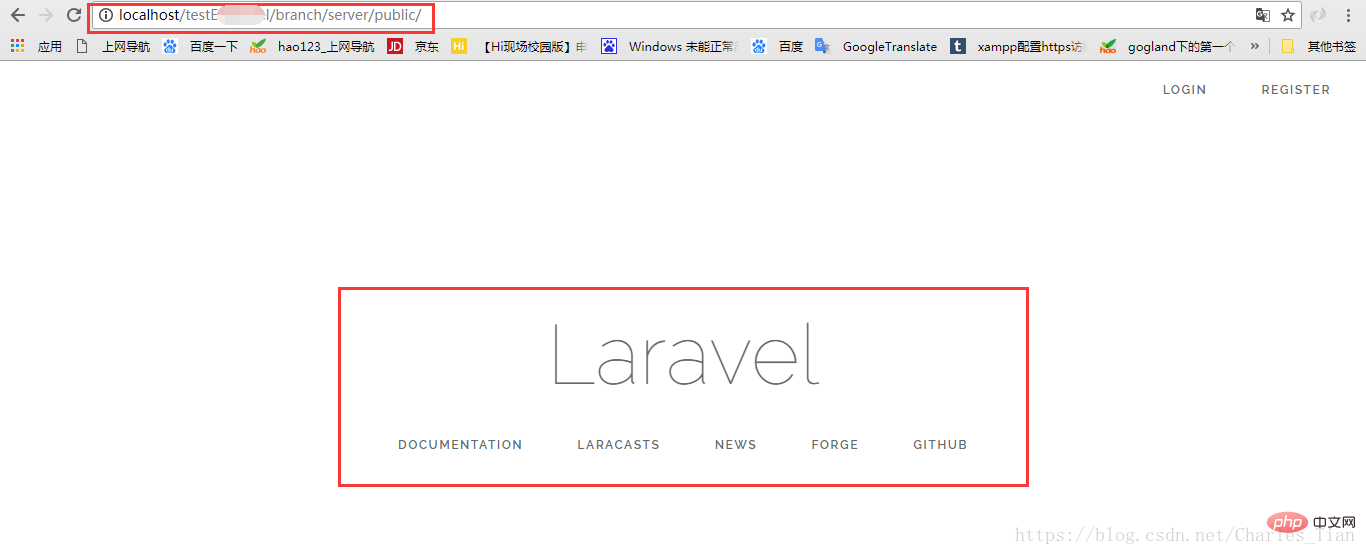
1.這裡博主用的是比較流行的後台框架lavarel,可以直接去管理一鍵下載即可,然後解壓縮安裝;2.將解壓縮後的資料夾放在phpStudy下的WWW資料夾下,開啟phpStudy之後,直接在瀏覽器裡輸入:localhost/解壓縮後的資料夾名稱/server/public/,然後回車就可看到以下介面(紅色框是我的檔案路徑),出現以下介面說明開發環境搭建成功。
三、正式編寫介面:
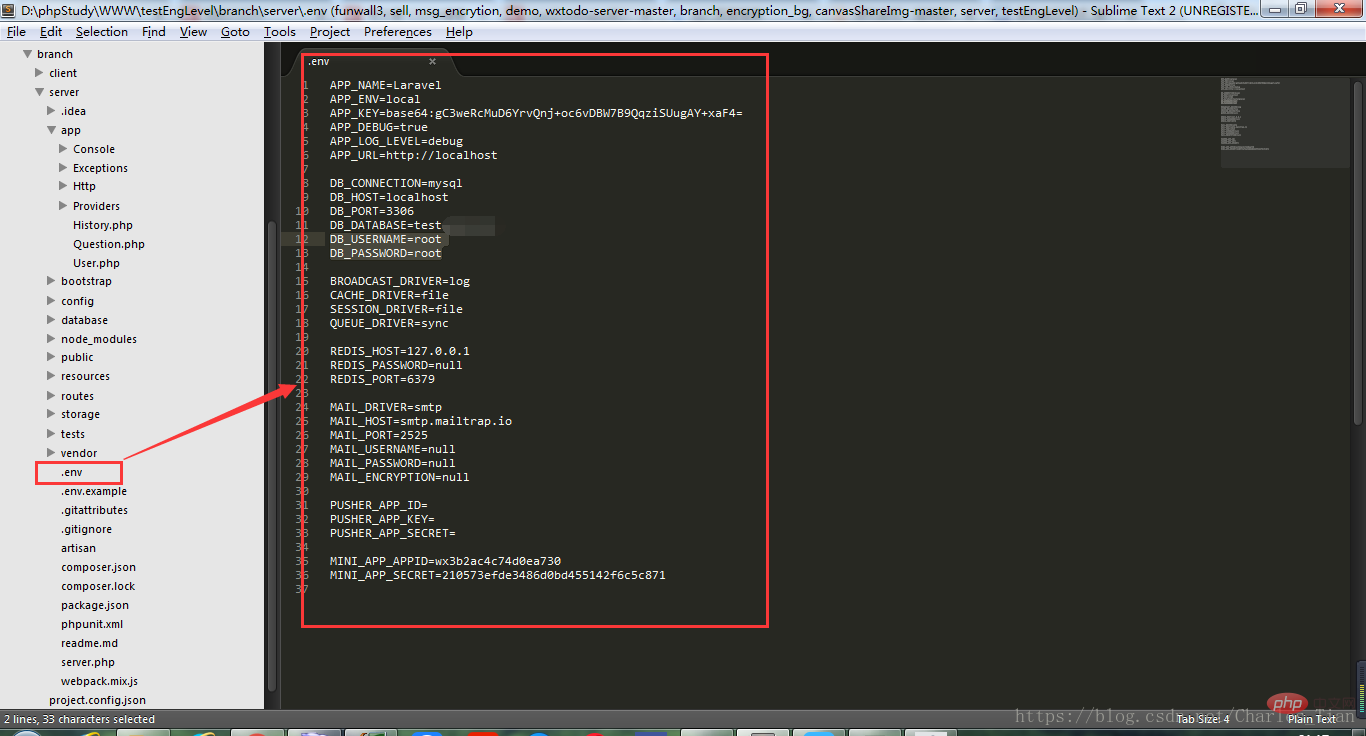
1.首先要連接到你的本機資料庫(也就是剛才在SQLyog裡新建的資料庫)。將解壓縮後的項目拖曳到編輯工具裡(這裡我用的sublime text),然後開啟.env文件,如下圖:

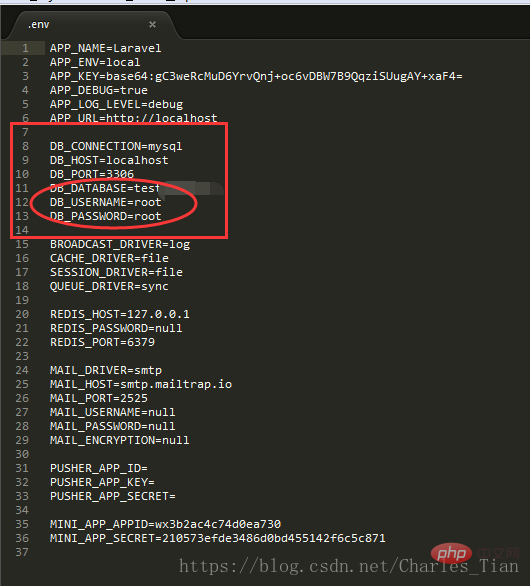
2.然後在裡面修改一些配置。下圖中我框出的六個配置要跟之前設定的要匹配,例如DB_CONNECTION=mysql;DB_HOST=localhost;DB_PORT=3306;即連接的資料庫類型、網域名稱和連接埠號,這個一般都是預設的,也與我們之前設定的是匹配的,最重要的是下面橢圓框框出的三個:
DB_DATABASE=test;這個是連結的資料庫名稱,剛才我們新建的就是test資料庫;
下面兩個是使用者名稱和密碼:預設都是root
DB_USERNAME=root
DB_PASSWORD=root

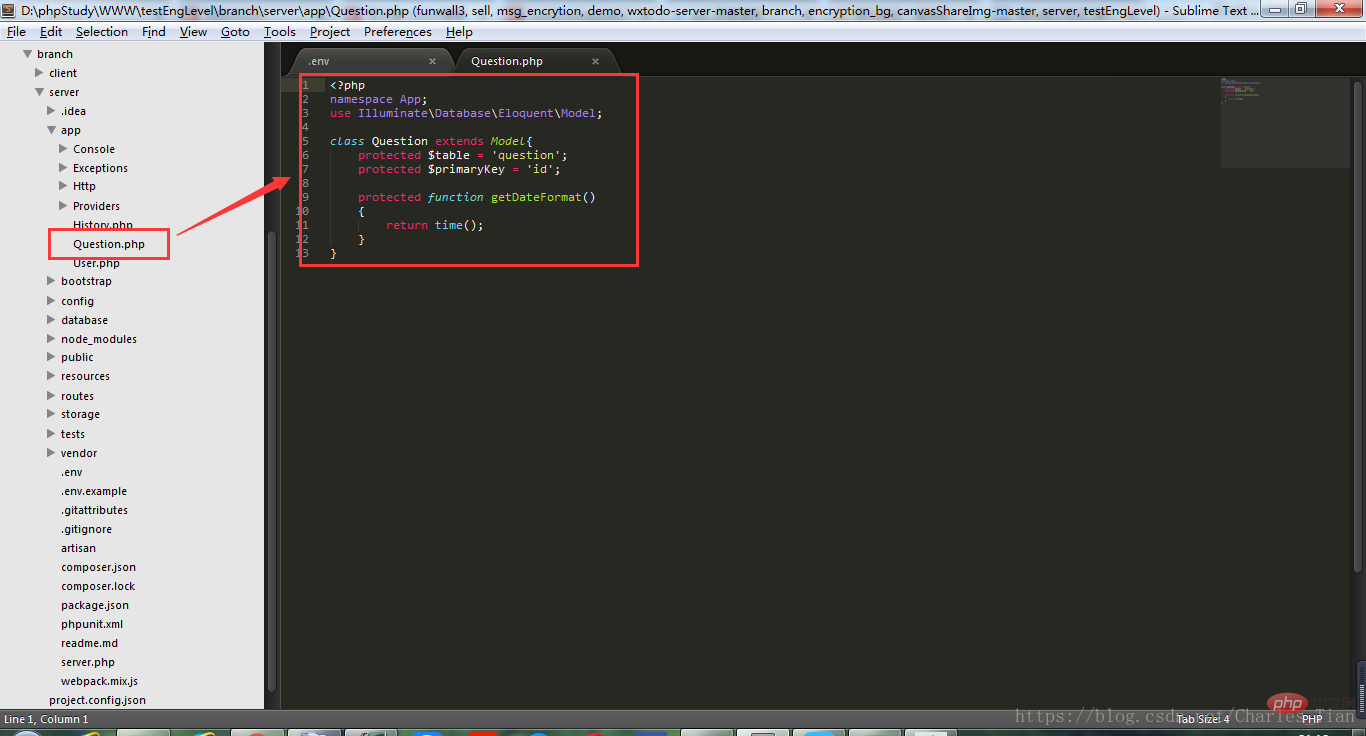
3.連接好資料庫之後,在app目錄下新建一個Question.php文件,用於存取question資料表;

class Question extends Model{
protected $table = 'question';//这里是访问question这个表
protected $primaryKey = 'id';//这是访问question表必须要带的字段
protected function getDateFormat()
{
return time();
}
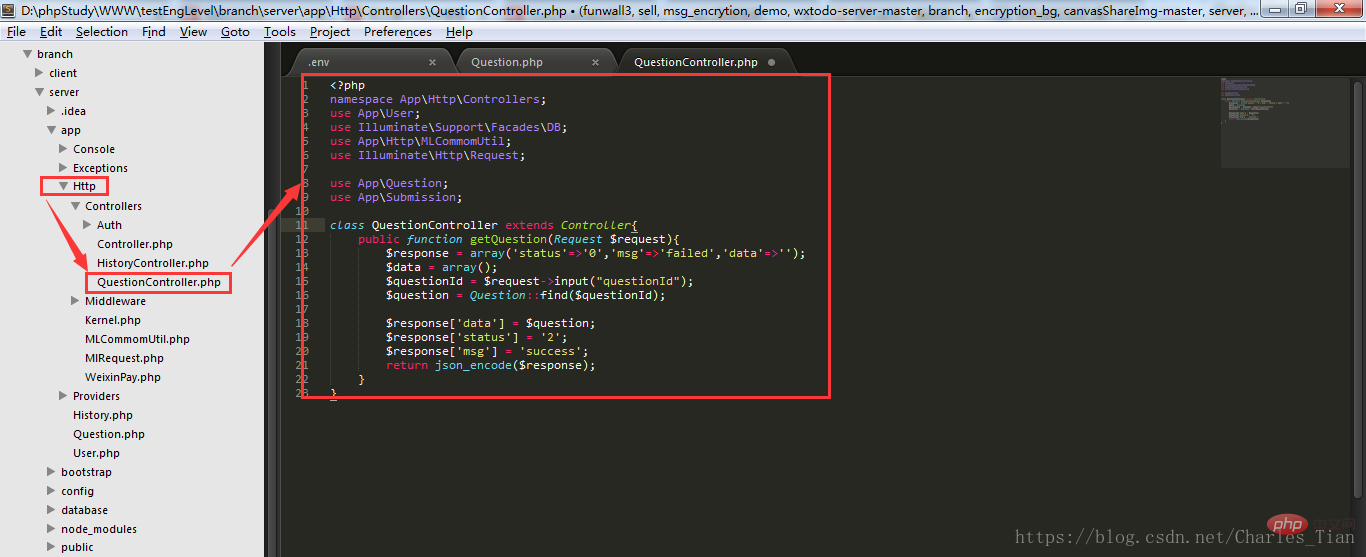
}4.開始編寫真正意義上的接口了。在app/Http/Controllers目錄下新建一個QuestionController.php文件,然後在上面寫上:
use App\Question 表示要接入這個數據,以便於操作;

public function getQuestion(Request $request){
$response = array('status'=>'0','msg'=>'failed','data'=>'');
$data = array();
// 获取请求参数值
$questionId = $request->input("questionId");
// 根据参数值去向表里查找对应的数据
$question = Question::find($questionId);
// 查找完毕之后,把查找到的数据赋值给response下的data字段
$response['data'] = $question;
$response['status'] = '2';
$response['msg'] = 'success';
return json_encode($response);
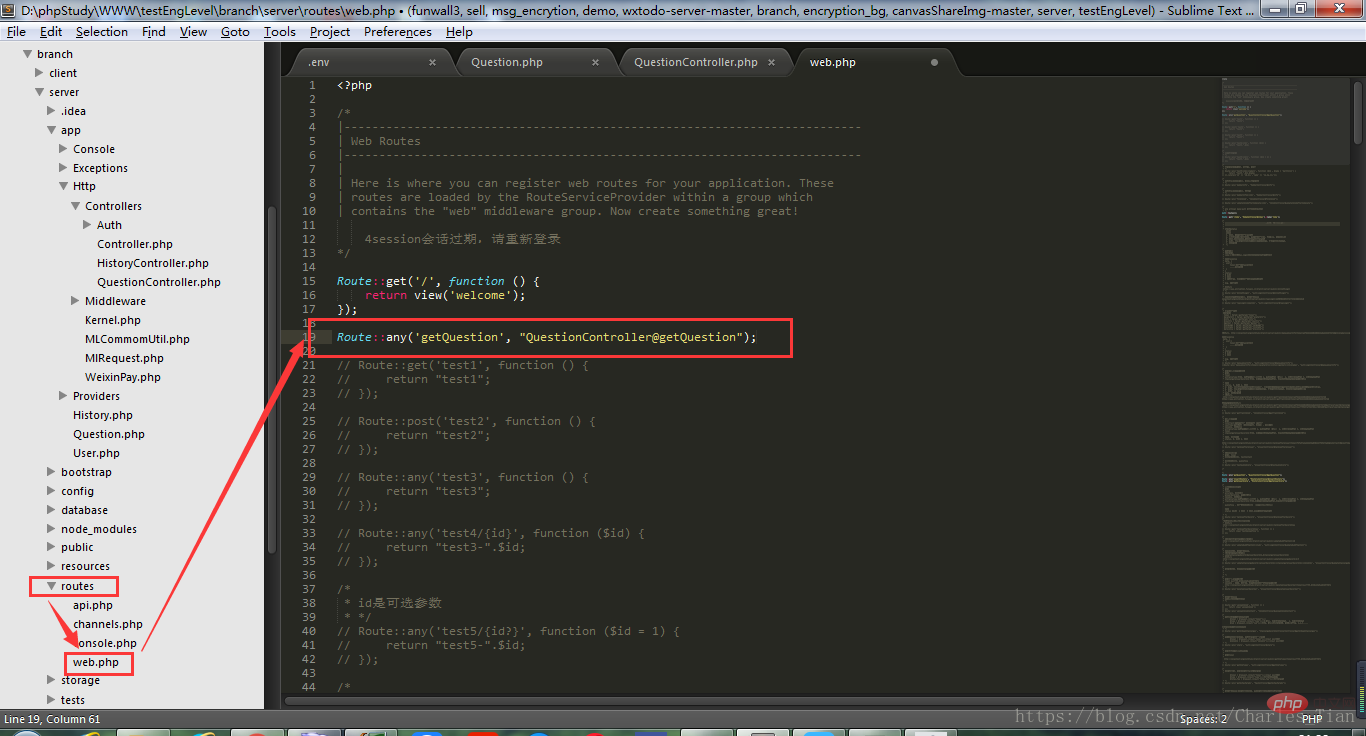
}5.寫完介面之後,最後是透過路由進行網路請求的,所以還要在routes目錄下的web.php檔案裡寫下:
Route::any( 'getQuestion', "QuestionController@getQuestion");用於存取這個介面;

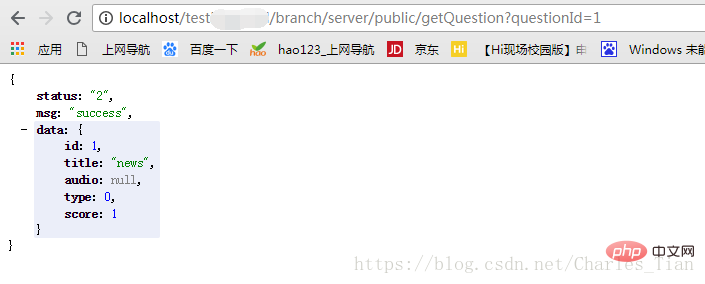
6.測試。最後一個步驟就是測試自己寫的介面是否可用,測試前一定要記得把伺服器打開。在瀏覽器位址輸入列輸入:
localhost/解壓縮後的資料夾名稱/server/public/getQuestion?questionId=1就可以取得到後台傳回的資料了。這時會發現,回傳的資料跟我們之前在表中填入的資料是一模一樣的,那就表示你寫介面是成功的。

四、在以上三個大步驟當中,肯定不是那麼一帆風順的,肯定會遇到各種各樣的問題,這個時候也是考驗自己發現問題和解決問題能力的時候。不過大致上的後台開發流程就是這樣的,但要注意的是,這個是本地配置的開發環境,用的也是本地的資料。最後要讓自己的作品讓別人也能看見並且使用,那是需要把你的程式碼部署到伺服器的,那個時候各個配置問題又不一樣了,那就要把本地的開發環境換成線上的環境了,這裡面要學的又會有很多...祝各位學習愉快
以上是php如何實作api介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 討論 CakePHP
Sep 10, 2024 pm 05:28 PM
討論 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的開源框架。它旨在使應用程式的開發、部署和維護變得更加容易。 CakePHP 基於類似 MVC 的架構,功能強大且易於掌握。模型、視圖和控制器 gu
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一個開源MVC 框架。它使應用程式的開發、部署和維護變得更加容易。 CakePHP 有許多函式庫可以減少大多數常見任務的過載。
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元







