實現欲罷不能的網易雲音樂宇宙塵埃特效
微信小程式開發教學專欄今天教大家實現網易雲音樂宇宙塵埃特效,手把手教。

前言
前段時間,女友用網易雲音樂的時候看到一個宇宙塵埃特效,說很好看,想要讓我給她開VIP用。
笑話,為什麼身為程式設計師不能自己實現!開什麼VIP! !
什麼女朋友?程式設計師有嗎?我只在意特效的實現!
0202年了,Android開發大都應該是老油條了把。如果你自訂View還是掌握得不夠熟練的話,那可就說不過去了哦。自訂View可以說是Android開發中,無論是初級,中級或高級都必須掌握的一個點。
不然的話,UI一不小心設計的太酷,那你豈不是要跟他打起來了?難道你不想成為下圖的男人嗎?

所以,自訂View的重要性已經不用我多說了。本篇是針對有自訂View基礎知識,但苦於沒有好的專案模仿,或者說看到了酷炫效果沒有思路不知道該如何下手的人。恭喜你,我將一步步手把手的帶你分析效果,然後程式碼實現它。
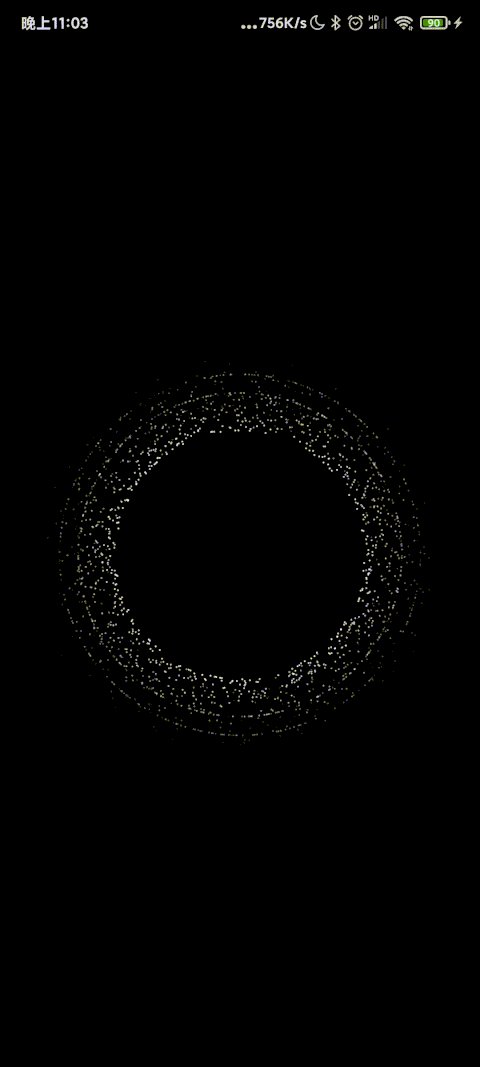
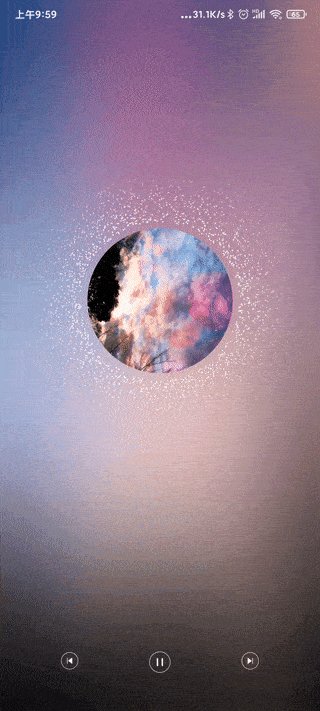
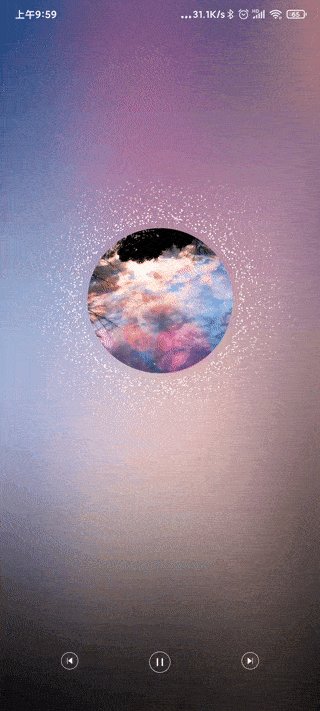
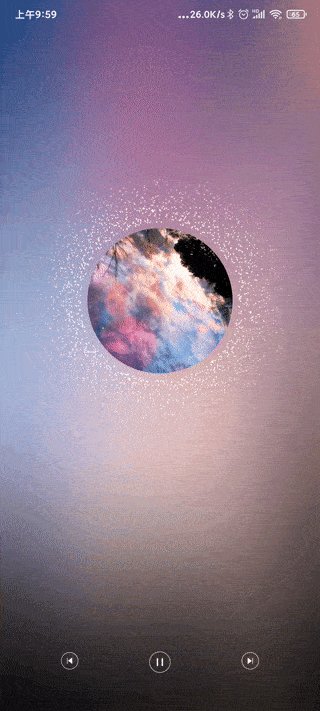
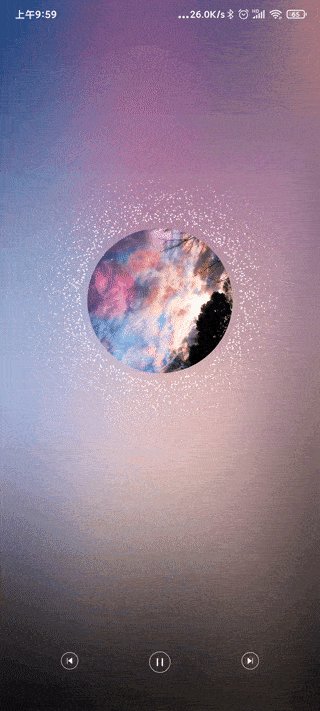
我就知道沒圖是騙不到人的。先放圖,大家看一下最終實現的效果。
ps:為了能更快載入出來,gif是壓縮了又壓縮,大家可以腦部清晰度。
ps2:朋友如果有好的gif壓縮網站可以推薦一波

咳咳,雖然畫質堪比AV畫質,但還是看得出來的效果是非常不錯的。那麼今天我就帶小夥伴們一起從頭到尾的實現一下這個效果吧。

特效分析
先看動圖,我們可以拆成兩個部分完成,一個是裡面不斷旋轉的圓形圖片,一個是外面不斷擴散的粒子動效。
我們由易到難來完成,畢竟柿子要挑軟的捏嘛。
另外由於本篇重點是講自訂View的,所以就不採用ViewGroup的方式來實現圖片和粒子動效的結合了。而是採用分開佈局的方式。這樣做的好處是可以只專注於粒子動效的實現,而不需要去考慮測量,佈局等。
至於自訂ViewGroup,下一篇文章我將會帶領大家達到一個非常非常非常酷炫的效果。
載入圖片
我們先觀察,首先這是一個圓形圖片。其次,它在不停的轉。

咳咳,先別罵,容我說完嘛。
圓形圖片的話我們就用Glide來進行實現把,其實自訂View實作也可以,但我們重點還是粒子特效。
先定義一個ImageView
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<ImageView
android:id="@+id/music_avatar"
android:layout_centerInParent="true"
android:layout_width="178dp"
android:layout_height="178dp"/></RelativeLayout>复制代码現在我們去Activity中,用Glide載入一張圓形圖片。
class DemoActivity : AppCompatActivity() { private lateinit var demoBinding: ActivityDemoBinding
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState)
demoBinding = ActivityDemoBinding.inflate(layoutInflater)
setContentView(demoBinding.root)
lifecycleScope.launch(Dispatchers.Main) {
loadImage()
}
} private suspend fun loadImage() {
withContext(Dispatchers.IO) {
Glide.with(this@DemoActivity)
.load(R.drawable.ic_music)
.circleCrop()
.into(object : ImageViewTarget<Drawable>(demoBinding.musicAvatar) { override fun setResource(resource: Drawable?) {
demoBinding.musicAvatar.setImageDrawable(resource)
}
})
}
}
}复制代码這樣我們利用Glide就載入了一個圓形的圖片。
旋轉圖片
圖片有了,接下來就應該是旋轉了。
那麼我們開始搞旋轉。
旋轉是如何實現的?我想不用我多說,很多小夥伴都知道,是動畫嘛。
沒錯,就是動畫。我們這裡使用屬性動畫來實作。
定義一個屬性動畫並且給圖片設定一個點擊事件,讓它旋轉起來
lateinit var rotateAnimator: ObjectAnimatoroverride fun onCreate(savedInstanceState: Bundle?) {
...
setContentView(demoBinding.root)
rotateAnimator = ObjectAnimator.ofFloat(demoBinding.musicAvatar, View.ROTATION, 0f, 360f)
rotateAnimator.duration = 6000
rotateAnimator.repeatCount = -1
rotateAnimator.interpolator = LinearInterpolator()
lifecycleScope.launch(Dispatchers.Main) {
loadImage() //添加点击事件,并且启动动画
demoBinding.musicAvatar.setOnClickListener {
rotateAnimator.start()
}
}
}复制代码這些都是小兒科了,相信面對電視機前的觀眾朋友們,啊不,口誤口誤。
相信小夥伴們都很熟悉了,那我們開始今天的重頭戲,這個粒子動畫。
粒子動畫
其實我很久以前看粒子動畫的時候,也很好奇,這些酷炫的粒子動畫是怎麼實現的,當時的我完全沒有思路。
尤其是看到一些圖片,啪唧一下變成了一堆粒子,掉落,然後又呱唧從粒子變成了圖片,就覺得異常的牛X。
其實啊,一點都不神奇。
首先我們要知道bitmap是什麼。 bitmap是什麼呀?
在數學上,有這麼幾個概念,點,線,面。點很好理解,就是一個點。線是由一堆點組成的,而面又類似一堆線組成的。本質上,面就是由無數的點組成的。
可是這和bitmap以及今天的粒子動畫有什麼關係呢?
一个bitmap,我们可以简单地理解为一张图片。这个图片是不是一个平面呢?而平面又是一堆点组成的,这个点在这里称为像素点。所以bitmap就是由一堆像素点所组成的,有趣的是,这些像素点是有颜色的,当这些像素点足够小,你离得足够远你看起来就像一幅完整的画了。
在现实中也不乏这样的例子,举办一些活动的时候,一个个人穿着不同颜色的衣服有序的站在广场上,如果有一架无人机在空中看,就能看到是一幅画。就像这样

所以当把一幅画拆成一堆粒子的话,其实就是获得bitmap中所有的像素点,然后改变他们的位置就可以了。如果想要用一堆粒子拼凑出一幅画,只需要知道这些粒子的顺序,排放整齐自然就是一幅画了。
扯远了,说这些呢其实和今天的效果没有特别强的联系,只是为了让你能够更好的理解粒子动画的本质。

粒子动画分析
我们先观察这个特效,你会发现有一个圆,这个圆上不断的往外发散粒子,粒子在发散的过程中速度是不相同的。而且,在发散的过程中,透明度也在不断变化,直到最后完全透明。
好,我们归纳一下。
- 圆形生产粒子
- 粒子速度不同,也就是随机。
- 粒子透明度不断降低,直到最后消散。
- 粒子沿着到圆心的反方向扩散。
写自定义View的时候千万不要一上来就开干,而是要逐渐分析,有的时候我们遇到一个复杂的效果,更是要逐帧的分析。
而且我写自定义View的时候有个习惯,就是一点点的实现效果,不会去一次性实现全部的效果。
所以我们第一步,生产粒子。
生产粒子
首先,我们可以知道,粒子是有颜色的,但是似乎这个效果粒子只有白色,那就指定粒子颜色为白色了。
然后我们可以得出,粒子是有位置的,位置肯定由x,y组成嘛。然后粒子还有个速度,以及透明度和半径。
定义粒子
我们可以定义一个粒子类:
class Particle( var x:Float,//X坐标
var y:Float,//Y坐标
var radius:Float,//半径
var speed:Float,//速度
var alpha: Int//透明度)复制代码由于我们的这个效果看起来就像是水波一样的涟漪,我给自定义View起名为涟漪,也就是dimple
我们来定义这个自定义View把
定义自定义view
class DimpleView(context: Context?, attrs: AttributeSet?) : View(context, attrs) { //定义一个粒子的集合
private var particleList = mutableListOf<Particle>() //定义画笔
var paint = Paint()
}复制代码一开始就直接圆形生产粒子着实有些难度,我先考虑考虑如何实现生产粒子把。
先不断生产粒子,然后再考虑圆形的事情。
而且生产一堆粒子比较麻烦,我先实现从上到下生产一个粒子。
那么如何生产一个粒子呢?前面也说了,粒子就是个很小的点,所以用canvas的drawCircle就可以。
那我们来吧
override fun onDraw(canvas: Canvas) { super.onDraw(canvas)
paint.color = Color.WHITE
paint.isAntiAlias = true
var particle=Particle(0f,0f,2f,2f,100)
canvas.drawCircle(particle.x, particle.y, particle.radius, paint)
}复制代码画画嘛,就要在onDraw方法中进行了。我们先new一个Particle,然后画出来。
实际上这样并没有什么效果。为啥呢?
我们的背景是白色的,粒子默认是白色的,你当然看不到了。所以我们需要先做个测试,为了能看出效果。这里啊,我们把背景换成黑色。同时,为了方便测试,先把Imageview设置成不可见。然后我们看下效果

没错,就是没什么效果。你什么都看不出来。

先不急,慢慢来,且听我吹,啊不,且听我和你慢慢道来。
我们在这里只花了一个圆,而且是在坐标原点画了一个半径为2的点,可以说很小很小了。自然就看不到了。
什么,你不知道原点在哪?

棕色部分就是我们的屏幕,所以原点就是左上角。
现在我们需要做的事情只有两个,要么把点变大,要么改变点的位置。
粒子粒子的,当然不能变大,所以我们把它放到屏幕中心去。
所以我们定义一个屏幕中心的坐标,centerX,centerY。并且在onSizeChanged方法中给它们赋值
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) { super.onSizeChanged(w, h, oldw, oldh)
centerX= (w/2).toFloat()
centerY= (h/2).toFloat()
}复制代码那我们改一下上面的画点的代码:
override fun onDraw(canvas: Canvas) {
... var particle=Particle(centerX,centerY,2f,2f,100)
canvas.drawCircle(particle.x, particle.y, particle.radius, paint)
}复制代码如此,可以看到这个点了,虽然很小很小,但是也胜过没有呀

可是这时候有人跳出来了,说你这不对啊,一个点有啥用?还那么小,我本来就近视,你这搞得我更看不清了。你是不是眼睛店派来的叛徒!
添加多个粒子
那好吧,我们多加几个。可是该怎么加?效果图中是圆形的,可是我不会啊,我只能先试试一横排添加。看看这样可不可以呢?我们知道,横排的话就是y值不变,x变。好,但是为了避免我们画出一条线,我们x值随机增加,这样的话看起来也比较不规则一些。
那么代码就应该是这样了
override fun onDraw(canvas: Canvas) { super.onDraw(canvas)
paint.color = Color.WHITE
paint.isAntiAlias = true
for (i in 0..50){ var random= Random() var nextX=random.nextInt((centerX*2).toInt()) var particle=Particle(nextX.toFloat(),centerY,2f,2f,100)
canvas.drawCircle(particle.x, particle.y, particle.radius, paint)
}
}复制代码由于centerX是屏幕的中心,所以它的值是屏幕宽度的一半,这里的话X的值就是在屏幕宽度内随机选一个值。那么效果看起来是下面这样

效果看起来不错了。
但是总有爱搞事的小伙伴又跳出来了,说你会不会写代码?onDraw方法一直被调用,不能定义对象你不知道么?很容易引发频繁的GC,造成内存抖动的。而且你这还搞个循环,性能能行不?
这个小伙伴你说的非常对,是我错了!
确实,在ondraw方法中不适合定义对象,尤其是for循环中就更不能了。段时间看,我们50个粒子好像对性能的开销不是很大,但是一旦粒子数量很多,性能开销就会十分的大。而且,为了不掉帧,我们需要在16ms之内完成绘制。这个不明白的话我后续会有性能优化的专题,可以关注一下我~
这里我们测量一下50个粒子的绘制时间和5000个粒子的绘制时间。
override fun onDraw(canvas: Canvas) { super.onDraw(canvas)
paint.color = Color.WHITE
paint.isAntiAlias = true
var time= measureTimeMillis { for (i in 0..50){ var random= Random() var nextX=random.nextInt((centerX*2).toInt()) var particle=Particle(nextX.toFloat(),centerY,2f,2f,100)
canvas.drawCircle(particle.x, particle.y, particle.radius, paint)
}
}
Log.i("dimple","绘制时间$time ms")
}复制代码结果如下:50个粒子的绘制时间

5000个粒子的绘制时间:

可以看到,明显超了16ms。所以我们需要优化,怎么优化?很简单,就是不在ondraw方法中创建对象就好了,那我们选择在哪里呢?
构造方法可以吗?好像不可以呢,这个时候还没办法获得屏幕宽高,嘿嘿嘿,onSizeChanged方法就决定是你了!
粒子添加到集合中
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) { super.onSizeChanged(w, h, oldw, oldh)
centerX= (w/2).toFloat()
centerY= (h/2).toFloat() val random= Random() var nextX=0
for (i in 0..5000){
nextX=random.nextInt((centerX*2).toInt())
particleList.add(Particle(nextX.toFloat(),centerY,2f,2f,100))
}
}复制代码我们再来看看onDraw方法中绘制时间是多少:
override fun onDraw(canvas: Canvas) { super.onDraw(canvas)
paint.color = Color.WHITE
paint.isAntiAlias = true
var time= measureTimeMillis {
particleList.forEach {
canvas.drawCircle(it.x,it.y,it.radius,paint)
}
}
Log.i("dimple","绘制时间$time ms")
}复制代码
emmmm,好像是低于16ms了,可是这也太危险了吧,你这分分钟就超过了16ms啊。
确实是这样子,但是实际情况下,我们并不需要5000个这么多的粒子。又有人问,,万一真的需要怎么办?那就得看surfaceView了。这里就不讲了
我们还是回过头来,先把粒子数量变成50个。
现在粒子也有了,该实现动起来的效果了。
动起来,我们想想,应该怎么做呢?效果图是类似圆一样的扩散,我现在做不到,我往下掉这应该不难吧?
说动就动,搞起!至于怎么动,那肯定是属性动画呀。
定义动画
private var animator = ValueAnimator.ofFloat(0f, 1f)init {
animator.duration = 2000
animator.repeatCount = -1
animator.interpolator = LinearInterpolator()
animator.addUpdateListener {
updateParticle(it.animatedValue as Float)
invalidate()//重绘界面
}
}复制代码我在这里啊,定义了一个方法updateParticle,每次动画更新的时候啊就去更新粒子的状态。
updateParticle方法应该去做什么事情呢?我们来开动小脑筋想想。
如果说是粒子不断往下掉的话,那应该是y值不断地增加就可以了,嗯,非常有道理。
我们来实现一下这个方法
更新粒子位置
private fun updateParticle(value: Float) {
particleList.forEach {
it.y += it.speed
}
}override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
...
animator.start()//别忘了启动动画
}复制代码那我们现在来看一下效果如何

emmmm看起来有点雏形了,不过效果图里的粒子速度似乎是随机的,咱们这里是同步的呀。
没关系,我们可以让粒子的速度变成随机的速度。我们修改添加粒子这里的代码
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) { super.onSizeChanged(w, h, oldw, oldh)
centerX = (w / 2).toFloat()
centerY = (h / 2).toFloat() val random = Random() var nextX = 0
var speed=0 //定义一个速度
for (i in 0..50) {
nextX = random.nextInt((centerX * 2).toInt())
speed= random.nextInt(10)+5 //速度从5-15不等
particleList.add(
Particle(nextX.toFloat(), centerY, 2f, speed.toFloat(), 100)
)
}
animator.start()
}复制代码这是效果,看起来有点样子了。不过问题又来了,人家的粒子是一直散发的,你这个粒子怎么没了就是没了呢? 有道理,所以我觉得我们需要设置一个粒子移动的最大距离,一旦超出这个最大距离,我们啊就让它回到初始的位置。
有道理,所以我觉得我们需要设置一个粒子移动的最大距离,一旦超出这个最大距离,我们啊就让它回到初始的位置。
修改粒子的定义
class Particle( var x:Float,//X坐标
var y:Float,//Y坐标
var radius:Float,//半径
var speed:Float,//速度
var alpha: Int, //透明度
var maxOffset:Float=300f//最大移动距离)复制代码如上,我们添加了一个最大移动距离。但是有时候我们往往最大移动距离都是固定的,所以我们这里给设置了一个默认值,如果哪个粒子想特立独行也不是不可以。
有了最大的移动距离,我们就得判定,一旦移动的距离超过了这个值,我们就让它回到起点。这个判定在哪里做呢?当然是在更新位置的地方啦
粒子运动距离判定
private fun updateParticle(value: Float) {
particleList.forEach { if(it.y - centerY >it.maxOffset){
it.y=centerY //重新设置Y值
it.x = random.nextInt((centerX * 2).toInt()).toFloat() //随机设置X值
it.speed= (random.nextInt(10)+5).toFloat() //随机设置速度
}
it.y += it.speed
}
}复制代码本来呀,我想慢慢来,先随机Y,在随机X和速度。
但是我觉得可以放在一起讲,因为一个粒子一旦超出这个最大距离,那么它就相当于被回收重新生成一个新的粒子了,而一个新的粒子,必然X,Y,速度都是重新生成的,这样才能看起来效果不错。
那我们运行起来看看效果把。
emmm似乎还不错的样子?不过人家的粒子看起来很多呀,没关系,我们这里设置成300个粒子再试试?

看起来已经不错了。那我们接下来该怎么办呢?是不是还有个透明度没搞呀。
透明度的话,我们想想该如何去设置呢?首先,应该是越远越透明,直到最大值,完全透明。这就是了,透明度和移动距离是息息相关的。
粒子移动透明
private fun updateParticle(value: Float) {
particleList.forEach {
... //设置粒子的透明度
it.alpha= ((1f - (it.y-centerY) / it.maxOffset) * 225f).toInt()
...
}
}override fun onDraw(canvas: Canvas) {
... var time = measureTimeMillis {
particleList.forEach { //设置画笔的透明度
paint.alpha=it.alpha
canvas.drawCircle(it.x, it.y, it.radius, paint)
}
}
...
}复制代码再看一下效果。。。

看起来不错了,有点意思了哦~~不过好像不够密集,我们把粒子数量调整到500就会好很多哟。而且,不知道大家有没有发现在动画刚刚加载的时候,那个效果是很不好的。因为所有的例子起始点是一样的,速度也难免会有一样的,所以效果不是很好,只需要在添加粒子的时候,Y值也初始化即可。
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) { super.onSizeChanged(w, h, oldw, oldh)
... var nextY=0f
for (i in 0..500) {
... //初始化Y值,这里是以起始点作为最低值,最大距离作为最大值
nextY= random.nextInt(400)+centerY
speed= random.nextInt(10)+5
particleList.add(
Particle(nextX.toFloat(), nextY, 2f, speed.toFloat(), 100)
)
}
animator.start()
}复制代码这样一来,效果就会很好了,没有一点问题了。现在看来,似乎除了不是圆形以外,没有什么太大的问题了。那我们下一步就该思考如何让它变成圆形那样生成粒子呢?
定义圆形
首先这个圆形是圆,但又不能画出来。
什么意思?
就是说,虽然是圆形生成粒子,但是不能够画出来这个圆,所以这个圆只是个路径而已。
路径是什么?没错,就是Path。
熟悉的小伙伴们就知道,Path可以添加各种各样的路径,由圆,线,曲线等。所以我们这里就需要一个圆的路径。
定义一个Path,添加圆。注意,我们上面讲的性能优化,不要再onDraw中定义哦。
var path = Path()override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
...
path.addCircle(centerX, centerY, 280f, Path.Direction.CCW)
...
}复制代码在onSizeChanged中我们添加了一个圆,参数的意思我就不讲了,小伙伴应该都明白。
现在我们已经定义了这个Path,但是我们又不画,那我们该怎么办呢?
我们思考一下,我们如果想要圆形生产粒子的话,是不是得需要这个圆上的任意一点的X,Y值有了这个X,Y值,我们才能够将粒子的初始位置给确定呢?看看有没人有知道怎么确定位置啊,知道的小伙伴举手示意一下
啊,等了十几分钟也没见有小伙伴举手,看来是没人了。

好汉饶命!
我说,我说,其实就是PathMeasure这个类,它可以帮助我们得到在这个路径上任意一点的位置和方向。不会用的小伙伴赶紧谷歌一下用法吧~或者看我代码也很好理解的。
private val pathMeasure = PathMeasure()//路径,用于测量扩散圆某一处的X,Y值private var pos = FloatArray(2) //扩散圆上某一点的x,yprivate val tan = FloatArray(2)//扩散圆上某一点切线复制代码
这里我们定义了三个变量,首当其冲的就是PathMeasure类,第二个和第三个变量是一个float数组,pos是用来保存圆上某一点的位置信息的,其中pos[0]是X值,pos[1]是Y值。
第二个变量tan是某一点的切线值,你可以暂且理解为是某一点的角度。不过我们这个效果用不到,只是个凑参数的。
PathMeasure有个很重要的方法就是getPosTan方法。
boolean getPosTan (float distance, float[] pos, float[] tan)复制代码
方法各个参数释义:
| 参数 | 作用 | 备注 |
|---|---|---|
| 返回值(boolean) | 判断获取是否成功 | true表示成功,数据会存入 pos 和 tan 中, false 表示失败,pos 和 tan 不会改变 |
| distance | 距离 Path 起点的长度 | 取值范围: 0 <= distance <= getLength |
| pos | 该点的坐标值 | 当前点在画布上的位置,有两个数值,分别为x,y坐标。 |
| tan | 该点的正切值 | 当前点在曲线上的方向,使用 Math.atan2(tan[1], tan[0]) 获取到正切角的弧度值。 |
相信小伙伴还是能看明白的,我这里就不一一解释了。
所以到了这里,我们已经能够获取圆上某一点的位置了。还记得我们之前是怎么设置初始位置的吗?就是Y值固定,X值随机,现在我们已经能够得到一个标准的圆的位置了。但是,很重要啊,但是如果我们按照圆的标准位置去一个个放粒子的话,岂不就是一个圆了?而我们的效果图,位置可看起来不怎么规律。
所以我们在得到一个标准的位置之后,需要对它进行一个随机的偏移,偏移的也不能太大,否则成不了一个圆形。
圆形添加粒子
所以我们要修改添加粒子的代码了。
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) { super.onSizeChanged(w, h, oldw, oldh)
centerX = (w / 2).toFloat()
centerY = (h / 2).toFloat()
path.addCircle(centerX, centerY, 280f, Path.Direction.CCW)
pathMeasure.setPath(path, false) //添加path
var nextX = 0f
var speed=0
var nextY=0f
for (i in 0..500) { //按比例测量路径上每一点的值
pathMeasure.getPosTan(i / 500f * pathMeasure.length, pos, tan)
nextX = pos[0]+random.nextInt(6) - 3f //X值随机偏移
nextY= pos[1]+random.nextInt(6) - 3f//Y值随机偏移
speed= random.nextInt(10)+5
particleList.add(
Particle(nextX, nextY, 2f, speed.toFloat(), 100)
)
}
animator.start()
}复制代码现在运行起来就是这样子了

咦,效果和我想象的不一样啊。最初好像是个圆,可是不是应该像涟漪一样扩散吗,可你这还是往下落呀。
还记得我们之前定义的动画的效果吗,就是X值不变,Y值不断扩大,那可不就是一直往下落吗?所以这里我们需要修改动画规则。
修改动画
问题是怎么修改动画呢?
思考一下,效果图中的动画应该是往外扩散,扩散是什么意思?就是沿着它到圆心的方向反向运动,对不对?
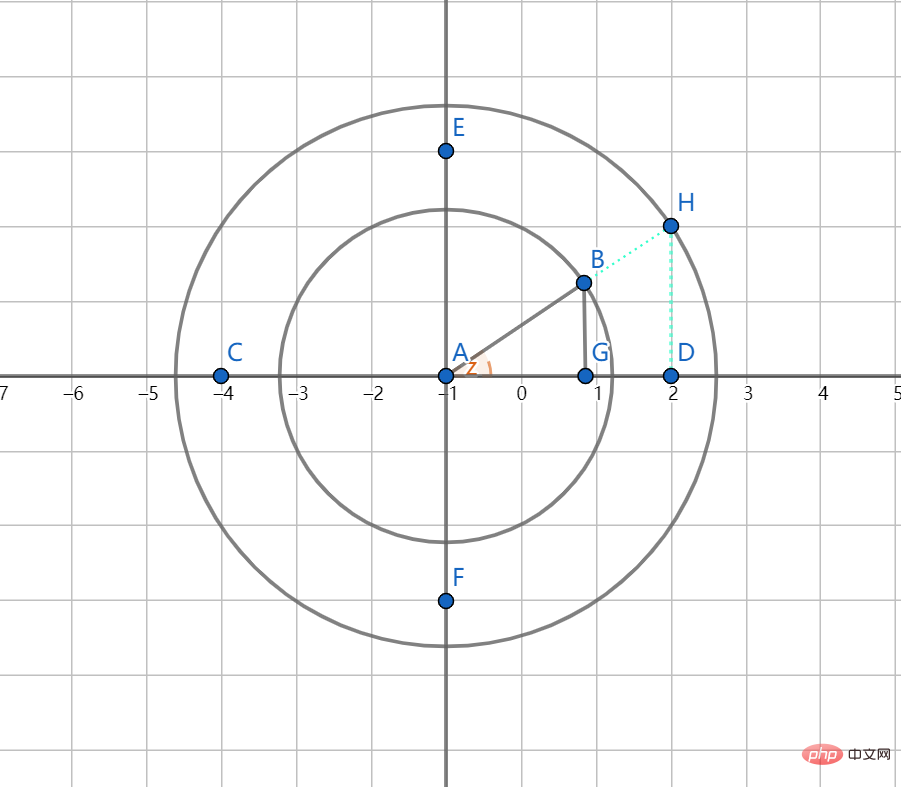
上一张图来理解一下

此时内心圆是我们现在粒子所处的圆,假设有一个粒子此时在B点,那么如果要扩散的话,它应该到H点位置。
这个H点的位置应该如何获取呢?
如果以A点为原点的话,此时B点的位置我们是知道的,它分别是X和Y。X=AG,Y=BG。我们也应该能发现,由AB延申至AH的过程中,∠Z是始终不变的。
同时我们应该能发现,扩散这个过程实际上是圆变大了,所以B变挪到了H点上。而这个扩大的值的意思就是圆的半径变大了,即半径R = AB,现在半径R=AH。
AB的值我们是知道的,就是我们一开始画的圆的半径嘛。可是AH是多少呢?
不妨令移动距离offset=AH-AB,那么这个运动距离offset是多少呢?我们想一下,在之前的下落中,距离是不是等于速度乘以时间呢?而我们这里没有时间这个变量,有的只是一次次循环,循环中粒子的Y值不断加速度。所以我们需要一个变量offset值来记录移动的距离,
所以这个offset += speed
那我们现在offset知道了,也就是说AH-AB的值知道了,AB我们也知道,我们就能求出AH的值
AH=AB +offset
AH知道了,∠Z也知道了,利用三角函数我们可以得到H点的坐标了。设初始半径为R=AB
##A點為原點,o

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?微信小程式作為一種熱門的行動應用開發平台,被越來越多的開發者所使用。在微信小程式中,二手交易是一種常見的功能需求。本文將介紹如何使用PHP開發微信小程式的二手交易功能,並提供具體的程式碼範例。一、準備工作在開始開發前,需要先確保已具備以下條件:微信小程式的開發環境已建置完成,包括註冊小程式的AppID,並在小程式後台
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程